实现过程:
HTML+Css+JS
具体通过标签实现计算器整个的框架
通过Css样式实现计算器页面布局及框架优化
通过JavaScript+算法实现计算器计算过程
次实验过程:
背景图片+背景音乐(看个人意愿加!)
安排:
<!--HTML源码页-->
<head><link rel="icon" href="猫.png"><title>简易计算器</title>
</head>
<body background="5-121106095005.gif"</body>
<h2><p align="center">此工具由白猫制作完成!</p></h2>
<link href="计算器.css" rel="stylesheet" type="text/css" />
<script src="计算器.js"></script>
<table id="calculater" onClick="calculater()"><tr><td id="display" colspan="5">0</td></tr><tr><td class="numberkey" >1</td><td class="numberkey" >2</td><td class="numberkey" >3</td><td class="numberkey" >+</td><td class="numberkey" id="deletesign"><a href="计算器.htm" class="item">归零</a></td></tr><tr><td class="numberkey" >4</td><td class="numberkey" >5</td><td class="numberkey" >6</td><td class="numberkey" >-</td><td rowspan="3" id="equality" onclick="resultscalcaulte()">=</td></tr><tr><td class="numberkey" >7</td><td class="numberkey" >8</td><td class="numberkey" >9</td><td class="numberkey" >*</td></tr><tr ><td class="numberkey" >+/-</td><td class="numberkey" >0</td><td class="numberkey" >.</td><td class="numberkey" >/</td></tr><script>alert("手把手教你制作简易计算器!")</script>
/*CSS样式源码页*/
*{padding:0;margin:1px;}#calculater{margin: auto;margin-top: 30px;border: solid 6px #2371D3;border-spacing: 0px;}#display{width: 100%;height: 30px;border-bottom: solid 4px #2371D3;font-weight: bold;color: #193D83;font-family: 黑体;padding-left: 2px;}.numberkey{cursor: pointer;width: 40px;height: 30px;border: solid 1px #FFFFFF;background: #2371D3;color: #ffffff;text-align: center;font-weight: bold;font-family: 黑体;}#equality{cursor: pointer;width: 40px; height: 100%;background: #2371D3;border: solid 1px #FFFFFF;color: #ffffff;text-align: center;font-weight: bold;font-family: 黑体; }.numberkey:hover{background: #EA6F30; }#equality:hover{background: #EA6F30; }
/*JS计算器算法源码页*/
var results="";var calresults="";function calculater(){if (event.srcElement.innerText=="=") {return;}results+=event.srcElement.innerText;display.innerText=results;}function resultscalcaulte(){calresults=eval(results);display.innerText=calresults;}
过程检验:
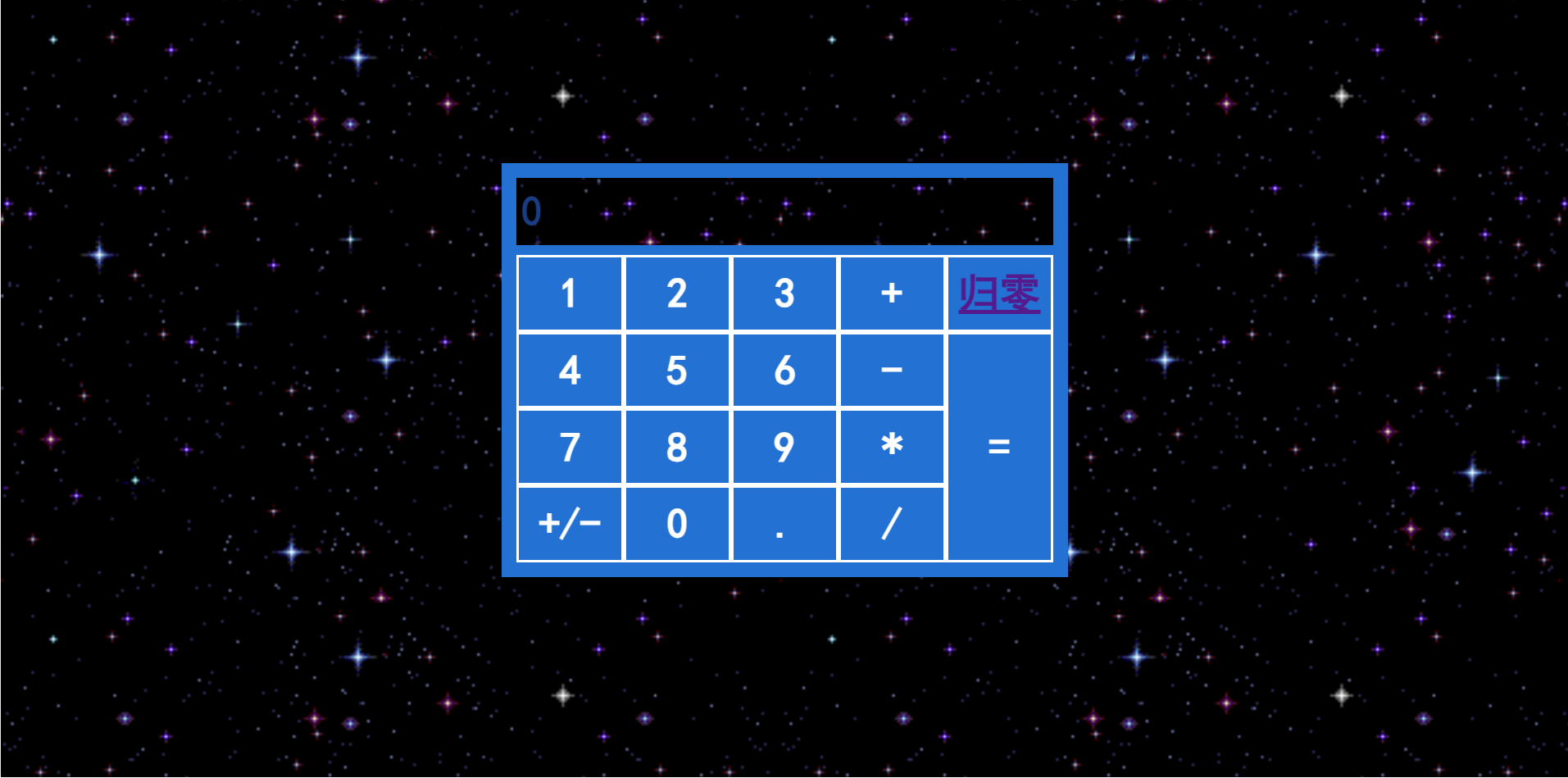
总体框架完美实现


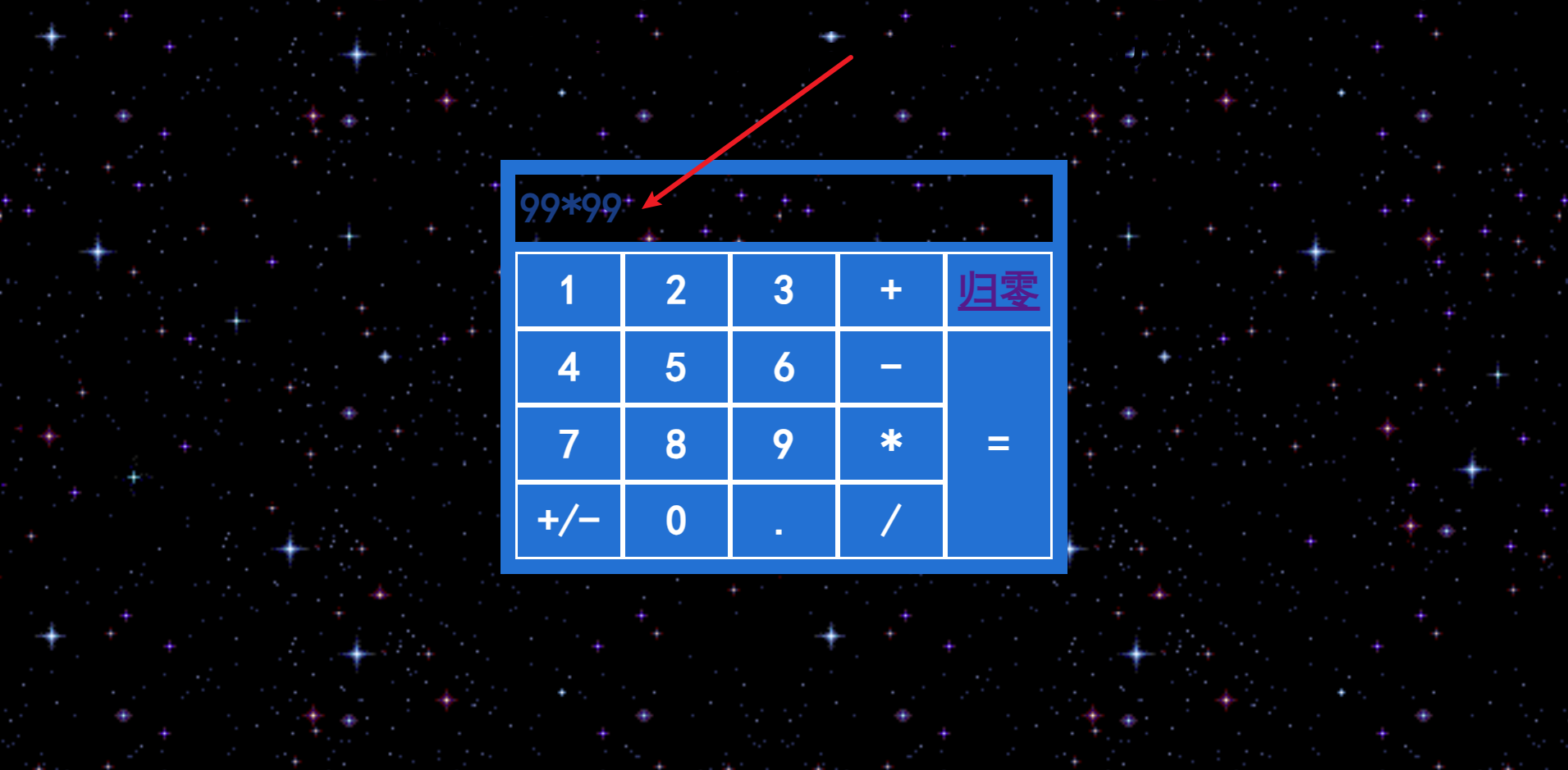
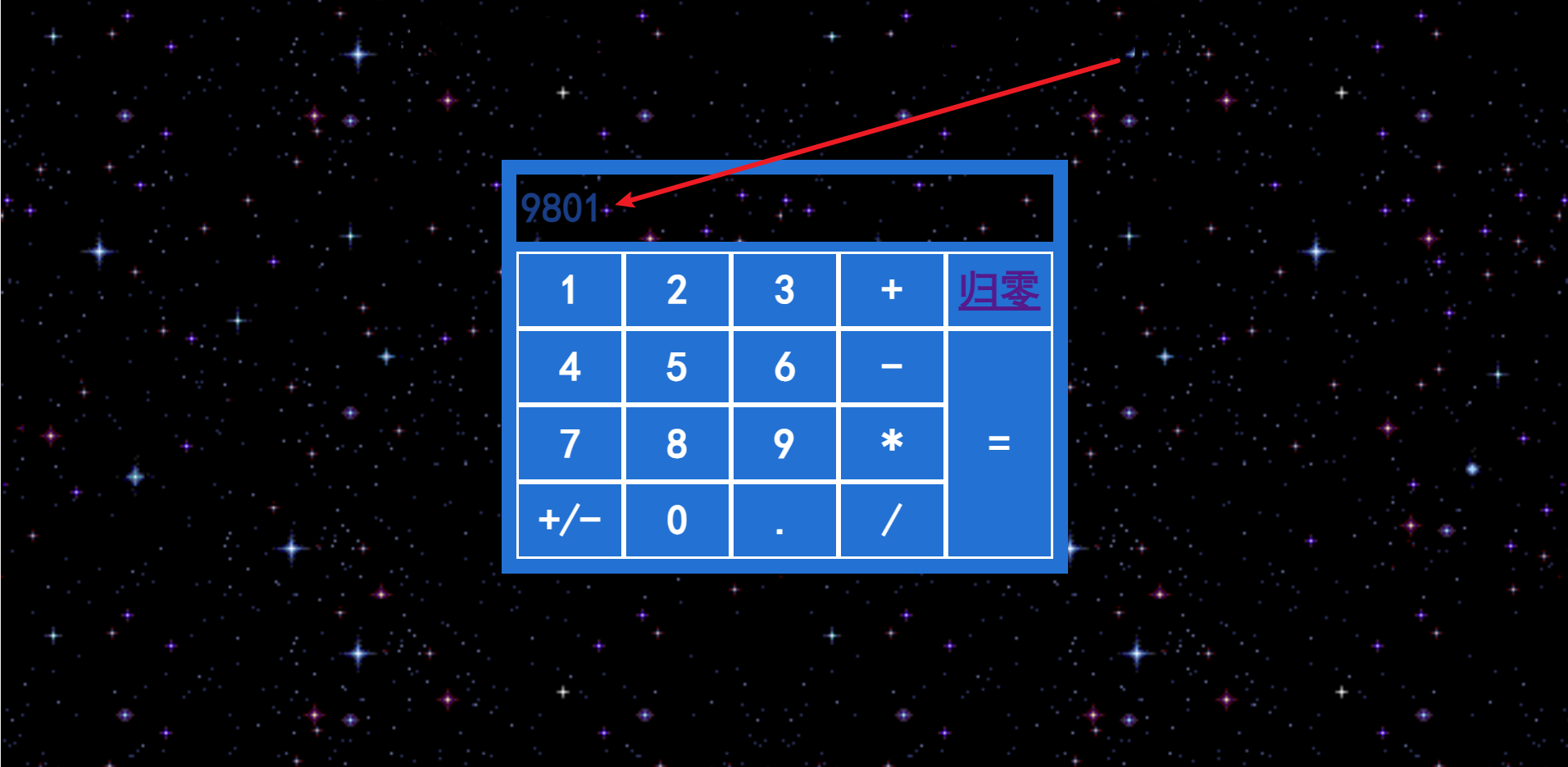
算法逻辑检验正确

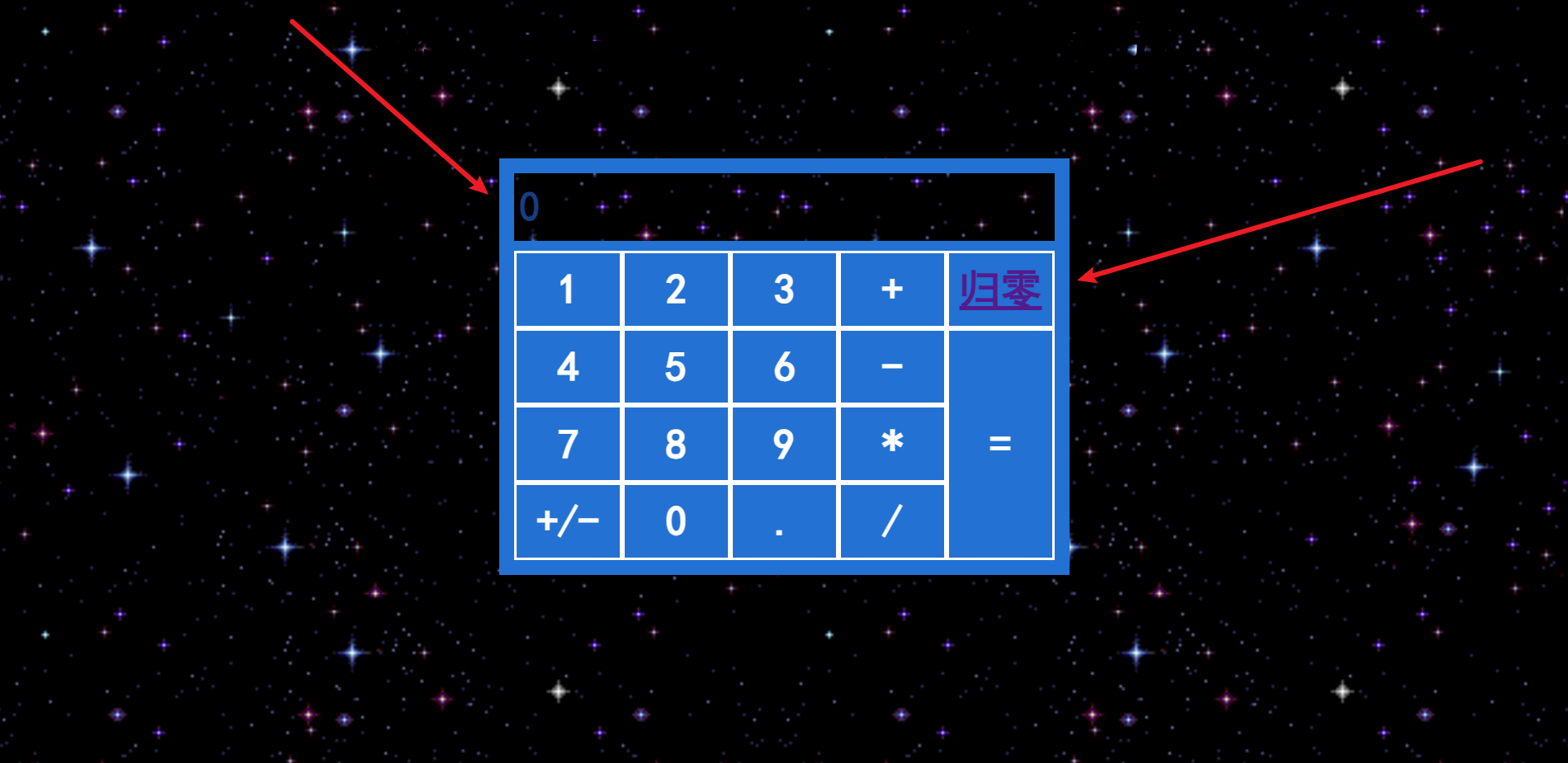
归零内部逻辑正确
检验成功!
简易计算器制作完成!!


![[工具]java_sublime的快速使用](https://img-blog.csdnimg.cn/direct/6f1453662ba444f6a2623e08c116262b.png)