目录
部署环境:
安装MYSQL:
安装Nginx
安装配置JDK
远程连接数据库
前端打包
后端打包
心得:
部署环境:
CentOS7.6
MySQL5.7
JDK1.8
Nginx1.8
下载MySQL
MySQL :: Download MySQL Community Server (Archived Versions)
RPM安装mysql5.7_Code粥的博客-CSDN博客
下载Nginx
nginx: download
下载JDK
【JavaWeb开发-Servlet】将项目部署在云服务器_代码骑士的博客-CSDN博客
我的安装包:
链接:https://pan.baidu.com/s/15r6dNEPEpdmojArniSAWtw
提取码:yhun
--来自百度网盘超级会员V3的分享工具:
步骤:
安装MYSQL:
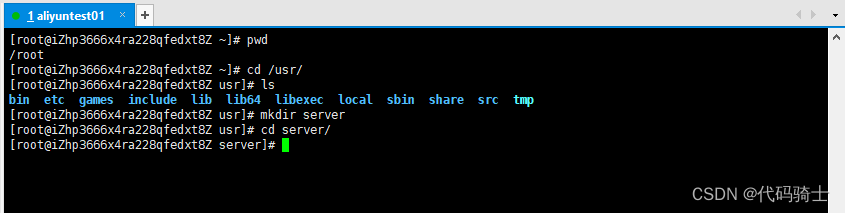
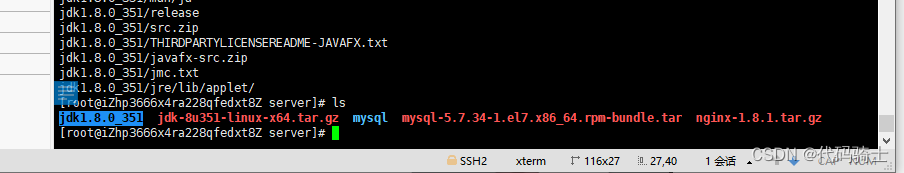
1、创建server文件夹,用于存放部署环境安装包。
pwd——查看当前目录
/root
cd /usr/——切换目录
ls——显示当前文件下的目录
mkdir server——创建目录server
cd server/——切换目录

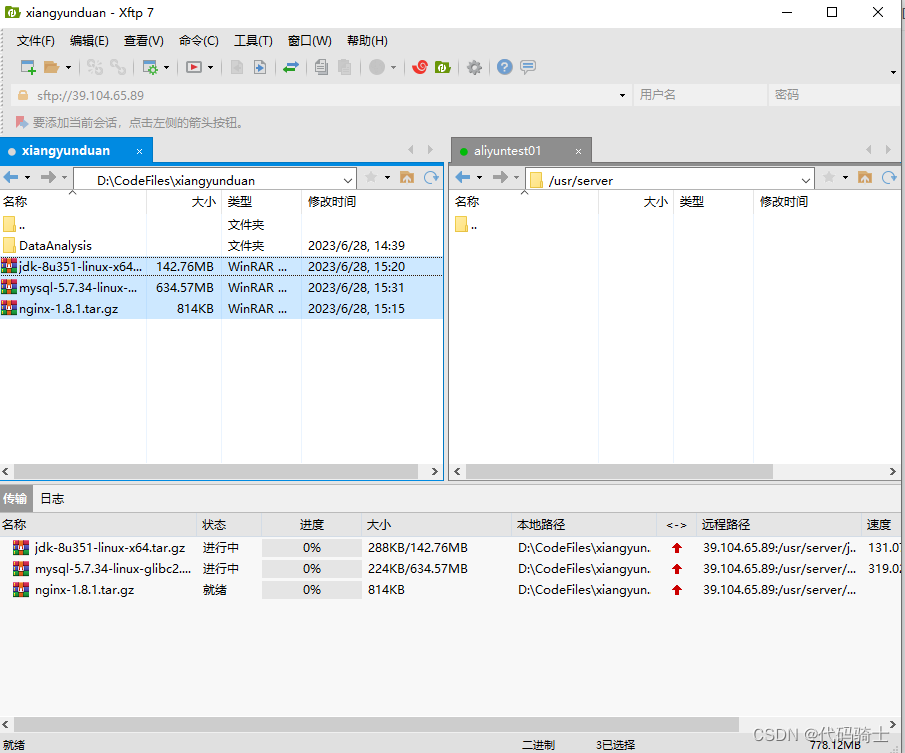
2、将环境压缩包拖入server目录

3、卸载Linux自带的数据库mariadb(注意命令改为自己的版本)
# 查找
rpm -qa|grep mariadb
#mariadb-libs-5.5.60-1.el7_5.x86_64
# 卸载rpm -e mariadb-libs-5.5.60-1.el7_5.x86_64 --nodeps
解压mysql压缩包到mysql目录
mkdir mysql/
tar xvf mysql-5.7.34-1.el7.x86_64.rpm-bundle.tar -C mysql
切换到安装目录
cd /usr/server/mysql/
安装依赖
yum -y install libaio
yum -y install libncurses*
yum -y install perl perl-devel
执行安装
rpm -ivh mysql-community-common-5.7.34-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.34-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-5.7.34-1.el7.x86_64.rpm
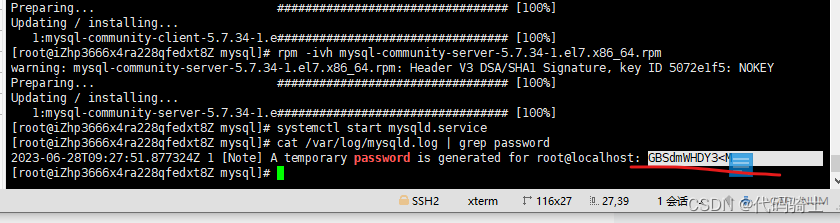
rpm -ivh mysql-community-server-5.7.34-1.el7.x86_64.rpm
启动mysql服务
#启动mysql
systemctl start mysqld.service
#查看生成的临时root密码
cat /var/log/mysqld.log | grep password
ph,>?lotl9Nl
# 登录mysql
mysql -u root -p
Enter password: #输入在日志中生成的临时密码
# 更新root密码 设置为123456
set global validate_password_policy=0;
set global validate_password_length=1;set password = password('123456');
授予远程连接权限
grant all privileges on *.* to 'root' @'%' identified by '123456';
# 刷新
flush privileges;
退出mysql使用其他指令
#退出mysql
exit
#mysql的启动和关闭 状态查看
systemctl stop mysqld
systemctl status mysqld
systemctl start mysqld#这里输入下面的指令即可:
#建议设置为开机自启动服务
systemctl enable mysqld
#查看是否已经设置自启动成功
systemctl list-unit-files | grep mysqld
关闭防火墙(阿里云使用安全组,默认关闭防火墙)
firewall-cmd --state #查看防火墙状态
systemctl stop firewalld.service #停止firewall
systemctl disable firewalld.service #禁止firewall开机启动
安装Nginx
安装包也可以,yum也可以,此处用yum安装更快。
yum install epel-release
yum update
yum -y install nginx
nginx指令
systemctl start nginx #开启nginx服务(下完先启动一下)
systemctl stop nginx #停止nginx服务
systemctl restart nginx #重启nginx服务
安装配置JDK
进入server目录,解压jdk压缩包(nginx压缩包没用上就可以删了)
cd /usr/server/
解压:
tar -zvxf jdk-8u351-linux-x64.tar.gz

进入jdk1.8目录,
cd jdk1.8.0_351/
编辑 /etc/profile 文件
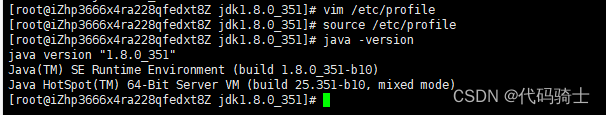
vim /etc/profile
# 文件末尾增加
export JAVA_HOME=/usr/server/jdk1.8.0_351
export PATH=${JAVA_HOME}/bin:$PATH
执行source命令使配置立即生效
source /etc/profile
检查版本查看是否安装成功
java -version

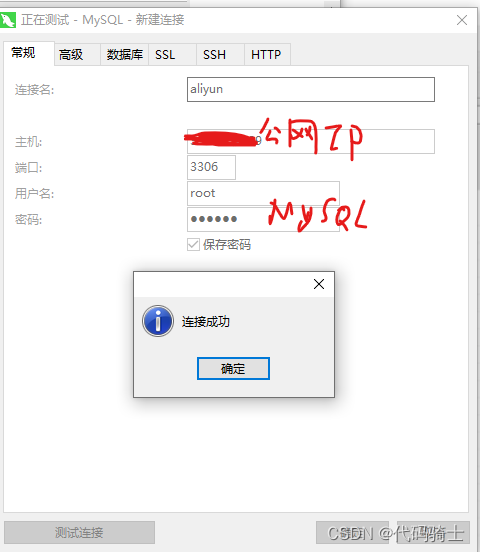
远程连接数据库

前端打包
之前下载完nginx我们顺手启动了一下,现在在浏览器输入公网ip是可以访问到启动页面的:

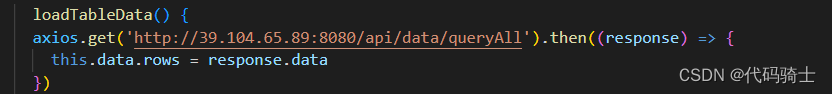
将在本地的ip(localhost)改为对应的云服务器公网ip,终端执行打包指令:npm run build
在服务器终端新建文件夹存储前端打包好的dist文件
cd /usr/
mkdir app/cd app/
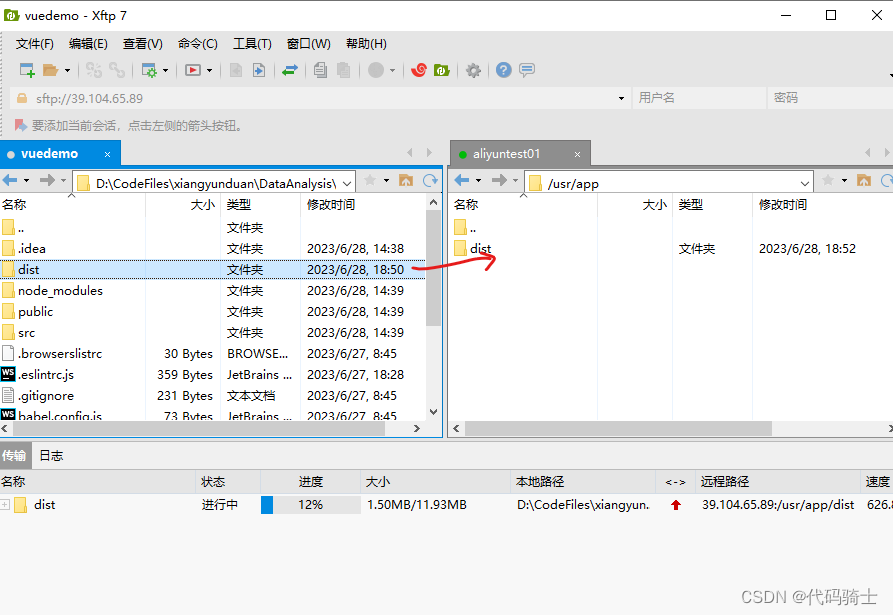
将dist文件拖入
前端修改好路径,端口,进行打包。

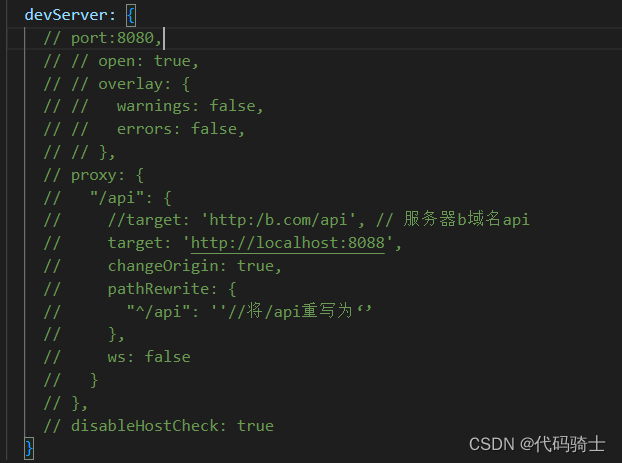
本地的代理配置没用了可以注释掉

run build

将打包好的dist文件拖入app目录

配置nginx文件
方法1:
默认监听80端口
cd /etc/nginx/conf.d/
创建vim vue.conf
server { listen 80; server_name locahost; location / { root /usr/app/dist; index index.html; } }
使配置生效
nginx -s reload
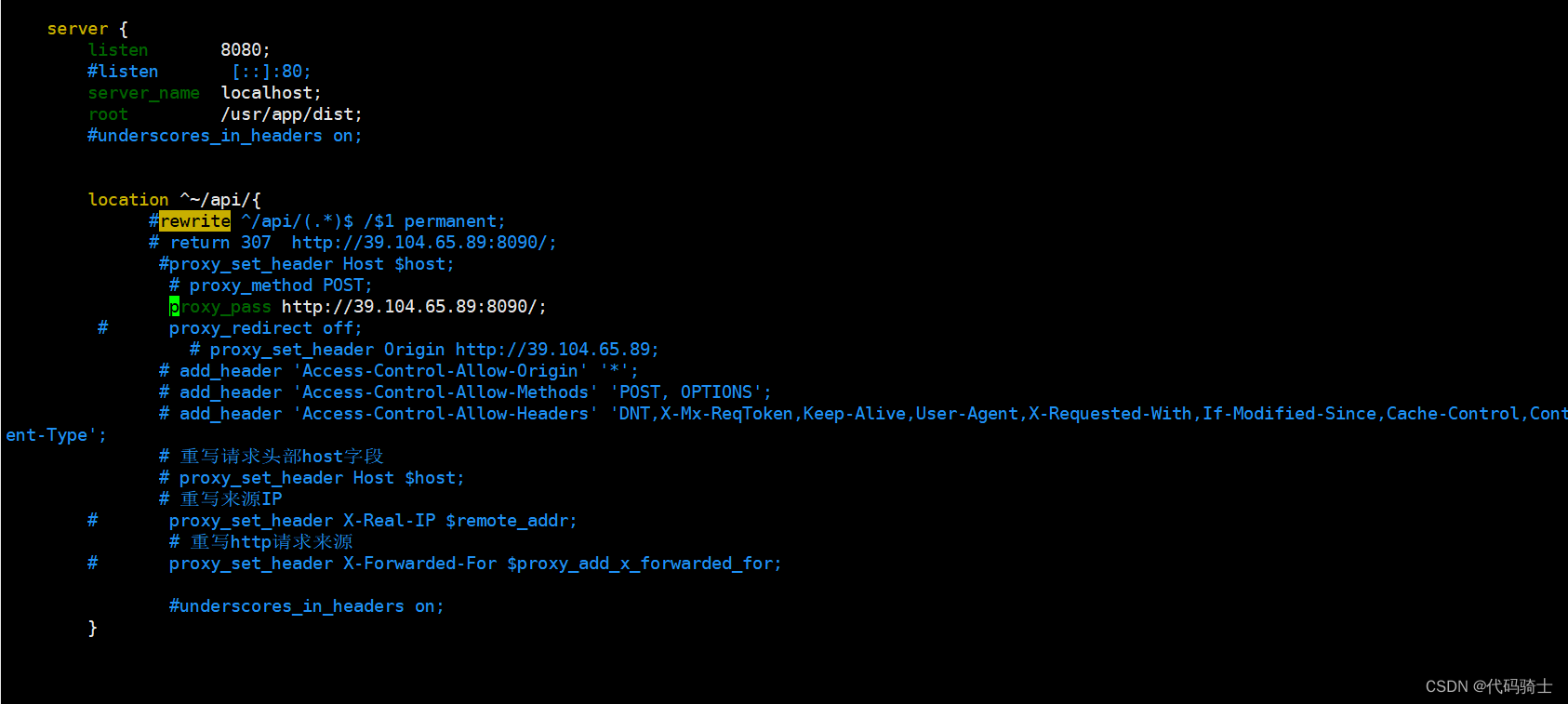
方法2:
我在本地运行时前端代理:
意思是:只要我们访问路径中第一个请求是api就自动跳转到 target路径。
当我们把前端部署到服务器用nginx代理时也是同理。
步骤:
cd /etc/nginx/
vim nginx.confvim /etc/nginx/nginx.conf
使配置生效
nginx -s reload
再次访问公网ip会看到不一样的风景
vuedemo
后端打包
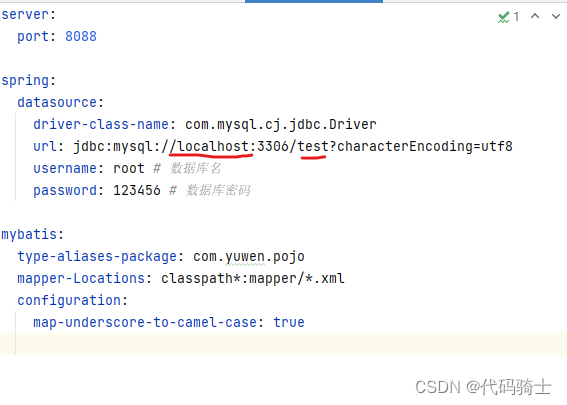
修改数据库配置,确保云端存在。
localhost可改可不改,因为云端主机就是公网ip。

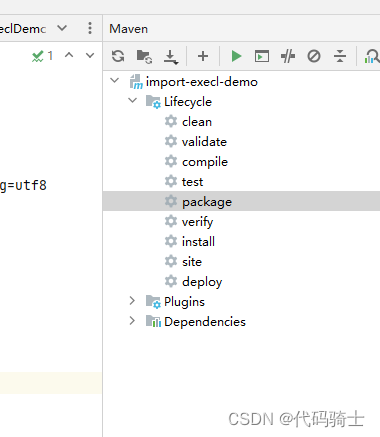
打开maven包管理器 ,点击package,进行打包

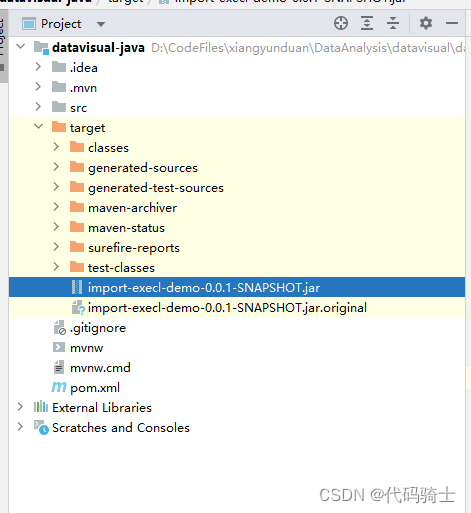
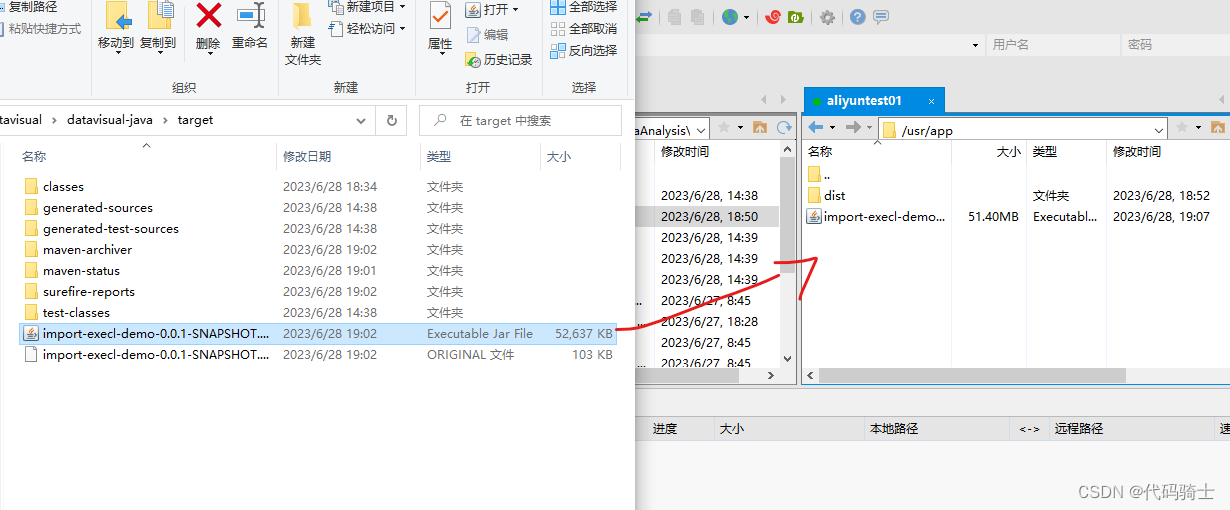
找到打包好的jar包

将其上传到服务器

启动java程序
cd /usr/app/
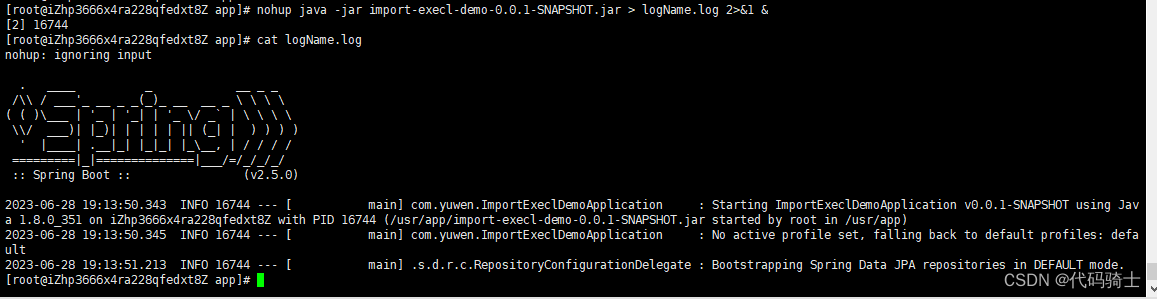
nohup java -jar import-execl-demo-0.0.1-SNAPSHOT.jar > logName.log 2>&1 &
注意:不要写成nohup
查看当前日志
cat logName.log
cat /sur/app/logName.log

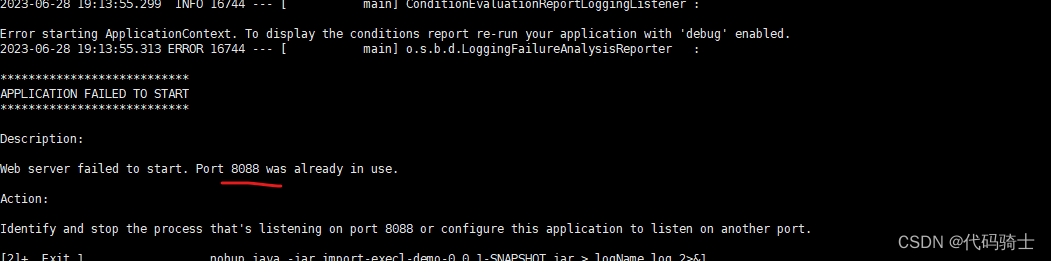
打开日志发现8080端口已经被使用了,所以我们要修改端口重新打包一次。

重新上传执行指令
nohup java -jar import-execl-demo-0.0.1-SNAPSHOT.jar > logName.log 2>&1 &
linux中所有基础命令失效,显示找不到该命令
原因:
有可能是之前修改了etc/profile.d目录下的环境变量配置文件导致。
解决办法:
方法一:恢复配置文件。
如果记得修改了配置文件那个地方,可以将配置文件修改回去,然后再保存更新。
方法二:直接在linux命令行界面输入如下,然后回车(导入环境变量,以及shell常见的命令的存放地址):
export PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin
方法三:如果系统所有命令都不能使用时,可以使用绝对命令vi打开profile
/bin/vi /etc/profile.d/环境变量文件名
# 在系统的配置文件里添加[环境变量]地址
export PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin
心得:
服务器的环境配置比较容易解决,个人感觉比较棘手的是跨域问题和Nginx代理的配置问题,跨域问题通过杨海钰同学的帮助在前端添加代理已完美解决;部署服务器后由于Nginx的重定向机制,总是将post请求转为get请求,改了无数次最后发现是一个location中的“/”发生的问题,最后也是在许敏浩同学的帮助下完美解决,非常感谢两位同学的帮助帮我解决了这两个问题!
Nginx好文章:
https://wenku.csdn.net/answer/941b166eec6e2a18505ebeac6c922c98
Nginx中location配置详解_51CTO博客_nginx location配置详解
https://mbd.baidu.com/ug_share/mbox/4a83aa9e65/share?product=smartapp&tk=4880dbce99218bf99735e1737f2cbb74&share_url=https%3A%2F%2Fyebd1h.smartapps.cn%2Fpages%2Fblog%2Findex%3FblogId%3D123688681%26_swebfr%3D1%26_swebFromHost%3Dbaiduboxapp&domain=mbd.baidu.com https://mbd.baidu.com/ug_share/mbox/4a83aa9e65/share?product=smartapp&tk=3ec558b7a7b0a18809dba770773c1248&share_url=https%3A%2F%2Fyebd1h.smartapps.cn%2Fpages%2Fblog%2Findex%3FblogId%3D129315682%26_swebfr%3D1%26_swebFromHost%3Dbaiduboxapp&domain=mbd.baidu.com
https://mbd.baidu.com/ug_share/mbox/4a83aa9e65/share?product=smartapp&tk=c023547d1653fdb03aeceab60f3046e8&share_url=https%3A%2F%2Fyebd1h.smartapps.cn%2Fpages%2Fblog%2Findex%3FblogId%3D126000262%26_swebfr%3D1%26_swebFromHost%3Dbaiduboxapp&domain=mbd.baidu.com https://mbd.baidu.com/ug_share/mbox/4a83aa9e65/share?product=smartapp&tk=1aa98da0b91586c001c00e59ea88b641&share_url=https%3A%2F%2Fyebd1h.smartapps.cn%2Fpages%2Fblog%2Findex%3FblogId%3D125947556%26_swebfr%3D1%26_swebFromHost%3Dbaiduboxapp&domain=mbd.baidu.com