EasyExcel使用: RGB字体,RGB背景颜色,fillForegroundColor颜色对照表
使用EasyExcel导出表格可能会对字体颜色和单元格背景颜色进行自定义的修改。
可以自定义字体颜色或者每个单元格的颜色
要想自定义颜色,需要重写CellWriteHandler接口,实现
public void afterCellDispose(CellWriteHandlerContext context);(excelExcel3.0.x后才有)
或者
public void afterCellDispose(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, List<WriteCellData<?>> cellDataList, Cell cell, Head head, Integer relativeRowIndex, Boolean isHead) ;
两个方法,但是只能重写其中一个,全部重写的话只会运行第一个。
首先对于字体自定义颜色rgb:
// 拿到poi的workbookWorkbook workbook = context.getWriteWorkbookHolder().getWorkbook();Cell cell = context.getCell();// xlsx格式XSSFRichTextString richString = new XSSFRichTextString(cell.getStringCellValue());// 创建字体样式Font font = workbook.createFont();// 设置字体RGB颜色byte[] rgb = new byte[]{(byte) 146, (byte) 208, (byte) 80};XSSFFont xssfFont = (XSSFFont) font;xssfFont.setColor(new XSSFColor(rgb, null));//应用样式richString.applyFont([开始位置], [结束位置], font);
对于单元格自定义颜色rgb:
// 拿到poi的workbook
Workbook workbook = context.getWriteWorkbookHolder().getWorkbook();
// 这里千万记住 想办法能复用的地方把他缓存起来 一个表格最多创建6W个样式
// 不同单元格尽量传同一个 cellStyle
CellStyle cellStyle = workbook.createCellStyle();
//设置rgb颜色
byte[] rgb = new byte[]{red, green, blue};
XSSFCellStyle xssfCellColorStyle = (XSSFCellStyle) cellStyle;
xssfCellColorStyle.setFillForegroundColor(new XSSFColor(rgb, null));
// 这里要把 WriteCellData的样式清空, 不然后面还有一个拦截器 FillStyleCellWriteHandler 默认会将 WriteCellStyle 设置到
// cell里面去 会导致自己设置的不一样
context.getFirstCellData().setWriteCellStyle(null);
context.getFirstCellData().setWriteCellStyle(null);这一行一定要加!不然会被覆盖掉。
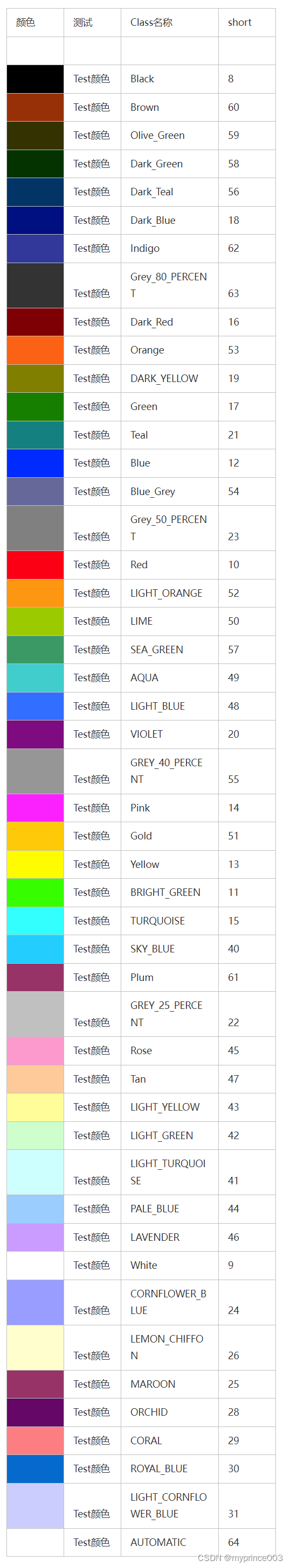
对于要求不太严格的可以直接使用注解EasyExcel注解fillForegroundColor提供的60余种颜色:
颜色对照表如下: