1.1 实验名称
恶意软件样本行为分析
1) 熟悉 Process Monitor 的使用
2) 熟悉抓包工具 Wireshark 的使用
3) VMware 的熟悉和使用
4) 灰鸽子木马的行为分析
第一阶段:熟悉 Process Monitor 的使用
利用 Process Monitor 监视 WinRAR 的解压缩过程。
利用 Process Monitor 分析 WinRAR 的临时文件存放在哪个文件夹中。
WinRAR 压缩包内文件直接打开后,有两种关闭方式:先关闭打开的文件,再关闭
打开的压缩包。另外一种方式是先关闭打开的压缩包,再关闭打开的文件。利用 Process Monitor 分析上述两种方式的异同点。
第二阶段:熟悉抓包工具 Wireshark 的使用
熟悉 Wireshark 软件的使用,着重掌握 Wireshark 的过滤器使用。
使用 Wireshark 抓取登录珞珈山水 BBS 的数据包,并通过分析数据包获得用户名和 密码。
第三阶段:VMware 的熟悉和使用
着重掌握 VMware 的网络设置方式,主要有 NAT 连接、桥接和 Host-Only 模式。 配置自己的木马分析环境。
第四阶段:灰鸽子木马的行为分析
熟悉灰鸽子木马的使用,利用灰鸽子木马控制虚拟机。
利用 Process Monitor 监控感染灰鸽子木马的被控端的文件行为和注册表行为。 利用 Wireshark 监控灰鸽子木马与控制端的网络通信。
提出灰鸽子木马的清除方案。
第五阶段:思考与实践
尝试对大白鲨木马或 PCShare 木马进行行为分析。
1.4 实验关键过程、数据及其分析
1.4.1 熟悉 Process Monitor 的使用
首先利用 Process Monitor 监视 WinRAR 的解压缩过程。打开软件 Process Monitor,并点击 filter。在弹出的对话框中 Architecture 下拉框,选择 Process Name 填写要分析的应用程序名字,点击 Add 添加、Apply 应用。这里也可以增加 其他过滤规则。

接着测试解压实验工具中的 rar 压缩包,同时检测 Process Monitor 的监控 信息,可以发现成功捕获到了 WinRAR 解压缩过程。
接下来利用 Process Monitor 分析 WinRAR 的临时文件存放在哪个文件夹中。
通过查看创建文件的操作对进程过滤,可以发现 WinRAR 相关的文件开启进 程操作,进而发现临时路径,右键 jump to,跳转到该路径。

可 以 看 到 WinRAR 的 解 压 缩 临 时 路 径 是 : C:\Documents and Settings\Administrator\Local Settings\Temp\Rar$DIb0.604。
WinRAR 压缩包内文件直接打开后,有两种关闭方式:先关闭打开的文件, 再关闭打开的压缩包。另外一种方式是先关闭打开的压缩包,再关闭打开的文件。 利用 Process Monitor 分析上述两种方式的异同点。
测试先关闭文件,再关闭压缩包,Process Monitor 检测情况如下:

测试先关闭压缩包,再关闭文件,Process Monitor 检测情况如下:

实验结果显示文件是.txt 时两种方式没有明显的区别。但是当文件是 word 类型,如果先关闭压缩包再关闭 word 文档会导致文件存储失败。
Wireshark 是目前全球使用最广泛的开源抓包软件,其前身为 Ethereal,是 一个通用的网络数据嗅探器和协议分析器 。如果是网络工程师 ,可以通过 Wireshark 对网络进行故障定位和排错;如果安全工程师,可以通过 Wireshark
对网络黑客渗透攻击进行快速定位并找出攻击源。
首先进入 Wireshark 主界面选择以太网,点击 start 即开始抓包。

接着使用 Wireshark 抓取登录珞珈山水 BBS 的数据包,并通过分析数据包 获得用户名和密码。打开武汉大学 BBS 网站,利用 Wireshark 捕获数据包,对捕 获到的数据包进行过滤,看是否可以得到用户名和密码。
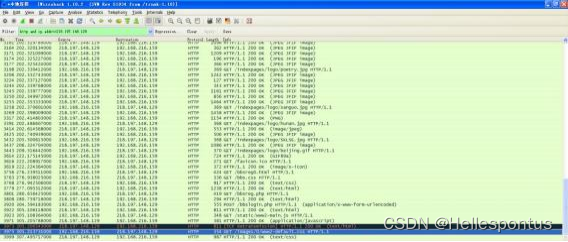
当输入用户名和密码,点击登录,可以看到 Wireshark 软件捕获到了很多流 量信息。

然后,我们需要通过过滤器获取 HTTP 协议且与该 IP 地址相关的信息。当我 们拿到一个网站,需要对其信息进行查询,包括 IP 地址、端口扫描等,这里通 过站长之家获取 IP 地址,再在 Wireshark 软件中过滤与该 IP 相关的流量信息。

接 着 配 置 Wireshark 的 过 滤 器 , 过 滤 条 件 是 “ http and
ip.addr==218.197.148.129”,仅抓取指定的包如下:

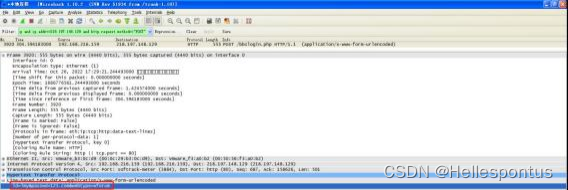
发现内容还是很多。进一步过滤“http and ip.addr==218.197.148.129 and http.request.method== ”POST ””

可以看到我们刚才登录时输入的账号(lmy)密码(123.com)全部出现。