一.Vue简介
1.1 Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.2 Vue的特点
-
采用组件化模式,提高代码复用率,且让代码更好维护

上图里的每一个.vue文件就是一个组件 -
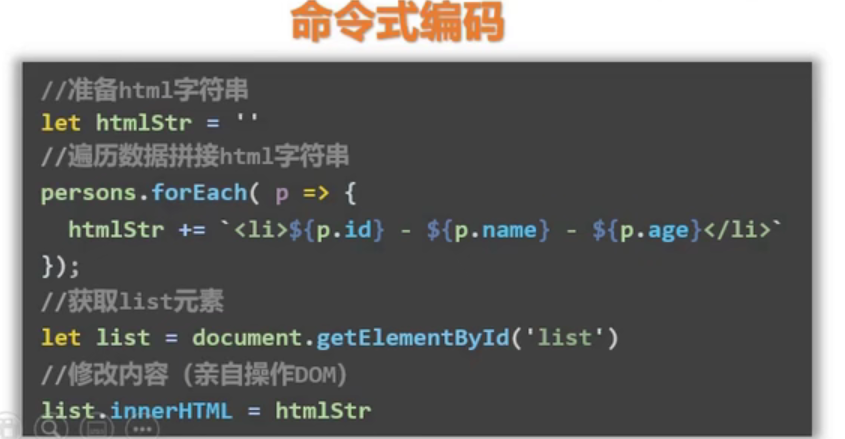
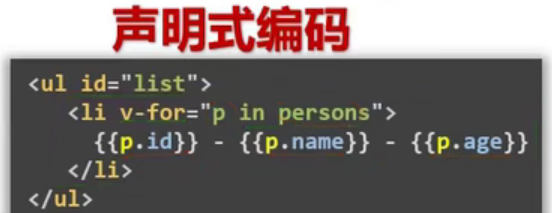
声明式编码,让编码人员无需直接操作DOM,提高开发效率
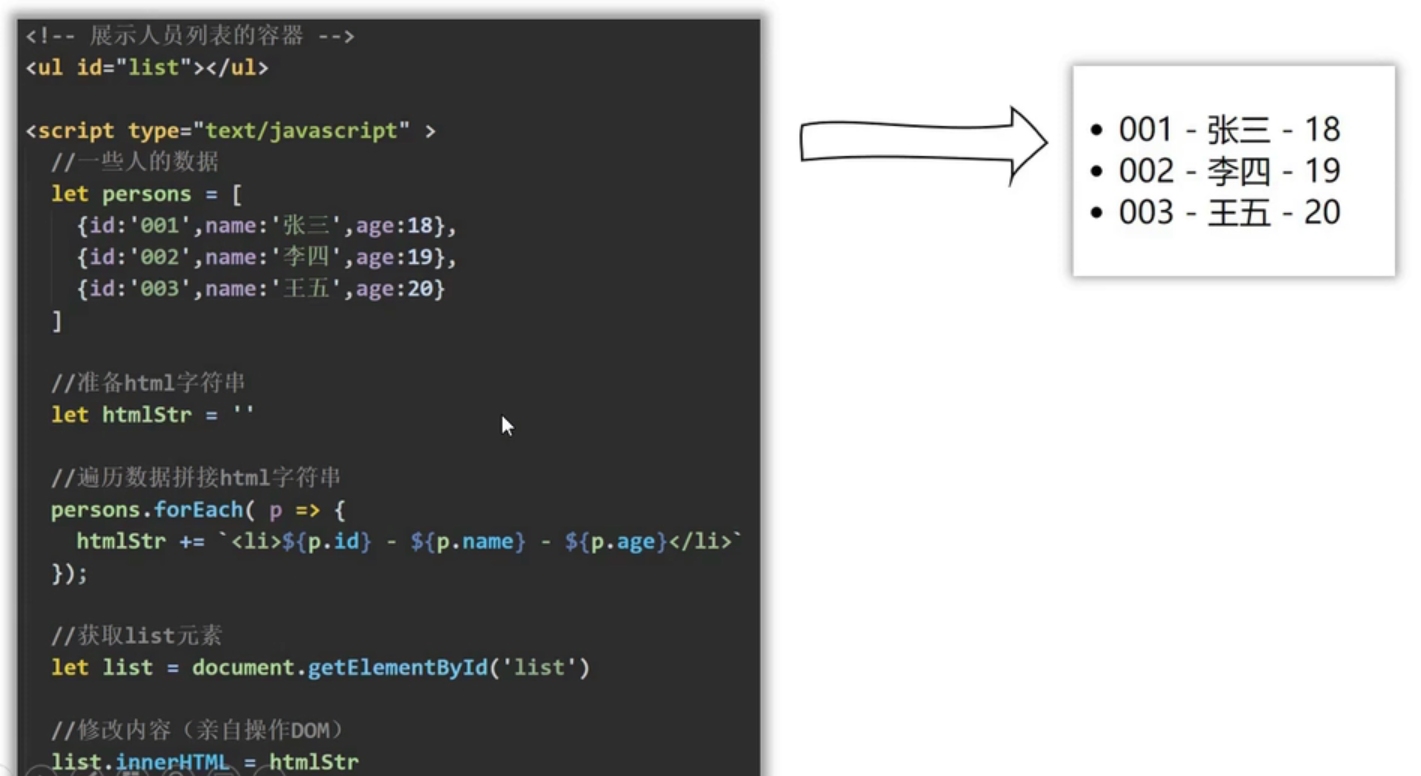
需求:把下边数据放入页面里<ui>标签下的<li>标签里

使用传统js(命令式编码)实现,经历了好几条命令才实现

使用声明式编码(vue)

可以看到,声明式编码节省了很多代码 -
使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
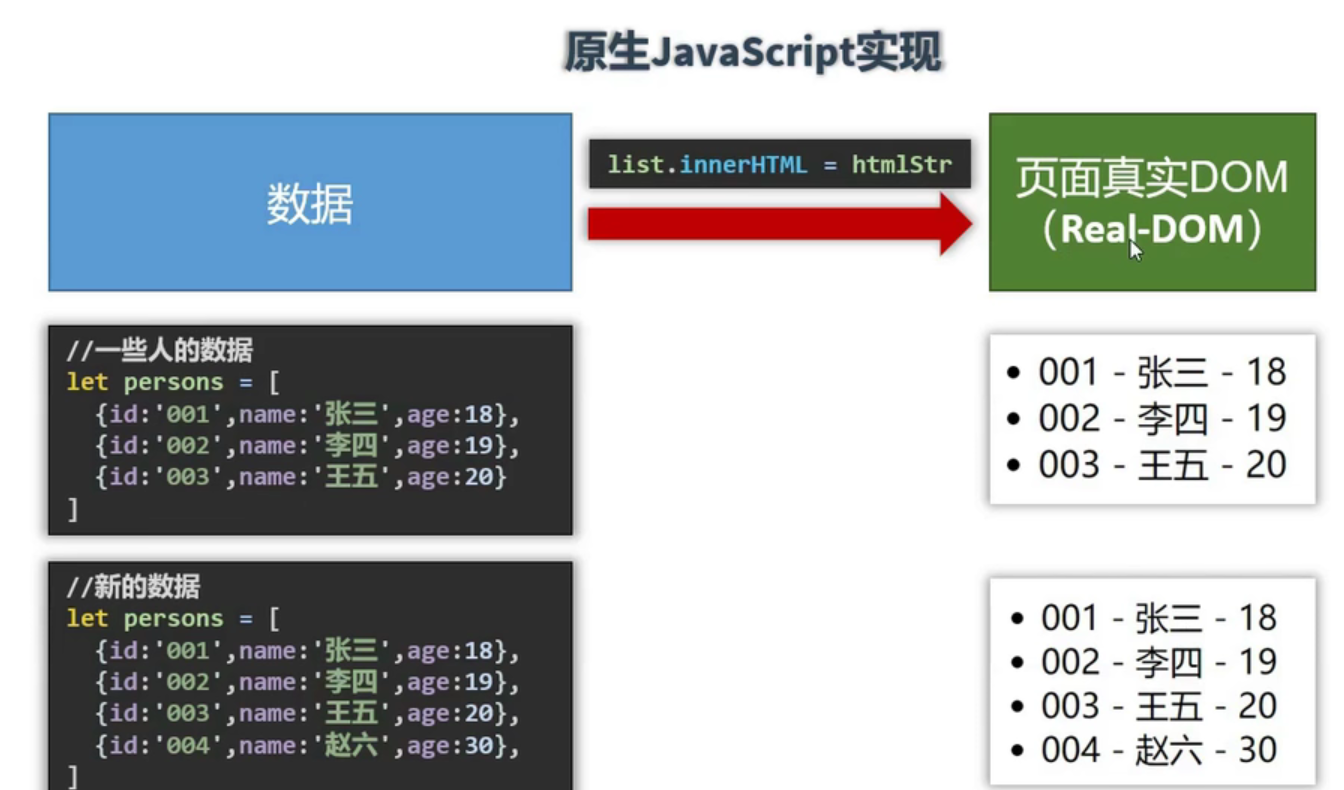
还是使用上边的案例,传统实现方式如下

如果哪天数据发生变化,比如张三、李四、王五变为张三、李四、王五、赵六了,则需要把之前的所有旧数据都删除,然后再加载新的数据,旧数据没有被复用,如下

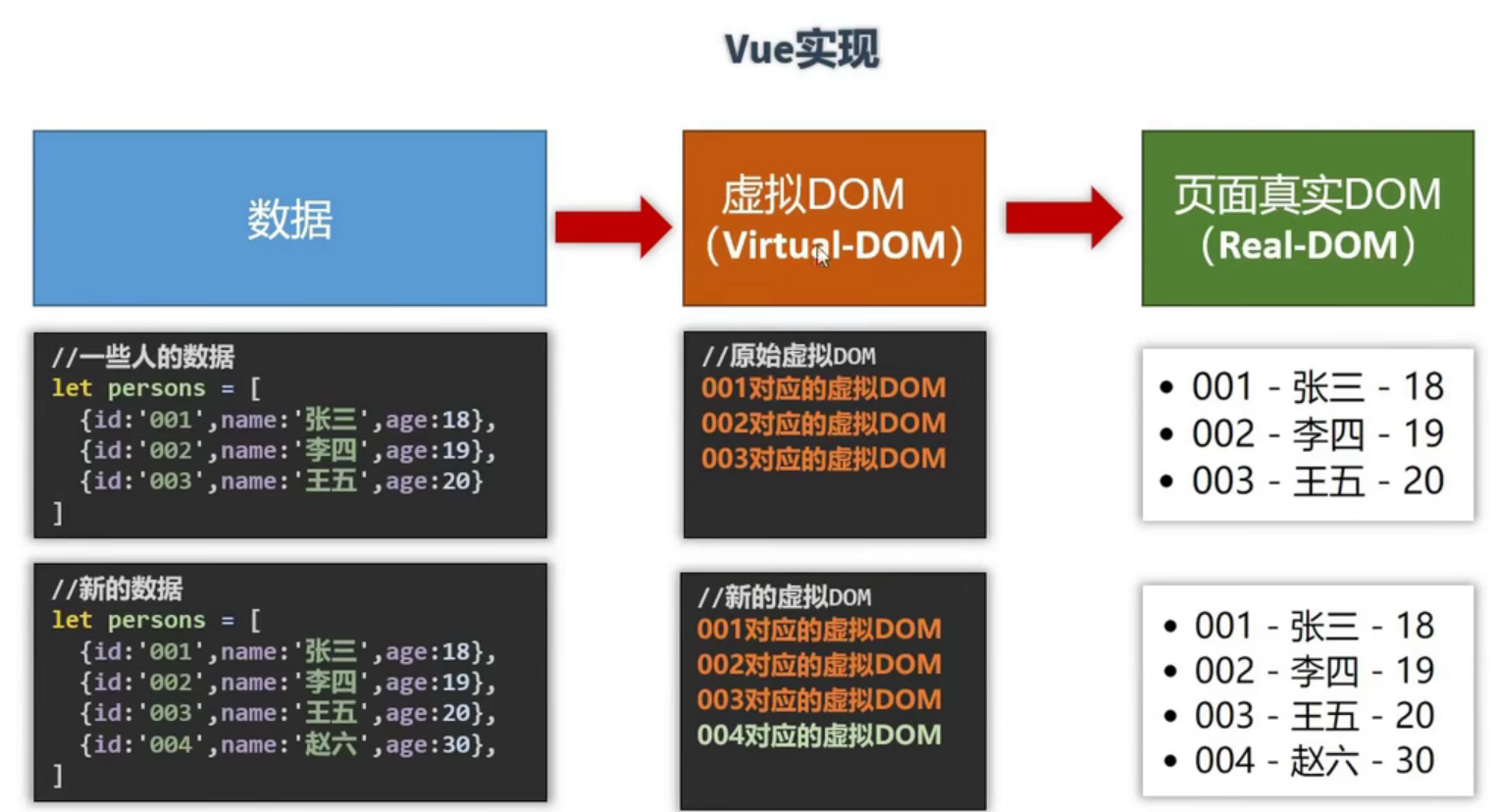
使用vue实现的话,中间多了一个"虚拟DOM"(内存里的数据),vue先把旧数据张三、李四、王五变为原始虚拟DOM,随后再把虚拟DOM变为真实DOM,当数据变为张三、李四、王五、赵六后,vue再生成新的虚拟DOM,新的虚拟DOM会与原始虚拟DOM比较(使用Diff算法),对比后发现有数据可以重复使用,只是多出来赵六这个数据,此时真实DOM里的旧数据(张三、李四、王五)不动了,只把赵六放进去就完事了;


如果数据不变的话,虚拟DOM没什么用,但是数据有变化的话就有作用了;
1.3 搭建Vue开发环境
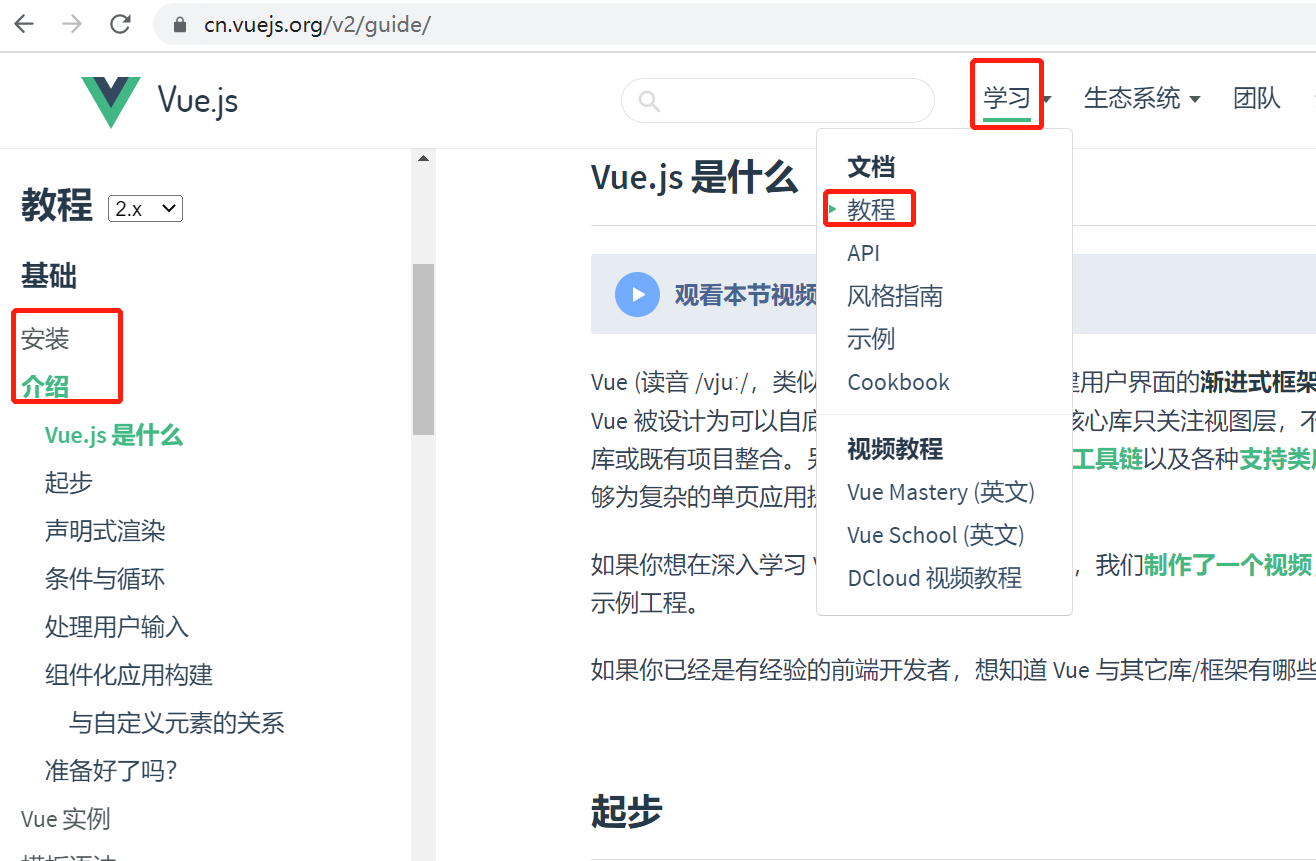
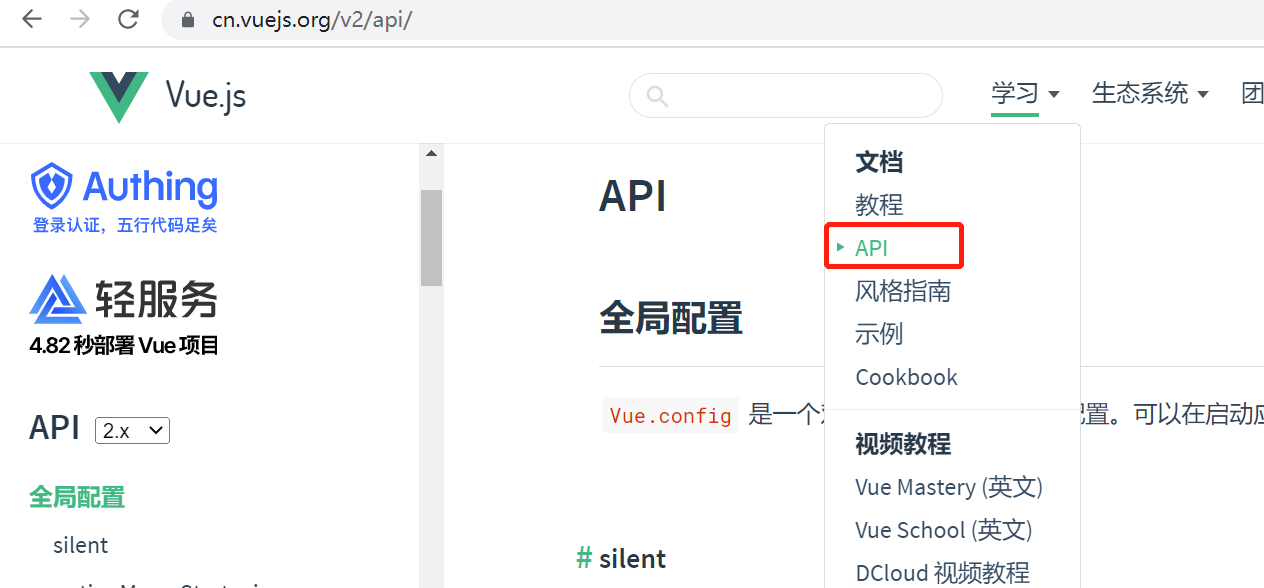
vue官网
官方教程:

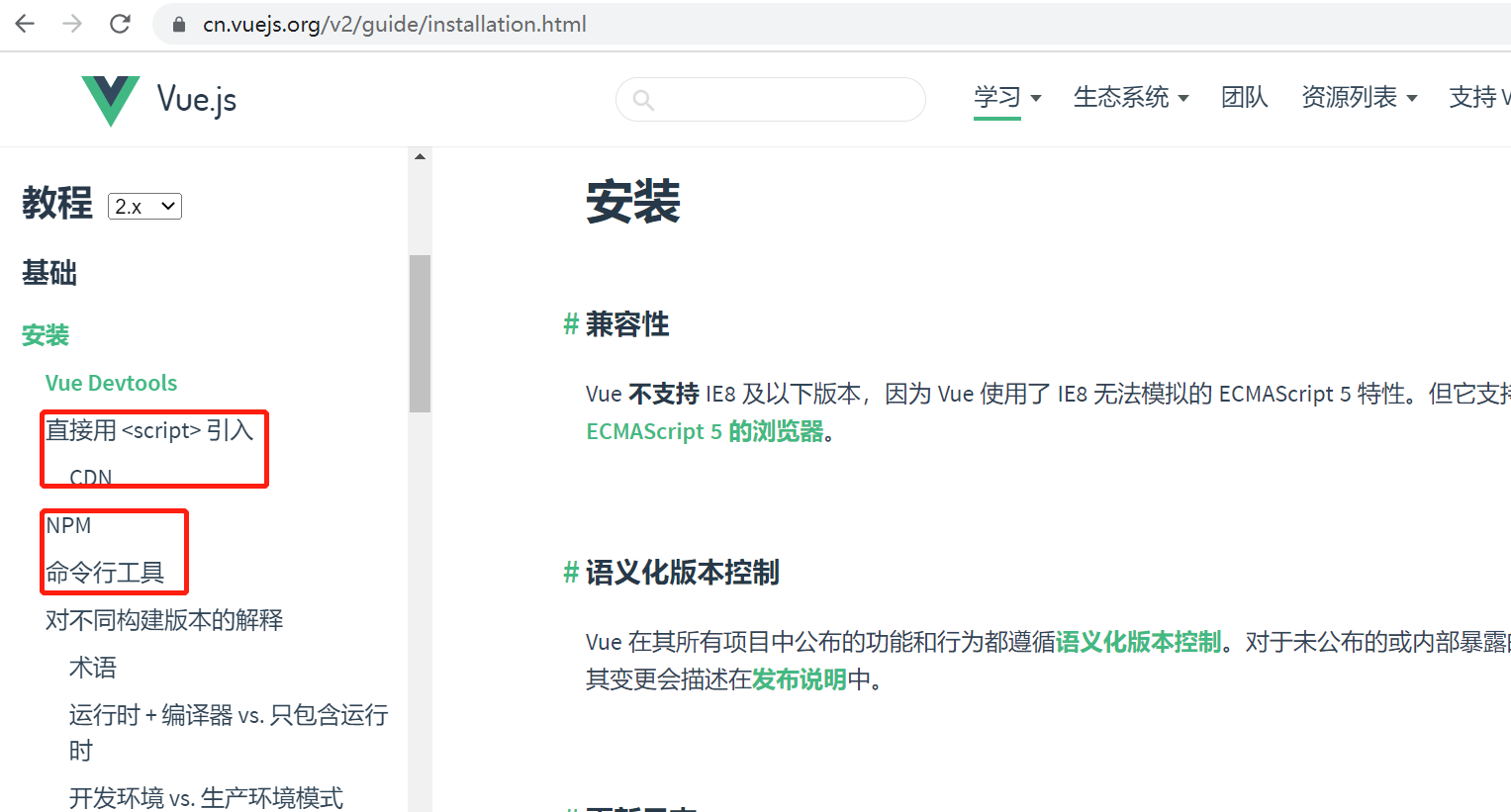
有如下两种安装方式

安装方式一
引入<script>
cdn:script标签可能引入的是http在线的地址,cdn是为了让这个http地址做加速用的;

//完整版(开发版,包含完整的警告和调试模式):
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.js"></script>//压缩版(删除了警告,项目上线的时候换为压缩版):
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>
安装方式二
npm方式,使用npm往往要使用命令行(脚手架);
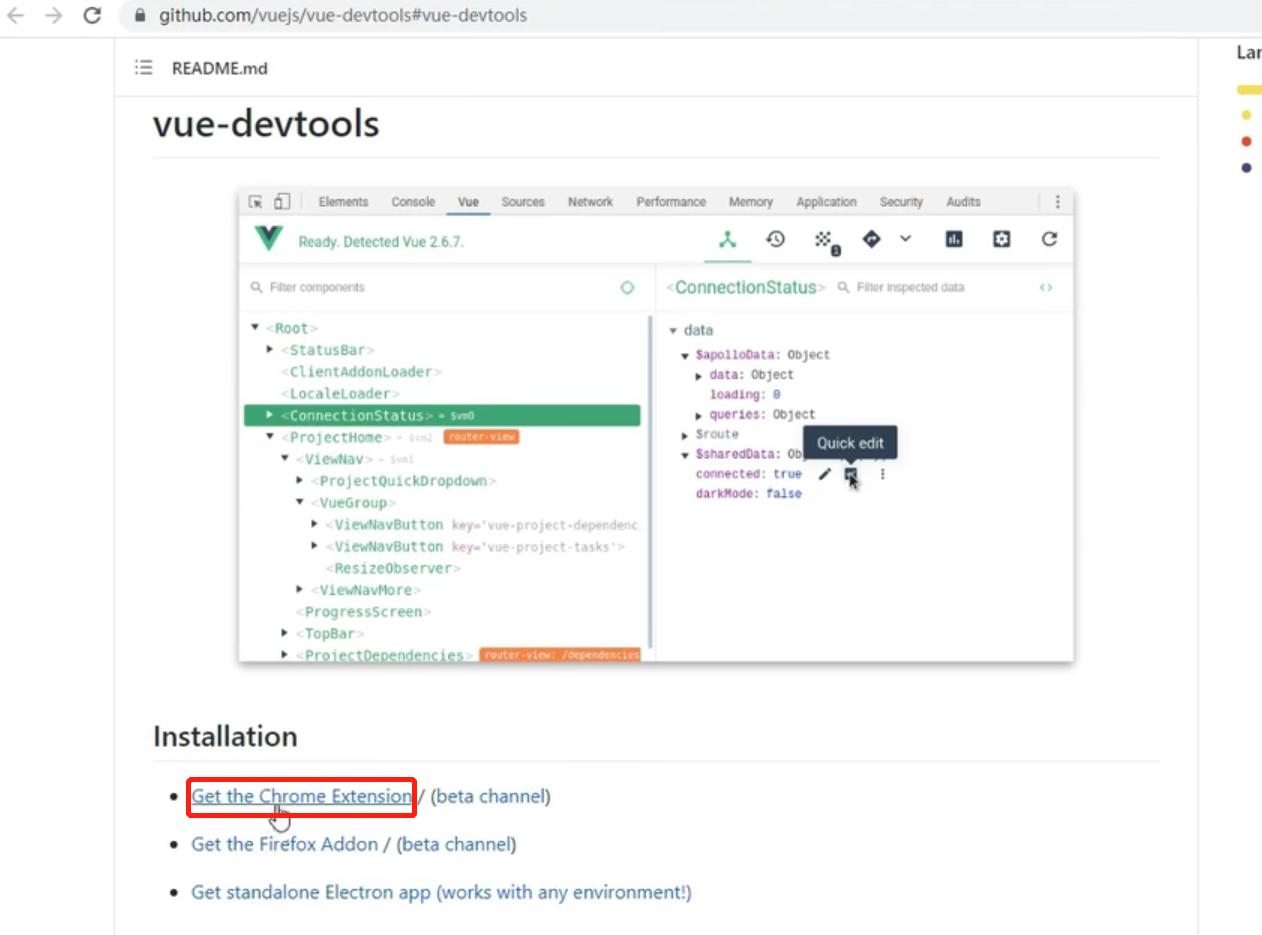
下载开发者工具(在浏览器调试用的工具)


由于国内访问不了谷歌应用商店,所以这里下载不了,需要在个人网盘里去下载:
链接:https://pan.baidu.com/s/1LZQuKjG9vOnj9sP7FQBBMA
提取码:ouco
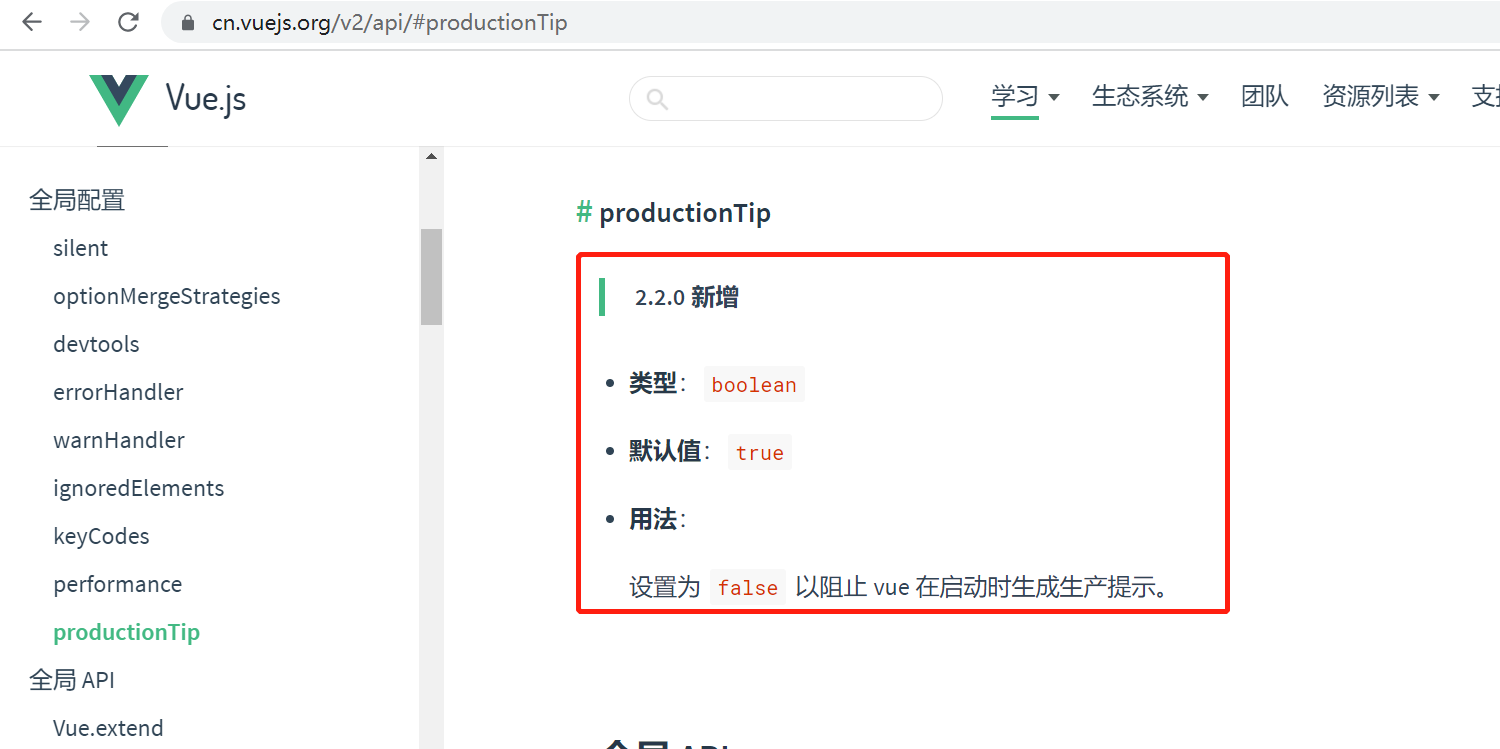
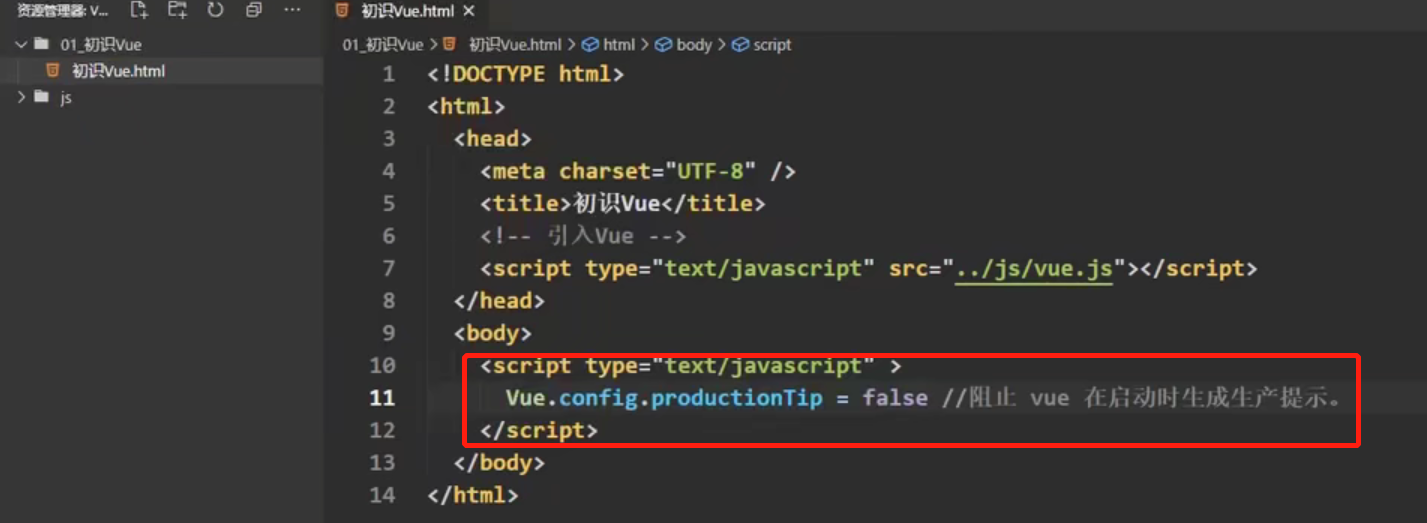
在调试代码的时候,浏览器调试界面会有警告提示之类的信息,想要去掉这些信息,可以做如下配置


把默认的true改为false即可

如下:

二 VUE核心
2.1 初识Vue
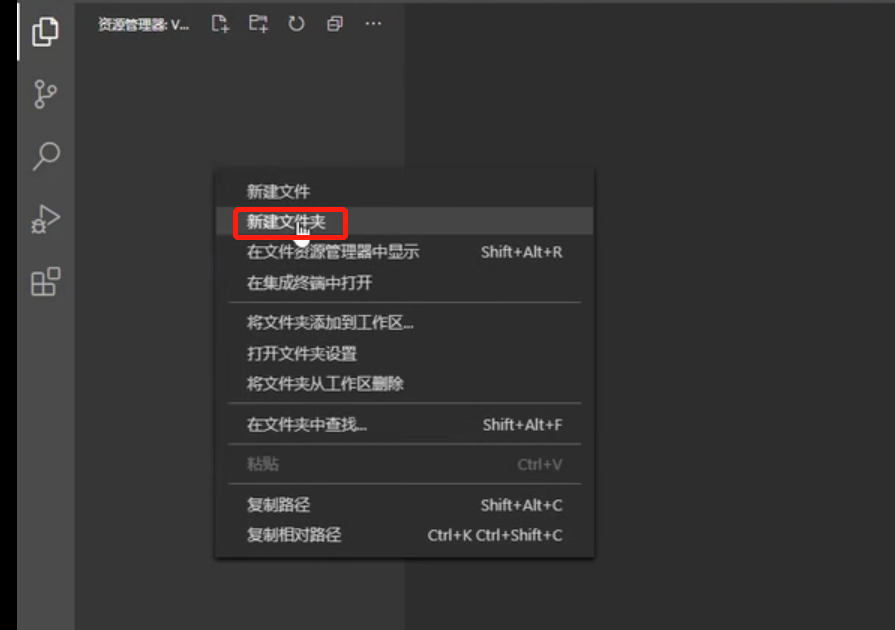
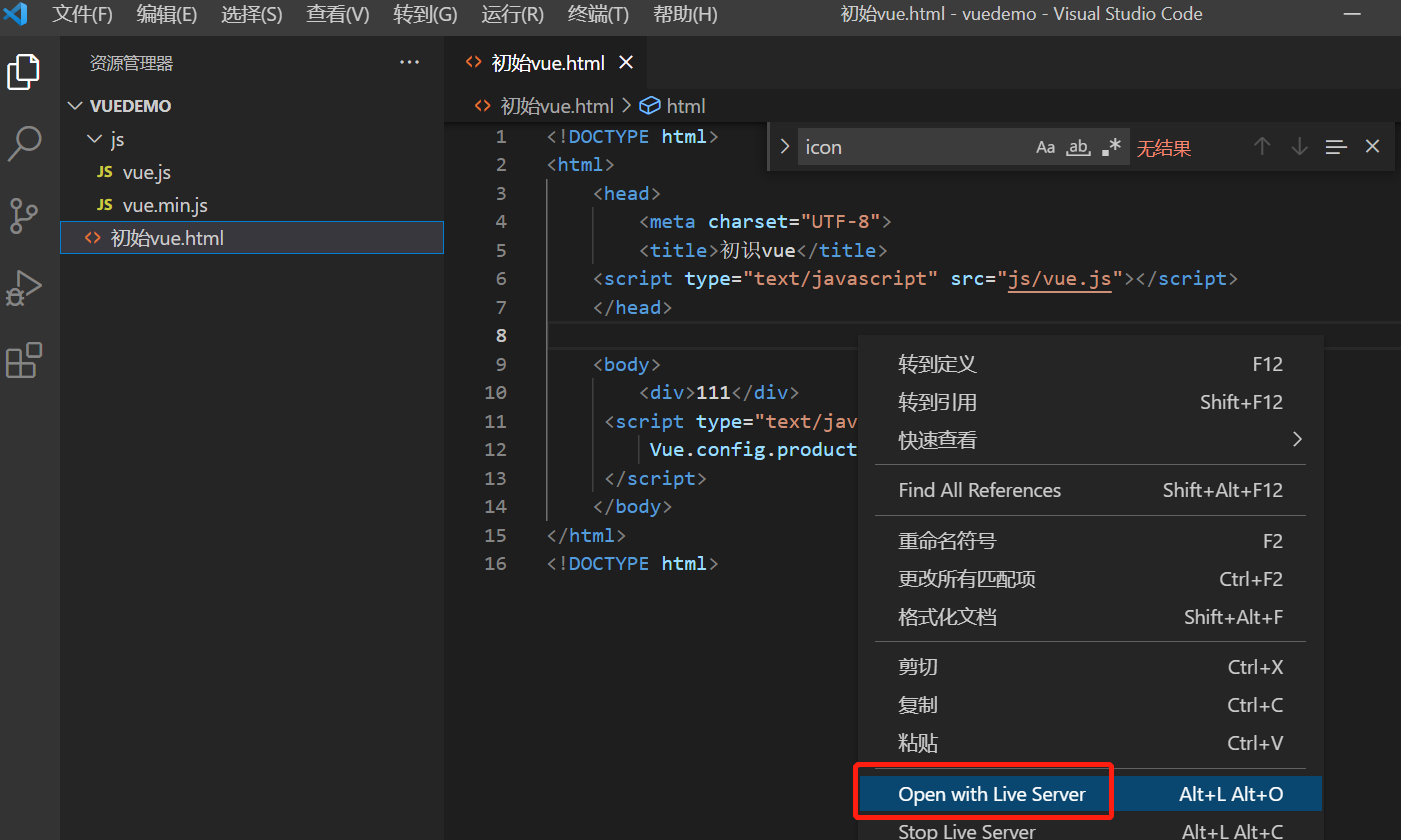
在vscode里新建项目文件夹和js文件夹,js文件夹里把上边下载的vue包放进去

如下:

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>初识vue</title><script type="text/javascript" src="js/vue.js"></script></head><body><div>111</div><script type="text/javascript">Vue.config.productionTip=false</script></body>
</html>
<!DOCTYPE html>
在浏览器打开

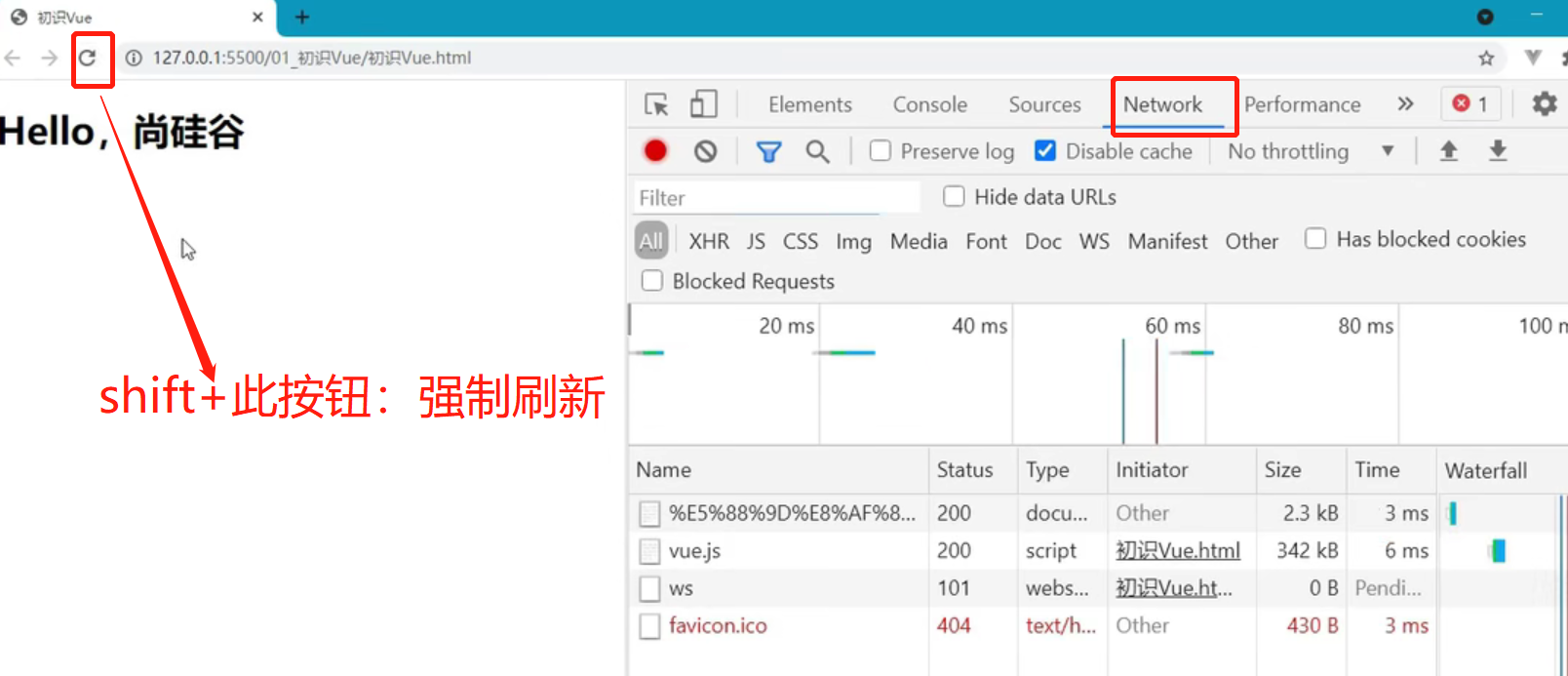
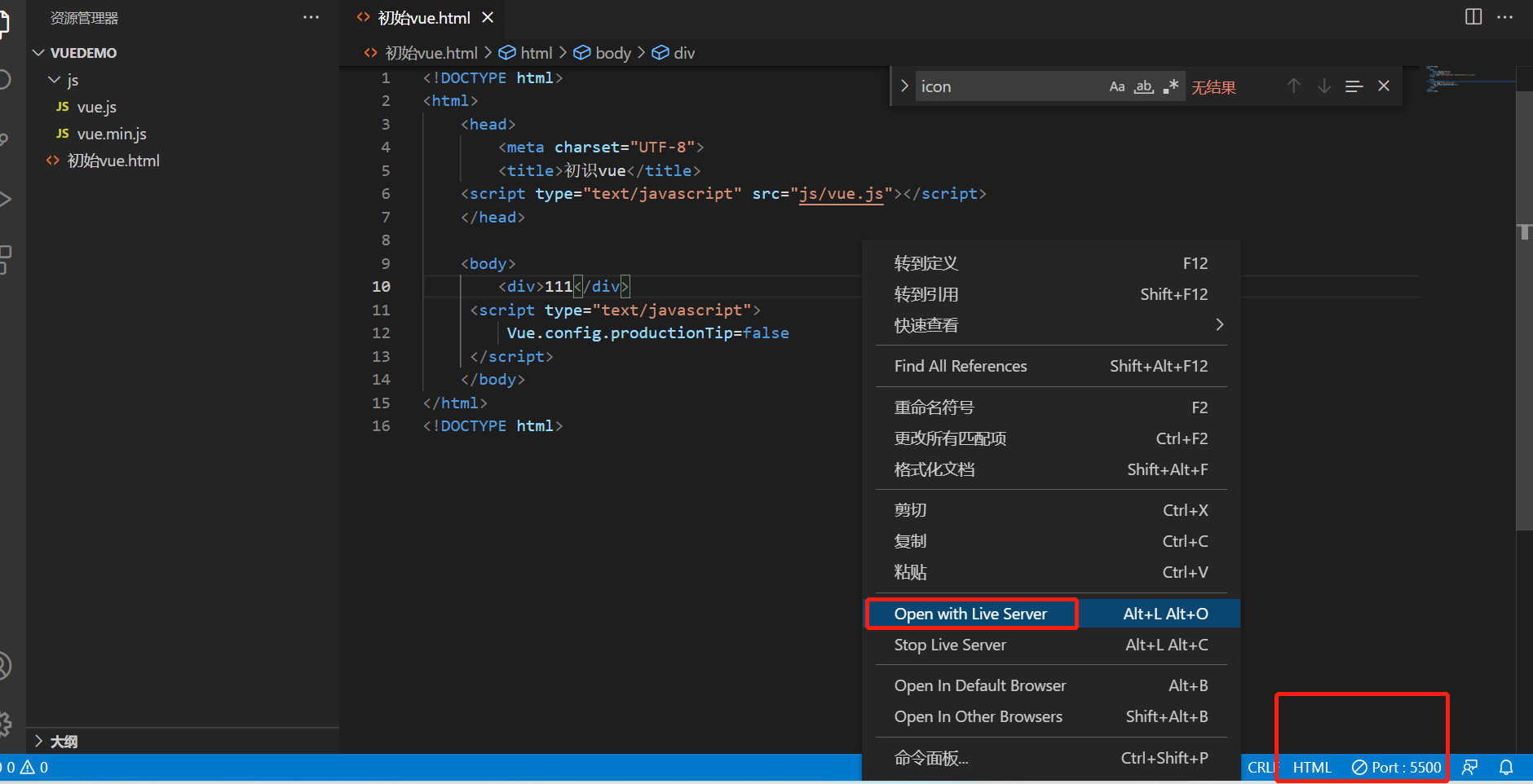
f12发现报错:

是因为找不到vue图标,那么哪里去找这个图标了呢?切换到network选项,shift+刷新按钮,进行强制刷新


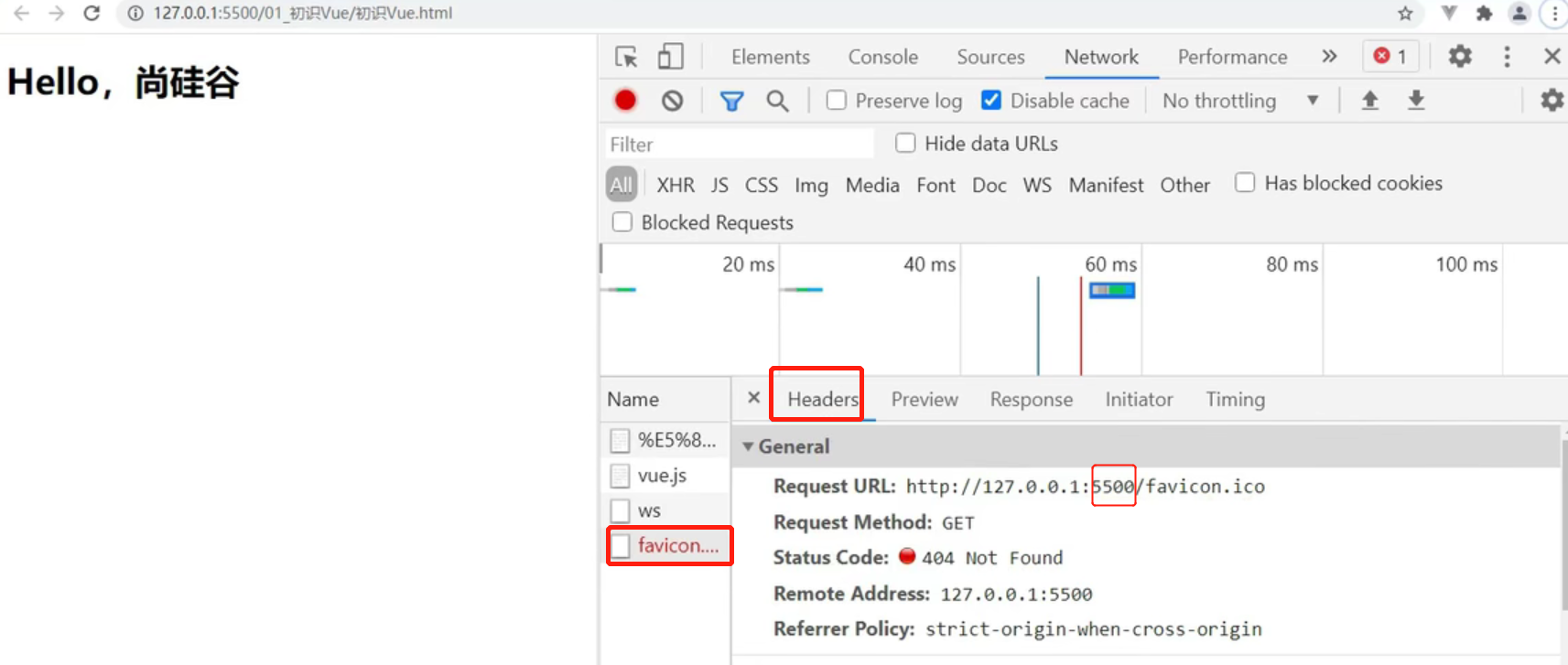
发现是本地5500端口去找这个图标了,我们没有使用5500端口,那这个端口是哪儿来的?这是因为我们使用vscode插件Live Server启动的项目,这个插件会默认起一个5500端口,然后把项目放到这个端口下启动

解决办法就是在根路径下方一个图标即可

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>初识vue</title><script type="text/javascript" src="js/vue.js"></script></head><body><!-- 准备好一个容器 --><div id="root"><!--两个大括号:插值表达式语法,读取vue实例里的data节点下的数据--><h1>Hello,{{name.toUpperCase()}},{{address}}</h1></div><script type="text/javascript">Vue.config.productionTip=false//创建Vue实例(vue实例的目的是为了上边的容器服务的——操作容器里边的数据)new Vue({el:'#root', //el用于指定当前Vue实例为哪个容器服务(即当前vue实例是为了操作id是root的div容器),值通常为css选择器字符串。data:{ //data中用于存储数据,该数据供el所指定的容器去使用,值我们暂时先写成一个对象。name:'maiyatang',address:'北京'}})</script></body>
</html>
<!DOCTYPE html>
效果:

总结:
-
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象(目前只学习了el与data这俩配置对象)
-
id是root容器里的代码依然符合HTML规范,只不过混入了一些特殊的Vue语法
-
id是root容器里的代码被称为Vue模板
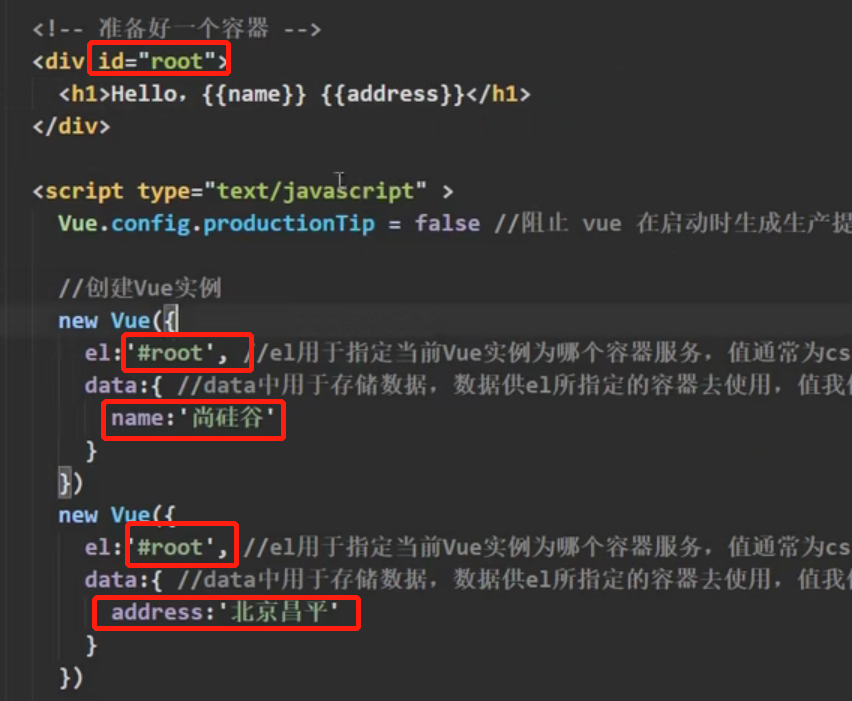
分析上边的案例
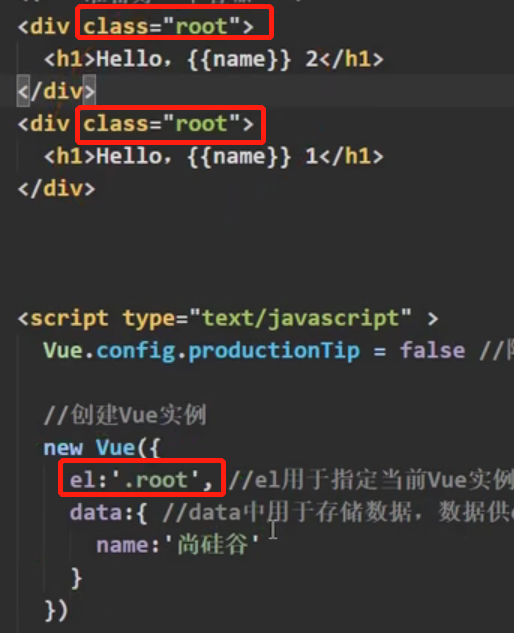
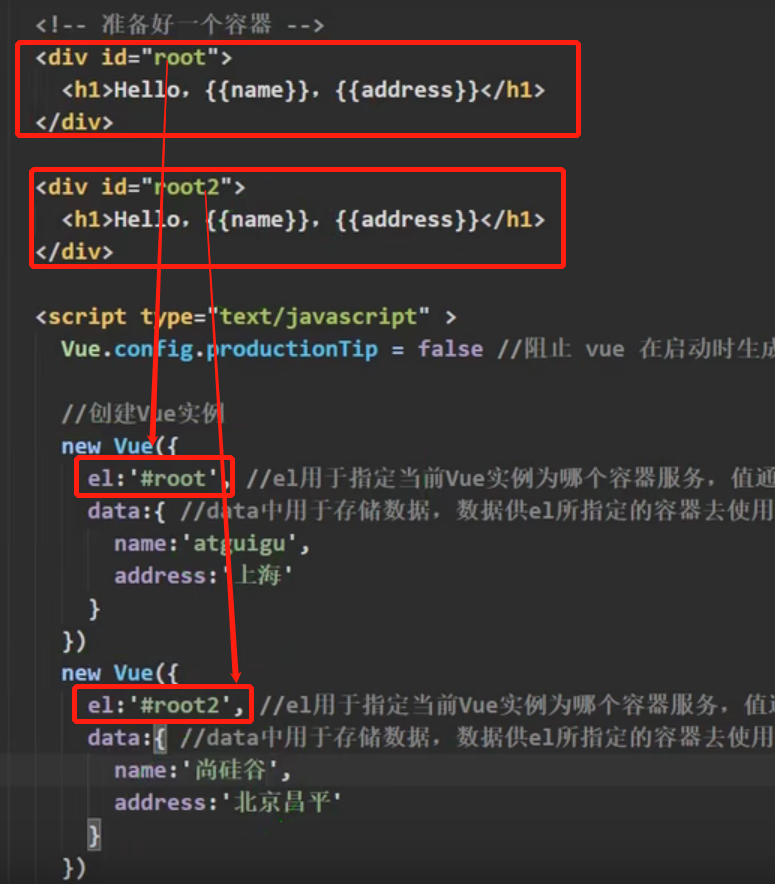
多个容器对应一个实例是不可以的

效果:

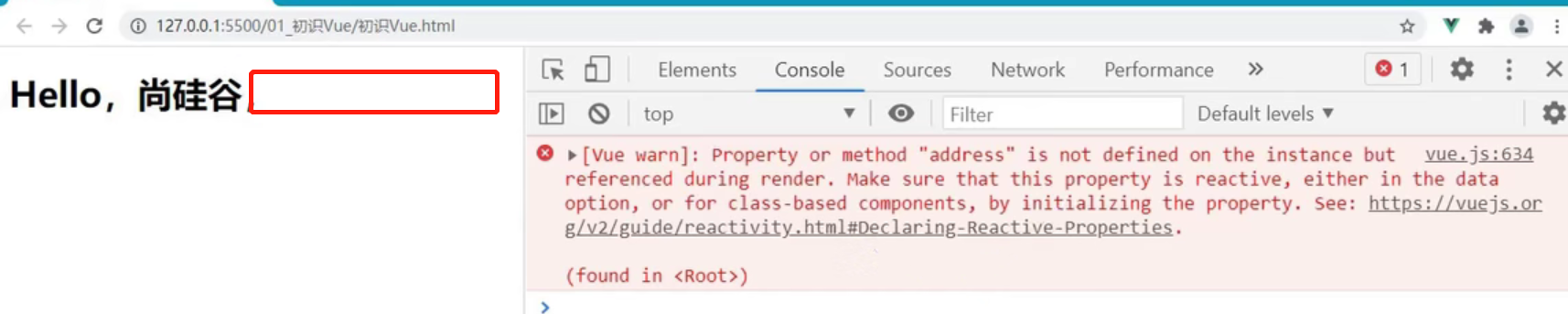
多个实例对应一个容器也是不可以的

效果

所以:容器与vue实例是一对一的

- Vue实例和模板是一一对应的关系,以下两段代码中,均无法正常解析渲染
<div class="root"><h1>hello,{{name}}</h1>
</div><div class="root"><h1>hello,{{name}}</h1>
</div><script>new Vue({el: '.root',data: { name:'cez'},methods: {}});
</script>
<div id="root"><h1>hello,{{name}},{{address}}</h1>
</div><script>new Vue({el: '#root',data: { name:'cez'},methods: {}})new Vue({el: '#root',data: { address:'山东'},methods: {}});
</script>
完全版代码:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>初识Vue</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="demo"><h1>Hello,{{name.toUpperCase()}},{{address}},{{1+1}},{{Date.now()}}</h1></div><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。//创建Vue实例new Vue({el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。\// el:document.getElementById('root'),也可以这么写,但不推荐data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。name: 'zgc',address: '北京'}})</script>
</body>
</html>
-
真实开发中一个容器只有一个Vue实例(一一对应的关系),并且会配合着组件一起使用(一个实例下有许多组件);
-
容器里的插值表达式{xxx}}中的xxx,可以自动读取到vue实例里data中的相应属性,且xxx必须写成data里的属性或者js表达式,如
Date.now()、1+1等都可以;
例如:{{name.toUpperCase()}} 大写,{{1+1}}输出值为二,{{Date.now()}}获取时间戳
注意区分:js表达式 和 js代码(语句)1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:(1). a(2). a+b(3). demo(1)(4). x === y ? 'a' : 'b'2.js代码(语句)(1). if(){}(2). for(){}
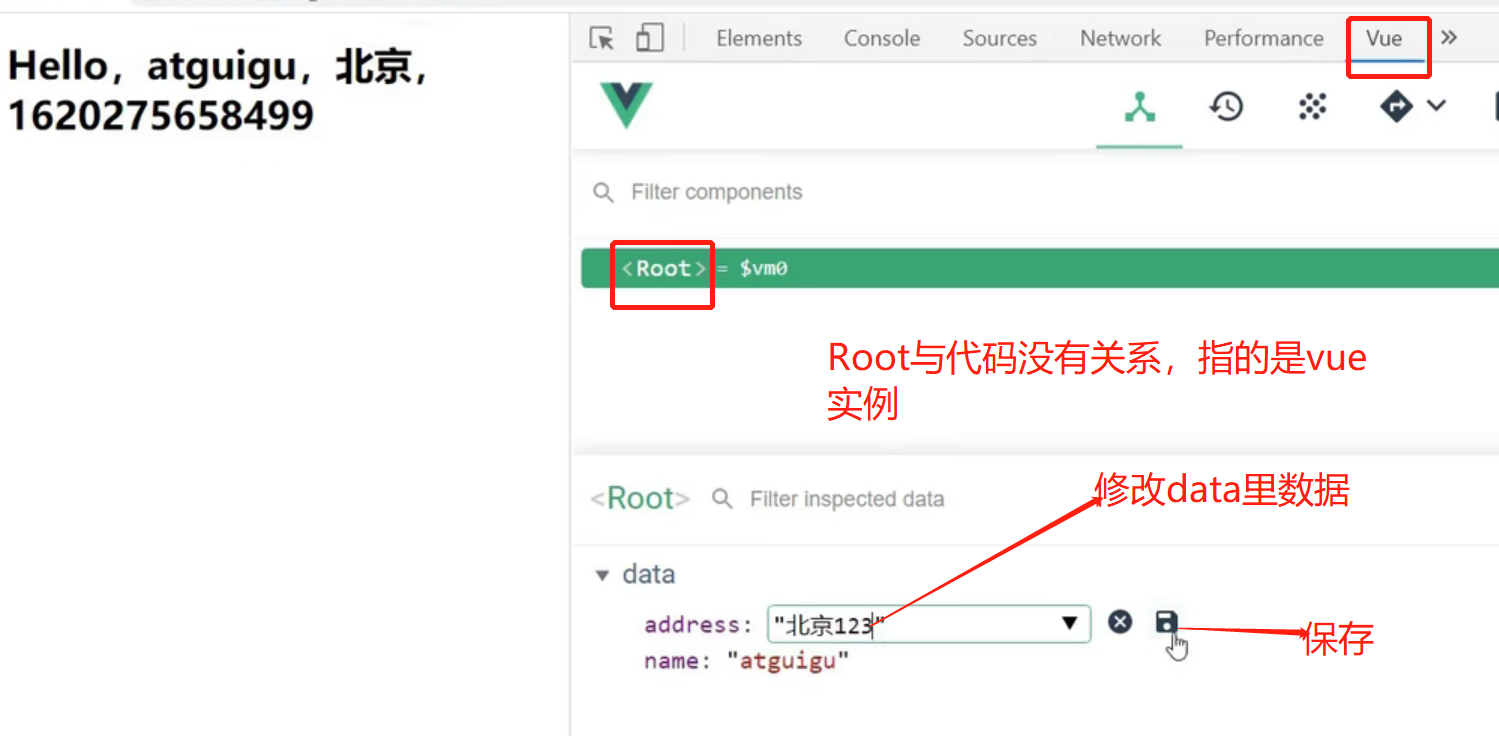
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
使用开发者工具修改data里的数据,查看页面效果

2.2 模板语法
Vue模板语法有两大类:插值语法、指令语法
-
插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性 -
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:v-bind:href="xxx"或省略v-bind(即v-bind:可以简写为:),xxx同样要写js表达式,且可以直接读取data中的所有属性,Vue中有很多的指令,且形式都是:v-???,此处只是拿v-bind举例子
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>模板语法</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
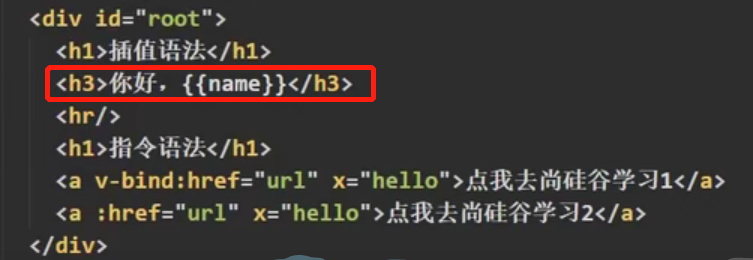
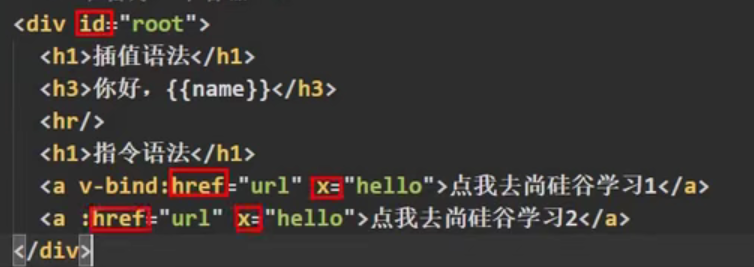
<body><!-- 准备好一个容器--><div id="root"><h1>插值语法</h1><h3>你好,{{name}}</h3><hr /><h1>指令语法</h1><a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a><!--v-bind:简写为:--><a :href="school.url" v-bind:x="hello">点我去{{school.name}}学习2</a></div>
</body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el: '#root',data: {name: 'sgw',school: {name: '北大',url: 'http://www.atguigu.com',},hello: '你好'}})
</script>
</html>
前边加了v-bind的话,那么href里的值就被当成js表达式去执行了,如上边href里的值是"school.url.toUpperCase()",那么就会去vue实例里找对应的值;如果不加v-bind,那href里的值就是普通的一个值;
插值表达式{{}}用在标签体里

指令语法用在标签属性里

2.3 数据绑定
Vue有两种数据绑定的方式:单向绑定、双向绑定
- 单向绑定(v-bind):数据只能从data流向页面。
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
- 双向绑定一般都应用在表单类元素上(v-model只能用在表单类元素上,即只能用在有value属性的元素上,如:input、select等)
v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>数据绑定</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!-- 准备好一个容器--><div id="root"><!-- 普通写法 --><!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>双向数据绑定:<input type="text" v-model:value="name"><br/>--><!-- 简写 -->单向数据绑定:<input type="text" :value="name"><br />双向数据绑定:<input type="text" v-model="name"><br /><!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上,即有value值的元素,因为其默认与value绑定 --><!-- <h2 v-model:x="name">你好啊</h2> --></div>
</body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el: '#root',data: {name: '尚硅谷'}})
</script>
</html>
2.4 el与data的两种写法
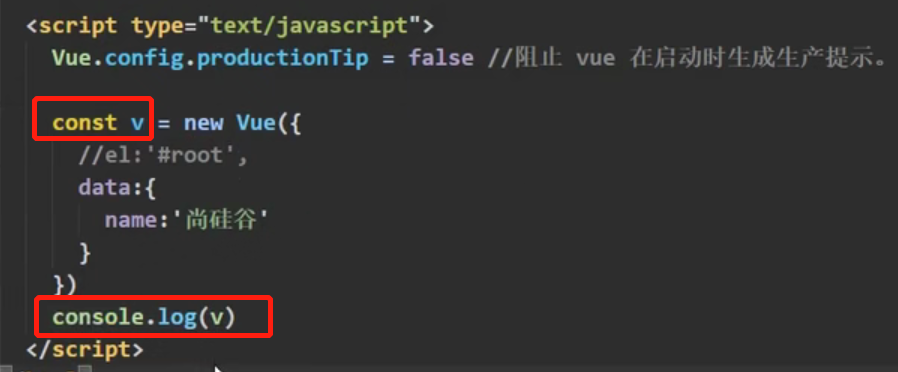
el的两种写法
el 属性又称挂载点,可认为是 element 的简写,创建一个 vue实例 得知道是在哪一块元素上创建 Vue实例 ,对哪一块视图进行操作。
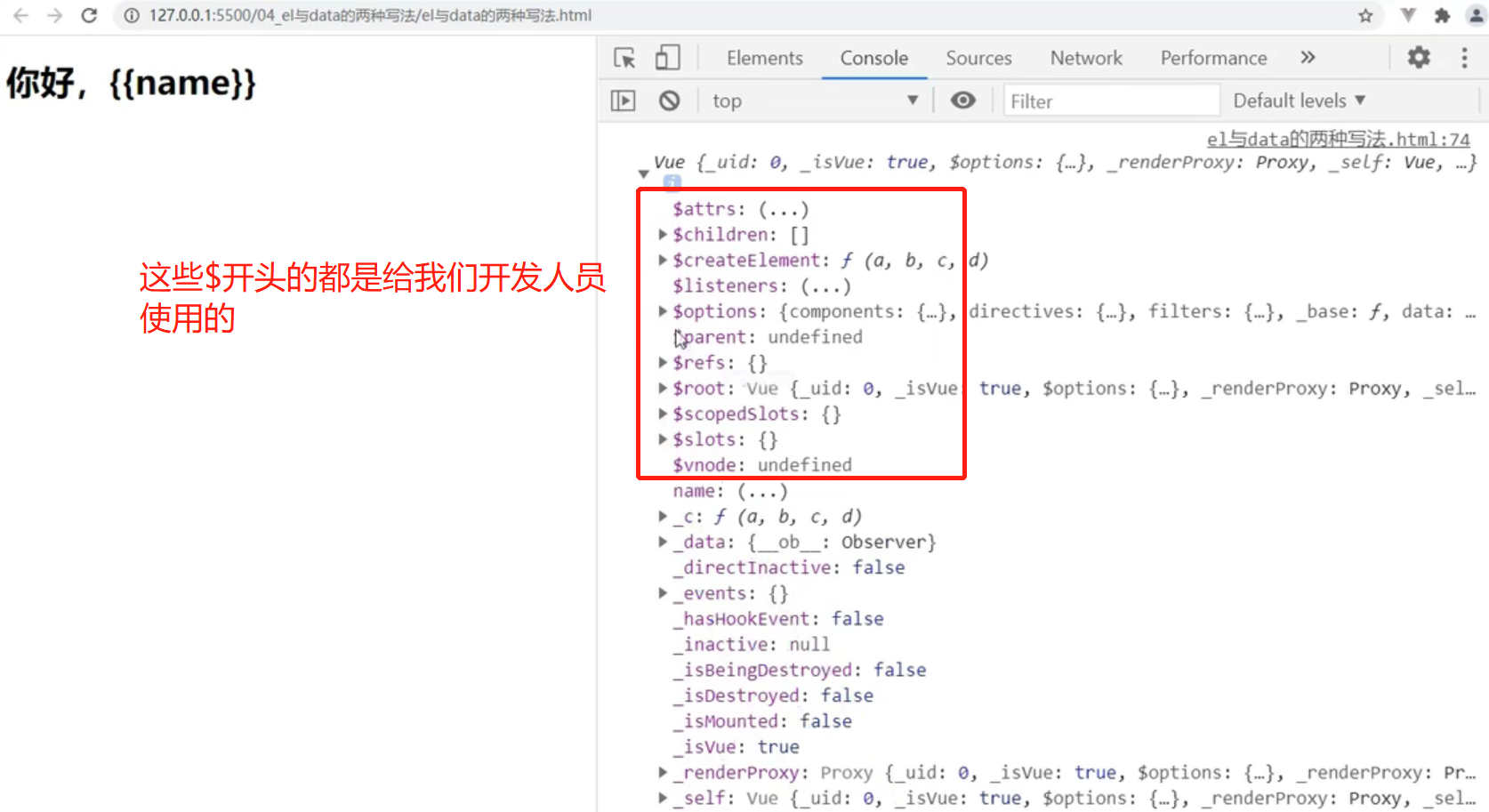
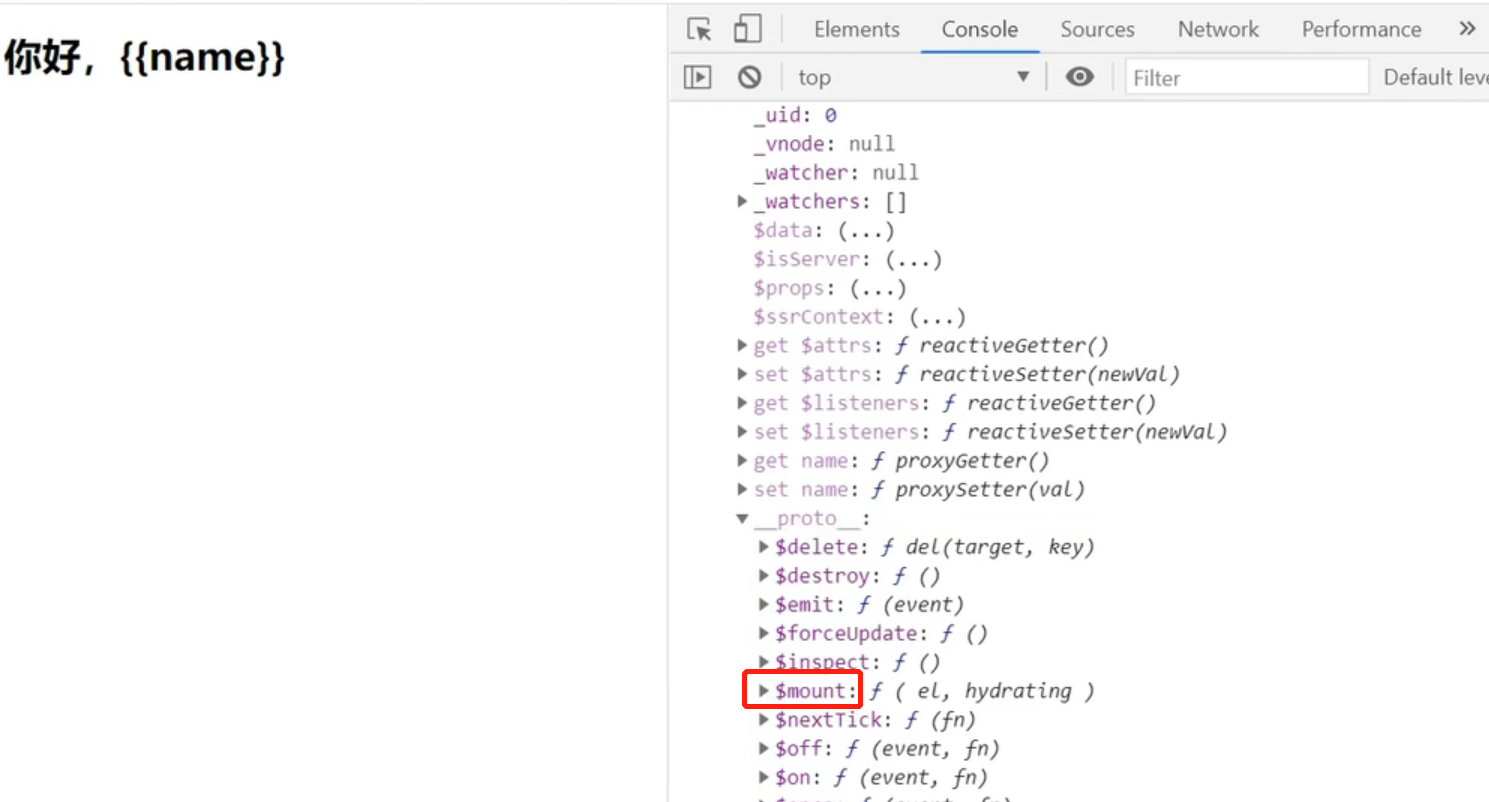
查看vue实例对象

界面结果

我们这里要用的是_proto_下的$mount(mount:挂载)

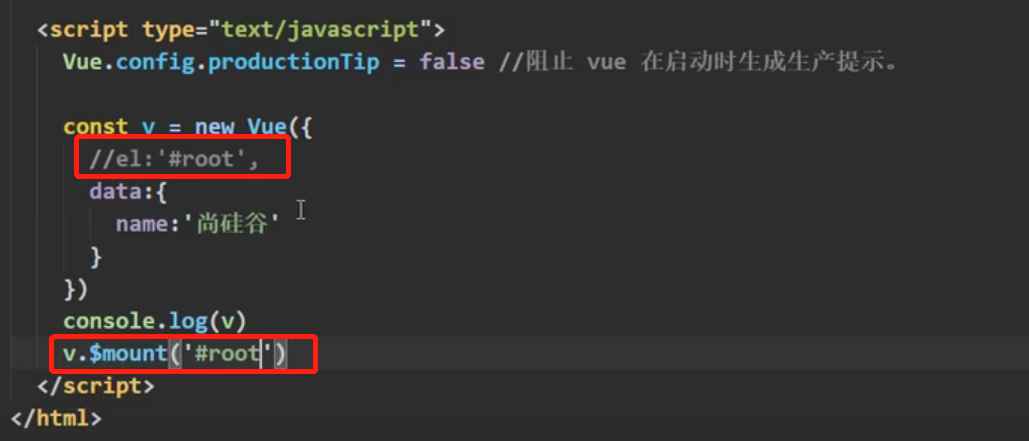
之前使用el指定容器,现在使用mount来指定容器

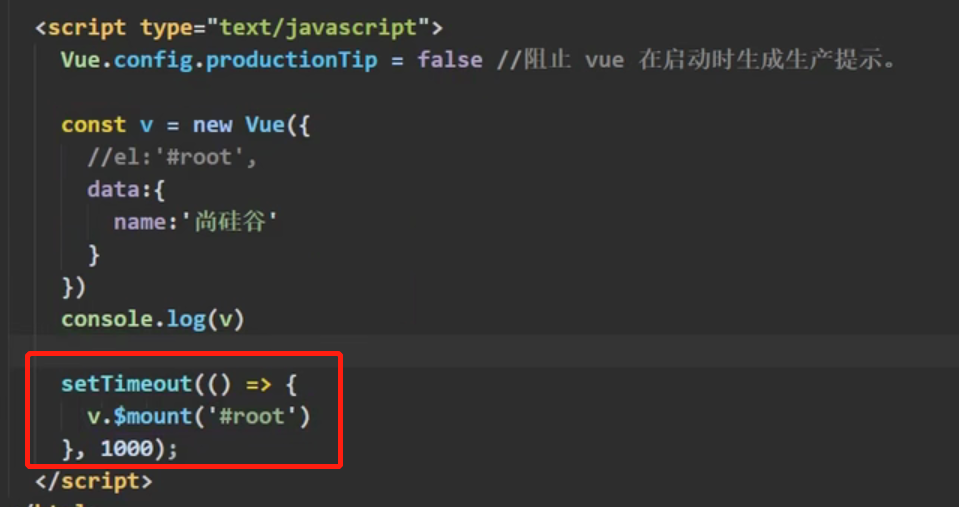
上边el与mount都可以使用,但是mount比较灵活,如我们需要一秒后再去绑定vue实例与div容器,只能使用mount

data的两种写法
之前的写法是对象式,还有一种写法是函数式,以后学习了组件后,只能用函数式去写;
new Vue({el:'#root',//data的第一种写法:对象式/* data:{name:'北京'} *///data的第二种写法:函数式;这个函数是vue帮我们调的;这里也可以写成data(){}data:function(){console.log('@@@',this) //此处的this是Vue实例对象,不是window对象return{name:'北京'}}
})
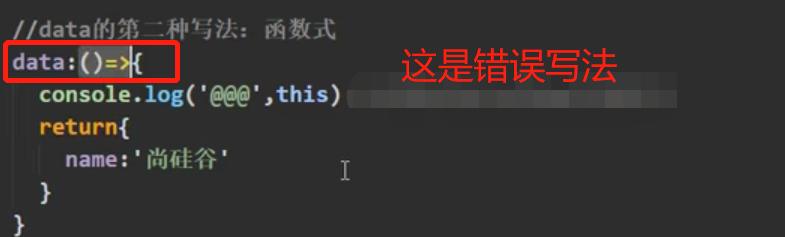
注意:上边的data函数不可以写成下边这种箭头函数,箭头函数的话,this就是window对象而不是vue实例对象了;

总结
el与data的2种写法1.el有2种写法(1).new Vue时候配置el属性。(2).先创建Vue实例,加入实例名称叫vm,随后再通过vm.$mount('#root')指定el的值。2.data有2种写法(1).对象式(2).函数式如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。3.一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window实例了。Vue管理的函数举例:data(),method方法中定义的函数等,this会变成Window
1. 设置 el 属性
<div id="app"></div>
new Vue({ el: "#app", render: h => h(App)
})
2. 使用 $mount 接口
new Vue({render: h => h(App)
}).$mount("#app");const vm = new Vue({render: h => h(App)
})
vm.$mount("#app");
1. 使用对象data:{ n: 0 }2. 使用函数
//data:function(){ return{ n: 0 } }简写
data(){ //声明data函数时this指向Vue实例,千万不要用箭头函数,其this指向windowreturn{ n: 0 }
}
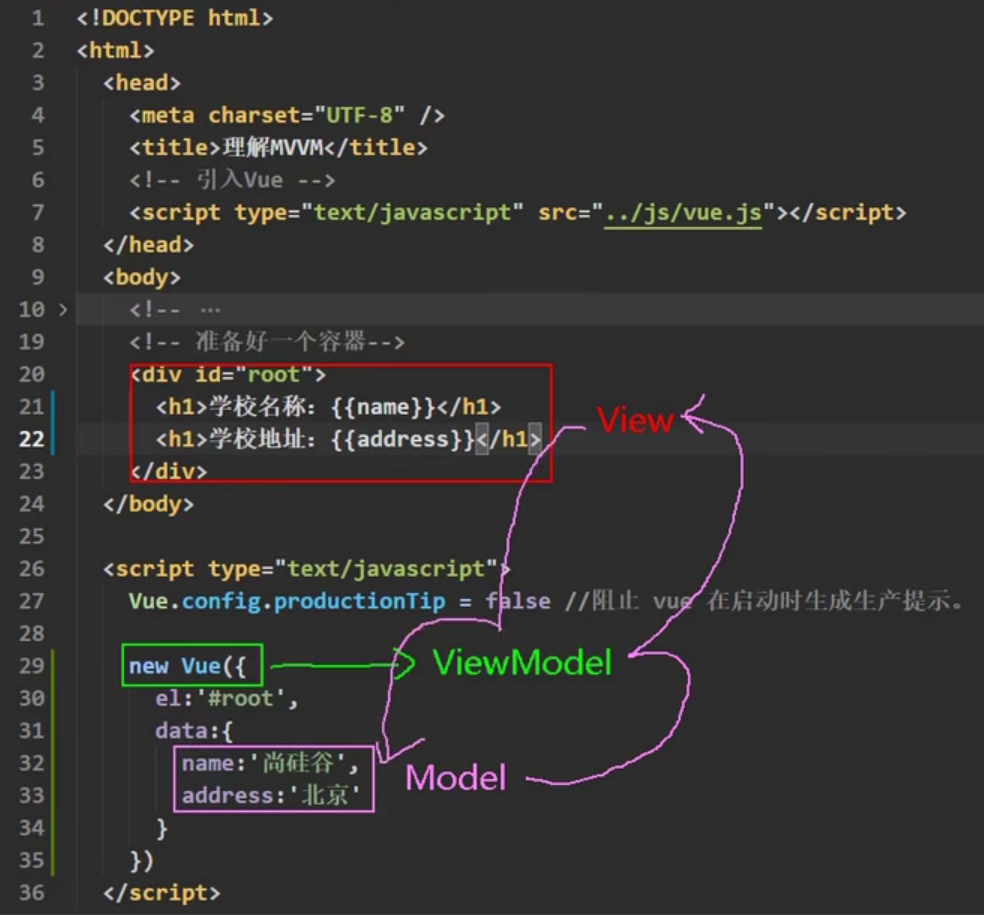
2.5 MVVM
vue的设计受到了MVVM这个模型的启发

- MVVM:Model-View-ViewModel 是一种软件架构模式
M:Model 对应data中的数据
V: 视图(View) 模板
VM:视图模式(ViewModel) Vue实例对象


- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性,及Vue原型上所有属性,在Vue模板中都可以直接使用 如
{{$options}}{{$emit}}均有结果出现。
2.6 Object.defineProperty()
Vue数据劫持与数据代理,计算属性等都用到了这个方法,必须理解它。如果你看到这个方法瞬间能反应过来他的用法,看一下我下面的代码回忆回忆就可以继续向下学习
//添加age属性的两种方式//方式一
let person = {name: '张三',sex: '男',//age:18
}//方式二
Object.defineProperty(person,'age',{value:18
}//第二种方式添加的age,默认不参与枚举(即遍历person的时候遍历不到age属性)
console.log(person);//采用第二种方式的话,控制台里没有age属性//或者也可以这样遍历person
for(let key in person){console.log('----',person[key]);
}//那么第二种方式想要参与枚举需要这样写:
//方式二
Object.defineProperty(person,'age',{value:18,enumerable:true//控制属性是否可以枚举(默认false)
}//通过方式一定义的age,在浏览器控制台可以修改age的值,但是通过方式二定义的age,默认浏览器控制台里是无法修改age值的,想要修改,需要这样写:
//方式二
Object.defineProperty(person,'age',{value:18,enumerable:true,//控制属性是否可以枚举(默认false),writable:true//控制属性是否可以被修改,默认false
}
//方式一可以随意删除person里的属性,方式二默认无法删除,可以做如下配置就可以删除了
//方式二
Object.defineProperty(person,'age',{value:18,enumerable:true,//控制属性是否可以枚举,默认false,writable:true,//控制属性是否可以被修改,默认false,configurable:true//控制属性是否可以被删除,默认false
}


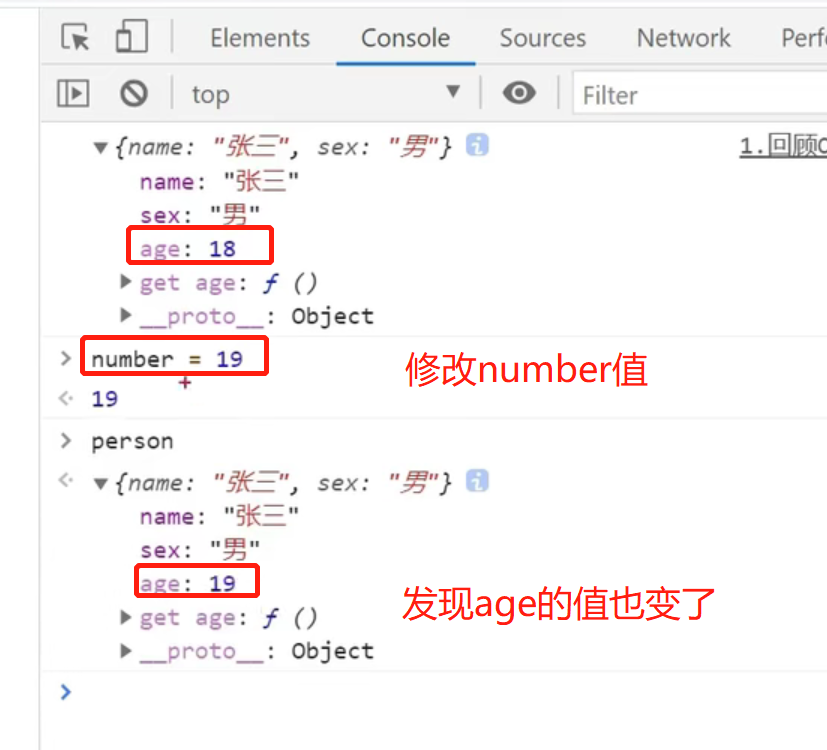
需求,age的值是读取成员变量num的值
let number = 18
let person = {name:'张三',sex:'男',age:number
}上边这样写的话,number第一次会把值赋值给age,但是以后number变了的话(浏览器控制台修改number值),age是不变,此时就需要使用Object.defineProperty了;
let number = 18
let person = {name:'张三',sex:'男'
}
Object.defineProperty(person,'age',{// value:18,// enumerable:true, //控制属性是否可以枚举,默认值是false// writable:true, //控制属性是否可以被修改,默认值是false// configurable:true //控制属性是否可以被删除,默认值是false//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值(下边方法可以简写:get(){.....})get:function(){console.log('有人读取age属性了')return number;}
})

还有set方法
Object.defineProperty(person,'age',{// value:18,// enumerable:true, //控制属性是否可以枚举,默认值是false// writable:true, //控制属性是否可以被修改,默认值是false// configurable:true //控制属性是否可以被删除,默认值是false//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值get(){console.log('有人读取age属性了')return number},//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值set(value){console.log('有人修改了age属性,且值是',value)number = value}})
2.7 数据代理
数据代理
通过一个对象代理对另一个对象中属性的操作(读/写)
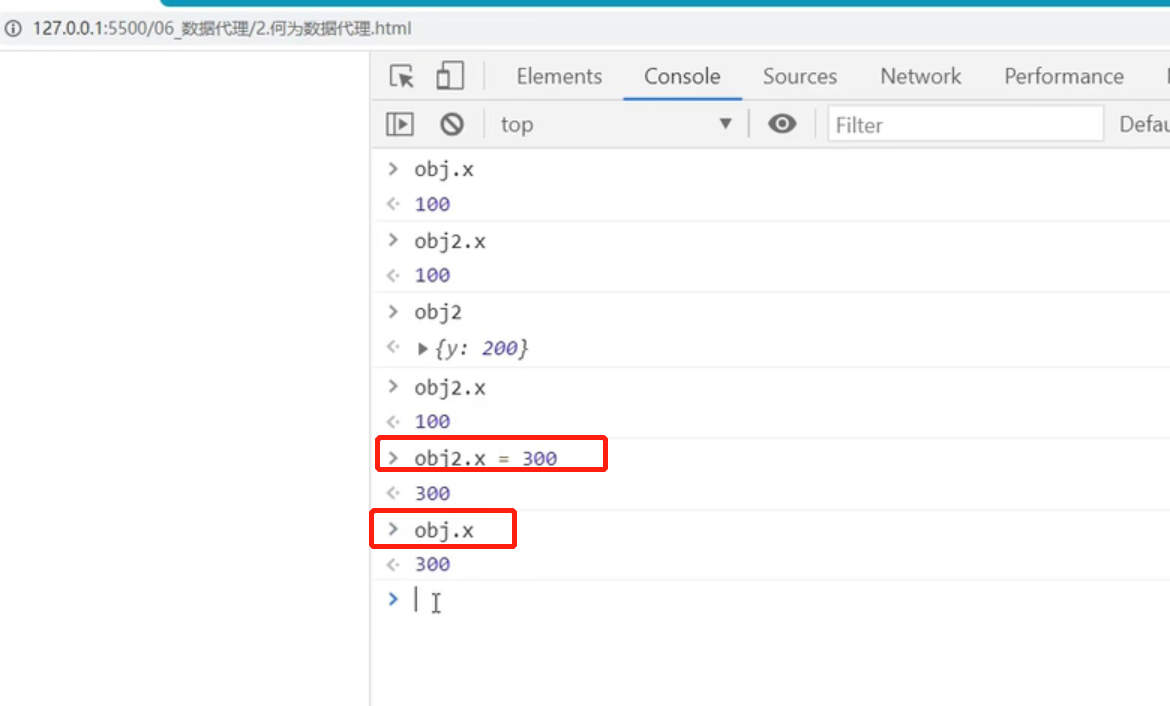
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>何为数据代理</title></head><body><!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)--><script type="text/javascript" >let obj = {x:100}let obj2 = {y:200}Object.defineProperty(obj2,'x',{get(){return obj.x},set(value){obj.x = value}})</script></body>
</html>
修改obj2.x后发现obj.x的值也变了(代理:通过修改obj2,进而修改obj的值)

VUE中的数据代理
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Vue中的数据代理</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)2.Vue中数据代理的好处:更加方便的操作data中的数据3.基本原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。--><!-- 准备好一个容器--><div id="root"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{name:'尚硅谷',address:'宏福科技园'}})</script>
</html>
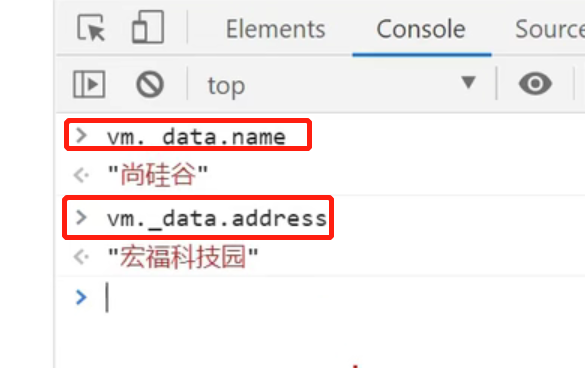
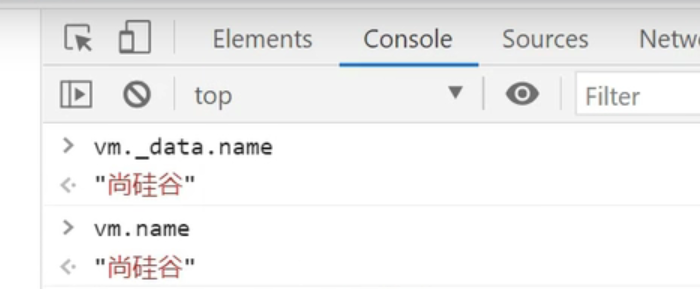
vm._data就是我们代码里的data

vm.name实际取的是vm._data.name的值

注意,如果没有代理的话,代码这里就只能写_data了:

这里的代理:把_data里的数据放进vm里一份,目的就是为了让我们编码更加方便;

总结:
- Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写) - Vue中数据代理的好处:
开发者更加方便的操作data中的数据 - 基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
2.8 事件处理
事件绑定基本使用
点击按钮弹框
<div id="root"> <button v-on:click="showInfo">点我提示信息</button> <!--简写--> <button @click="showInfo">点我提示信息</button><!--传参:$event可以不传,如果js里要操作event的话,这里就得传了--> <button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{name:'尚硅谷',},methods:{//切记,showInfo方法只能写在vue实例对象里vm里,不然报错showInfo(event){// console.log(event.target.innerText)// console.log(this) //此处的this是vm,如果方法写成箭头函数showInfo(event)=>{...}的话,那么this指的就是window了alert('同学你好!')},showInfo2(event,number){console.log(event,number)alert('同学你好!!')}}})</script>
事件的基本使用总结:
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
@click="demo"和@click="demo($event)"效果一致,但后者可以传参;
事件修饰符
<!-- stop:阻止事件冒泡(常用);冒泡:点击按钮的时候,同时也触发了div的点击事件,最终页面执行了两次showInfo方法 -->
<div class="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button><!-- 修饰符可以连续写:prevent与stop等可以一直往后写 --><!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> -->
</div><div ><!-- prevent:阻止默认事件;a标签默认会跳转, prevent用来阻止这个默认行为,也就是说下边的写法,不会跳转页面 --><a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a> <!-- once:事件只触发一次(常用):点击第一次触发事件,以后点击按钮就无效了 --><button @click.once="showInfo">点我提示信息</button><!-- 使用事件的捕获模式 --><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div><!-- self:也能阻止冒泡;只有event.target是当前操作的元素时才触发事件; --><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div><!-- passive:事件的默认行为立即执行,无需等待事件回调执行完毕; 如果不加passive的话,这里会先执行事件,再进行滚动操作--><ul @wheel.passive="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'百度'},methods:{showInfo(e){alert('同学你好!')// console.log(e.target)},showMsg(msg){console.log(msg)},demo(){for (let i = 0; i < 100000; i++) {console.log('#')}console.log('累坏了')}}})</script>
事件修饰符总结:
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用):点击按钮第一次触发事件,希望以后点击的时候就不触发事件了;
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
键盘事件
敲键盘上不同的按键触发不同的事件
<div id="root"><h2>欢迎来到{{name}}学习</h2><!--placeholder:敲回车后有提示信息;键盘事件有俩;keydown\keyup; enter:别名--><input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo"><!--自定义键盘别名(下边js里定义的)--><input type="text" placeholder="按下回车提示输入" @keyup.huiche ="showInfo">
</div><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。Vue.config.keyCodes.huiche = 13 //定义了一个别名按键(13代表回车)new Vue({el:'#root',data:{name:'尚硅谷'},methods: {showInfo(e){// console.log(e.key,e.keyCode)console.log(e.target.value)}},})
</script>
键盘事件总结
-
Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用,即keydown.tab,而不是keyup.down)
上 => up
下 => down
左 => left
右 => right -
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta(window键)
(1).配合keyup使用都有问题:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。 -
也可以使用keyCode去指定具体的按键(不推荐)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
2.9 计算属性与监视属性
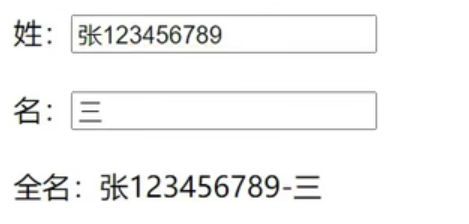
效果:两个输入框分别是姓和名,最下边显示姓和名拼接后的结果全名,而且是联动的;

插值语法实现
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_插值语法实现</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{firstName}}-{{lastName}}</span></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{firstName:'张',//默认值lastName:'三' //默认值}})</script>
</html>
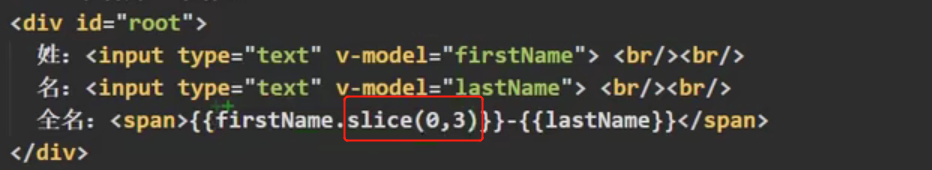
需求1: 假如输入的姓或者名特别长,要求拼接后的全名只保留姓的前三位
可以使用slice来截取字符

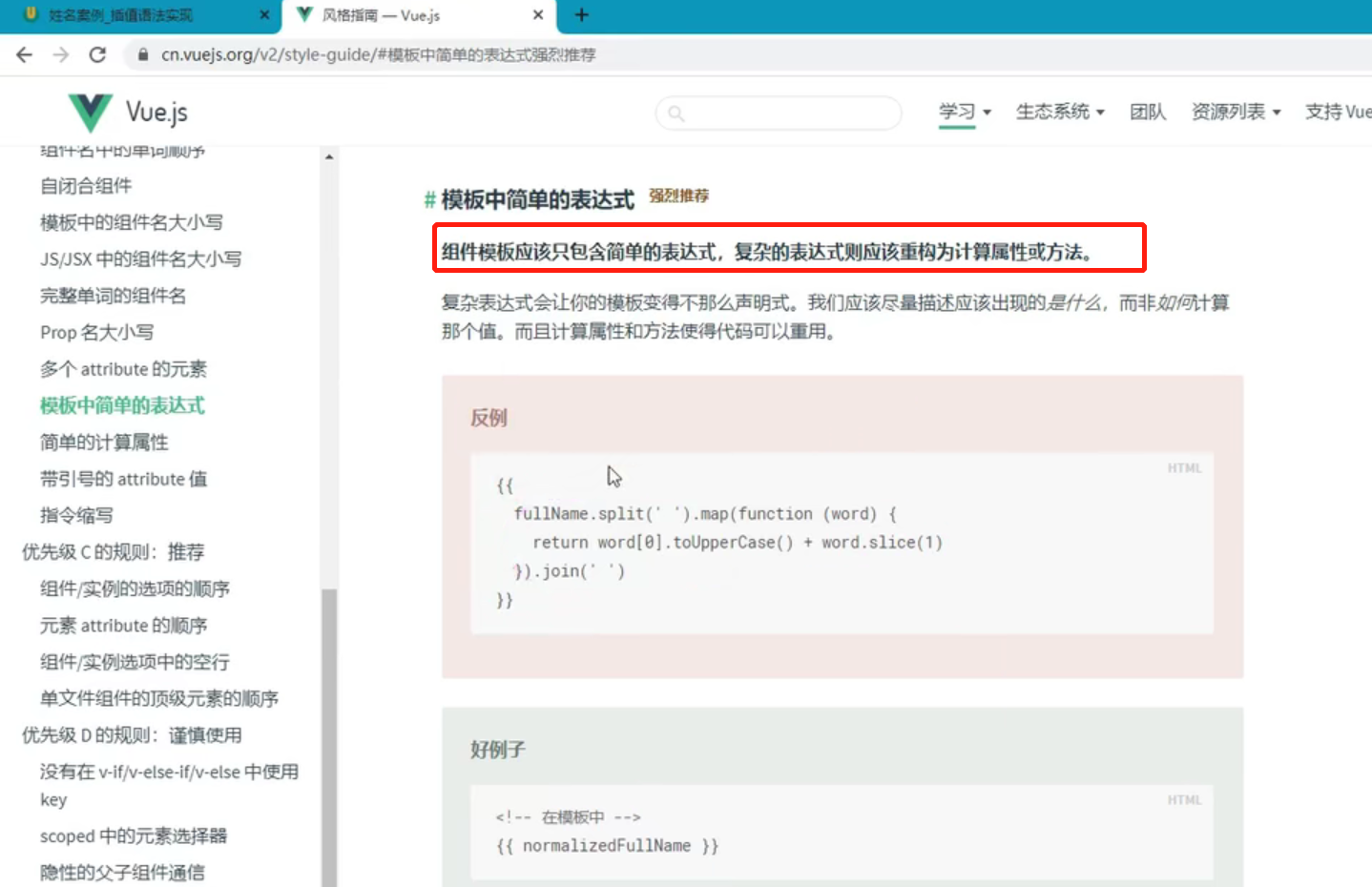
上边代码可以实现需求,但是存在的问题是,一旦有更严格的需求(如大小写转换等),这里拼接的代码就更多了,违背了vue模版简单的原则;

下边使用methods来实现上边的需求
methods实现
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_methods实现</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{fullName()}}</span></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{firstName:'张',lastName:'三'},methods: {fullName(){console.log('@---fullName')return this.firstName + '-' + this.lastName}},})</script>
</html>
上边的实现,效率不高;
计算属性实现
计算属性:拿着已经定义好的属性,重新计算得到新值;
属性是放在data下的,而计算属性是放在computed下的;
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_计算属性实现</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>测试:<input type="text" v-model="x"> <br/><br/>全名:<span>{{fullName}}</span> <br/><br/><!-- 全名:<span>{{fullName}}</span> <br/><br/>全名:<span>{{fullName}}</span> <br/><br/>全名:<span>{{fullName}}</span> --></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{firstName:'张',lastName:'三',x:'你好'},methods: {demo(){}},computed:{fullName:{//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值//get什么时候调用?1.初次读取fullName时(以后读取的就是缓存了)。2.所依赖的数据发生变化时。get(){console.log('get被调用了')// console.log(this) //此处的this是vmreturn this.firstName + '-' + this.lastName},//set什么时候调用? 当fullName被修改时。set(value){console.log('set',value)const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]}}}})</script>
</html>
总结
计算属性:
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
- get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。 - 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
计算属性简写
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_计算属性实现</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{fullName}}</span> <br/><br/></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{firstName:'张',lastName:'三',},computed:{//完整写法/* fullName:{get(){console.log('get被调用了')return this.firstName + '-' + this.lastName},set(value){console.log('set',value)const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]}} *///简写:如果确定不需要使用set方法,才能简写(即下边这种简写是没有set方法的)fullName(){console.log('get被调用了')return this.firstName + '-' + this.lastName}}})</script>
</html>
监视属性watch
官网现在不叫监视了,叫侦听;
案例:点击"切换天气"按钮,上边的天气也跟着切换

<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>天气案例</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>今天天气很{{info}}</h2><!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 --><!-- <button @click="isHot = !isHot">切换天气</button> --><button @click="changeWeather">切换天气</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{isHot:true,},computed:{info(){return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},})</script>
</html>
使用监视属性实现需求(监视data里ishot属性的改变)
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>天气案例_监视属性</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{isHot:true,},computed:{info(){return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},/* watch:{//这里除了可以监视data里的isHot属性,也可以监视computed计算出来的info属性isHot:{immediate:true, //初始化时让handler调用一下(immediate:立即)//handler什么时候调用?当isHot发生改变时。handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}} */})//watch监视方式二vm.$watch('isHot',{immediate:true, //初始化时让handler调用一下(immediate:立即)//handler什么时候调用?当isHot发生改变时。handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}})</script>
</html>
监视属性watch总结:
- 当被监视的属性变化时, 回调函数(handler)自动调用, 进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视 - watch除了可以监视data里定义好的属性,也可以监视computed里计算出来的属性
深度监视
监视data下numbers属性下的a属性的变化(即深度监视)
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>天气案例_深度监视</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button><hr/><h3>a的值是:{{numbers.a}}</h3><button @click="numbers.a++">点我让a+1</button><h3>b的值是:{{numbers.b}}</h3><button @click="numbers.b++">点我让b+1</button><button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>{{numbers.c.d.e}}</div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{isHot:true,numbers:{a:1,b:1,c:{d:{e:100}}}},computed:{info(){return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},watch:{isHot:{// immediate:true, //初始化时让handler调用一下//handler什么时候调用?当isHot发生改变时。handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}},//监视多级结构中某个属性的变化(由于属性多的话,这里得写好多代码,所以一般不这样写)/* 'numbers.a':{handler(){console.log('a被改变了')}} *///监视多级结构中所有属性的变化numbers:{deep:true,handler(){console.log('numbers改变了')}}}})</script>
</html>
深度监视总结:
- Vue中的watch默认不监测对象内部值的改变(即不监视number里的数据改变)。
- 配置
deep:true可以监测对象内部值改变(多层)。
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
监视属性简写
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>天气案例_监视属性_简写</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{isHot:true,},computed:{info(){return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},watch:{//正常写法/* isHot:{// immediate:true, //初始化时让handler调用一下// deep:true,//深度监视handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}, *///简写/* isHot(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue,this)} */}})//正常写法/* vm.$watch('isHot',{immediate:true, //初始化时让handler调用一下deep:true,//深度监视handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}) *///简写/* vm.$watch('isHot',(newValue,oldValue)=>{console.log('isHot被修改了',newValue,oldValue,this)}) */</script>
</html>
简写总结:
当配置项里不需要immediate和deep属性等,只有handler时才能简写;
watch对比computed
使用watch监视属性实现之前的姓名案例:监视姓和名的改变,只要有改变,就联动着改变全名
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_watch实现</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root">姓:<input type="text" v-model="firstName"> <br/><br/>名:<input type="text" v-model="lastName"> <br/><br/>全名:<span>{{fullName}}</span> <br/><br/></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{firstName:'张',lastName:'三',fullName:'张-三'},watch:{firstName(val){//异步(注意这里是箭头函数,因为定时器的回调不是vue管理的函数,而是是js引擎管理的,即js引擎调的定时器函数)setTimeout(()=>{console.log(this)this.fullName = val + '-' + this.lastName},1000);},lastName(val){this.fullName = this.firstName + '-' + val}}})</script>
</html>
computed和watch之间的区别:
- computed能完成的功能,watch都可以完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则(最终目的是让this指向vm 或 组件实例对象):
- 所有被Vue管理的函数,最好写成普通函数(别写箭头函数),这样this的指向才是
vm或 组件实例对象。 - 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
2.10 绑定样式
绑定class样式
需求:点击div的时候,随机改变class样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>绑定样式</title><style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg,yellow,pink,orange,yellow);}# 悲伤.sad{border: 4px dashed rgb(2, 197, 2);background-color: gray;}.normal{background-color: skyblue;}.atguigu1{background-color: yellowgreen;}.atguigu2{font-size: 30px;text-shadow:2px 2px 10px red;}.atguigu3{border-radius: 20px;}</style><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><!--点击div的时候,随机改变class样式--><!--mood:心情; 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定;:class代表样式是动态改变的 --><div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/><!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 --><div class="basic" :class="classArr">{{name}}</div> <br/><br/><!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 --><div class="basic" :class="classObj">{{name}}</div> <br/><br/><!-- 绑定style样式--对象写法 --><div class="basic" :style="styleObj">{{name}}</div> <br/><br/><!-- 绑定style样式--数组写法 --><div class="basic" :style="styleArr">{{name}}</div></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷',mood:'normal',classArr:['atguigu1','atguigu2','atguigu3'],classObj:{atguigu1:false,atguigu2:false,},styleObj:{fontSize: '40px',color:'red',},styleObj2:{backgroundColor:'orange'},styleArr:[{fontSize: '40px',color:'blue',},{backgroundColor:'gray'}]},methods: {changeMood(){const arr = ['happy','sad','normal']//只生成0、1、2三个数const index = Math.floor(Math.random()*3)this.mood = arr[index]}},})</script></html>
绑定样式总结:
- class样式
写法:class="xxx"xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 - style样式
:style="{fontSize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
2.11 条件渲染
符合了某些条件,然后才 去渲染某些东西;
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>条件渲染</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><!-- 使用v-show做条件渲染 --><!-- <h2 v-show="false">欢迎来到{{name}}</h2> --><!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> --><!-- 去data下找a的值,a是false则不显示,a是true则显示 --><!-- <h2 v-show="a">欢迎来到{{name}}</h2> --><!-- 使用v-if做条件渲染 --><!-- <h2 v-if="false">欢迎来到{{name}}</h2> --><!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> --><!-- v-else和v-else-if --><!-- <div v-if="n === 1">Angular</div><div v-else-if="n === 2">React</div><div v-else-if="n === 3">Vue</div><div v-else>哈哈</div> --><!-- v-if与template的配合使用 --><template v-if="n === 1"><h2>你好</h2><h2>尚硅谷</h2><h2>北京</h2></template></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷',n:0,a:false}})</script>
</html>
条件渲染:
-
v-if
写法:
(1). v-if=“表达式”
(2). v-else-if=“表达式”
(3). v-else=“表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。 -
v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 -
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。