目录
一、标题页
1)常用的代码
2)添加脚注
二、修改文字颜色和文字高亮
1)设置文本的颜色
2)添加文本高亮
3)给文本添加有颜色的方框
一、标题页
主要的代码:
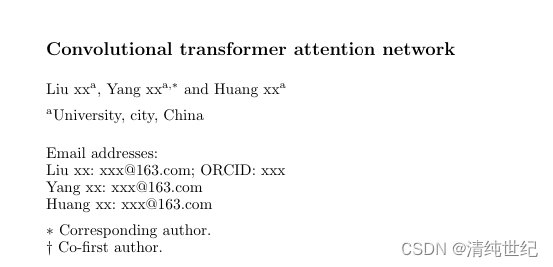
\begin{titlepage} \noindent\fontsize{12}{15}\selectfont\textbf{Convolutional transformer attention network}\vspace{5mm} % 垂直间距\noindent\small{Liu xx\textsuperscript{a}, Yang xx\textsuperscript{a,$\ast$} and Huang xx\textsuperscript{a}}\vspace{2mm}\noindent\small{\textsuperscript{a}University, city, China}\vspace{5mm}\noindentEmail addresses:\\Liu xx: xxx@163.com; ORCID: xxx\\Yang xx: xxx@163.com\\Huang xx: xxx@163.com\vspace{2mm}\noindent$\ast$ Corresponding author. \\$\dag$ Co-first author. \end{titlepage}- \noindent:取消首行缩进
- \textbf{}:加粗
- \fontsize{12}{15}:字体12,行间距15,但是需要配合使用\selectfont,否则行间距无效。即\fontsize{12}{15}\selectfont
1)常用的代码
\documentclass[]{interact} % 导入自己的样式,如果没有可以使用\documentclass[]{article}\begin{document}\begin{titlepage} \noindent\fontsize{12}{15}\selectfont\textbf{Convolutional transformer attention network}\vspace{5mm} % 垂直间距\noindent\small{Liu xx\textsuperscript{a}, Yang xx\textsuperscript{a,$\ast$} and Huang xx\textsuperscript{a}}\vspace{2mm}\noindent\small{\textsuperscript{a}University, city, China}\vspace{5mm}\noindentEmail addresses:\\Liu xx: xxx@163.com; ORCID: xxx\\Yang xx: xxx@163.com\\Huang xx: xxx@163.com\vspace{2mm}\noindent$\ast$ Corresponding author. \\$\dag$ Co-first author. \end{titlepage}\end{document}
添加居中:
\documentclass[]{interact} % 导入自己的样式,如果没有可以使用\documentclass[]{article}\begin{document}\begin{titlepage} \begin{center}\noindent\fontsize{12}{15}\selectfont\textbf{Convolutional transformer attention network}\vspace{5mm} % 垂直间距\noindent\small{Liu xx\textsuperscript{a}, Yang xx\textsuperscript{a,$\ast$} and Huang xx\textsuperscript{a}}\vspace{2mm}\noindent\small{\textsuperscript{a}University, city, China}\vspace{5mm}\noindentEmail addresses:\\Liu xx: xxx@163.com; ORCID: xxx\\Yang xx: xxx@163.com\\Huang xx: xxx@163.com\vspace{2mm}\noindent$\ast$ Corresponding author. \\$\dag$ Co-first author. \end{center}
\end{titlepage}\end{document}
设置标题与上部页边距增大:
\documentclass[]{interact} % 导入自己的样式,如果没有可以使用\documentclass[]{article}\begin{document}\begin{titlepage} \vspace*{\fill} % \vspace上下段落之间空的距离,{}可填写pt,cm,mm,in等单位% \vsapce*{}中*表示在一页开始就空距离\begin{center}\noindent\fontsize{12}{15}\selectfont\textbf{Convolutional transformer attention network}\vspace{5mm} % 垂直间距\noindent\small{Liu xx\textsuperscript{a}, Yang xx\textsuperscript{a,$\ast$} and Huang xx\textsuperscript{a}}\vspace{2mm}\noindent\small{\textsuperscript{a}University, city, China}\vspace{5mm}\noindentEmail addresses:\\Liu xx: xxx@163.com; ORCID: xxx\\Yang xx: xxx@163.com\\Huang xx: xxx@163.com\vspace{2mm}\noindent$\ast$ Corresponding author. \\$\dag$ Co-first author. \end{center}
\end{titlepage}\end{document}
2)添加脚注
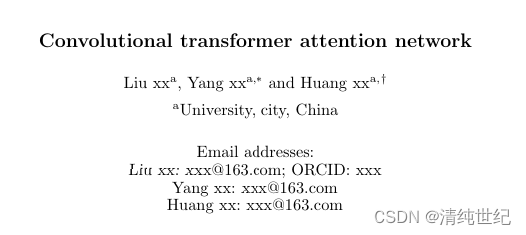
使用该命令:\footnote[1]{This is the explanation.} ,其中[]中可以自定义标注数(只能是数字),不自定义则默认逐个加1显示。
下面示例是自定义其他字符的:
\documentclass[]{interact} % 导入自己的样式,如果没有可以使用\documentclass[]{article}\begin{document}\begin{titlepage} \begin{center}\noindent\fontsize{12}{15}\selectfont\textbf{Convolutional transformer attention network}\vspace{5mm} % 垂直间距\noindent\small{Liu xx\textsuperscript{a}, Yang xx\textsuperscript{a,$\ast$} and Huang xx\textsuperscript{a,}\renewcommand*{\thefootnote}{\dag}\footnote{This is the explanation.}}\vspace{2mm}\noindent\small{\textsuperscript{a}University, city, China}\vspace{5mm}\noindentEmail addresses:\\Liu xx: xxx@163.com; ORCID: xxx\\Yang xx: xxx@163.com\\Huang xx: xxx@163.com\end{center}\end{titlepage}\end{document}

二、修改文字颜色和文字高亮
首先导入必要的宏包:
\usepackage{xcolor} %也可以使用{color}宏包,但是颜色库里面颜色较少,使用xcolor会更好1)设置文本的颜色
一般文本颜色选用黑色和红色,标红采用red
\textcolor{red}{abcd} %1.{}里面的文字颜色
{\color{blue} abcd} %2.整体需要打括号,若不打大括号的话,{blue}后面均为蓝色2)添加文本高亮
\colorbox{-blue}{abcd}\colorbox{yellow}{abcd}\colorbox{green}{\color{red} abcd} % 底色+字体颜色\colorbox{green}{\color{black} abcd} % 底色+字体颜色3)给文本添加有颜色的方框
\fcolorbox{red}{yellow}{\color{red}abcd} %框色+底色+红色文本\fcolorbox{red}{white}{abcd} %框色+底色+默认文本颜色为黑色整体效果
\documentclass[]{article}
\usepackage{xcolor}\begin{document}\textcolor{red}{abcd} %1.{}里面的文字颜色 (方法一)
{\color{blue} abcd} %2.整体需要打括号,若不打大括号的话,{blue}后面均为蓝色 (方法二)\colorbox{-blue}{abcd}\colorbox{yellow}{abcd}\colorbox{green}{\color{red} abcd} % 底色+字体颜色\colorbox{green}{\color{black} abcd} % 底色+字体颜色\fcolorbox{red}{yellow}{\color{red}abcd} %框色+底色+红色文本\fcolorbox{red}{white}{abcd} %框色+底色+默认文本颜色为黑色\end{document}