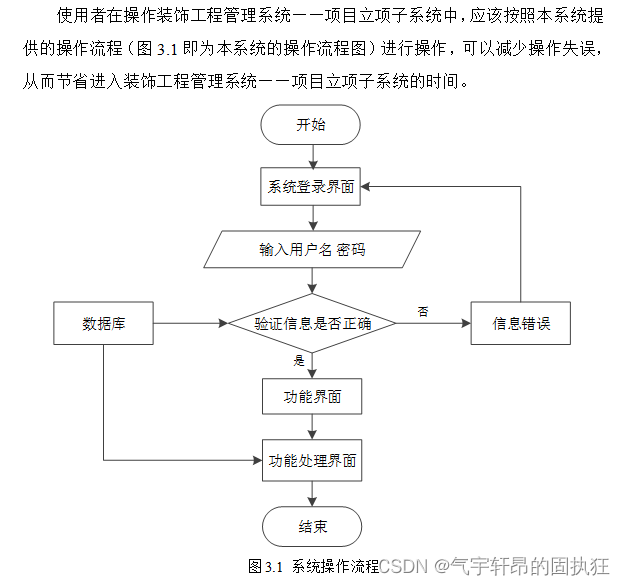
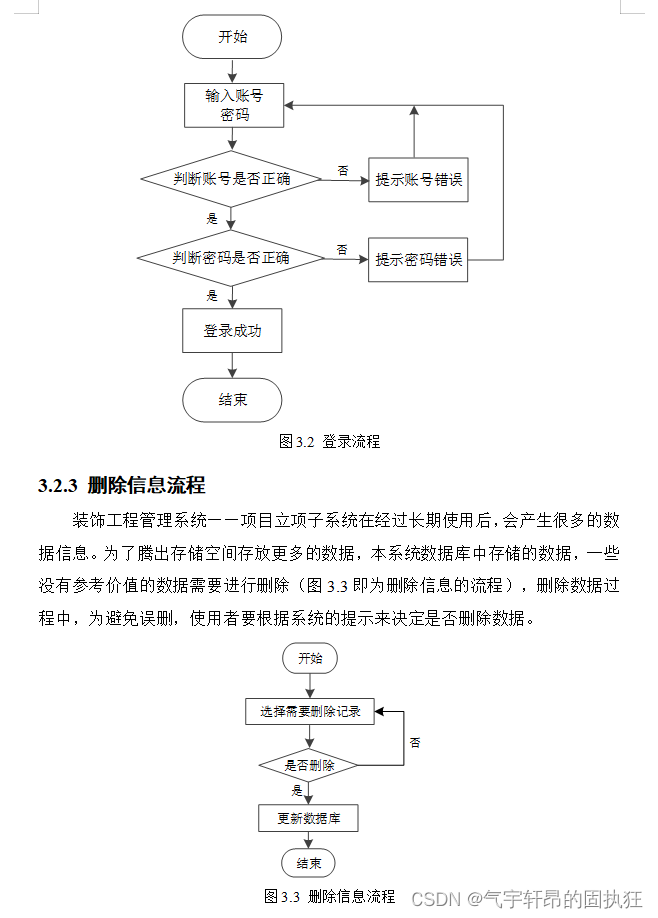
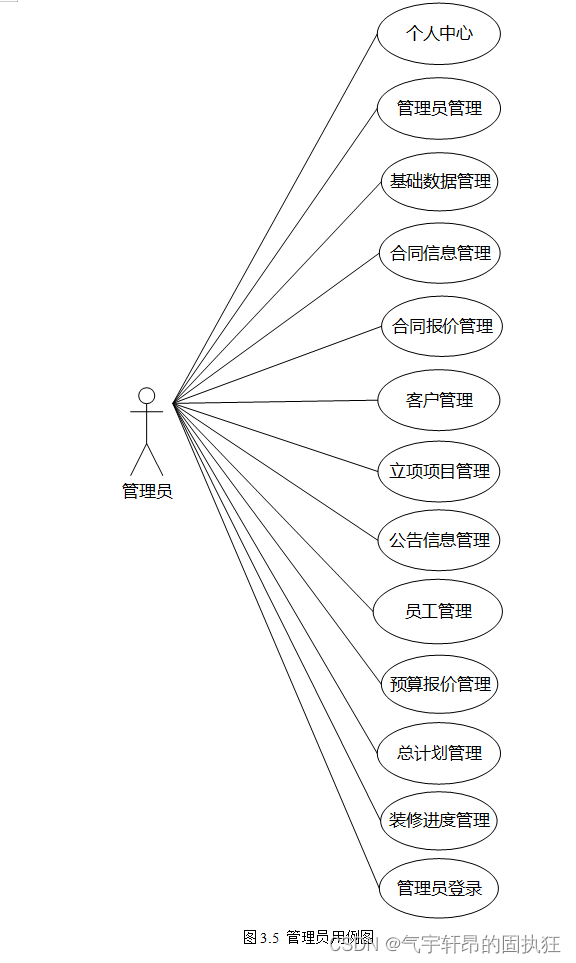
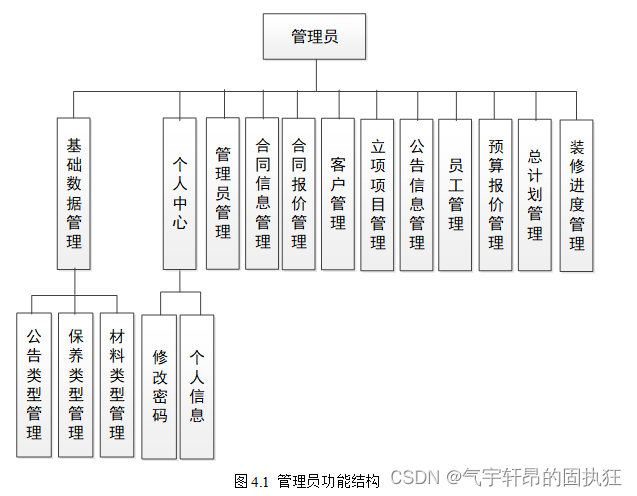
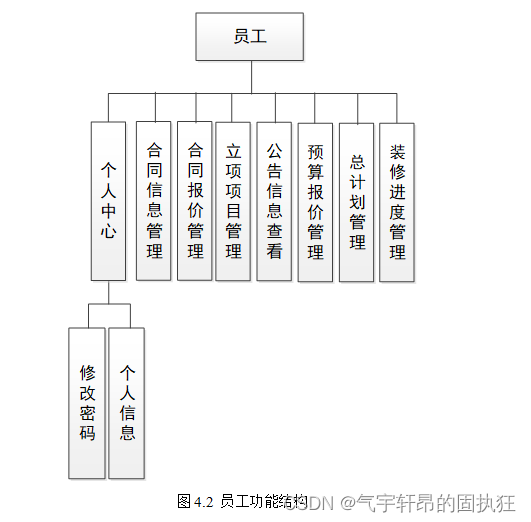
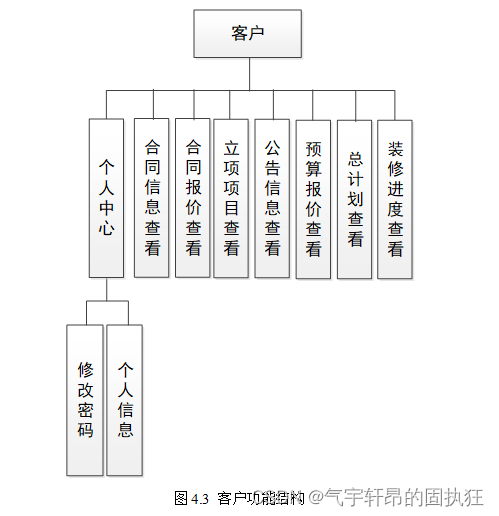
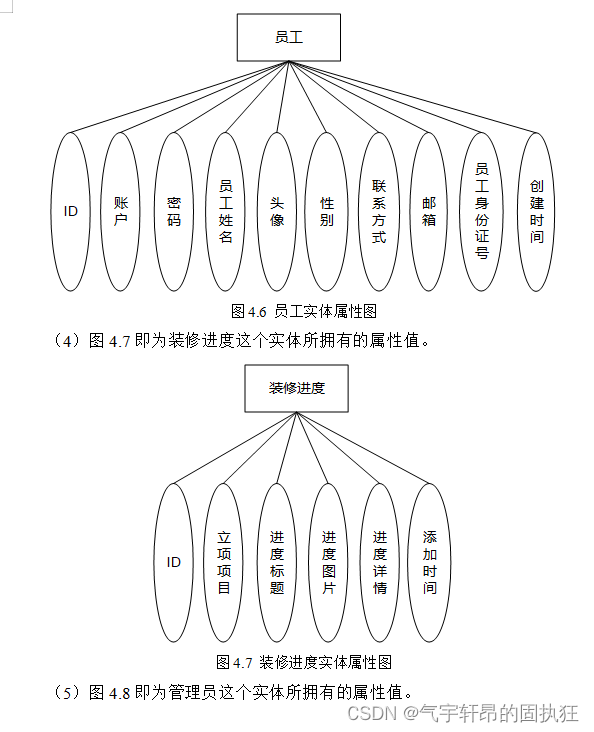
Springboot+vue的装饰工程管理系统(有报告),Javaee项目,springboot vue前后端分离项目
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/294264.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
RateLimiter速率了解
RateLimiter
<dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>22.0</version>
</dependency>这个同名的类在nacos的jar包中也有出现。速率限制于java.util.concurrent.Semaphore功能…
【2023年网络安全优秀创新成果大赛专刊】银行数据安全解决方案(天空卫士)
在2023年网络安全优秀创新成果大赛,成都分站中,天空卫士银行数据安全方案获得优秀解决方案奖。与此同时,天空卫士受信息安全杂志邀请,编写《银行数据安全解决方案》。12月6日,天空卫士编写的《银行数据安全解决方案》做…
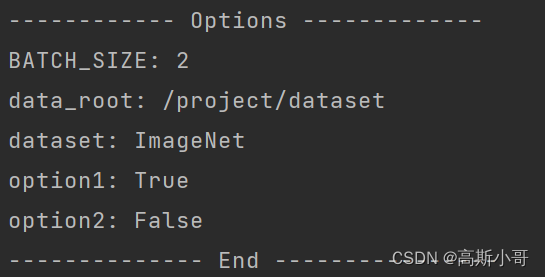
Python命令行参数解析:原理、技巧与实践
文章目录 引言命令行参数解析原理命令行参数概述使用argparse模块解析命令行参数1. 创建ArgumentParser对象2. 添加命令行参数3. 解析命令行参数4. 可选参数action5. 参数的类型转换 实践示例总结结束语 引言
在Python中,命令行参数解析是一个重要的主题࿰…
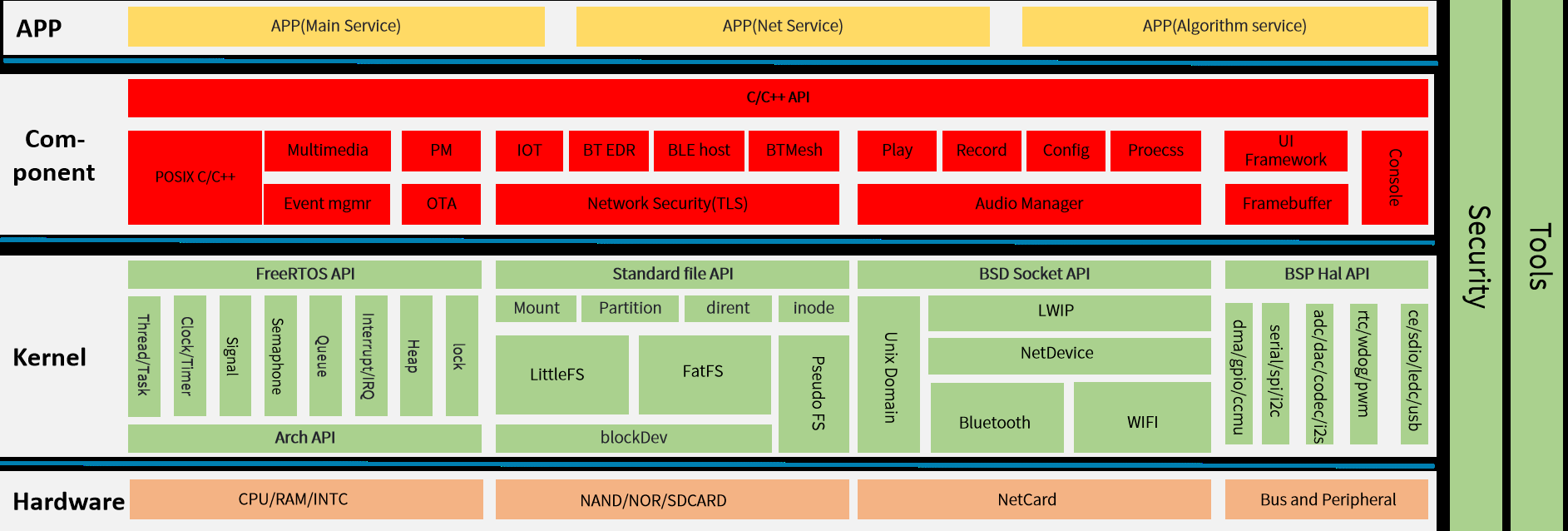
DshanMCU-R128s2 SDK 架构与目录结构
R128 S2 是全志提供的一款 M33(ARM)C906(RISCV-64)HIFI5(Xtensa) 三核异构 SoC,同时芯片内部 SIP 有 1M SRAM、8M LSPSRAM、8M HSPSRAM 以及 16M NORFLASH。
本文档作为 R128 FreeRTOS SDK 开发指南,旨在帮助软件开发工程师、技术支持工程师快速上手&am…
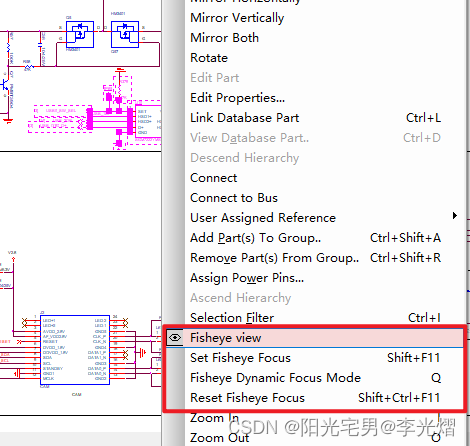
【原理图专题】如何使用OrCAD Capture鱼眼视图
在原理图设计时,有时一张图纸下有很多的电路。但是我们查看时只关注一部分,是不是要使用放大功能直接进行放大呢?
其实还可以使用鱼眼视图功能来相应的查看。
如下所示为原始视图:可以看到一些器件名称、网络标号等已经看不清了。如果正常我们要查看部分视图,这时通用的…
【【C++11特性篇】【强制/禁止 】生成默认函数的关键字default&delete(代码演示)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的《Linux》…
Kubernetes 的用法和解析(K8S 日志方案) -- 8
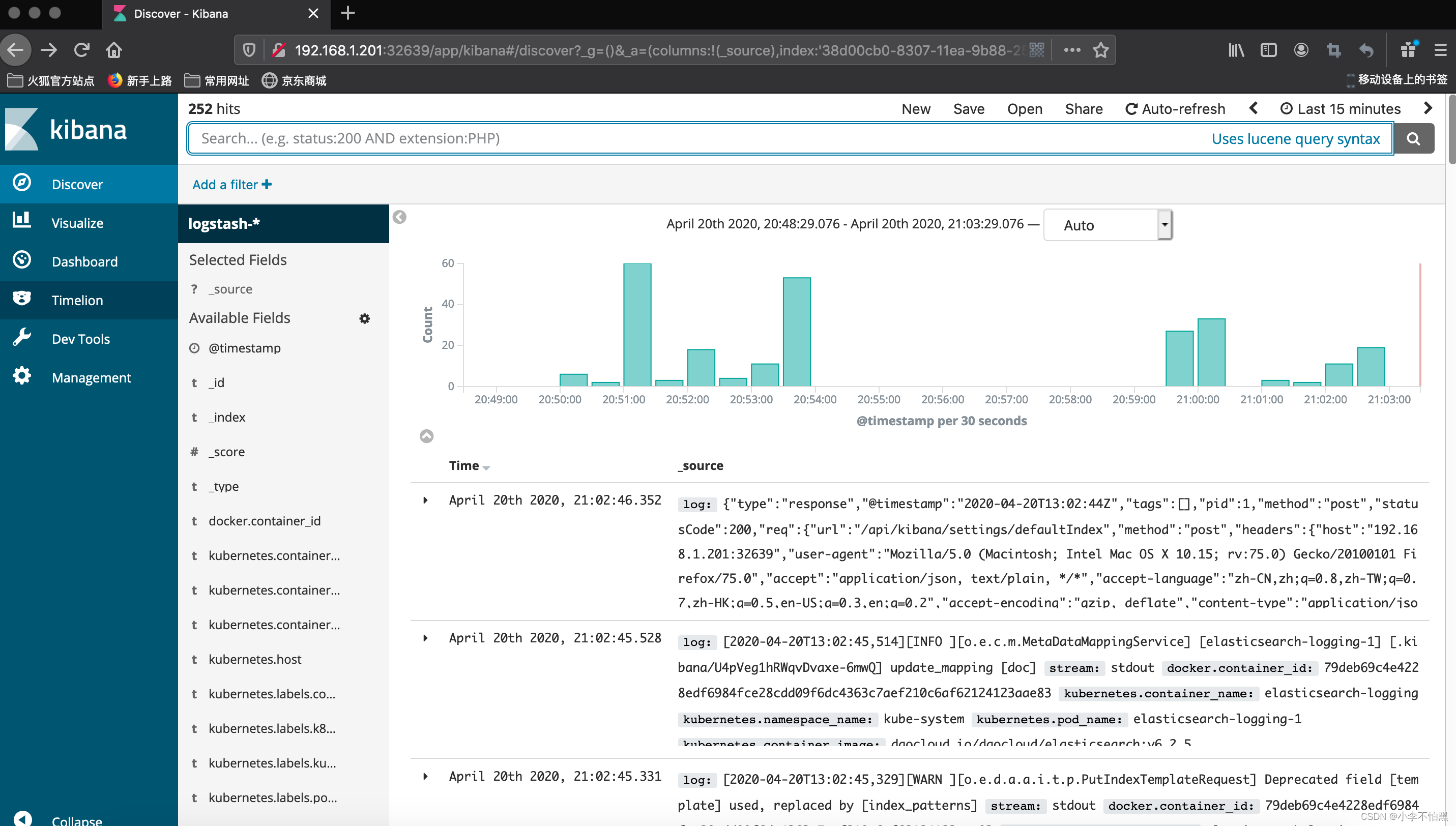
一、统一日志管理的整体方案
通过应用和系统日志可以了解Kubernetes集群内所发生的事情,对于调试问题和监视集群活动来说日志非常有用。对于大部分的应用来说,都会具有某种日志机制。因此,大多数容器引擎同样被设计成支持某种日志机制。
对…
XML简介 (EXtensible Markup Language)
XML简介 (EXtensible Markup Language)
可扩展标记语言
特点 XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换 作用 数据交互配置应用程序和网站Ajax基石
XML标签
XML文档内容由一系列标签元素组成
<元素名 属性名"属性值">元素内容&l…
SpringCloud Alibaba(itheima)
SpringCloud Alibaba 第一章 微服务介绍1.1系统架构演变1.1.1单体应用架构1.1.2垂直应用架构1.1.3分布式架构1.1.4 SOA架构1.1.5微服务架构 1.2微服务架构介绍1.2.1微服务架构的常见问题1.2.2微服务架构的常见概念1.2.3微服务架构的常见解决方案 1.3 SpringCloud Alibaba介绍1.…
[Linux] Haproxy负载均衡集群
一、Haproxy知识
1.1 常用的负载均衡调度器 软件通常使用开源的LVS、Haproxy、 Nginx
LVS性能最好,但是搭建相对复杂;Nginx 的upstream模块支持群集功能,但是对群集节点健康检查功能不强,高并发性能没有Haproxy好。 硬件一般使用…
Android Matrix画布Canvas缩放scale,Kotlin
Android Matrix画布Canvas缩放scale,Kotlin val originBmp BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.ARGB_8888)val canva…
CSS-SVG-环形进度条
线上代码地址
<div class"circular-progress-bar"><svg><circle class"circle-bg" /><circle class"circle-progress" style"stroke-dasharray: calc(2 * 3.1415 * var(--r) * (var(--percent) / 100)), 1000" …



















![[Linux] Haproxy负载均衡集群](https://img-blog.csdnimg.cn/direct/a958ebbb709d4df8b542e9153e9dc257.png)
