- <template>
- <div>
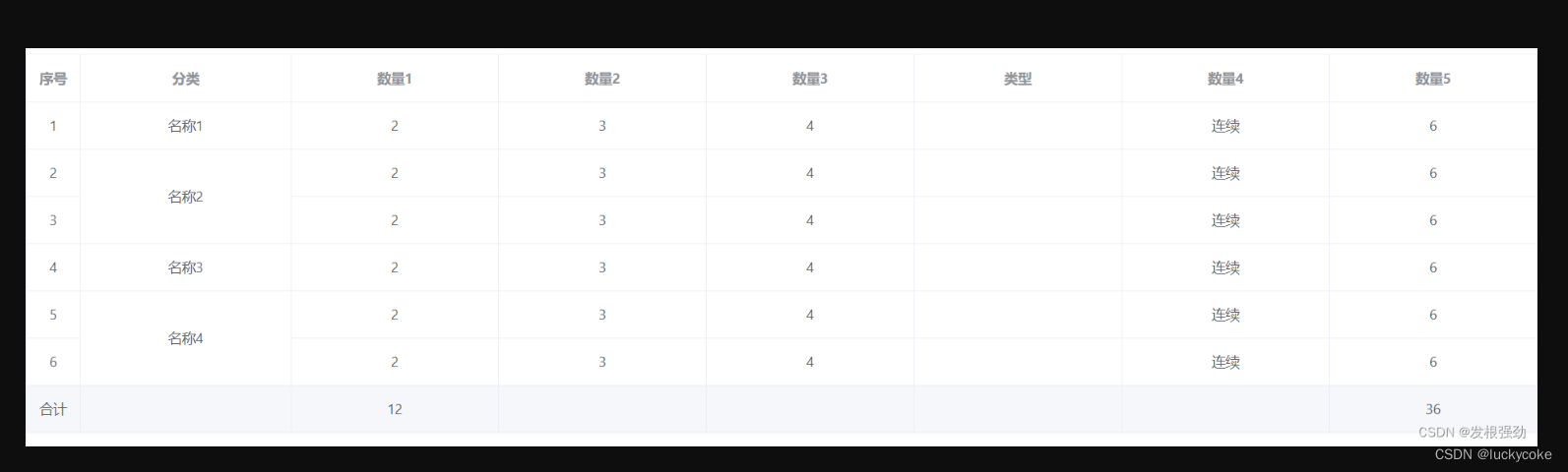
- <el-table show-summary :summary-method="getSummaries" :span-method="objectSpanMethod" :data="tableData" row-key="id" ref="tableDom" border>
- <el-table-column label="序号" width="55" align="center">
- <template slot-scope="scope">{{ scope.$index + 1 }}</template>
- </el-table-column>
- <el-table-column prop="name" label="分类" align="center"></el-table-column>
- <el-table-column prop="num1" label="数量1" align="center"></el-table-column>
- <el-table-column prop="num2" label="数量2" align="center"></el-table-column>
- <el-table-column prop="num3" label="数量3" align="center"></el-table-column>
- <el-table-column prop="type" label="类型" align="center"></el-table-column>
- <el-table-column prop="num4" label="数量4" align="center"></el-table-column>
- <el-table-column prop="num5" label="数量5" align="center"></el-table-column>
- </el-table>
- </div>
- </template>
- <script>
- export default {
- name: '',
- components: {},
- props: {},
- data() {
- return {
- tableData: [{
- name: '名称1',
- num1: '2',
- num2: '3',
- num3: '4',
- num4: '连续',
- num5: '6',
- num6: '7',
- }, {
- name: '名称2',
- num1: '2',
- num2: '3',
- num3: '4',
- num4: '连续',
- num5: '6',
- num6: '7',
- }, {
- name: '名称2',
- num1: '2',
- num2: '3',
- num3: '4',
- num4: '连续',
- num5: '6',
- num6: '7',
- }, {
- name: '名称3',
- num1: '2',
- num2: '3',
- num3: '4',
- num4: '连续',
- num5: '6',
- num6: '7',
- }, {
- name: '名称4',
- num1: '2',
- num2: '3',
- num3: '4',
- num4: '连续',
- num5: '6',
- num6: '7',
- }, {
- name: '名称4',
- num1: '2',
- num2: '3',
- num3: '4',
- num4: '连续',
- num5: '6',
- num6: '7',
- }]
- }
- },
- filters: {},
- computed: {},
- watch: {},
- created() {},
- mounted() {},
- beforeDestroy() {},
- methods: {
- // 合计
- getSummaries (param) {
- const { columns, data } = param
- const sums = []
- columns.forEach((column, index) => {
- if (index === 0) {
- sums[index] = '合计'
- } else if (index === 2 || index === 7) {
- const values = data.map(item => Number(item[column.property]))
- if (!values.every(value => isNaN(value))) {
- sums[index] = values.reduce((prev, curr) => {
- const value = Number(curr)
- if (!isNaN(value)) {
- return prev + curr
- } else {
- return prev
- }
- }, 0)
- } else {
- sums[index] = ''
- }
- } else {
- sums[index] = ''
- }
- })
- return sums
- },
- // table合并列
- objectSpanMethod({ row, column, rowIndex, columnIndex }) {
- let data = this.tableData; //拿到当前table中数据
- let cellValue = row[column.property]; //当前位置的值
- let noSortArr = ['num1', 'num2', 'num3', 'num4', 'num5', 'num6']; //不需要合并的字段(不进行合并行的prop)
- if (cellValue && !noSortArr.includes(column.property)) {
- let prevRow = data[rowIndex - 1]; //获取到上一条数据
- let nextRow = data[rowIndex + 1]; //下一条数据
- if (prevRow && prevRow[column.property] === cellValue) { //当有上一条数据,并且和当前值相等时
- return { rowspan: 0, colspan: 0 };
- } else {
- let countRowspan = 1;
- while (nextRow && nextRow[column.property] === cellValue) { //当有下一条数据并且和当前值相等时,获取新的下一条
- nextRow = data[++countRowspan + rowIndex];
- }
- if (countRowspan > 1) {
- return { rowspan: countRowspan, colspan: 1 };
- }
- }
- }
- },
- }
- }
- </script>
- <style scoped lang="less">
- </style>