目录
一.什么是Webpack
二.为什么要使用Webpack
三.Webpack的使用
1.下载yarn包管理器
2.Webpack的安装
3.Webpack的简单使用
4.效果
四.Webpack打包流程
一.什么是Webpack
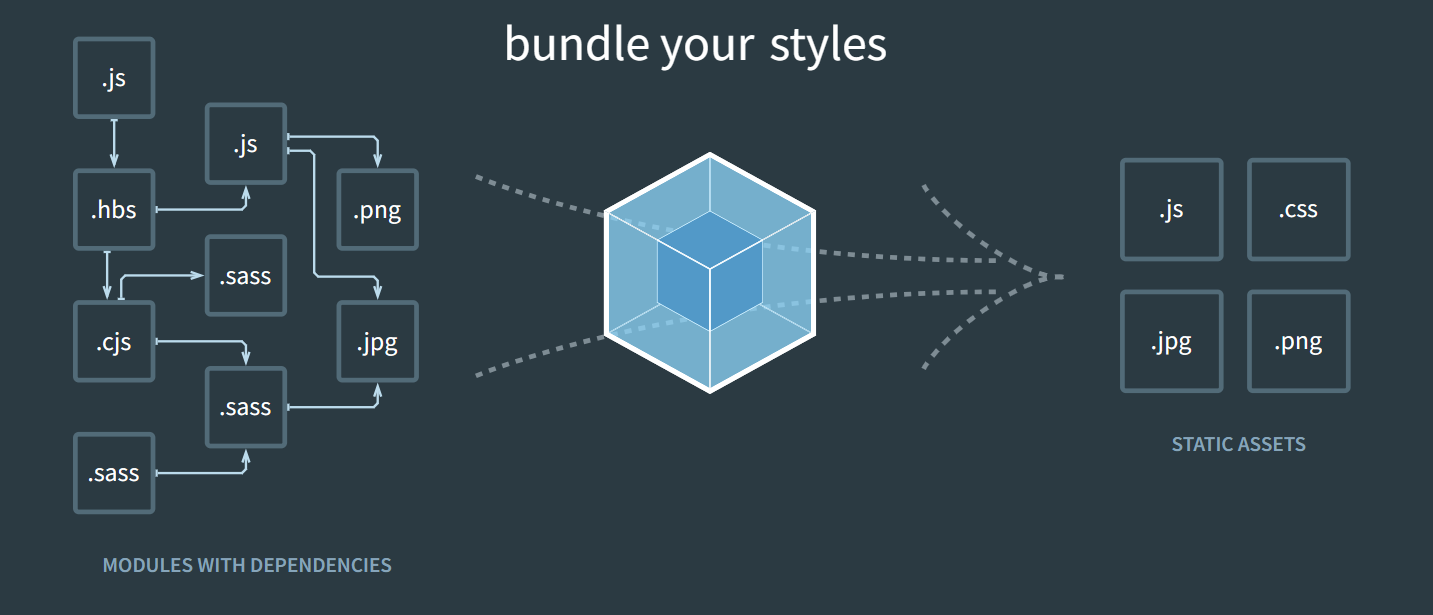
Webpack是一个静态模块打包工具
二.为什么要使用Webpack

在开发中,我们常常会遇到:
- 使用sass和less语法书写样式需要转译
- 使用es6及更高版本的语法来简化代码,浏览器无法识别
- 项目体积大,不利于上线
webpack就可以解决上述问题:
- 支持所有类型文件的打包
- 支持less/sass => css
- 支持ES6/7/8 => ES5
- 压缩代码, 提高加载速度
由此可见,webpack就是前端开发人员技术库中的必需品
三.Webpack的使用
在使用前需要安装node环境
1.下载yarn包管理器
npm i -g yarn
2.Webpack的安装
首先创建项目文件夹并在项目文件夹内初始化包环境
yarn init -y
安装 webpack 依赖包
yarn add webpack webpack-cli -W -D
在 package.json 中, 配置 scripts 自定义打包命令
scripts: {"build": "webpack"
}3.Webpack的简单使用
新建 src/js.js ,写入并导出需要打包的代码,例如:
export const add = (a, b) => a + b新建 src/index.js 导入使用
// webpack打包的入口
import { add } from './js'
console.log(add(2, 3));运行自定义打包命令
yarn build
4.效果
生成 dist 目录(与src文件夹同级)和其中的 main.js 文件
(()=>{"use strict";console.log(5)})();四.Webpack打包流程
- 解析配置文件:Webpack 会读取并解析配置文件(通常是
webpack.config.js文件),并根据配置生成一个 Compiler 对象 - 读取入口文件:Webpack 根据配置中的入口文件,读取这些文件及其依赖的模块,并将它们组成一个依赖图
- 解析模块依赖:Webpack 会根据模块之间的依赖关系,递归地解析它们的依赖,直到所有的依赖都被解析完毕
- 加载模块:Webpack 会根据模块的路径,使用相应的 Loader 加载模块的源代码,并将其转换为 Webpack 可以处理的形式。
- 转换代码:Webpack 会根据配置中的插件,对加载的模块进行一系列的转换操作,比如压缩、合并、优化等
- 生成代码:Webpack 会将所有模块转换后的代码合并成一个或多个文件,并输出到指定的输出目录中

![[SWPUCTF 2021 新生赛]hardrce](https://img-blog.csdnimg.cn/direct/57e622d289524e538992b173e8acf9de.png#pic_center)