Gitee(码云)是开源中国于2013年推出的基于Git的代码托管平台、企业级研发效能平台,提供中国本土化的代码托管服务。
地址:
Gitee - 基于 Git 的代码托管和研发协作平台
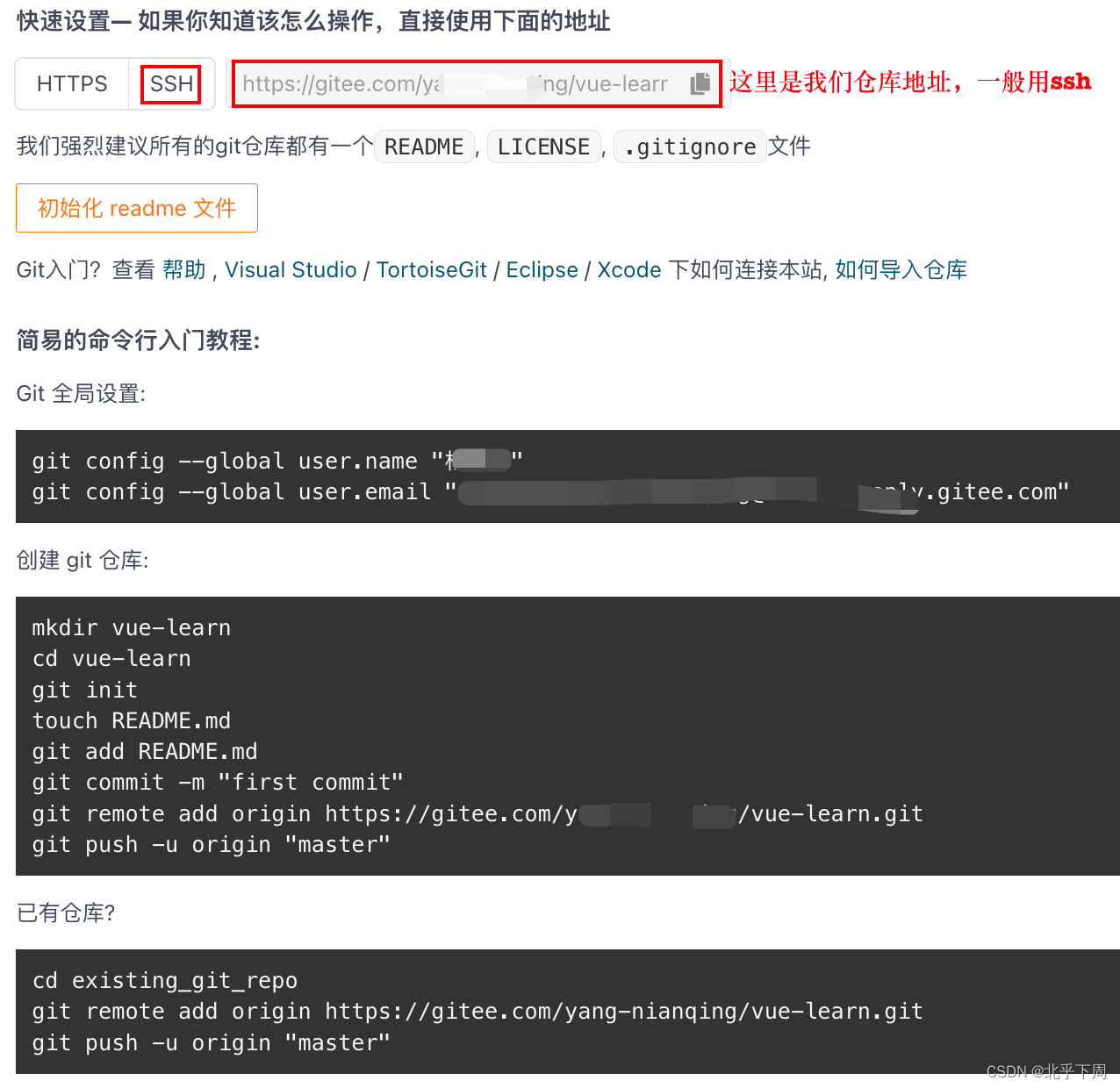
步骤1:创建远程仓库
在Gitee上创建一个新的远程仓库。



步骤2:然后我们把之前创建好的vue项目变成一个本地仓库。
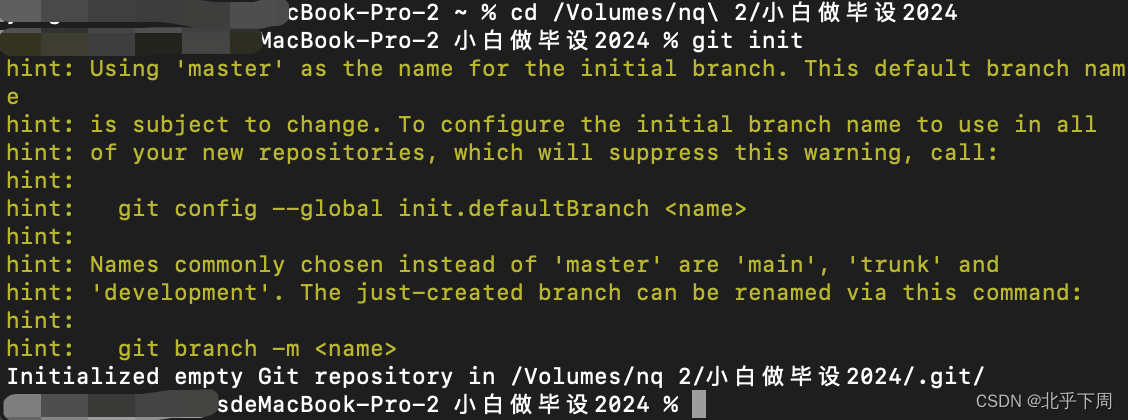
用git init命令:
git init
一般终端这种黄色的是警告不是报错

步骤3:建立本地仓库和远程仓库的连接
此时我们还应该设置一下主机的密钥,要把SSH密钥添加到Gitee上
-
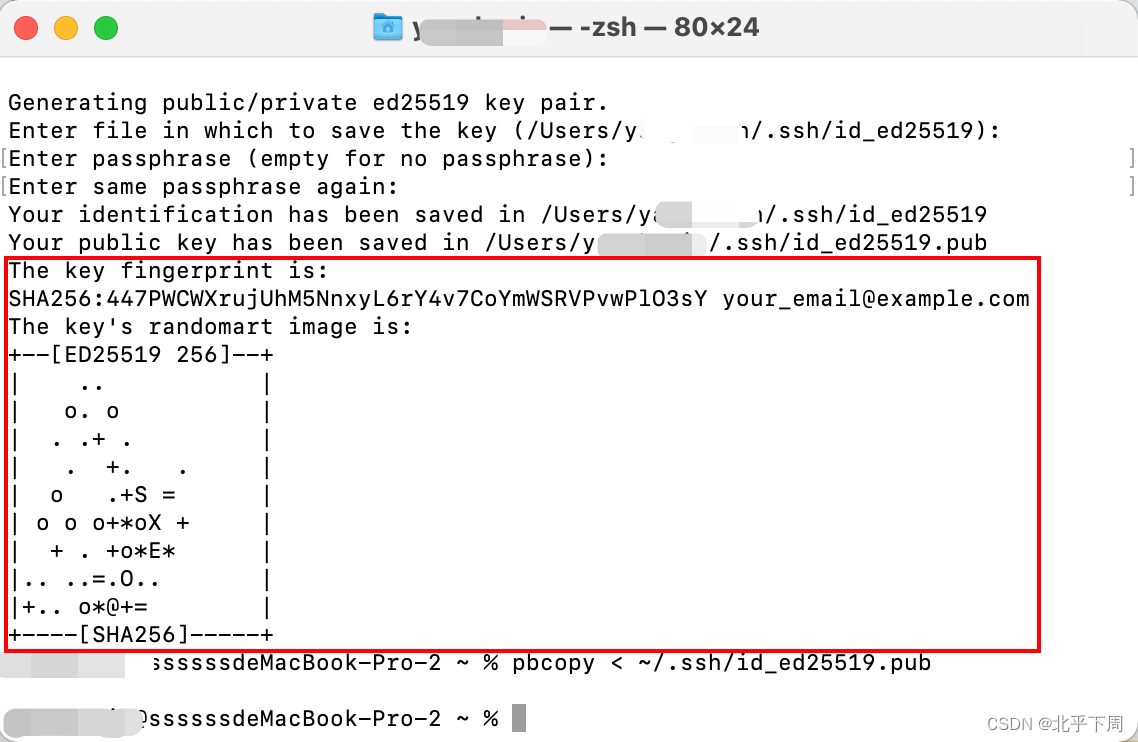
生成 SSH 密钥对: 打开终端并运行以下命令:
ssh-keygen -t ed25519 -C "your_email@example.com"console了这个结果:
Generating public/private ed25519 key pair.
Enter file in which to save the key (/Users/y/.ssh/id_ed25519):
这将创建一个 ED25519 类型的 SSH 密钥对。在输入路径时,你可以选择使用默认路径(按 Enter),或者为密钥对选择自定义路径。
出现了以下内容就说明公钥生成成功了。

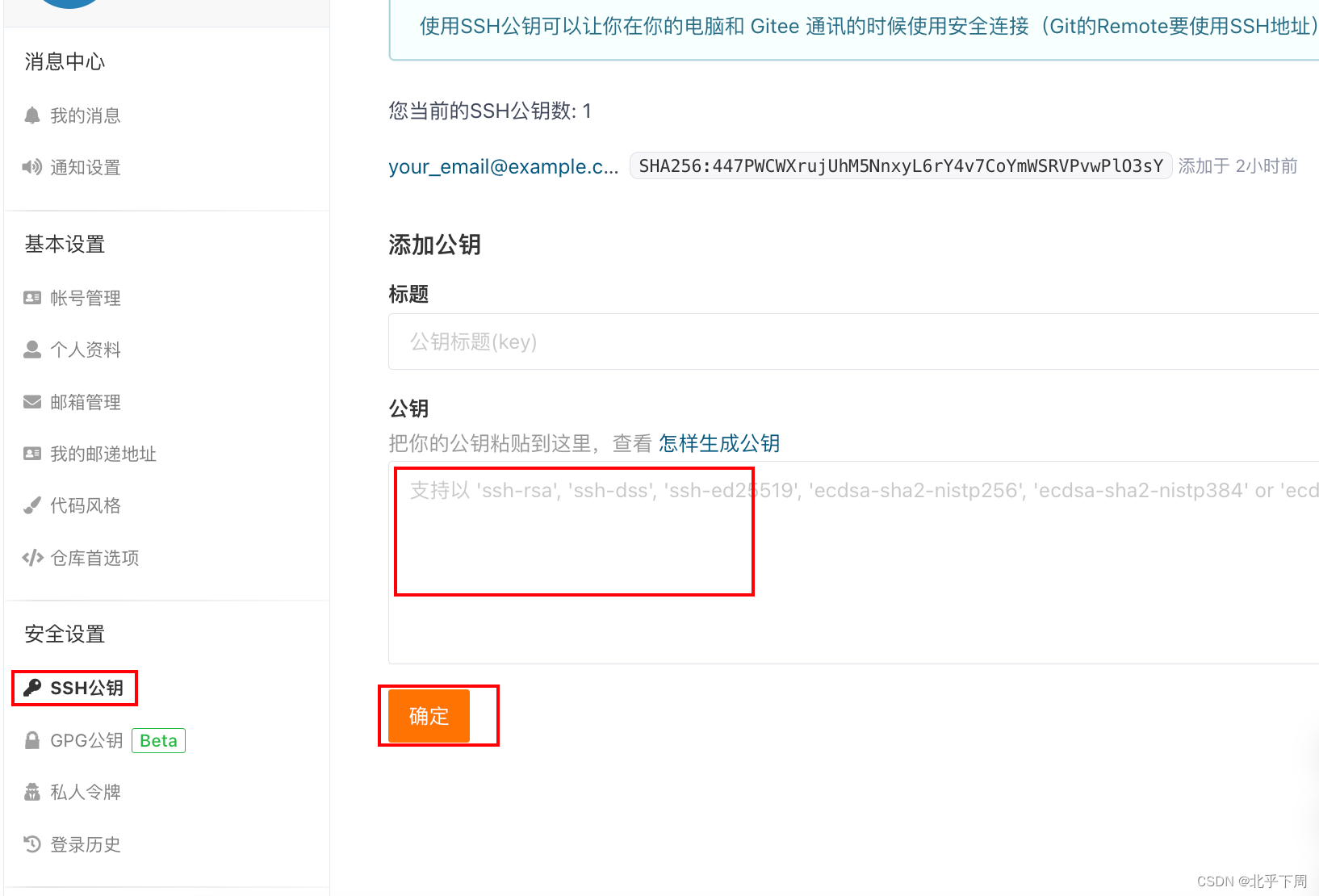
2、将公钥内容添加到gitee账户:
密钥已经生成了。现在你可以将公钥添加到 Gitee 的账户设置中。你可以使用以下命令来复制公钥内容:
pbcopy < ~/.ssh/id_ed25519.pub然后,打开浏览器,登录 Gitee,并前往账户设置。在 SSH 公钥部分,添加一个新的 SSH 公钥并将剪贴板中的内容粘贴到这里。完成后,你就可以使用 SSH 协议来与 Gitee 通信了。

3、将本地仓库与远程仓库连接:
git remote add origin ssh地址4、验证连接是否成功:
git remote -v

这段输出显示了你本地仓库的远程仓库配置。它列出了与本地仓库连接的远程仓库的名称(`origin`)以及它们的拉取(fetch)和推送(push)URL。
- `origin` 是你给远程仓库起的一个名字,通常是默认的名称,用来表示远程仓库的主要位置。
- `https://gitee.com/y/vue-learn.git` 是远程仓库的 URL,这个 URL 用于从远程仓库拉取(fetch)更新或者推送(push)本地更改到远程仓库。
这个反馈告诉你本地仓库已经成功地关联了一个远程仓库,并显示了这个远程仓库的 URL。
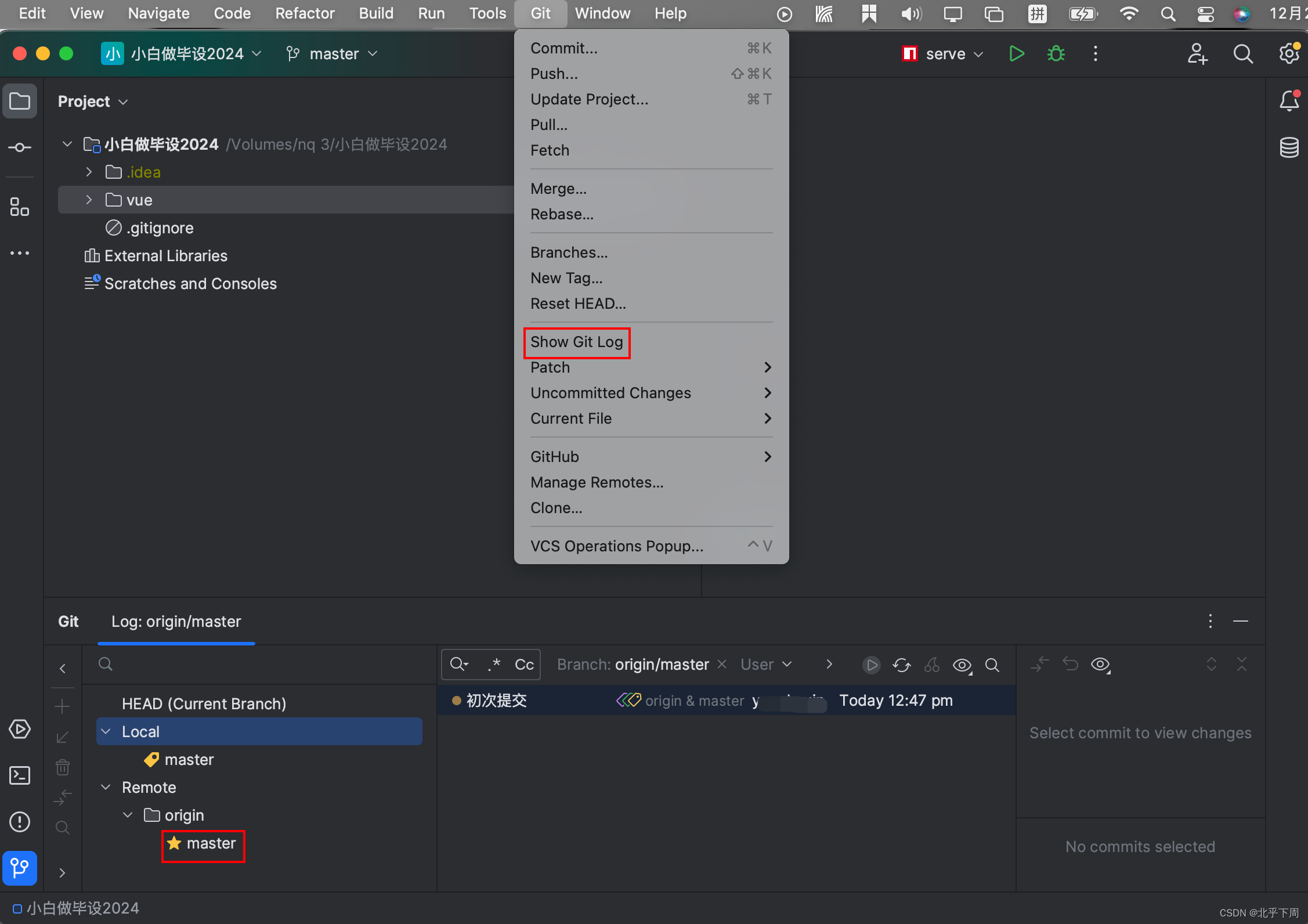
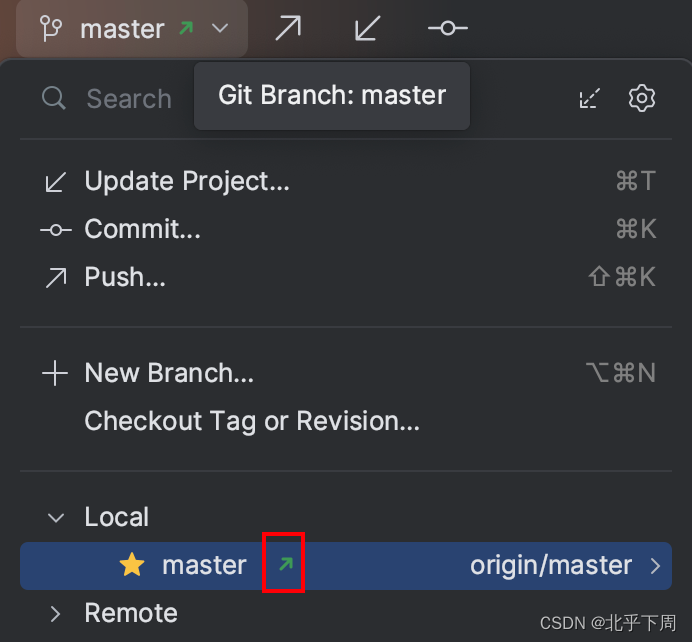
也可以打开idea查看目前git有哪些分支,分支又叫什么名字。
图是已经连接成功后截的:

步骤4:提交代码到远程仓库
-
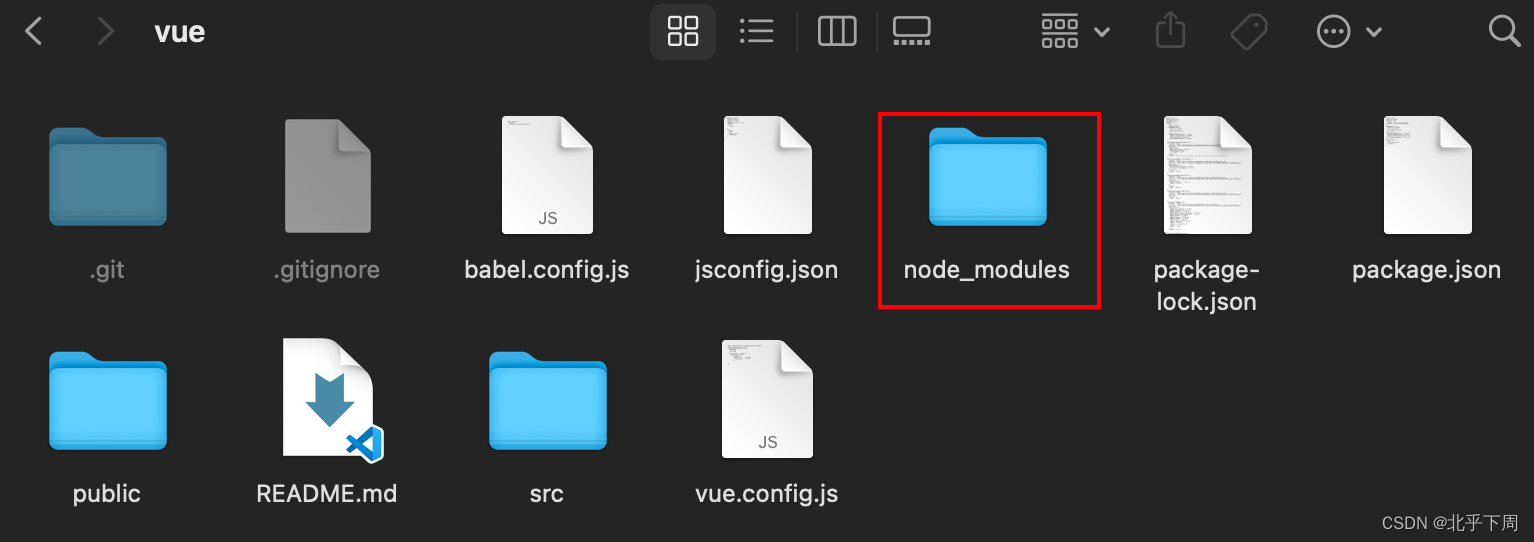
创建.gitignore文件: 在项目文件夹中创建.gitignore文件,将不需要提交的文件(例如node_modules)列入其中。
tips:
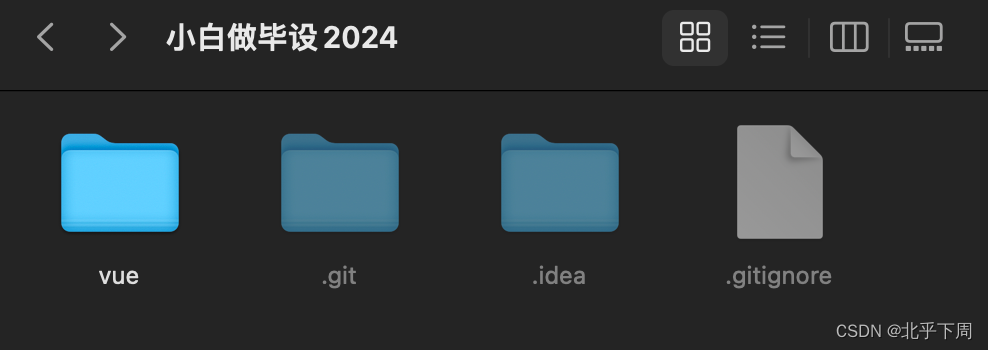
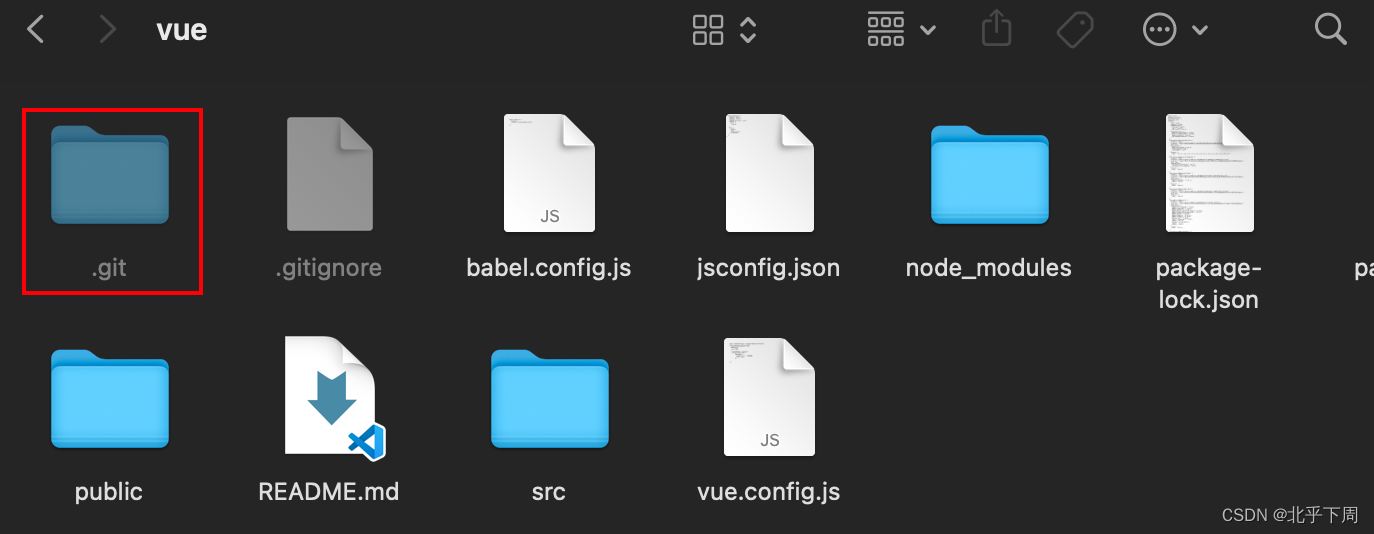
在终端或文件浏览器中,.git 文件夹通常是隐藏的,所以你在文件浏览器中可能看不到它。在 macOS 上,默认情况下,以 . 开头的文件或文件夹会被视为隐藏文件,因此 .git 文件夹可能被隐藏了。
你可以通过在终端中使用 ls -a 命令来显示包括隐藏文件在内的所有文件和文件夹,这样可能会看到 .git 文件夹。示例命令如下:
defaults write com.apple.finder AppleShowAllFiles true; killall Finder
这样就显示出来了

把本地所有的代码都提交到远程仓库上去的步骤如下:
step1、首先你需要给你的仓库里面添加一个.gitignore文件,这个文件表示一些文件可以不提交。
在mac上添加文本文件:
方法一:用终端创建
因为mac一般不好直接添加文本,可以在终端用命令直接创建。
MacBook-Pro-2 ~ % cd /Volumes/nq\ 3/小白做毕设2024
MacBook-Pro-2 小白做毕设2024 % touch .gitignore方法二:使用文本编辑器
-
打开文本编辑器:打开任何文本编辑器(例如 TextEdit、Visual Studio Code 等)。
-
另存为
.gitignore:在文本编辑器中创建一个新文件,将文件命名为.gitignore,然后将它保存到小白做毕设2024目录中。


比如小白做毕设2024里的node_modules里面包含了成千上万个依赖,内存非常大,如果每次也把它上传上去的话,传输速度就会很慢。

2、将所有更改添加到暂存区:
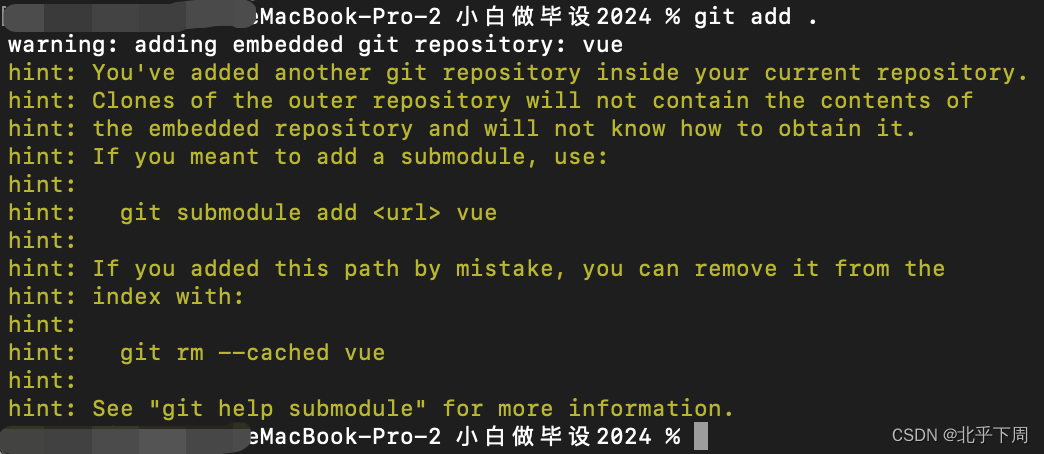
git add .
这里的提示是view这个仓库已经存在了,因为咱们的view是通过官方的脚手架来创建的,你点开vue文件夹。

你会发现,它本身就有一个.git文件,把它给删掉就好。

所以走到这一步就已经会导致后年的报错了。所以到这一步时从头再设置。到这一步git add .之前就要把vue文件夹下的.git文件夹给删掉。
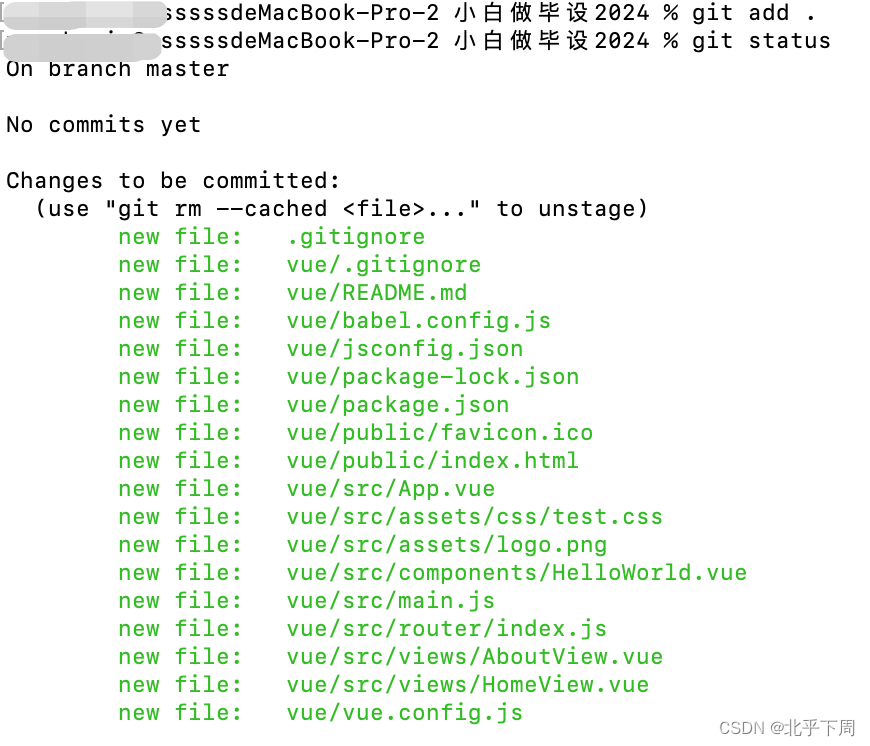
然后再
git add .然后再git status,这样就算对了:

3、提交更改到缓存区:
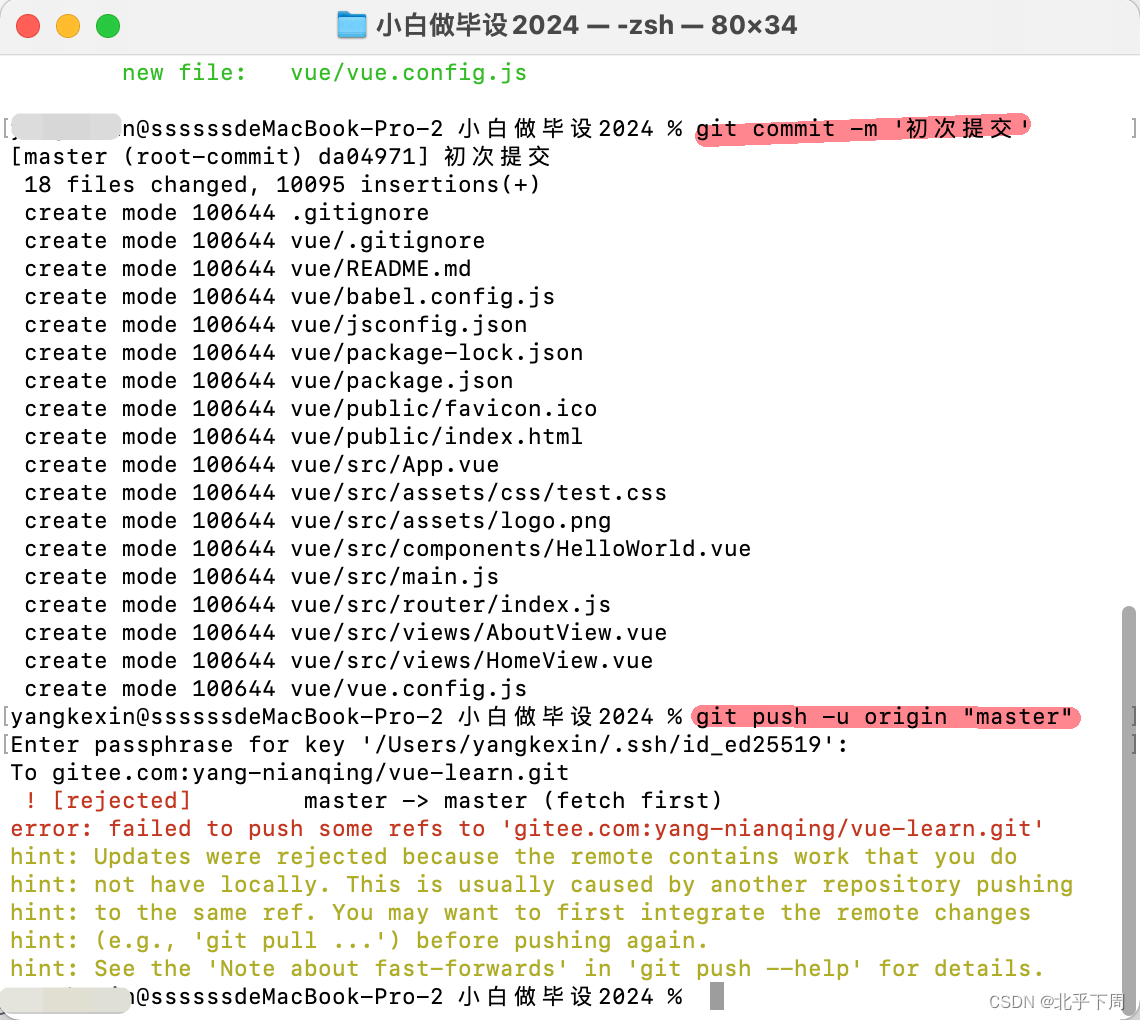
git commit -m 'commit'4、将代码推送到远程仓库:
git push -u origin "master"最后一步再把缓存区的文件推送到远程仓库去git push -u origin "master",但是这里报错了。

因为我之前失败的推送过一次,gitee现在有重复的不可查看的vue文件,那么此时你是需要先把代码拉下来pull,再推送push。
此时你可以用一个命令将其强制覆盖。
git push -f origin "master"
此时就已经把本地仓库成功推送到远程仓库中去了。

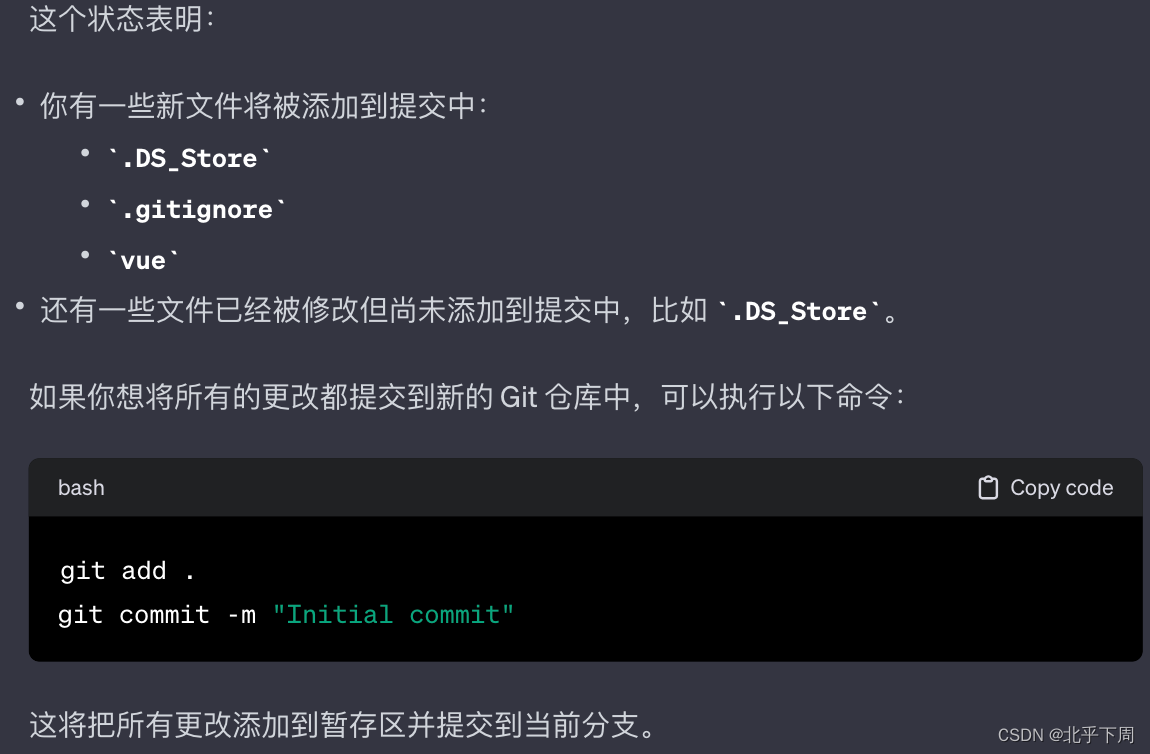
如果刚刚没有删掉vue文件夹里的.git就直接git add .,然后git status就会出现以下问题:验证当前仓库是否进入暂存区,用以下命令:
MacBook-Pro-2 小白做毕设2024 % git status
On branch masterNo commits yetChanges to be committed:(use "git rm --cached <file>..." to unstage)new file: .DS_Storenew file: .gitignorenew file: vueChanges not staged for commit:(use "git add <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)modified: .DS_Store

把本地文件提交本地仓库中去:
提交信息中的 "Initial commit" 是由提交者自己填写的。这个信息可以随意编写以反映这次提交所包含的内容。通常,对于第一个提交,人们喜欢使用 "Initial commit" 来表示这是仓库的初始版本,但你可以根据需要随时更改这个描述信息。
MacBook-Pro-2 小白做毕设2024 % git commit -m "Initial commit"
[master (root-commit) 017cf8f] Initial commit3 files changed, 4 insertions(+)create mode 100644 .DS_Storecreate mode 100644 .gitignorecreate mode 160000 vue
再看现在仓库的状态:
MacBook-Pro-2 小白做毕设2024 % git status
On branch master
Changes not staged for commit:(use "git add <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)modified: .DS_Storeno changes added to commit (use "git add" and/or "git commit -a")

我已经做了这一步,可是git status还报错:
MacBook-Pro-2 小白做毕设2024 % git status
On branch master
Changes not staged for commit:(use "git add <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)modified: .DS_Storemodified: .gitignoreno changes added to commit (use "git add" and/or "git commit -a")
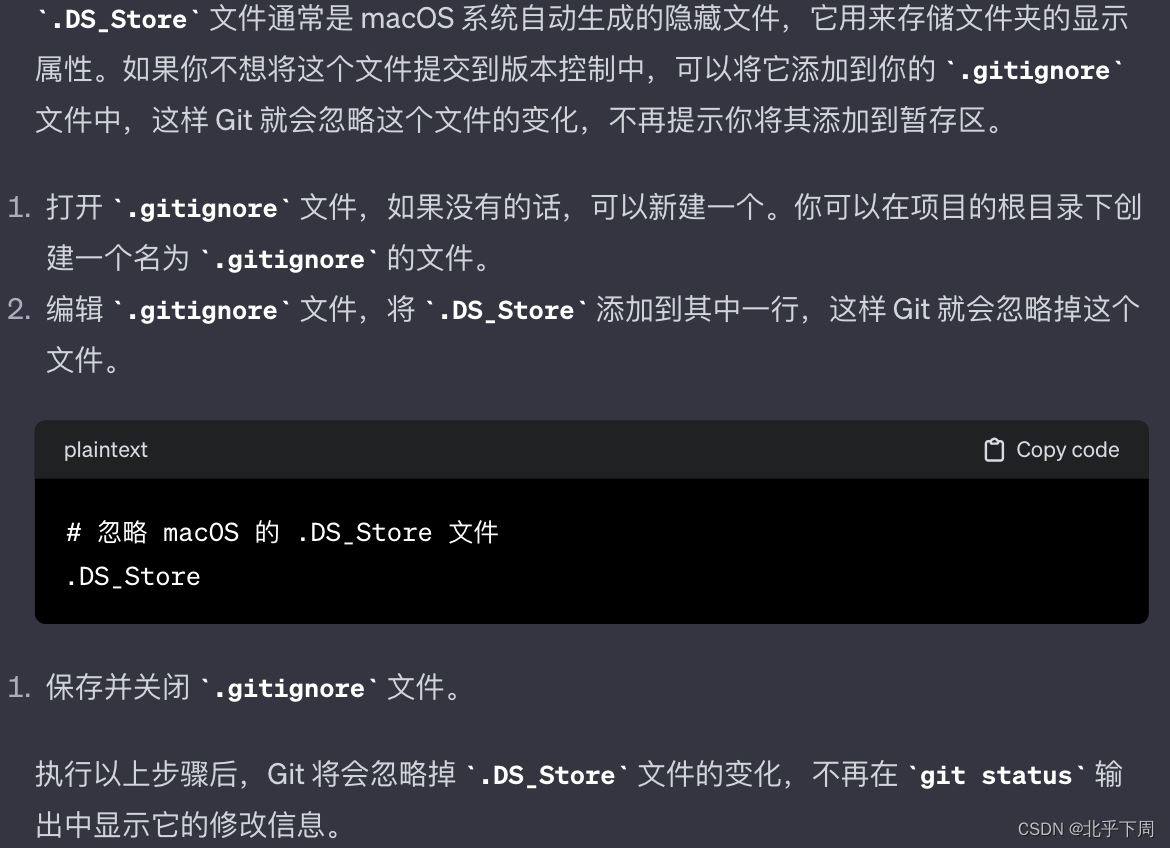
你可以尝试从 Git 的版本控制中删除 .DS_Store 文件,这样它就不会再出现在 git status 的修改列表中。
git rm --cached .DS_Store
这条命令会将 .DS_Store 从 Git 的跟踪中移除,但不会删除你的本地文件。接着,你就可以提交这个变更:
git commit -m "Removed .DS_Store from tracking"
此时就已经成功将 .DS_Store 文件从 Git 跟踪中移除,并提交了这一更改。
再次git status:
MacBook-Pro-2 小白做毕设2024 % git status
On branch master
Changes not staged for commit:(use "git add <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)modified: .gitignoreno changes added to commit (use "git add" and/or "git commit -a")"modified" 意味着该文件在你的工作目录中被修改了,但是还没有被暂存到 Git 中。
这次的更改显示 `.gitignore` 文件被修改了,但还没有被暂存或提交。你可以使用 `git add .gitignore` 将其添加到暂存区,然后提交更改。
MacBook-Pro-2 小白做毕设2024 % git add .
eMacBook-Pro-2 小白做毕设2024 % git commit -m '第二次提交'
[master 8c4ba7a] 第二次提交1 file changed, 2 insertions(+), 1 deletion(-)
MacBook-Pro-2 小白做毕设2024 % git status
On branch master
nothing to commit, working tree cleanstep3、最后一步,推送代码到远程仓库:
git push -u origin "master"如果是第一次,它会让你输入用户名和密码,然后就推送成功了。
Username for 'https://gitee.com': y
Password for 'https://yang-nianqing@gitee.com':
Enumerating objects: 9, done.
Counting objects: 100% (9/9), done.
Delta compression using up to 8 threads
Compressing objects: 100% (7/7), done.
Writing objects: 100% (9/9), 1.26 KiB | 646.00 KiB/s, done.
Total 9 (delta 0), reused 0 (delta 0), pack-reused 0
remote: Powered by GITEE.COM [GNK-6.4]
To https://gitee.com/y/vue-learn.git* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.这个Username通常在个人主页的 URL 中会显示出来,也可以在个人设置或个人信息页面中找到。


你再去gitee上看仓库是否有代码推送

出现这种问题就回到文章中的把代码提交到暂存区git add .的部分跟着教程再来一次。
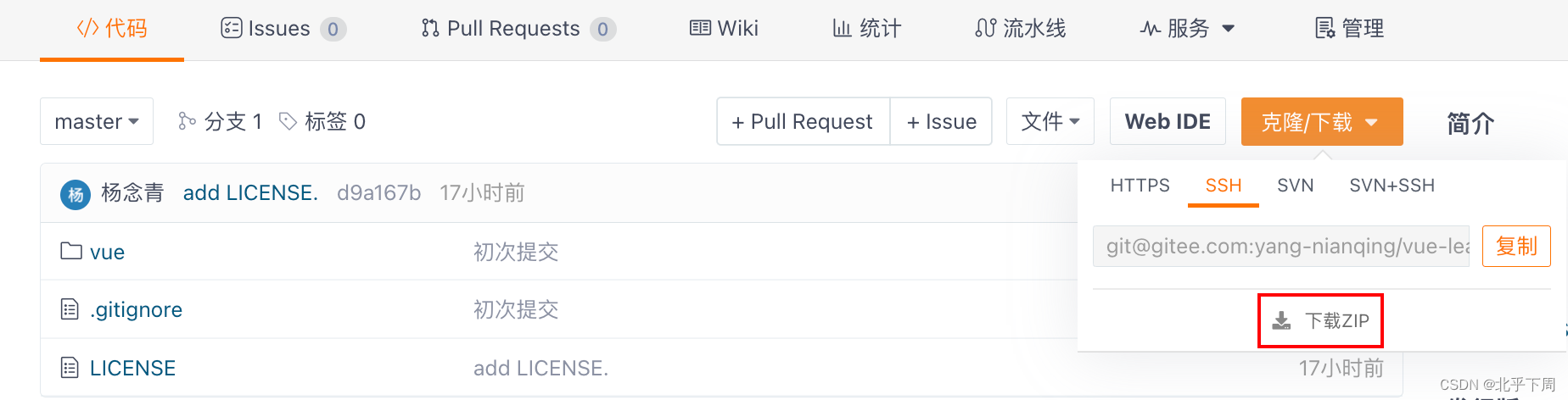
如果别人想要下载这个项目里的代码一共有以下方式:
1、下载zip文件包

2、用命令git clone来获得文件
step1、在本地新建一个文件夹
step2、打开终端cd进入该文件夹
step3、git clone http地址
git clone https://gitee.com/y/vue-learn.git
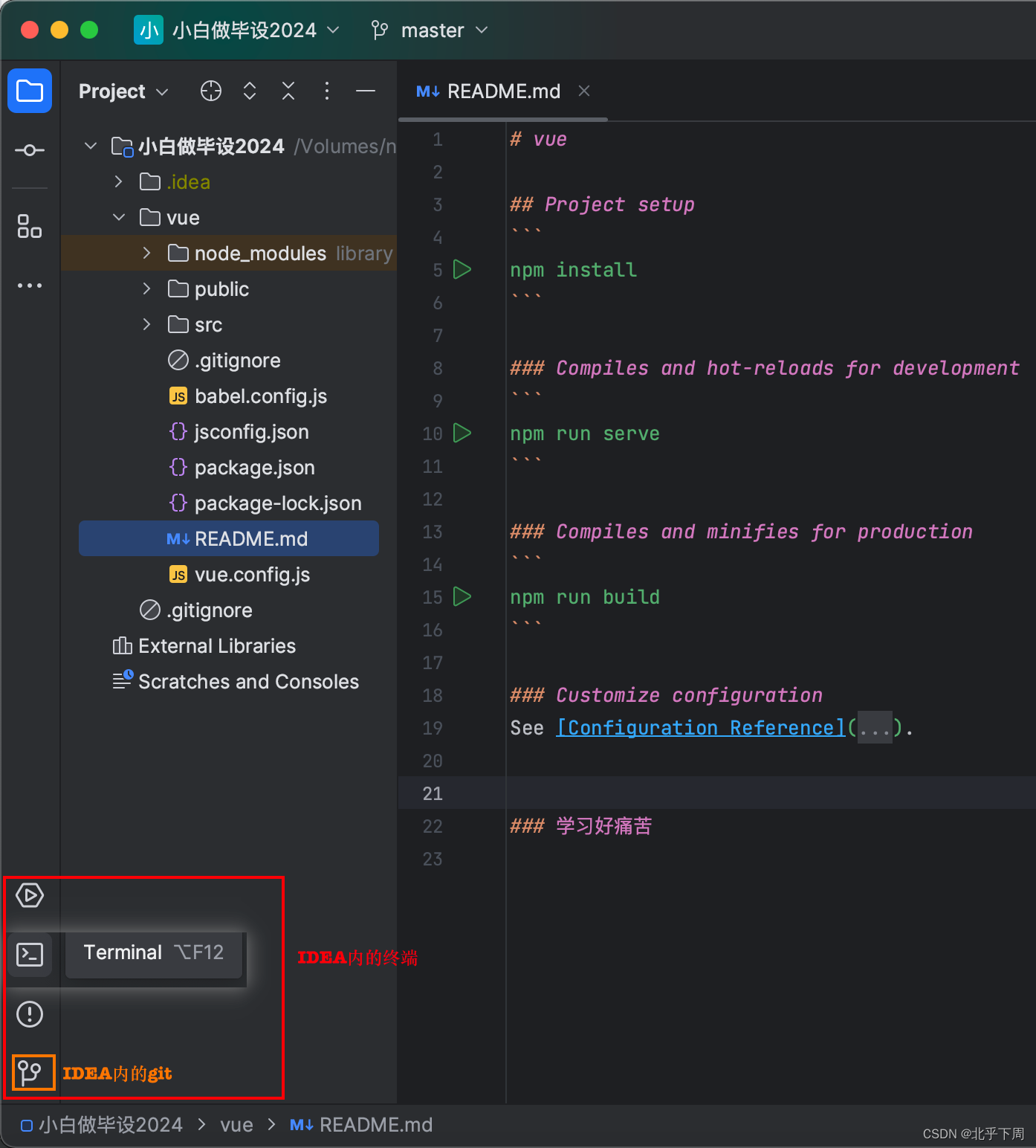
3、实际开发中,一般都是基于编译器来操作的。
以下是如何在IDEA中进行git操作的教程:
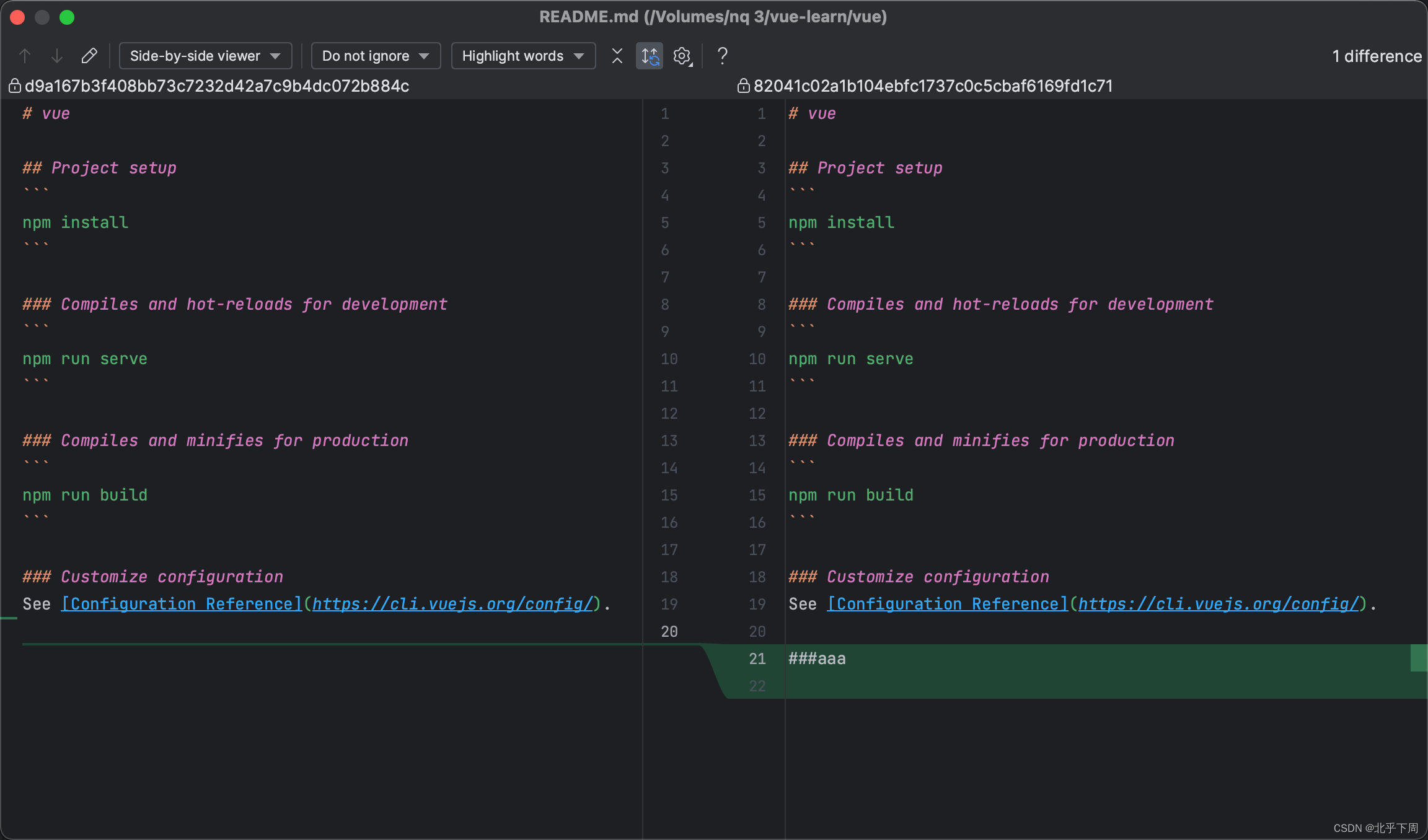
比如我现在在README.md里更新了一句话:### 学习好痛苦


modified的意思是我更新了这个文件,但是并没有提交到暂存区
如何在编译器里去提交我们本地修改的代码文件呢?
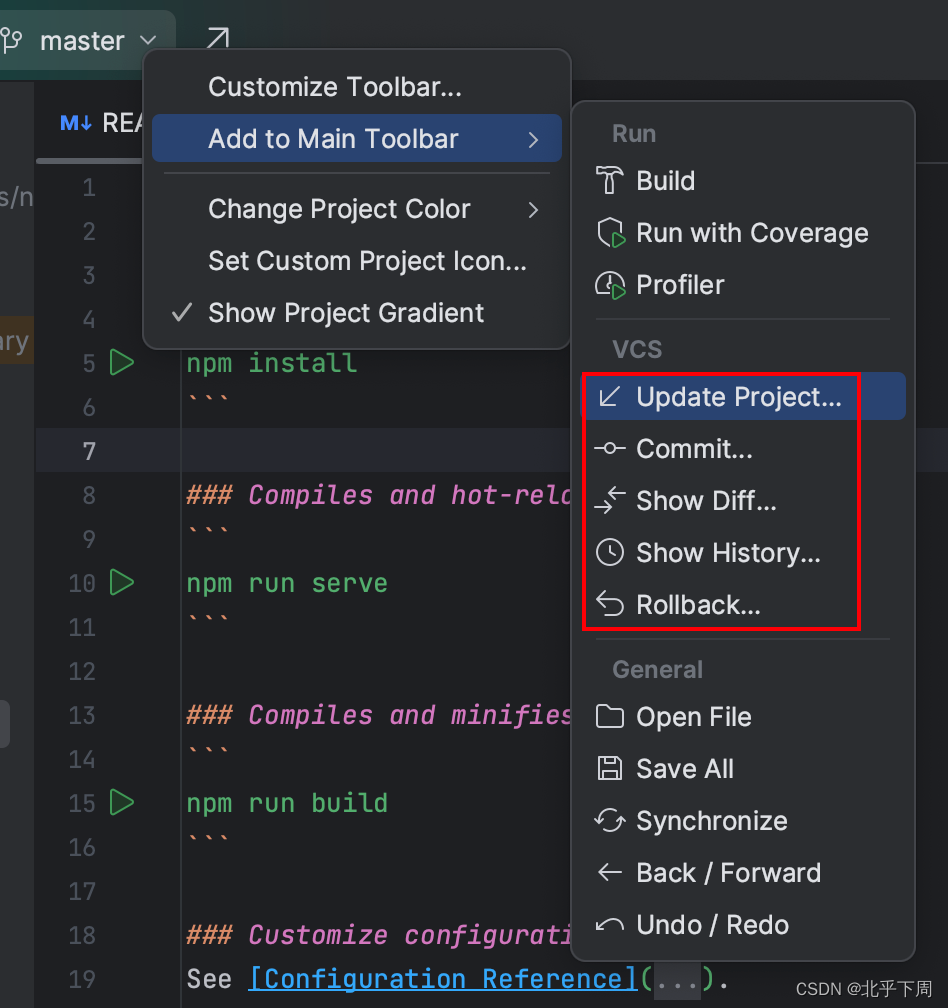
首先添加一些快捷图标,如果你的编译器里默认没有这些,那么你需要手动添加。


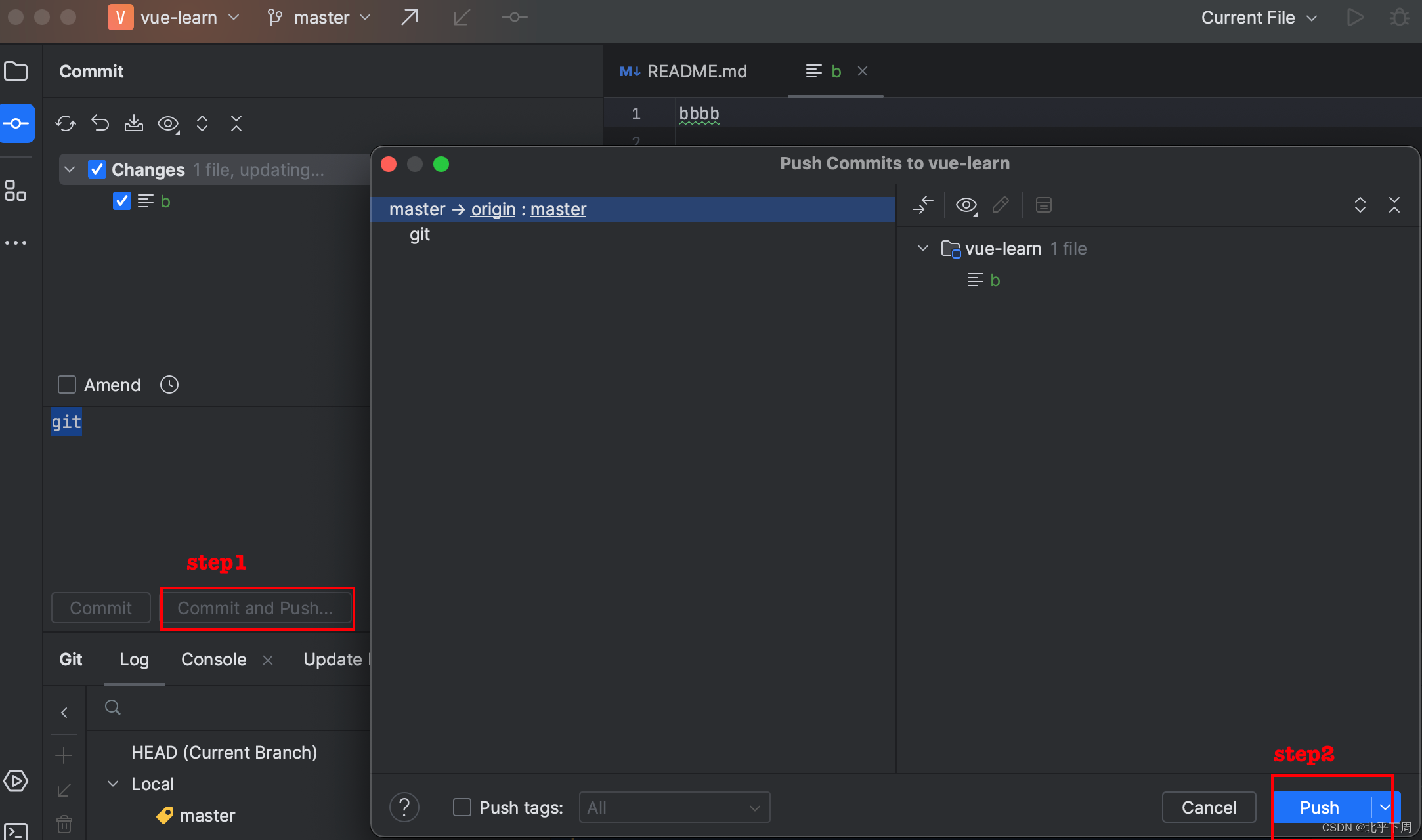
添加好快捷图标之后开始点提交:

step2、然后点击commit提交

如果我们只点commit,这里显示Select files to commit

如果在终端中运行 git status 显示了 modified: vue/README.md,但是在图形界面的 Git 菜单中却未显示任何更改,这可能是由于某些原因导致 GUI 工具无法检测到更改。
你可以尝试在终端中使用命令行来提交你的更改。首先,使用以下命令添加更改到暂存区:
git add vue/README.md
然后提交这些更改到本地仓库:
git commit -m "Added a sentence to README.md"
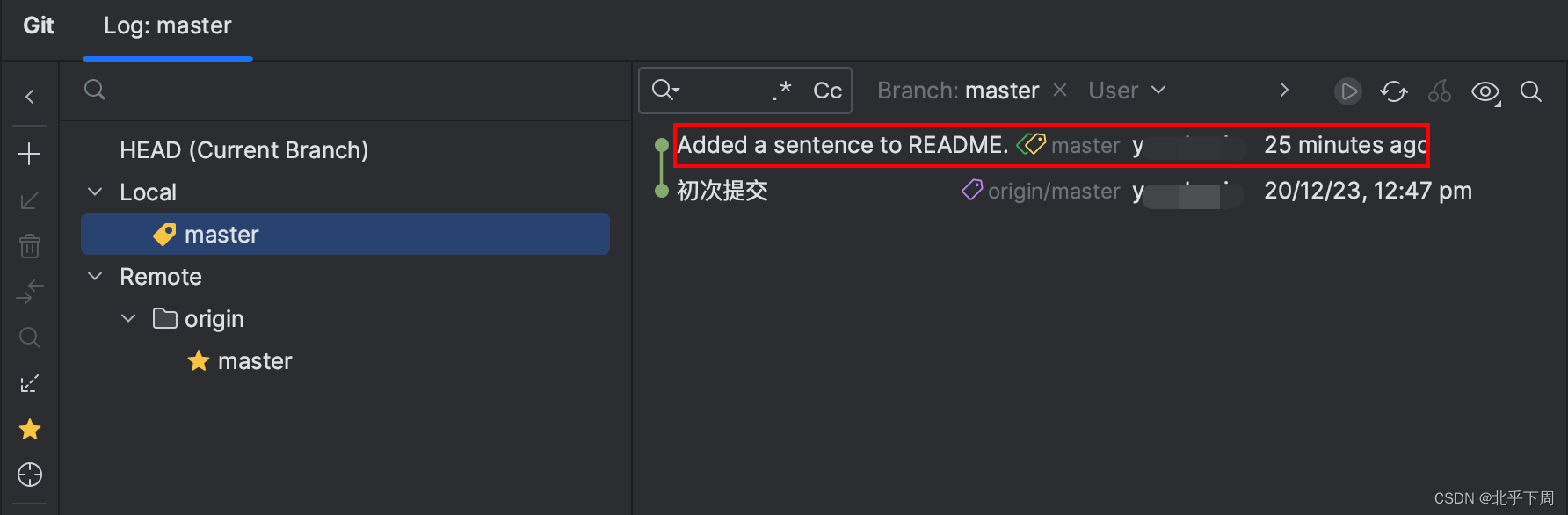
再看git控制台:

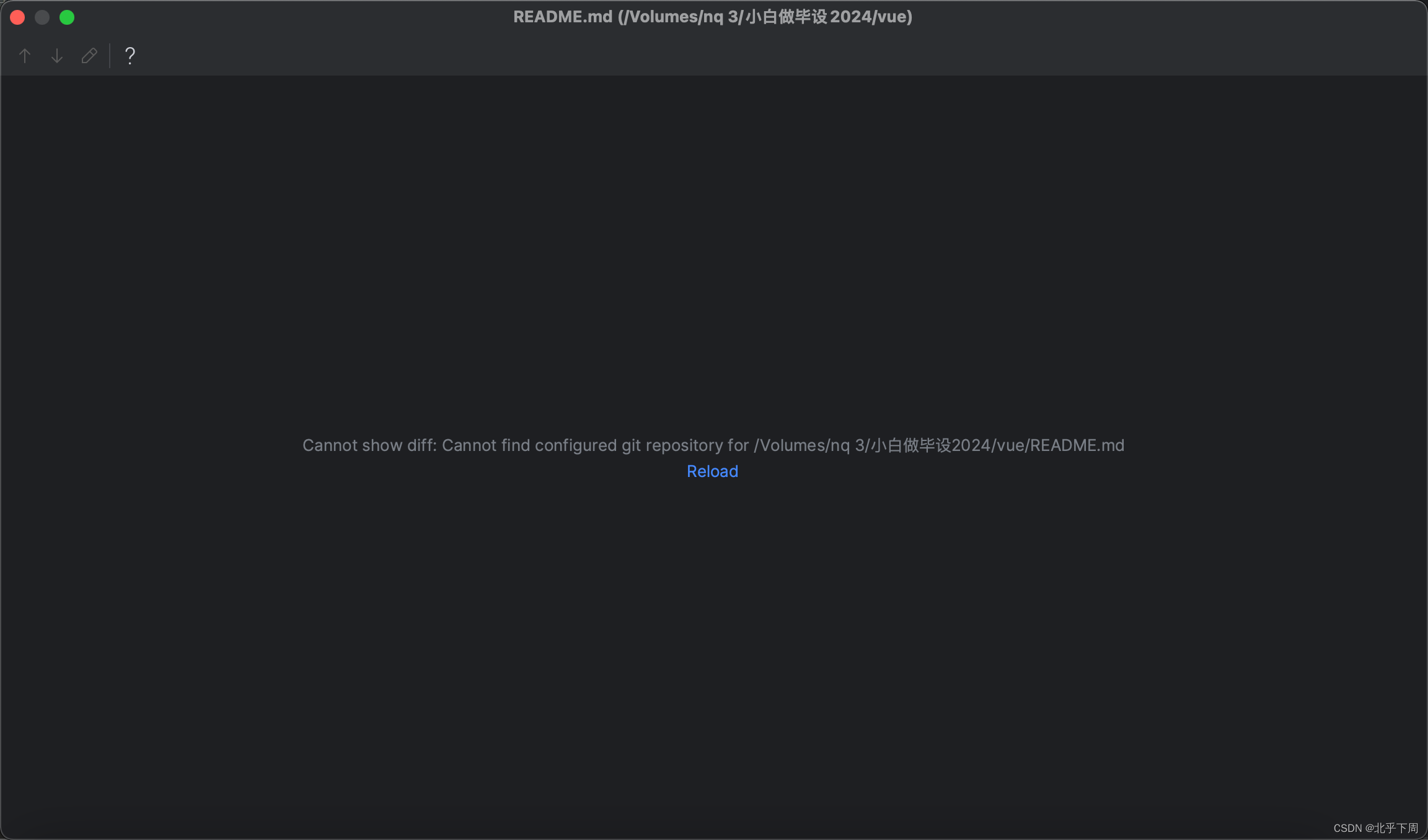
点击Show Diff来看前后代码变化对比

点开之后显示 Git 中无法显示差异:

到这一段垮掉。
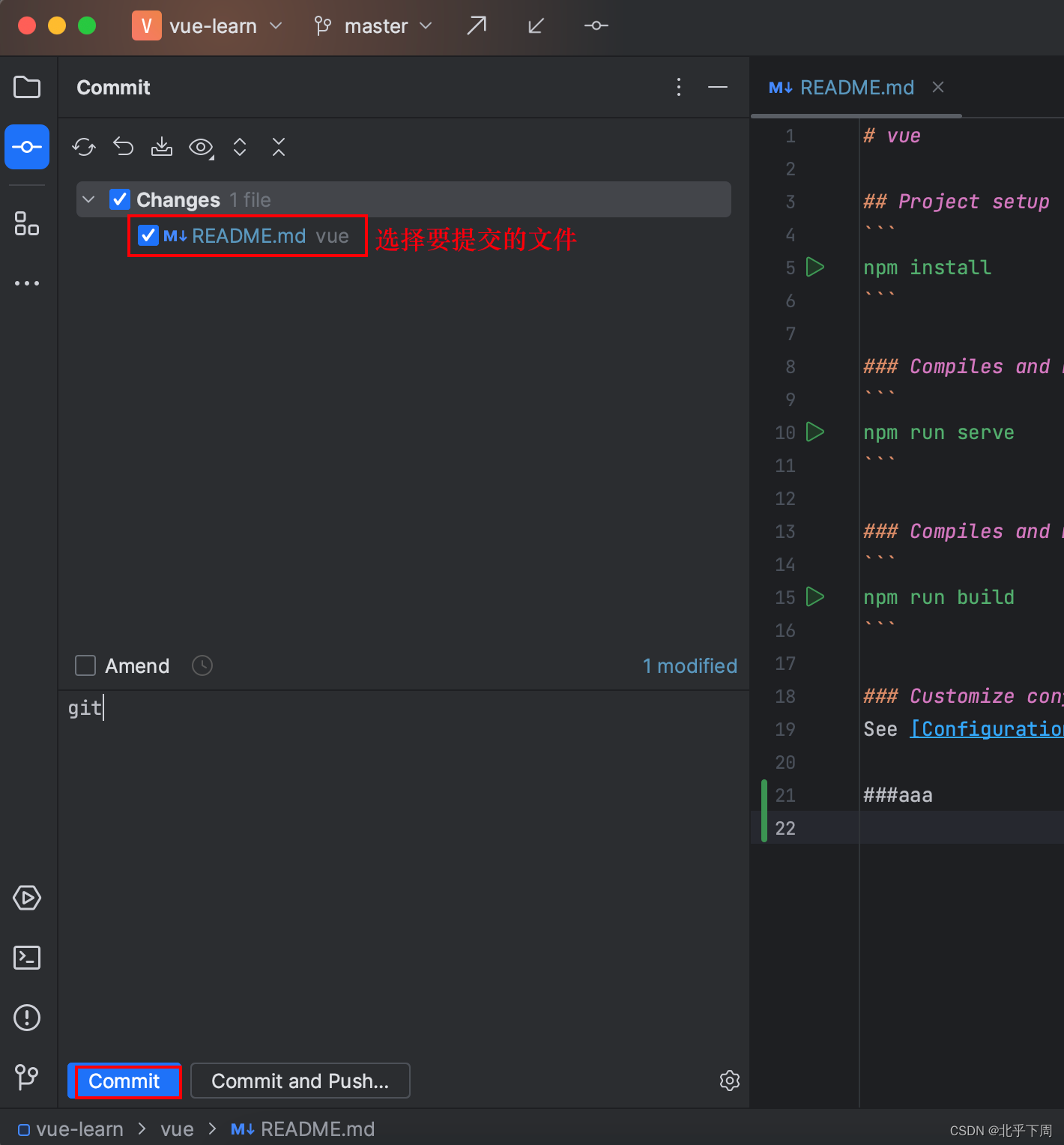
重新来,我重新clone了我的项目,再在READMEmd里进行了更改,现在IDEA能检测到了,我也不知道为啥。

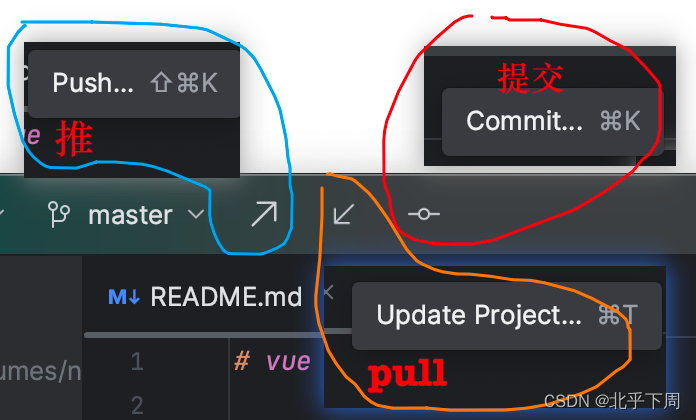
点击commit之后,有一个绿色的小箭头,这代表还没提交到远程仓库去。



就出现了一个变化对比:

然后再点push按钮,会出现让你登录gitee账号。

然后出现这个显示,就说明推送成功了。

再去gitee上看是否推送成功:

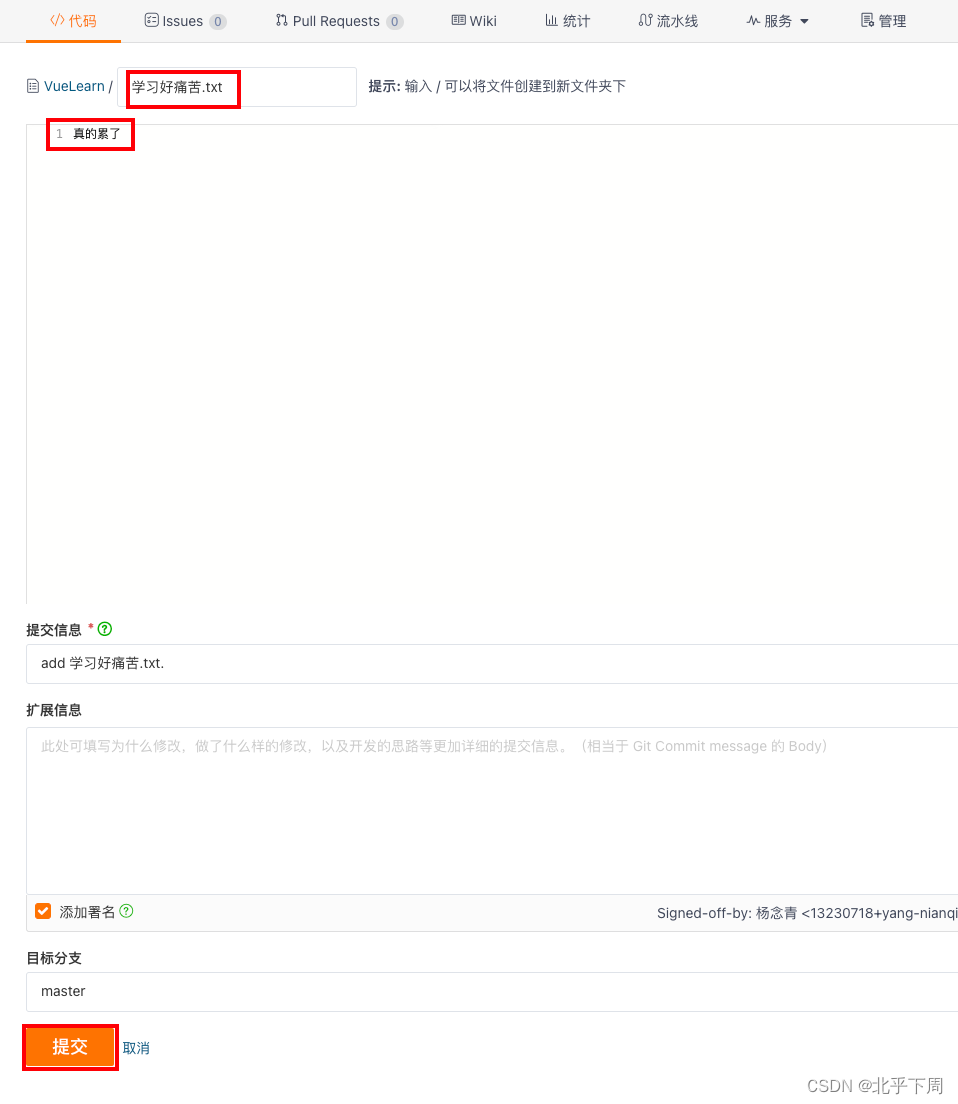
如果我们需要和别人合作,比如有人在项目中新增了一个文件



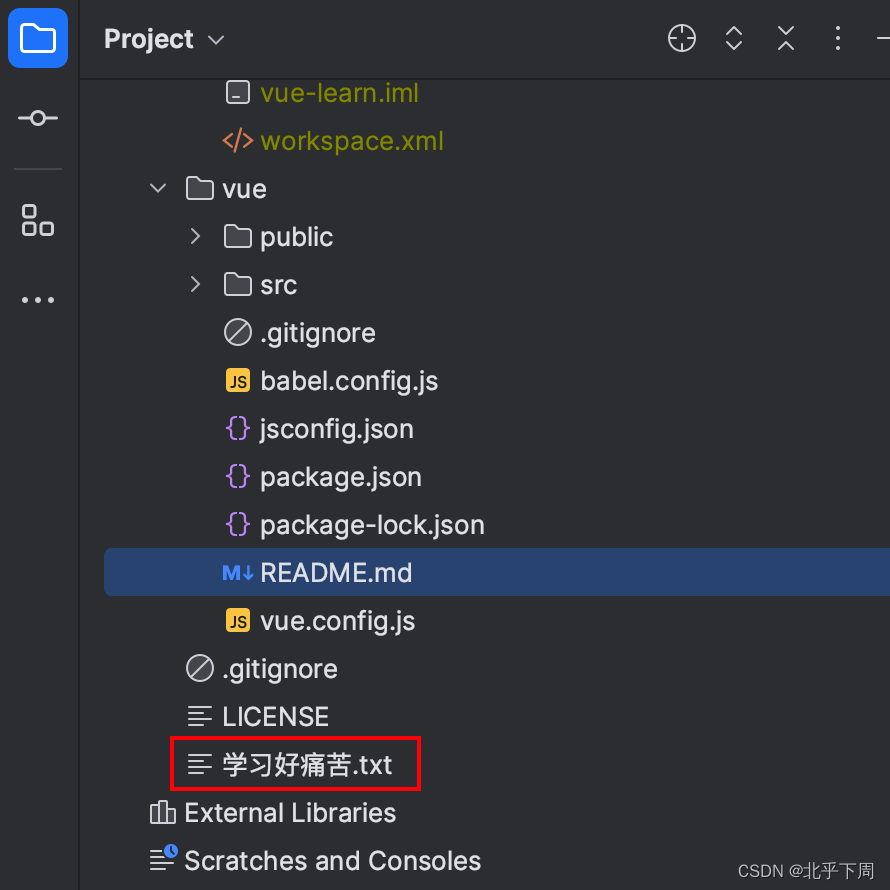
此时本地仓库没有这个学习好痛苦.txt文件,那么本地该如何拉取该文件呢?
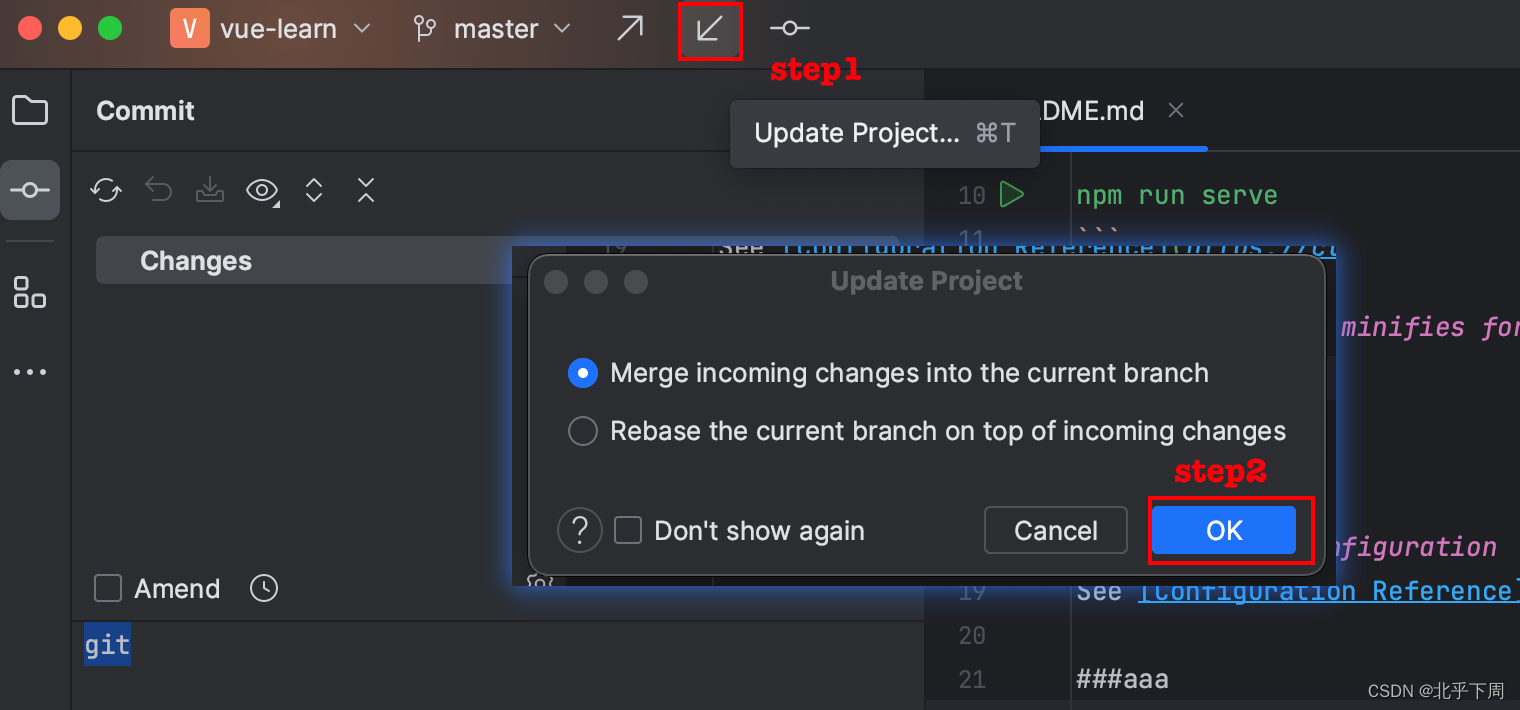
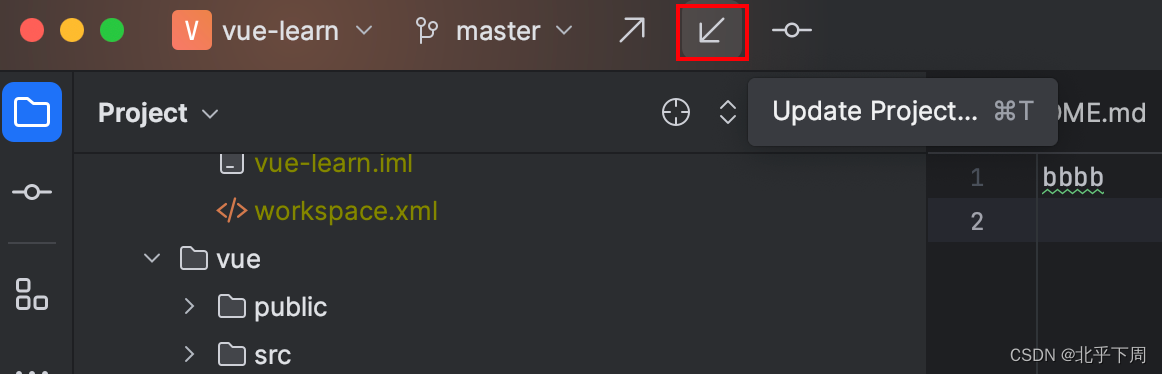
把远程修改的内容直接拉到你本地来

这样就OK了

如果别人在远程仓库新建了一个文件,在你没有拉新代码的情况下,你本地也新建了一个文件,然后你点提交,之后就会有一个冲突报错。
别人新建了一个文件a

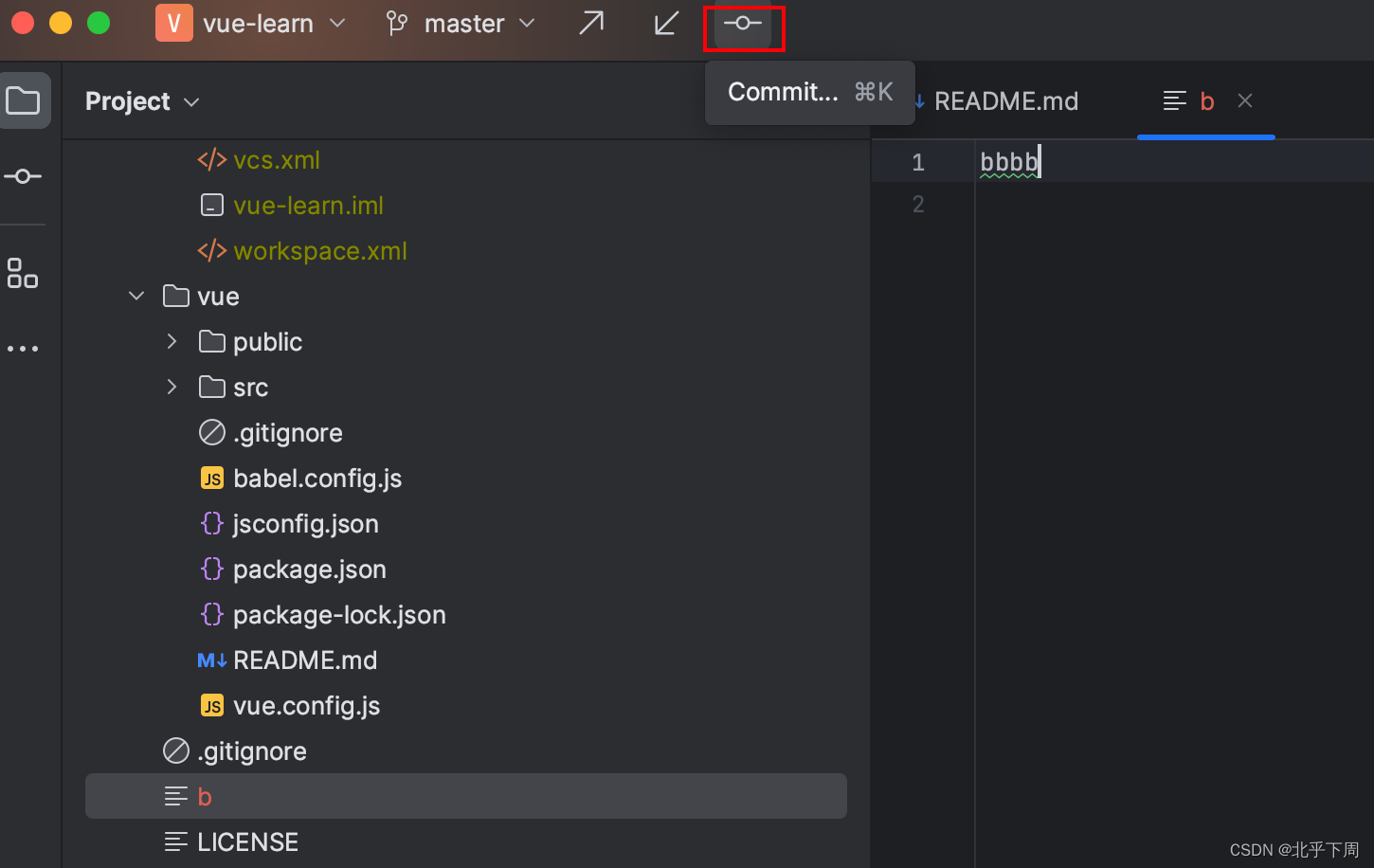
在没有拉代码的情况下你在本地新建了一个文件b

点击commit


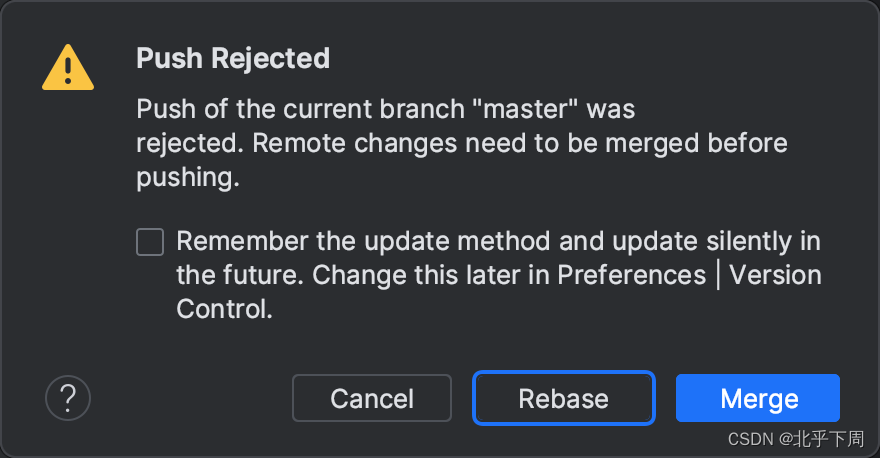
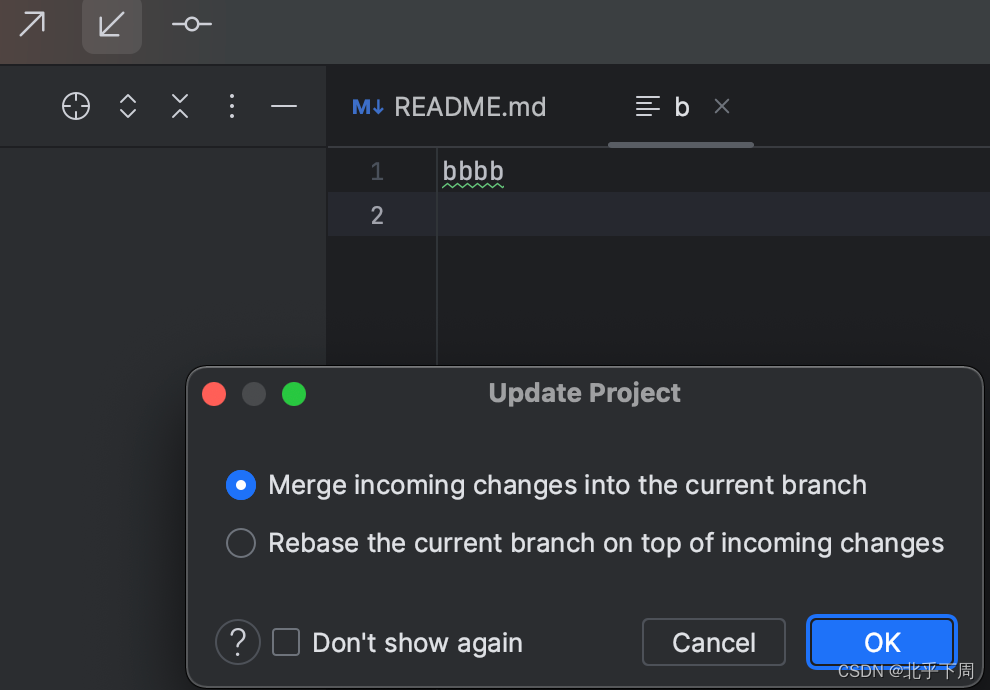
之后出现这个报错:

merge:合并
rebase:基于这个基础上再次提交
所以这里我们选择merge

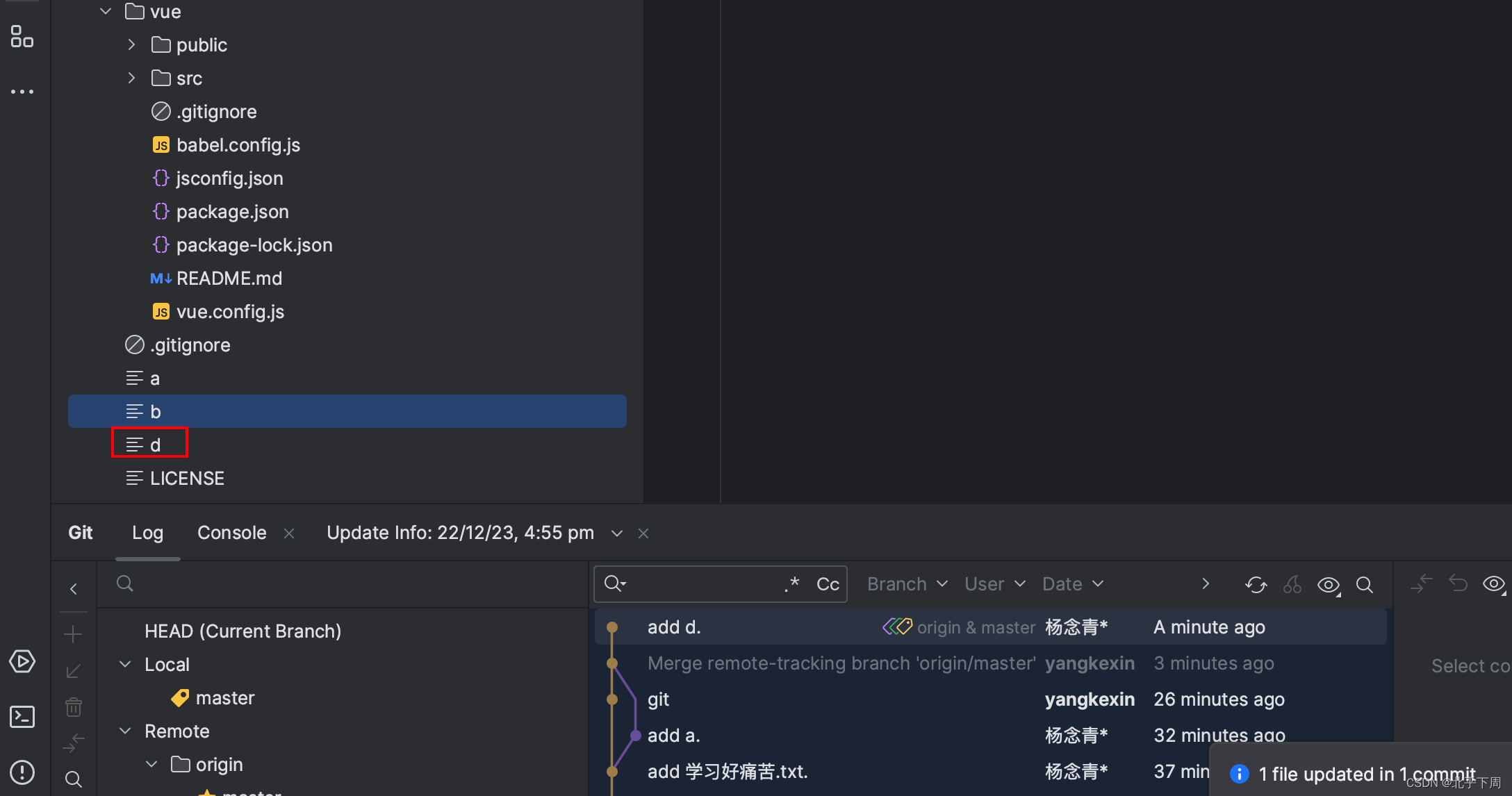
如果再遇到这种情况,比如远程新增了一个d,你还可以先把远程仓库的代码先拉下来,之后你再push。



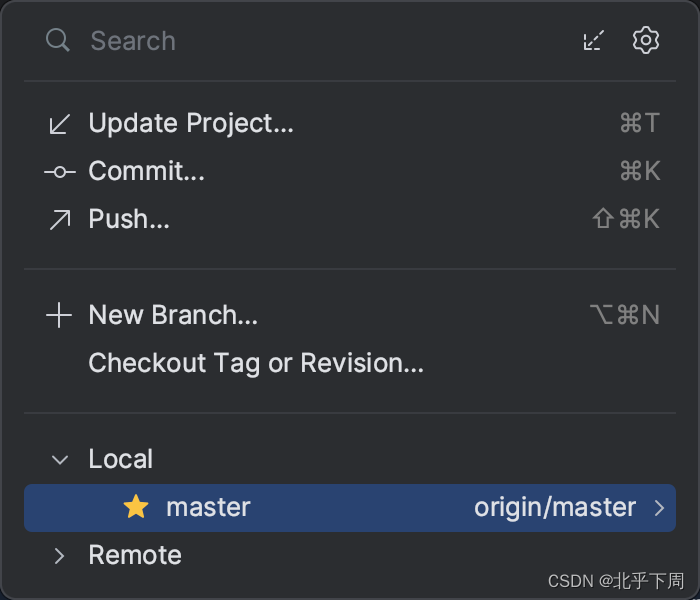
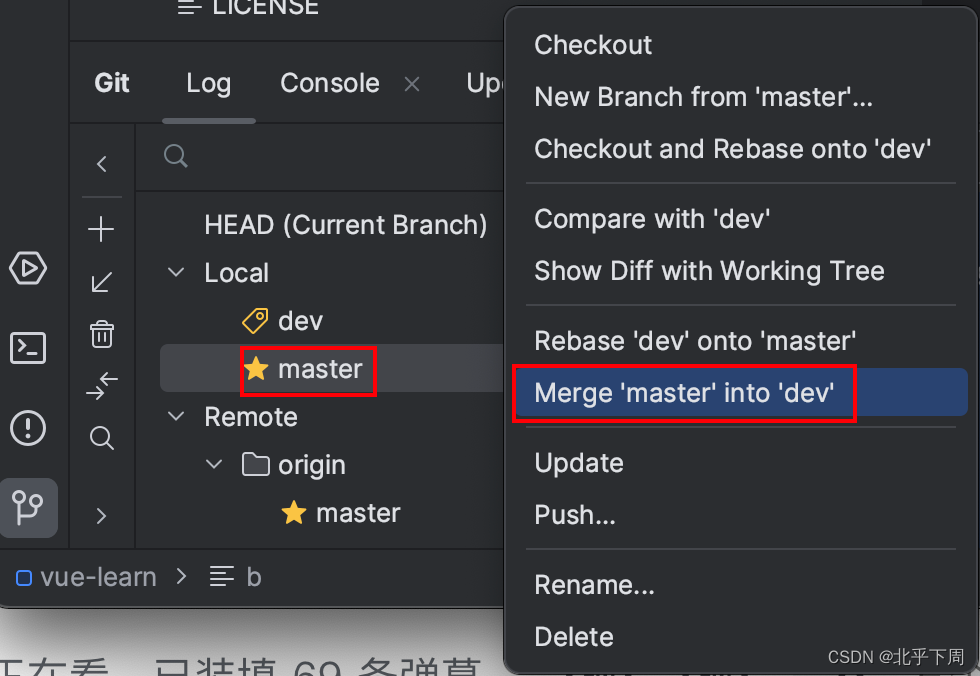
git菜单详解:

Branches:可以看到你本地有哪些分支

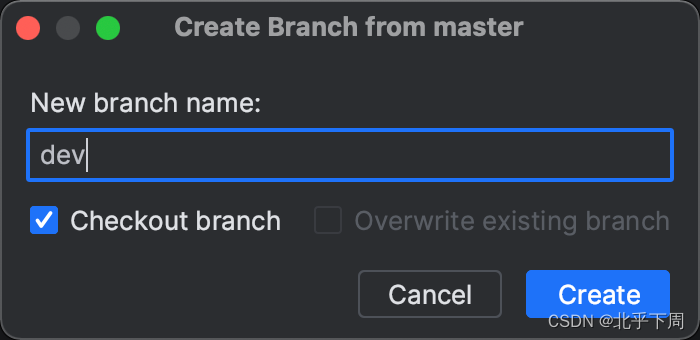
我们还可以新建分支,比如我们想基于master下再新建一个分支


如果你是和别人一起协作写代码的话,点击merge 'master' into 'dev'之后就可以把当前master的代码更新到dev里了。

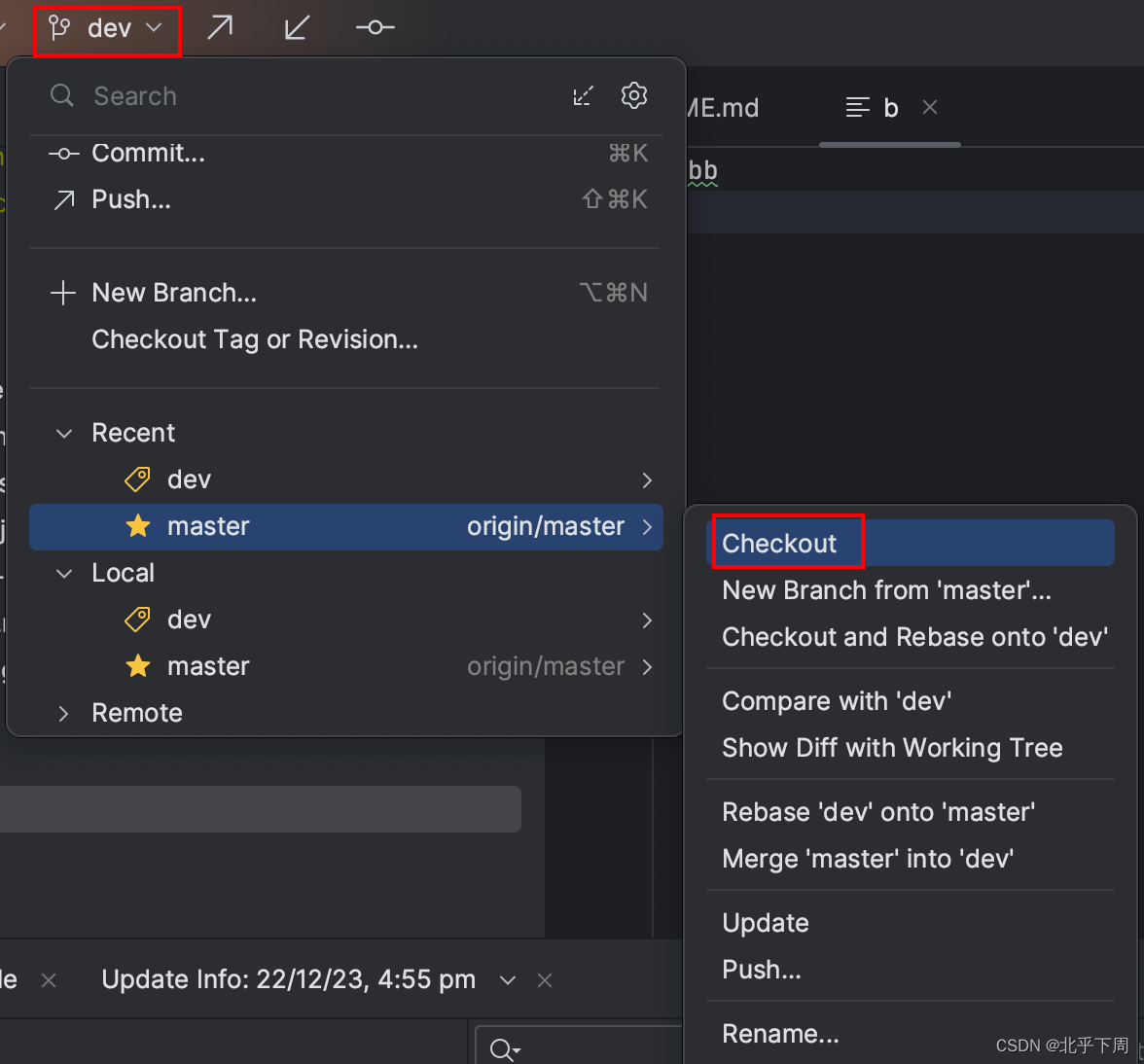
如果当前你在dev分支上,但是你想切换到master分支去,找到master并且点击checkout。

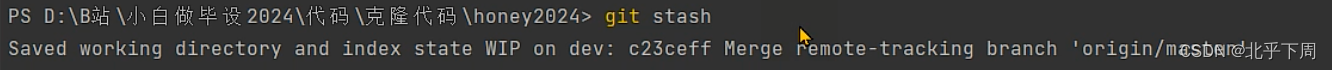
如果你在dev的分支时在文件内进行了一些修改,如果你直接切换到master分支,会顺带把这个修改也带过去,如果你只想让修改在单分支上有效的话。在IDEA中的terminal里输入命令。

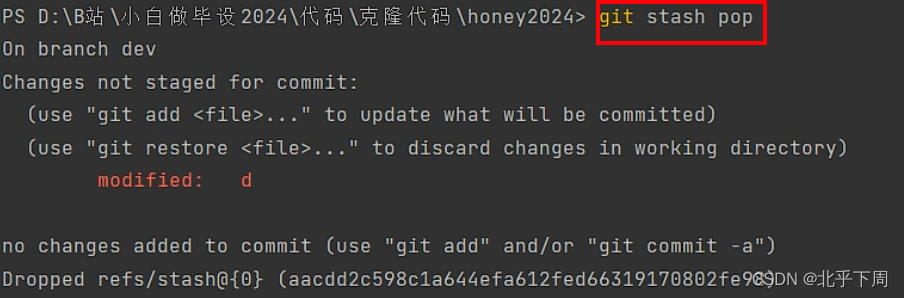
然后这时候你切换到别的分支去修改文件,提交了之后返回dev分支,你想要看到之前在dev分支下修改的东西,你就用到以下命令:

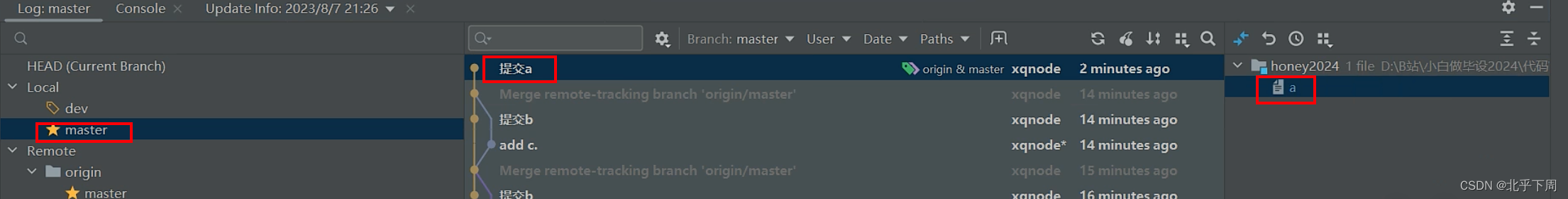
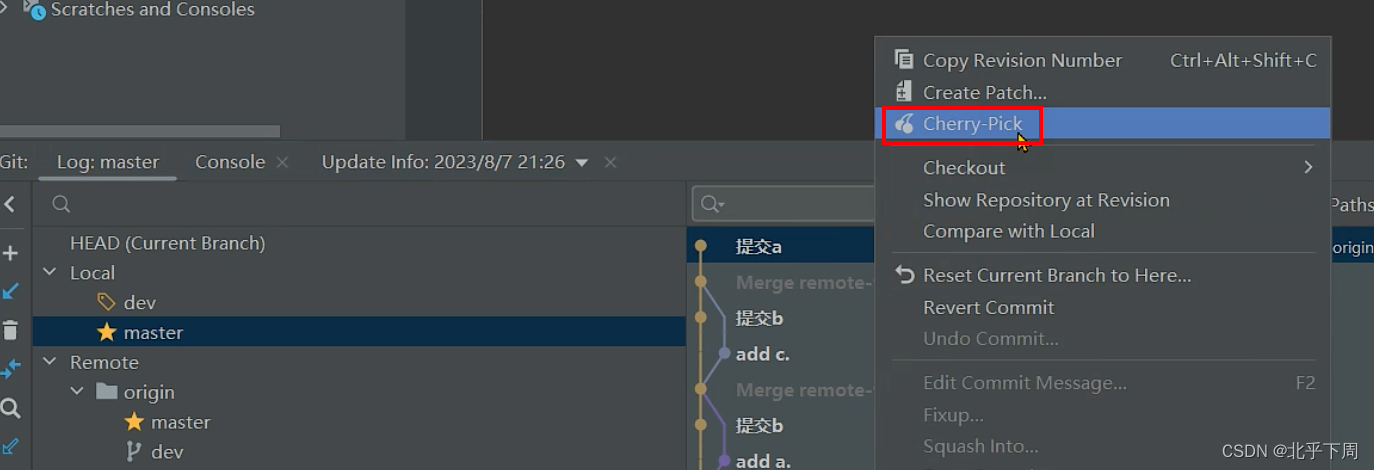
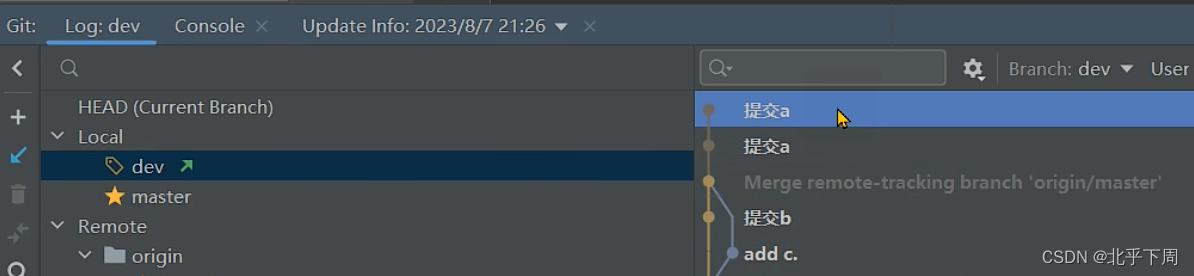
又假如在master分支下a文件修改,你想让dev分支也同步提交这个修改。



然后再push