文章目录
- 一、呼吸灯
- 二、代码实现
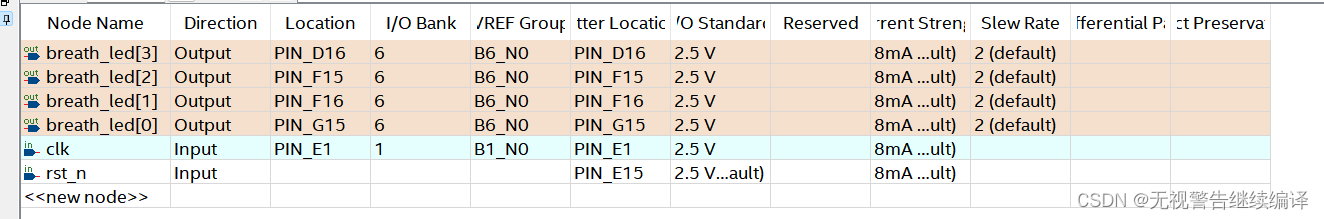
- 三、引脚分配
一、呼吸灯
呼吸灯是指灯光在微电脑的控制之下完成由亮到暗的逐渐变化,使用开发板上的四个led灯实现1s间隔的呼吸灯。
二、代码实现
```c
module pwm_led( input clk ,input rst_n ,output reg [3:0] led
);
parameter CNT_US = 6'd49;//50x20=1000ns=1us
parameter CNT_MS = 10'd999;//1usx1000=1ms
parameter CNT_S = 10'd999;//1msx1000=1sreg [5:0] cnt_us;
wire add_cnt_us;
wire end_cnt_us;reg [9:0] cnt_ms;
wire add_cnt_ms;
wire end_cnt_ms;reg [9:0] cnt_s;
wire add_cnt_s;
wire end_cnt_s;reg flag;//闪烁标志
always @(posedge clk or negedge rst_n)begin if(!rst_n)begincnt_us <= 0;end else if(add_cnt_us)begin if(end_cnt_us)begin cnt_us <= 0;endelse begin cnt_us <= cnt_us + 1;end endelse begincnt_us <= cnt_us;end
end assign add_cnt_us = 1'd1;
assign end_cnt_us = add_cnt_us && cnt_us == CNT_US;always @(posedge clk or negedge rst_n)begin if(!rst_n)begincnt_ms <= 0;end else if(add_cnt_ms)begin if(end_cnt_ms)begin cnt_ms <= 0;endelse begin cnt_ms <= cnt_ms + 1;end endelse begincnt_ms <= cnt_ms;end
end assign add_cnt_ms = end_cnt_us;
assign end_cnt_ms = add_cnt_ms && cnt_ms == CNT_MS;always @(posedge clk or negedge rst_n)begin if(!rst_n)begincnt_s <= 0;end else if(add_cnt_s)begin if(end_cnt_s)begin cnt_s <= 0;endelse begin cnt_s <= cnt_s + 1;end endelse begincnt_s <= cnt_s;end
end assign add_cnt_s = end_cnt_ms;
assign end_cnt_s = add_cnt_s && cnt_s == CNT_S;always @(posedge clk or negedge rst_n)begin if(!rst_n)beginflag <= 1'b0;end else if(end_cnt_s)begin flag <= ~flag;//1s取反end else begin flag <= flag;end
endalways @(posedge clk or negedge rst_n)begin if(!rst_n)beginled <= 4'b0;end else beginif(flag)begin//亮pwmled <= {cnt_s > cnt_ms, cnt_s > cnt_ms,cnt_s > cnt_ms,cnt_s > cnt_ms};end else begin//灭pwmled <= {cnt_s < cnt_ms, cnt_s < cnt_ms,cnt_s < cnt_ms,cnt_s < cnt_ms};endend
end
endmodule三、引脚分配