一、表格标签
1.1表格的主要作用
主要用于显示、展示数据
1.2表格的基本语法
<td>单元格中的文字</td>
如果是表头单元格的话,eg:姓名,年龄<th> 姓名</th>(th是table head);
作用:表头会加粗居中

1.3表格属性(不常用)
目的:1.记住英语单词
2.更能直观的感受表格的外观形态

理解:cellpadding是指文字与单元格之间的距离

cellspacing是指单元格与单元格之间的距离,eg:cellspacing ="0",那么就没有空隙。
1.4小说排行榜
1.5表格的结构标签
<thead></thead>表头部分,里边必须有<tr></tr>,再里边有<th></th>
<tbody></tbody>表格的主体部分
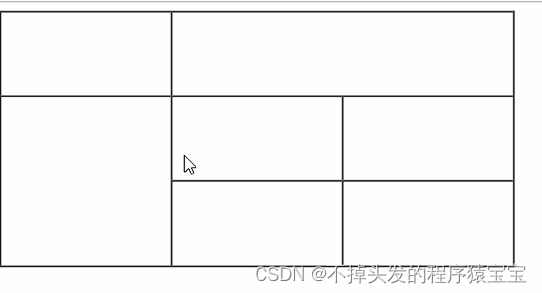
1.6合并单元格
1.合并单元格的方式
1°跨行合并:rowspan="合并单元格的个数"
2°跨列合并: colspan="合并单元格的个数"
2.目标单元格
简记:如果是同一行,那就是跨列合并
如果是同一列,那就是跨行合并
3.合并单元格的步骤
1°先分析是跨行还是跨列
2°如果是跨列,那就先找到最左边的单元格是第几行的(跨几列数字就填多少),
(如果是跨行,那就先找到最上边的单元格是第几行的)
然后就是<td rowspan="2"> 单元格的内容</td>。
3°删除多余的单元格,如果说是跨列,第二个和第三个需要合并,那就是
<tr>
<td>单元格内容</td>
<td colspan="2">单元格内容</td>
</tr>
跨行:


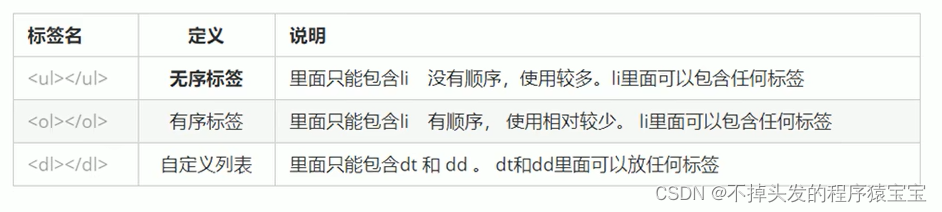
二、列表标签
表格用来展示数据,那么列表就是用来布局的
列表的特点是整齐、整洁、有序,它作为布局会更加自由和方便。
2.1无序列表(重点)
<ul>
<li>内容随意</li>
<li> <!--也可以是-->
<p>123</p>
</li>
<li></li>
</ul>
注:<li></li>里边可以放任何东西,但是<ul></ul>里边只能有<li></li>
2.2有序列表 (理解)
<ol>
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
</ol>
有序列表与无序列表基本一致,但是它要求列表一二三有顺序要求,eg:排行榜
2.3自定义列表(重点)
使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
以下图为例
<dl>
<dt>关于我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>

2.4列表总结

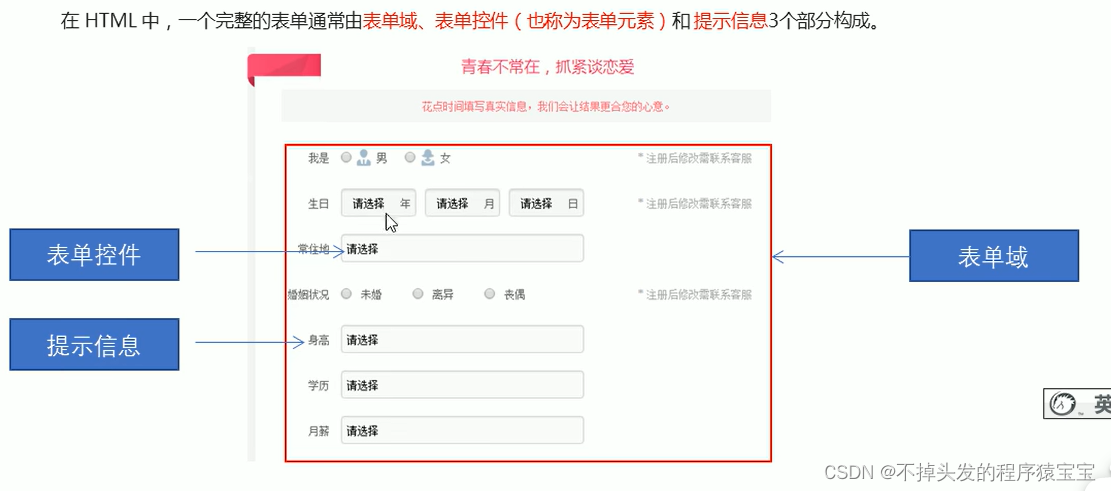
三、表单标签
表单包括表单域、表单控件(也可以称之为表单元素)和提示信息

3.1表单域
表单域是一个包含表单元素的区域。
<form></form>标签用于定义表单域,会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="get或post" name="表单域名称">
各种表单元素控件
</form>
谨记两点:
1°在写表单元素之前,应该有个表单域把他们进行包含。
2°表单域是form标签。
3.2表单控件(元素)
3.2.1<input>输入表单元素
表单元素中<input>标签用于收集用户信息。
<input>标签中,包含一个type属性,根据不同的type属性,选择文本字段或者按钮等控件。
<input />为单标签
<input type="属性值" />

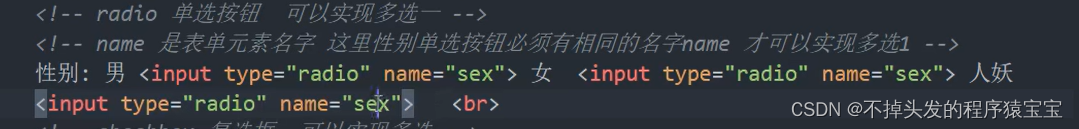
在单选按钮和复选框中,name和value是必须写的,主要是给后台人员看的。单选按钮和复选框的name值都是一样的。value主要是给后台一个信息用户到底选择了哪一个。
(checked="checked"是指一打开页面就会有一个默认选项)
补:写name的必要性

如果单选按钮不写相同的name值,那么最后所有的选项都会被选择。只有这样,才能真正实现多选一。
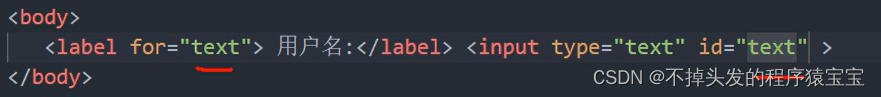
(重点)label标签
<label></label>标签为input元素定义标注标签。
用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="nan">男</label><input type="radio" name="sex" id="nan" />
核心:<label>标签的for属性应与相关元素的id属性相同。

3.2.2select下拉表单元素
比如:<form>
籍贯:<select>
<option>选项一</option>
<option>选项二</option>
</select>
</form>

3.2.3textarea文本域元素
四、综合案例