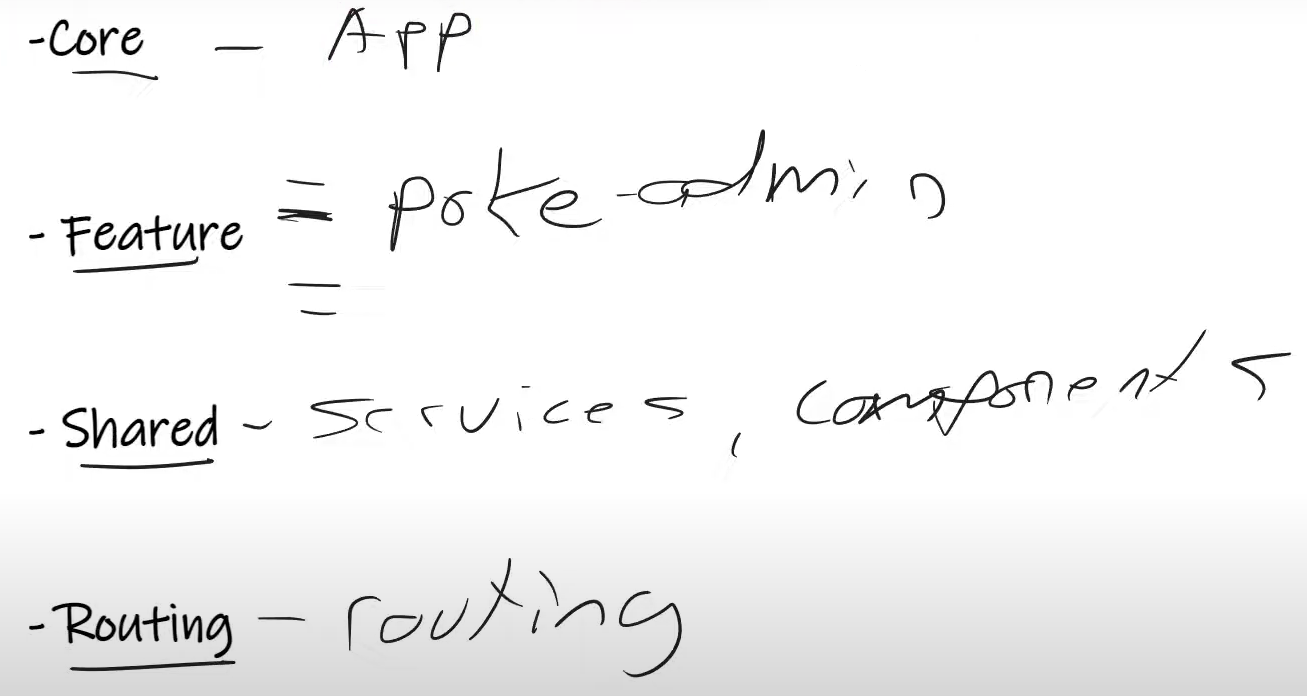
Angular 中的模块(modules) 是代码在逻辑上的最大划分,它类似于C++, C# 中的名字空间:

module 可分为如下几种不同的类型:

使用模块的第一个原因是要对代码进行逻辑上的划分,第二个非常重要的原因是为了实现懒惰加载(lazy loading),即不同的模块仅在使用时才加载。
生成模块相关指令举例:

VS Terminal 运行命令:
PS D:\Angular\my-app> ng generate module pokemon-base
CREATE src/app/pokemon-base/pokemon-base.module.ts (197 bytes)
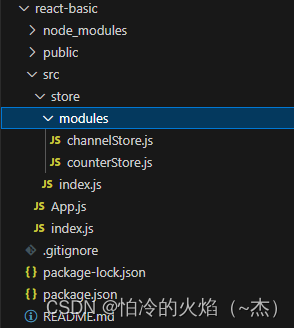
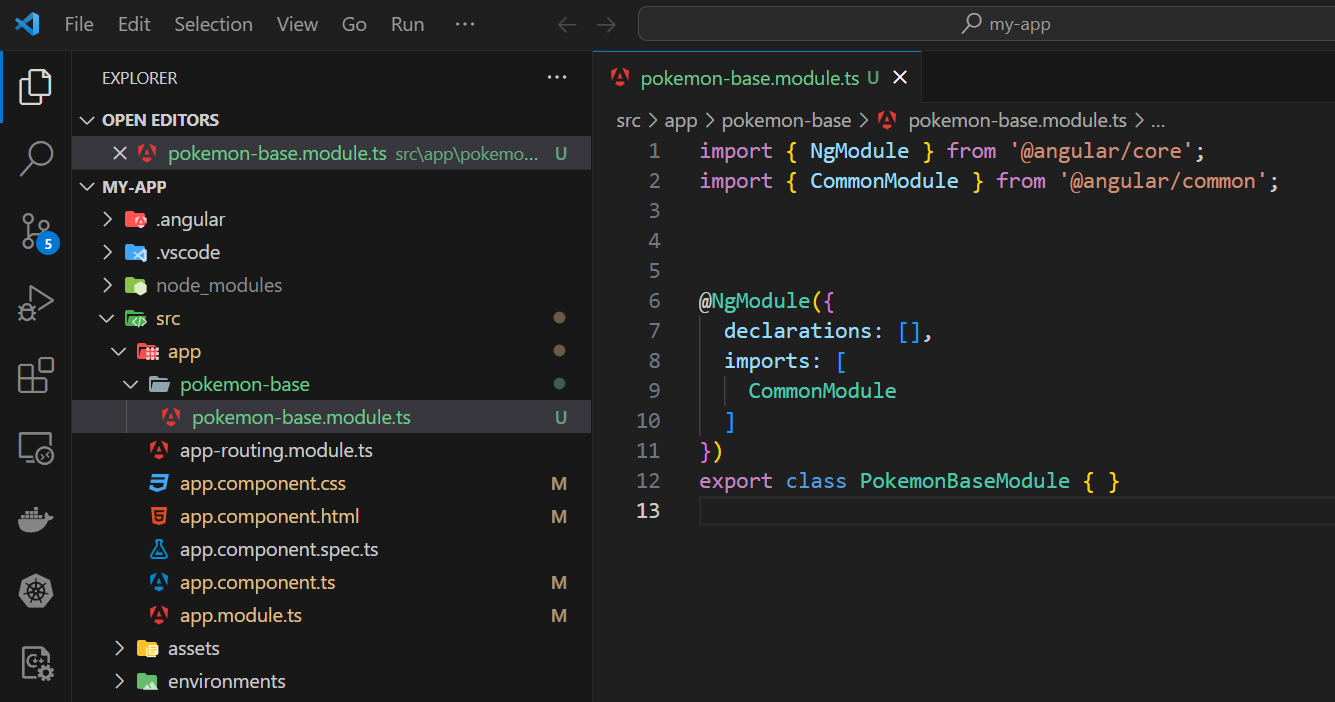
这里模块名称pokemon-base后面没有再加一个 -module是因为Angular会自动加上一个 .module, pokemon-base-module.module 看起来会很奇怪,从 VS code 可看到新生成的文件夹 pokemon-base以及新文件 pokemon-base.module.ts:

非常重要的一点,pokemon-base.module.ts 文件中要加上exports: [ ],:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';@NgModule({declarations: [],imports: [CommonModule],// importantexports: [],
})
export class PokemonBaseModule {}
VS Terminal 运行命令生成一个 UI 组件 pokemon-list:
PS D:\Angular\my-app> ng generate component pokemon-base/pokemon-list --module=pokemon-base/pokemon-base.module.ts
CREATE src/app/pokemon-base/pokemon-list/pokemon-list.component.html (27 bytes)
CREATE src/app/pokemon-base/pokemon-list/pokemon-list.component.spec.ts (635 bytes)
CREATE src/app/pokemon-base/pokemon-list/pokemon-list.component.ts (298 bytes)
CREATE src/app/pokemon-base/pokemon-list/pokemon-list.component.css (0 bytes)
UPDATE src/app/pokemon-base/pokemon-base.module.ts (308 bytes)
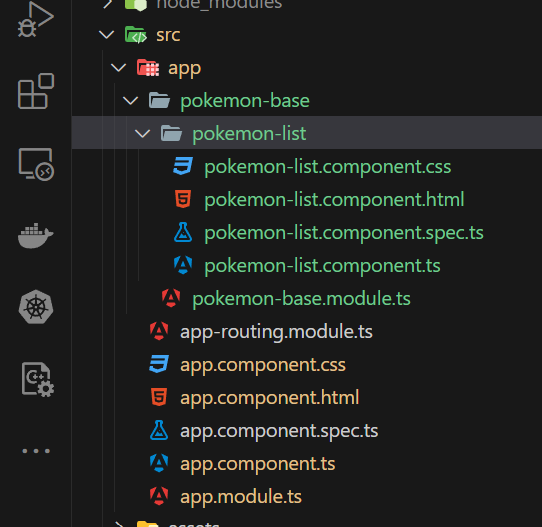
可以看到项目中新生成的组件文件夹以及文件:

同时修改 pokemon-base.module.ts 中的 exports: [ ],:
@NgModule({declarations: [],imports: [CommonModule],// 增加 PokemonListComponentexports: [PokemonListComponent],
})
export class PokemonBaseModule {}
修改 app.module.ts 中的 imports:
@NgModule({declarations: [AppComponent],// 增加 PokemonBaseModuleimports: [BrowserModule, AppRoutingModule, PokemonBaseModule],providers: [],bootstrap: [AppComponent],
})
export class AppModule {}
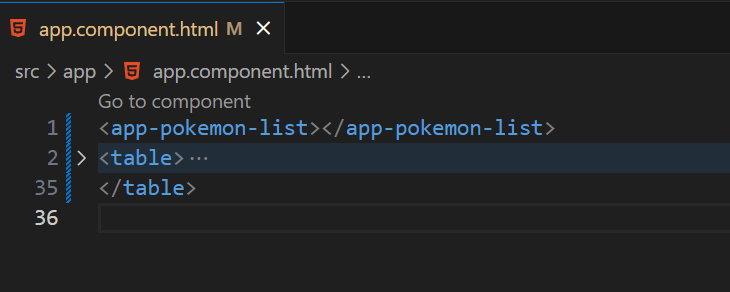
在 app.component.html 中增加新生成的组件:

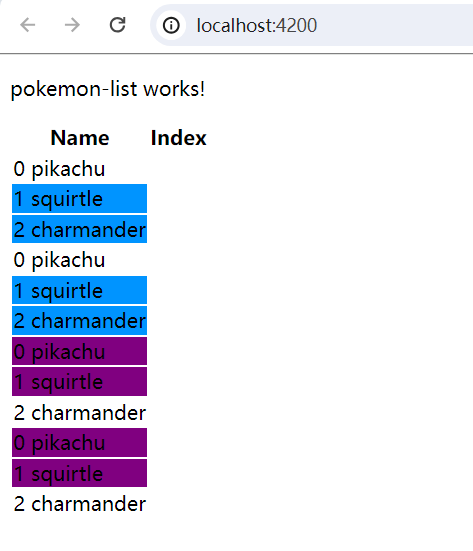
运行 ng serve :