uni-app官网学习记录
uni-app注意点记录
-
页面跳转注意事项
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch`` 可以打开任意页面。
- 不能在首页 onReady 之前进行页面跳转。
-
页面通讯
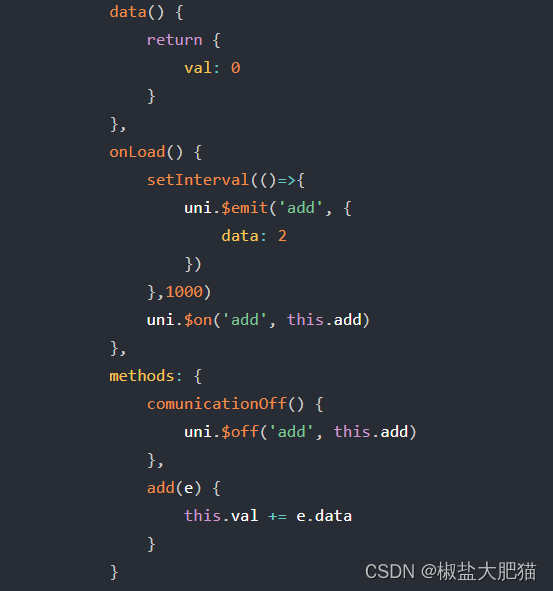
// 发起页面uni.$emit('update',{msg:'页面更新'})// 接收页面uni.$on('update',function(data){console.log('监听到事件来自 update ,携带参数 msg 为:' + data.msg);})// 接收页面(事件只触发一次)uni.$once('update',function(data){console.log('监听到事件来自 update ,携带参数 msg 为:' + data.msg);})// 如果没有提供参数,则移除所有的事件监听器;//如果只提供了事件,则移除该事件所有的监听器;//如果同时提供了事件与回调,则只移除这个回调的监听器;//提供的回调必须跟$on的回调为同一个才能移除这个回调的监听器;/* uni.$emit、 uni.$on 、 uni.$once 、uni.$off 触发的事件都是 App 全局级别的,跨任意组件,页面,nvue,vue 等使用时,注意及时销毁事件监听,比如,页面 onLoad 里边 uni.$on 注册监听,onUnload 里边 uni.$off 移除,或者一次性的事件,直接使用 uni.$once 监听 */uni.$off('add', callBack)
官方示例:

- 路由API的目标页面必须是在pages.json里注册的vue页面。如果想打开web url,在App平台可以使用 plus.runtime.openURL或web-view组件;H5平台使用 window.open;小程序平台使用web-view组件(url需在小程序的联网白名单中)。
- 页面的生命周期onPageScroll:onPageScroll里不要写交互复杂的js,比如频繁修改页面。因为这个生命周期是在渲染层触发的,在非h5端,js是在逻辑层执行的,两层之间通信是有损耗的。如果在滚动过程中,频发触发两层之间的数据交换,可能会造成卡顿。(uvue在app端无此限制)
- getApp() 函数用于获取当前应用实例,一般用于获取全局变量globalData。也可通过应用实例调用 App.vue methods 中定义的方法。
- 页面返回时会自动关闭 loading 及 toast, modal 及 actionSheet 不会自动关闭。
- 页面关闭时,只是销毁了页面实例,未完成的网络请求、计时器等副作用需开发者自行处理。
页面加载时序介绍
接下来我们介绍onLoad、onReady、onShow的先后关系,页面加载的详细流程。
-
uni-app框架,首先根据pages.json的配置,创建页面
所以原生导航栏是最快显示的。页面背景色也应该在这里配置。 -
根据页面template里的组件,创建dom。
这里的dom创建仅包含第一批处理的静态dom。对于通过js/uts更新data然后通过v-for再创建的列表数据,不在第一批处理。
要注意一个页面静态dom元素过多,会影响页面加载速度。在uni-app x Android版本上,可能会阻碍页面进入的转场动画。 因为此时,页面转场动画还没有启动。
- 触发onLoad
此时页面还未显示,没有开始进入的转场动画,页面dom还不存在。
所以这里不能直接操作dom(可以修改data,因为vue框架会等待dom准备后再更新界面);在 app-uvue 中获取当前的activity拿到的是老页面的activity,只能通过页面栈获取activity。
onLoad比较适合的操作是:接受上页的参数,联网取数据,更新data。
手机都是多核的,uni.request或云开发联网,在子线程运行,不会干扰UI线程的入场动画,并行处理可以更快的拿到数据、渲染界面。
但onLoad里不适合进行大量同步耗时运算,因为此时转场动画还没开始。
尤其uni-app x 在 Android上,onLoad里的代码(除了联网和加载图片)默认是在UI线程运行的,大量同步耗时计算很容易卡住页面动画不启动。除非开发者显式指定在其他线程运行。
-
转场动画开始
新页面开始进入的转场动画,动画默认耗时300ms,可以在路由API中调节时长。 -
页面onReady
第2步创建dom是虚拟dom,dom创建后需要经历一段时间,UI层才能完成了页面上真实元素的创建,即触发了onReady。
onReady后,页面元素就可以自由操作了,比如ref获取节点。同时首批界面也渲染了。
注意:onReady和转场动画开始、结束之间,没有必然的先后顺序,完全取决于dom的数量和复杂度。
如果元素排版和渲染够快,转场动画刚开始就渲染好了;
大多情况下,转场动画走几格就看到了首批渲染内容;
如果元素排版和渲染过慢,转场动画结束都没有内容,就会造成白屏。
联网进程从onLoad起就在异步获取数据更新data,如果服务器速度够快,第二批数据也可能在转场动画结束前渲染。
- 转场动画结束
再次强调,5和6的先后顺序不一定,取决于首批dom渲染的速度。
页面加载常见问题
了解了页面加载时序原理,我们就知道如何避免页面加载常见的问题:
-
优化白屏的方法:
1、页面dom太多,注意有的组件写的不好,会拖累整体页面。uni-app x 里减少dom数量的策略
2、联网不要在onReady里,那样太慢了,在onLoad里早点联网获取数据;
3、在pages.json里配置原生导航栏和背景色
4、有的页面template内容非常少,整页就是一个需要联网加载的列表,这会造成虽然首批dom飞快渲染了,但页面其实还是白的,联网后才能显示字和图。 此时需要在template里做一些简单占位组件,比如loading组件、骨架屏,让本地先显示一些内容。 -
卡住动画不启动的原因:
1、页面dom太多,注意有的组件写的不好,会拖累整体页面。uni-app x 里减少dom数量的策略
2、onLoad里执行了耗时的同步计算
性能优化
https://doc.dcloud.net.cn/uni-app-x/performance.html