作者:kele
一、背景
众所周知,游戏引擎(Unity)功能强大,可以做出很多炫酷的游戏和动画效果,这部分功能的实现往往不仅仅是靠可视化界面就能够实现的,还需要代码开发。SuperMap Hi-Fi SDKS for Unity游戏引擎插件能够实现地理数据与游戏引擎相结合,碰撞出更绚烂的火花,目前SuperMap Hi-Fi SDKS for Unity插件集成了许多可视化界面操作功能,但是在正式的开发环境中,往往不太能满足客户对于功能入口、界面UI的个性化需求,所以这部分功能的实现需要用到代码开发。
二、开发准备
2.1 开发软件下载
| 产品 | 推荐版本 | 介绍 | 下载地址 |
|---|---|---|---|
| Unity Hub | 3.3.1 - c2(最新版即可) | 使用 Unity Hub 可以更方便地创建、打开、管理和更新 Unity 项目1、 项目管理:Unity Hub 支持创建、打开和管理Unity项目2、 引擎管理:Unity Hub 能够同时安装和管理多个Unity引擎版本3、 社区资源:Unity Hub 提供了一个集中的位置,让用户可以轻松访问 Unity 社区资源 | https://unity.cn/releases |
| Unity | 2019.4.39 f1c1 | 游戏引擎软件,可通过官网下载或者通过Unity Hub 下载(如果需要打包到 WebGL ,必须使用2019版本) | https://unity.cn/releases |
| Visual Studio | 2019 | 开发工具,用于 Unity 二次开发 | https://visualstudio.microsoft.com/zh-hans/downloads |
| SuperMap Hi-Fi 3D SDK for Unity | 11.1.1 | 超图游戏引擎(Unity)插件,可通过SuperMap官网下载 | http://support.supermap.com.cn/DownloadCenter/ProductPlatform.aspx |
2.2 开发接口介绍
所有开发接口位于插件包文件夹下 SuperMap Hi-Fi 3D SDK for Unity 接口参考文档.xlsx 内。
常用接口类介绍:
| 名称 | 描述 |
|---|---|
| SuperMapSDK SuperMap SDK | 命名空间,包含数据加载、三维分析等功能 |
| RealspaceView | 接口主类,控制整个场景 |
| Scene | 三维场景类。三维数据会依据地理空间参考信息,填加到三维场景中 |
| CameraState | 相机状态类 |
| Layer3D | 三维图层类。该类提供了三维图层显示控制等便于三维地图管理的一系列属性 |
| Layer3DS3MFile | 缓存图层类 |
| Style3D | 图层风格类 |
三、开发步骤
3.1 创建canvas
在项目根节点上右键:GameObjects-UI-Canvas,创建Canvas用于放置UI元素

3.2 创建导航栏
在Canvas节点上右键:UI-Image,创建image对象,之后调整大小以及位置,使其位于Canvas顶部

将准备好的图片拖拽至工程目录下,选择图片后在右边属性面板中,将 Texture Type 选择为 Speite(2D and UI),然后通过鼠标鼠标将处理好的图片拖拽到 image 下 Source Image 中,导航栏就制作完成了;接下来通过同样的方法添加 Text 和 Button 用来展示项目名称与功能入口

3.3 创建脚本
在 Asset 下创建文件夹,并在文件夹内创建 C# Script,命名为 location

双击 C# 脚本,默认用 Visual Studio 打开编辑(如果没有安装,请参考2.1进行安装)。先编写飞行定位页面,编写好后点击保存,之后返回Unity

3.4 关联设置
回到Unity界面在左侧的层级视图(Hierarchy)面板中找到GameObjeect,点击右侧And Component,添加 location 的Script,将cs和自己创建的项目相关联,具体操作如下图所示:


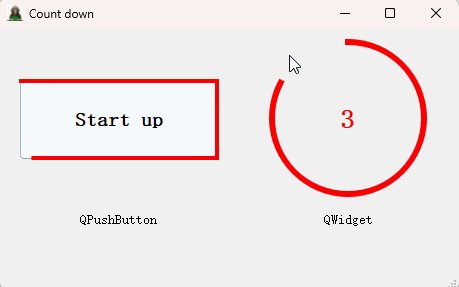
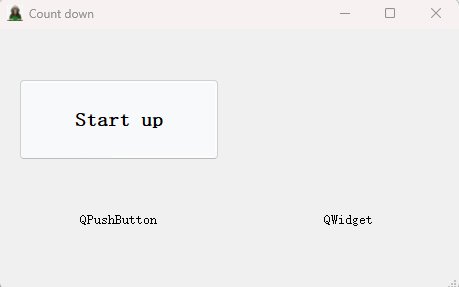
3.5 运行结果

四、功能开发示例
4.1 添加图层
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using SuperMapSDK;public class location : MonoBehaviour
{public void addLayer(){CameraState state = new CameraState(104.05099856483271,30.651860100062148, 5000, 0, 0, 0);SupermapGIS.Instance.Realspace.SceneControl.Scene.Fly(state, 4000);//添加s3m图层,不添加到队列最前面SupermapGIS.Instance.Realspace.SceneControl.Scene.Layers.Add("E:/sampledata/SampleData/Cache/Building/Building.scp", //缓存文件地址Layer3DType.S3M, //图层类型false, //是否添加到最前面"Building" //图层名称); //添加影像图层 SupermapGIS.Instance.Realspace.SceneControl.Scene.Layers.Add("E:/sampledata/SampleData/Cache/BeijingTerrain@BeijingTerrain/BeijingTerrain@BeijingTerrain/BeijingTerrain@BeijingTerrain.sci3d", Layer3DType.Map, false, "Beijingimg"); //添加地形图层 SupermapGIS.Instance.Realspace.SceneControl.Scene.TerrainLayers.Add("E:/sampledata/SampleData/Cache/BeijingTerrain@BeijingTerrain/BeijingTerrain@BeijingTerrain_Terrain/BeijingTerrain@BeijingTerrain_Terrain.sct", false); //添加在线S3M服务SupermapGIS.Instance.Realspace.SceneControl.Scene.Layers.Add("http://localhost:8090/iserver/services/3D-local3DCache-Ground/rest/realspace",Layer3DType.S3M, "Ground",false);}
}
4.2 飞行定位到指定图层
Realspace = new RealspaceView();
Scene scene = SupermapGIS.Instance.Realspace.SceneControl.Scene;//获取场景
//获取图层管理器里所有图层
List<LayerInfo> layerInfos = SupermapGIS.Instance.Layers.LayerInfos;
for (int i = 0; i < layerInfos.Count; i++)
{//遍历获取图层管理器里每个图层Layer3D layer3D = layerInfos[i].Layer as Layer3D;if (layer3D.Type == Layer3DType.S3M){//获取S3M缓存图层 if (layer3D.Name.Contains("Water")){//Vector3 pos = new Vector3(); var bounds = layer3D.Bounds;pos = new Vector3((float)bounds.Center.x,(float)bounds.Center.y, 2000);CameraState state = new CameraState(pos.x, pos.y, pos.z, 0, 0, 0); SupermapGIS.Instance.Realspace.SceneControl.Scene.Fly(state, 4000);}; }
}
4.3 飞行定位到指定坐标位置
CameraState state = new CameraState(114, 39, 4000, 0, 0, 0);
SupermapGIS.Instance.Realspace.SceneControl.Scene.Fly(state, 4000);
4.4 点击模型获取属性
Realspace = new RealspaceView();
Scene scene = SupermapGIS.Instance.Realspace.SceneControl.Scene;//获取场景
//获取图层管理器里所有图层
List<LayerInfo> layerInfos = SupermapGIS.Instance.Layers.LayerInfos;
for (int i = 0; i < layerInfos.Count; i++)
{//遍历获取图层管理器里每个图层Layer3D layer3D = layerInfos[i].Layer as Layer3D;if (layer3D.Type == Layer3DType.S3M){//获取S3M缓存图层 if (layer3D.Name.Contains("Building")){Selection3D selection = layer3D.Selection;int id = selection.LastSelectID;Layer3DS3MFile layer3DS3MFile = layerInfos[i].Layer as Layer3DS3MFile;//获取S3M缓存图层var selectID = layer3DS3MFile.GetAllFieldValue(id);foreach (var element in selectID) //element的类型与mList声明时一样{Debug.Log(element); //输出属性};}}
}
4.5 修改图层风格
if (s3mLayer != null && s3mLayer.Type == Layer3DType.S3M && s3mLayer.Name.Contains("矢量面")){//设置初始风格Style3D style = s3mLayer.Style;style.FillColor = new Color(1, 0.4f, 0, 0.5f); //矢量面黄色填充style.LineColor = new Color(1.0f, 0.0f, 0.0f, 1.0f);//矢量面绿框style.AltitudeMode = AltitudeMode.ClampToGround; //矢量面贴地s3mLayer.Style = style;//设置选中风格Style3D selectstyle = s3mLayer.SelectStyle;selectstyle.FillColor = new Color(0.0f, 0.0f, 1.0f, 0.5f); //矢量面选中时红色填充selectstyle.AltitudeMode = AltitudeMode.ClampToGround;s3mLayer.SelectStyle = selectstyle;s3mLayer.UpdateData();
}else if (s3mLayer != null && s3mLayer.Type == Layer3DType.S3M && s3mLayer.Name.Contains("倾斜")){s3mLayer.ClampVector = true; //矢量面贴倾斜、模型图层s3mLayer.MinVisibleAltitude = 2000; //设置图层最小可见距离s3mLayer.MaxVisibleAltitude = 50000; //设置图层最大可见距离
}