一.安装
安装WebDriver
- 查看chrome版本号,设置-帮助-关于Google chrome,找到版本号。
 可以到这个网站进行下载对应版本的chromedriver,如果chrome浏览器版本过高,可以下载最新版的chromedriver进行使用 Chrome for Testing availability
可以到这个网站进行下载对应版本的chromedriver,如果chrome浏览器版本过高,可以下载最新版的chromedriver进行使用 Chrome for Testing availability
下载下来之后,将chromedriver.exe放到安装的Python环境的文件夹内
 终端输入chromedriver -version验证
终端输入chromedriver -version验证

必要的话,可以重启电脑,可能进行编写完代码进行启动的过程很慢,可以耐心等待一段时间,基本上都是可以运行的
二.源码分析
- 首先启动WebDriver并绑定特定端口开启Web服务,当作Remote Server
- Client 首次请求会创建1个Session,向remote server发送HTTP请求启动浏览器,Remote Server解析请求,完成相应操作并返回response
- 启动浏览器后,Client Cookie携带session id,再次给Remote Server发送HTTP请求操作浏览器,定位页面元素等等
- 解析response,判断脚本是否继续还是结束


三.webdriver操作方法
1.元素操作
click()点击事件 clear()清空事件 send_keys()输入事件
拿百度举例,我们可以现在搜索输入框中清空数据(clear),然后输入数据(send_keys),最后点击按钮进行跳转(click)
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
if __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://www.baidu.com/")driver.find_element(By.ID,'kw').clear()driver.find_element(By.ID, 'kw').send_keys('zxn')driver.find_element(By.ID,'su').click()time.sleep(2)driver.close()
2.浏览器操作
1. maximize_window() 最大化浏览器窗口-->模拟浏览器最大化按钮
2. set_window_size(width,height) 设置浏览器窗口大小-->设置浏览器宽、高(像素点)
3. set_window_position(x, y) 设置浏览器窗口位置-->设置浏览器位置
4. back() 后退-->模拟浏览器后退按钮
5. forward() 前进-->模拟浏览器前进按钮
6. refresh() 刷新-->模拟浏览器F5刷新
7. close() 关闭当前窗口-->模拟点击浏览器关闭按钮
8. quit() 关闭浏览器驱动对象-->关闭所有程序启动的窗口
9. title 获取页面title
10. current_url 获取当前页面URL
可以根据以下的代码进行理解
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
if __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")driver.find_element(By.ID,'kw').clear()driver.find_element(By.ID, 'kw').send_keys('zxn')driver.find_element(By.ID,'su').click()time.sleep(2)driver.back()time.sleep(2)driver.forward()time.sleep(2)driver.refresh()time.sleep(2)driver.close()close() 关闭当前窗口-->模拟点击浏览器关闭按钮 关闭单个页面
注意:当打开新的页面时,close方法关闭的是原页面
比如下面的代码,打开了百度的页面,之后点击百度地图页面,打开了一个新的标签页,close方法关闭了百度页面,而,百度地图页面并没有被关闭
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
if __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")driver.find_element(By.CSS_SELECTOR,'a[href="http://map.baidu.com"]').click()time.sleep(2)driver.close()time.sleep(2)quit() 关闭浏览器驱动对象-->关闭所有程序启动的窗口 #关闭所有的页面
webdriver的属性:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
if __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")print(driver.title)print(driver.current_url) 3.获取元素信息
3.获取元素信息
1. size 返回元素大小
2. text 获取元素的文本
3. get_attribute( "xxx") 获取属性值,传递的参数为元素的属性名4. is_displayed() 判断元素是否可见
5. is_enabled() 判断元素是否可用
6. is_selected() 判断元素是否选中,用来检查复选框或单选按钮是否被选中
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
if __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")print(driver.find_element(By.CSS_SELECTOR,'a[href="http://map.baidu.com"]').size)print(driver.find_element(By.CSS_SELECTOR, 'a[href="http://map.baidu.com"]').text)print(driver.find_element(By.CSS_SELECTOR, 'a[href="http://map.baidu.com"]').get_attribute('href'))driver.quit()
4.鼠标操作
常见的鼠标操作有:点击、右击、双击、悬停、拖拽等,对于这些鼠标操作Selenium都封装了相应的操作方法。
说明:在Selenium中将操作鼠标的方法封装在ActionChains类中
实例化对象:
action =ActionChains(driver)方法:
1. context_click(element) 右击-->模拟鼠标右键点击效果
2. double_click(element) 双击--〉模拟鼠标双击效果
3. drag_and_drop(source,target) 拖动--〉模拟鼠标拖动效果4. move_to_element(element) 悬停-->模拟鼠标悬停效果
5. perform() 执行-->此方法用来执行以上所有鼠标操作
为了更好的学习其他方法,我们先学习perform()执行方法,因为所有的方法都需要执行才能生效
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
import time
if __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")action=ActionChains(driver)action.context_click(driver.find_element(By.ID,'su'))action.perform()time.sleep(2)driver.quit()其他的操作都类似,注意悬停鼠标操作的时候不要动鼠标
也可以直接perform操作
action=ActionChains(driver)action.move_to_element(driver.find_element(By.ID,'s-usersetting-top')).perform()5.键盘操作
导包:from selenium.webdriver.common. keys import Keys
1. send_keys ( Keys.BACK_SPACE) 删除键(BackSpace)
2. send_keys(Keys.SPACE) 空格键(Space)
3. send_keys(Keys.TAB) 制表键(Tab)
4. send_keys (Keys.ESCAPE) 回退键(Esc)
5. send_keys (Keys.ENTER) 回车键(Enter)
6. send_keys (Keys.coTROL , 'a ') 全选(Ctrl+A)
7. send_keys(Keys.CONTROL, 'c ') 复制(Ctrl+C)
下面是一个示例代码
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
import time
if __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")driver.find_element(By.ID,'kw').send_keys('woshini')time.sleep(2)driver.find_element(By.ID, 'kw').send_keys(Keys.BACKSPACE)time.sleep(2)driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL,'a')driver.find_element(By.ID, 'kw').send_keys(Keys.BACKSPACE)time.sleep(2)driver.quit()6.元素等待
概念:在定位页面元素时如果未找到,会在指定时间内一直等待的过程
元素等待的类型: 1.隐式等待2.显示等待
1.隐式等待
概念:定位元素时,如果能定位到元素则直接返回该元素,不触发等待;如果不能定位到该元素,则间隔一段时间后再去定位元素;如果在达到最大时长时还没有找到指定元素,则抛出元素不存在的异常NoSuchElementException 。
方法: driver. implicitly_wait(timeout)
(timeout:为等待最大时长,单位:秒)
说明:隐式等待为全局设置(只需要设置一次,就会作用于所有元素)
注意:当隐式等待被激活时,虽然目标元素已经出现了,但是还是会由于当前页面内的其他元素的未加载完成,而继续等待,进而增加代码的执行时长
from selenium import webdriver
from selenium.webdriver.common.by import By
if __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")driver.implicitly_wait(10)driver.find_element(By.ID,'kw').send_keys('woshini')driver.find_element(By.ID, 'su').click()driver.quit()
2.显式等待
概念:定位指定元素时,如果能定位到元素则直接返回该元素,不触发等待:如果不能定位到该元素,则间隔一段时间后再去定位元素;如果在达到最大时长时还没有找到指定元素,则抛出超时异常TimeoutException 。
在Selenium中把显式等待的相关方法封装在WebDriverWait类中
1.导包等待类--> from selenium. webdriver. support.wait import webDriverWait
2. webDriverWait(driver,timeout, poll_frequency=o.5)
- driver:浏览器驱动对象
- timeout:超时的时长,单位:秒
- poll_frequency:检测间隔时间,默认为0.5秒
3.调用方法until(method):直到...时
- method:函数名称,该函数用来实现对元素的定位
- 一般使用匿名函数来实现: lambda x: x.find_element_by_id("userA")
4. element = webDriverwait(driver,10,1).until( lambda x: x.find_element_by_id("userA")
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.support.wait import WebDriverWaitif __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.get("https://www.baidu.com/")element=WebDriverWait(driver,10,1).until(lambda x:x.find_element(By.ID,'kw'))element.send_keys('zxn')time.sleep(2)driver.quit()隐式等待和显式等待对比
| 元素个数 | 调用方法 | 异常类型 | |
| 隐式等待 | 全局 | 浏览器对象调用 | NoSuchElementException |
| 显式等待 | 单个 | 实例化对象调用 | TimeoutException |
四.元素定位
1.常见的元素定位

2.ID定位 By.ID
id属性在HTML中是唯一的,因此使用id定位可以确保找到页面上唯一的元素。
由于id是唯一的,浏览器在查找元素时可以快速定位到目标元素,提高了定位的效率
例如百度的搜索框的id为kw

from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
driver.find_element(By.ID,'kw').send_keys('woshi')
driver.find_element(By.ID,'su').click()
time.sleep(2)
3.类名定位 By.CLASS_NAME
因为id是唯一的,但是className相同的element是很多的,因此使用find_element显示是不妥的,但是也是可以使用的,默认找到的是第一个className相同的标签
比如下面的标签,我们通过find_elements,通过className找到值为channel-link的标签(返回的是list集合),然后点击综艺标签.

 代码实现具体如下
代码实现具体如下
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.bilibili.com/")
#页面最大化
driver.maximize_window()
driver.find_elements(By.CLASS_NAME,'channel-link')[4].click()
time.sleep(2)
注意:如果一个标签有多个class(中间用空格隔开),此时我们只能用单个class进行定位
4.标签名定位 By.TAG_NAME
通过标签名定位元素位置
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.bilibili.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.TAG_NAME,'input').send_keys('zxn')
driver.find_elements(By.TAG_NAME,'a')[0]
time.sleep(2)
driver.close()
5.名称定位 By.NAME
name属性通常在表单中有,比如百度的输入框
注意name也不是唯一的

6.链接文本定位 By.LINK_TEXT
使用链接(a标签)的全部文字定位元素,比如通过百度页面的新闻文本进行定位

from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.LINK_TEXT,'新闻').click()
time.sleep(2)
driver.close()7.链接部分文本定位 By.PARTIAL_LINK_TEXT
使用链接(a标签)的部分文字定位元素,相当于模糊匹配,比如下面代码,模糊匹配文本含'闻'的可点击文本
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.PARTIAL_LINK_TEXT,'闻').click()
time.sleep(2)
driver.close()8.css_selector定位 By.CSS_SELECTOR
| 选择器 | 格式 | 示例 | 示例说明 |
| 标签选择器 | html标签 | input | 选择所有<input>元素 |
| ID选择器 | #id属性值 | #kw | 选择所有id='kw'的元素 |
| 类选择器 | .class属性值 | .nav-search-input | 选择所有class='nav-search-input'的元素 |
| 属性选择器 | [属性名] | [name="wd"] | 选择所有name等于"wd"的元素 |
| 组合选择器 | 标签加属性描述 | input.s_ipt | 选择所有class='_ipt'的<input>元素 |
| 父子关系 | 元素1>元素2 | div>a | 选择所有父级是<div>的<a>元素 |
| 后代关系 | 元素1 元素2 | div a | 选择<div>中的所有<a>元素 |
| 第一子元素 | :first-child | a:first-child | 选择所有<a>元素且该元素是其父级的第一个元素 |
| 最后一个元素 | :last-child | a:last-child | 选择所有<a>元素且该元素是其父级的最后一个元素 |
| 顺序选择器 | :nth-child(n) | a:nth-child(2) | 选择所有<a>元素且该元素是其父级的第二个子元素 |
1. ID选择器
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'#kw').send_keys('测试')
driver.find_element(By.CSS_SELECTOR,'#su').click()
time.sleep(2)
driver.close()
2.类选择器
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.bilibili.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'.nav-search-input').send_keys('测试')
driver.find_element(By.CSS_SELECTOR,'.nav-search-btn').click()
time.sleep(2)
driver.close()
3.属性选择器
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'[name="wd"]').send_keys('测试')
driver.find_element(By.CSS_SELECTOR,'#su').click()
time.sleep(2)
driver.close()
4.标签选择器
选择a标签中href="http://image.baidu.com/"的element
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'a[href="http://image.baidu.com/"]').click()
time.sleep(2)
driver.close()href后面加*表示模糊匹配,此时href中只要包含 image.baidu即可
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'a[href*="image.baidu"]').click()
time.sleep(2)
driver.close()href后面加^表示匹配开头,结尾模糊匹配,此时href中只要开头为http://image即可
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'a[href^="http://image"]').click()
time.sleep(2)
driver.close()href后面加$表示匹配开头,开头模糊匹配,此时href中只要结尾为image.baidu.com/即可
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'a[href$="image.baidu.com/"]').click()
time.sleep(2)
driver.close()
5.组合选择器
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'input.s_ipt').send_keys("测试")
driver.find_element(By.CSS_SELECTOR,'#su').click()
time.sleep(2)
driver.close()6.父子关系
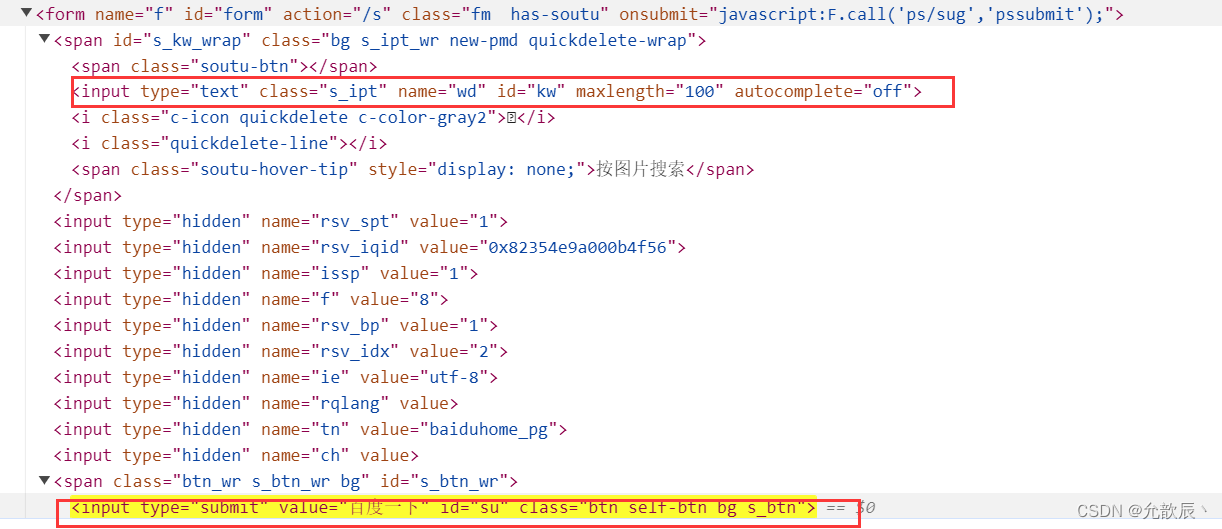
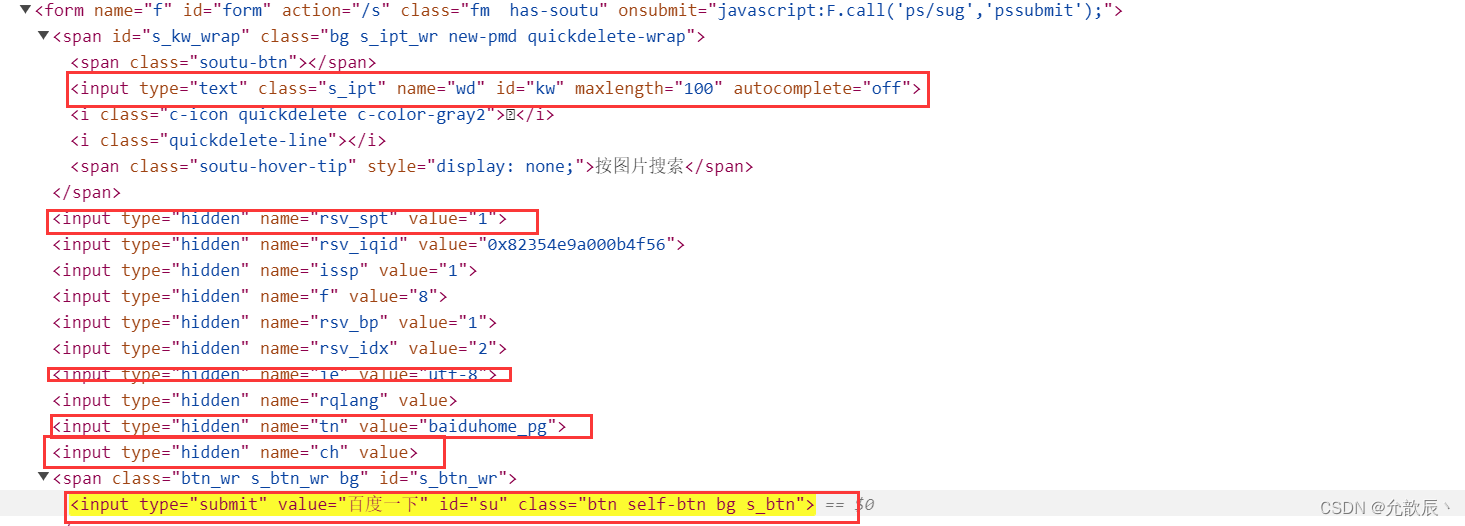
可以看到form > span > input总共有两个标签,其中一个为输入框,一个为点击搜索

from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_elements(By.CSS_SELECTOR,'form > span > input')[0].send_keys("测试")
driver.find_elements(By.CSS_SELECTOR,'form > span > input')[1].click()
time.sleep(2)
driver.close()7.后代关系
当我们form input,此时表示form标签下的所有input标签,不管多少层级,都筛选出来

8.顺序选择器
选择视频进行点击,此时视频位于第8个a标签(注意从1开始)

from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.CSS_SELECTOR,'div#s-top-left > a:nth-child(6)').click()
time.sleep(2)
driver.close()
tips:可以通过以下操作进行复制selector进行CSS_SELECTOR的便捷操作

9. xpath定位 By.XPATH
| 说明 | 举例 |
| 从根节点开始选取(绝对路径) | /html/div/ |
| 从任意节点开始选取(相对路径) | //div,列举出所有div标签 |
| 选取当前节点的父节点 | //input/.. 会选取 input 的父节点 |
| 选取属性,或者根据属性选取 | |
| 使用id属性定位 | //div[@id='id_value'] |
| 使用class属性定位 | //a[@class="mnav"] |
| 使用name属性定位 | //div[@name='wd'] |
| 多个属性定位 | //input[@name="wd" and @class="s_ipt"] |
| 第n个元素,使用index定位 | //div[@id="s-top-left"]/a[3] |
| 最后一个元素 | //a[@class="mnav"][last()] |
| 属性包含某字段 | //div[contains(@title,'text')] |
| 属性以某字段开头 | //div[starts-with(@title,'text')] |
| 属性以某字段结尾 | //div[ends-with(@title,'text')] |
| 文本包含 | //a[contains(text(),"网盘")] |
| 文本等于 | //span[text() = "菜单"] |
| 同级弟弟元素 | //div[@id=='id']/following-sibling::div |
| 同级哥哥元素 | //div[@id=='id']/preceding-sibling::div |
因为和css_selector类似,所以不过多演示
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
#实例化webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com/")
#页面最大化
driver.maximize_window()
#input标签只有一个
driver.find_element(By.XPATH,'//div[@id="s-top-left"]/a[3]').click()
time.sleep(2)
driver.close()
通用的xpath也可以直接进行复制
五.不同元素定位实战
可以到此网站进行训练:https://iviewui.com/view-ui-plus/component/
1.单选框
现在的需求是将Apple,Android,Window进行依次点击
 通过标签属性进行定位
通过标签属性进行定位
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://iviewui.com/view-ui-plus/component/form/radio")driver.find_elements(By.XPATH,'//input[@type="radio" and @class="ivu-radio-input"]')[1].click()time.sleep(2)driver.find_elements(By.XPATH, '//input[@type="radio" and @class="ivu-radio-input"]')[2].click()time.sleep(2)driver.find_elements(By.XPATH, '//input[@type="radio" and @class="ivu-radio-input"]')[3].click()time.sleep(2)driver.close()通过文本内容进行定位:
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://iviewui.com/view-ui-plus/component/form/radio")driver.find_element(By.XPATH,'//span[text()="Apple"]').click()time.sleep(2)driver.find_element(By.XPATH, '//span[text()="Android"]').click()time.sleep(2)driver.find_element(By.XPATH, '//span[text()="Windows"]').click()time.sleep(2)driver.close()
2.多选框
同理
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://iviewui.com/view-ui-plus/component/form/checkbox")driver.find_elements(By.XPATH,'//span[text()="香蕉"]')[0].click()time.sleep(2)driver.find_elements(By.XPATH, '//span[text()="苹果"]')[0].click()time.sleep(2)driver.find_elements(By.XPATH, '//span[text()="西瓜"]')[0].click()time.sleep(2)driver.close()3.下拉框
到这个网址进行锻炼:https://sahitest.com/demo/selectTest.htm

select.select_by_index:
通过option的顺序来选择(从0开始)
from selenium import webdriver
from selenium.webdriver.common.by import By
import timefrom selenium.webdriver.support.select import Selectif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/selectTest.htm")time.sleep(2)select=Select(driver.find_element(By.ID,'s1'))select.select_by_index(1)time.sleep(2)driver.close()select.select_by_value:
通过option的value属性值来选择
if __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/selectTest.htm")time.sleep(2)select=Select(driver.find_element(By.ID,'s1'))select.select_by_value("51")time.sleep(2)driver.close() select.
select_by_visible_text
通过option文本值来选择
from selenium import webdriver
from selenium.webdriver.common.by import By
import timefrom selenium.webdriver.support.select import Selectif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/selectTest.htm")time.sleep(2)select=Select(driver.find_element(By.ID,'s1'))select.select_by_visible_text("Cell Phone")time.sleep(2)driver.close()4.级联选择器
在网站:https://iviewui.com/view-ui-plus/component/form/cascader
进行级联选择器的训练
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://iviewui.com/view-ui-plus/component/form/cascader")driver.find_element(By.XPATH,'//input[@class="ivu-input ivu-input-default"]').click()time.sleep(2)driver.find_element(By.XPATH,'//li[contains(text(),"北京")]').click()time.sleep(2)driver.find_element(By.XPATH, '//li[contains(text(),"故宫")]').click()time.sleep(2)driver.close()5.日期选择器
在https://iviewui.com/view-ui-plus/component/form/date-picker
进行训练
此时我们使用的是直接send_keys进行操作
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://iviewui.com/view-ui-plus/component/form/date-picker")driver.find_element(By.XPATH,'//input[@class="ivu-input ivu-input-default ivu-input-with-suffix"]').send_keys("2023-12-12")time.sleep(2)driver.find_elements(By.XPATH,'//input[@class="ivu-input ivu-input-default ivu-input-with-suffix"]')[1].send_keys("2023-12-18 - 2024-01-16")time.sleep(2)driver.close()6.三种弹框
1.alert
在:Alert Test
进行训练
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/alertTest.htm")driver.find_element(By.NAME,'b1').click()time.sleep(2)print(driver.switch_to.alert.text)driver.switch_to.alert.accept()time.sleep(2)driver.close()
 2.confirm
2.confirm
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/confirmTest.htm")driver.find_element(By.NAME,'b1').click()time.sleep(2)print(driver.switch_to.alert.text)#点击确定# driver.switch_to.alert.accept()#点击取消driver.switch_to.alert.dismiss()time.sleep(2)driver.close()3.Prompt
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/promptTest.htm")driver.find_element(By.NAME,'b1').click()time.sleep(2)driver.switch_to.alert.send_keys("测试")time.sleep(2)#点击确定driver.switch_to.alert.accept()#点击取消# driver.switch_to.alert.dismiss()time.sleep(2)driver.close()7.文件上传
这个网站:https://sahitest.com/demo/php/fileUpload.htm
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/php/fileUpload.htm")driver.find_element(By.ID,'file').send_keys(r'C:\Users\lenovo\Desktop\认证\阿里云.png')time.sleep(2)driver.find_element(By.NAME,'submit').click()time.sleep(2)driver.close()8.文件下载
到这个网站:http://chromedriver.storage.googleapis.com/index.html
from selenium import webdriver
from selenium.webdriver.common.by import By
import time,osif __name__ == '__main__':chromeOptions=webdriver.ChromeOptions()#设置下载路径prefs={"download.default_directory":r"D:\PythonCave\selenium\file"}chromeOptions.add_experimental_option("prefs",prefs)driver=webdriver.Chrome(chromeOptions)driver.get("http://chromedriver.storage.googleapis.com/index.html")time.sleep(2)driver.find_element(By.XPATH,'/html/body/table/tbody/tr[3]/td[2]/a').click()time.sleep(2)driver.find_element(By.XPATH, '/html/body/table/tbody/tr[7]/td[2]/a').click()time.sleep(2)driver.close()
9.iframe框架
frame是网页开发中常见应用。例如页面布局、局部刷新,页面分割,都是frame的用途表现
使用frame会给用户带来非常舒适的使用感受。
frame包括(frameset标签、frame标签、iframe标签)
frameset和frame结合一起使用,可以对页面进行分割。例如sahitest的Frames Test。对页面进行上下切割,并嵌套html页面
iframe是个内联框架,是在页面里生成个内部框架。可以嵌套多个html页面。大多网页使用的是iframe框架。比如163邮箱
这个网站练习:IFRAME Tests
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/iframesTest.htm")driver.find_element(By.ID,'checkRecord').clear()driver.find_element(By.ID, 'checkRecord').send_keys('wuhu~')time.sleep(2)#用下标定位iframedriver.switch_to.frame(0)driver.find_element(By.CSS_SELECTOR, 'a[href="linkTest.htm"]').click()time.sleep(2)driver.close()同样的也可以通过id,name进行定位,也可以使用下面的元素定位来进行切换
driver.switch_to.frame(driver.find_element(By.XPATH,"/html/body/iframe"))
可以切换到上一级iframe
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.get("https://sahitest.com/demo/iframesTest.htm")driver.find_element(By.ID,'checkRecord').clear()driver.find_element(By.ID, 'checkRecord').send_keys('wuhu~')time.sleep(2)#用下标定位iframedriver.switch_to.frame(driver.find_element(By.XPATH,"/html/body/iframe"))driver.find_element(By.CSS_SELECTOR, 'a[href="linkTest.htm"]').click()driver.switch_to.parent_frame()driver.find_element(By.ID,'checkRecord').clear()driver.find_element(By.ID, 'checkRecord').send_keys('wula~')time.sleep(2)time.sleep(2)driver.close()也可以直接切换到default_content
driver.switch_to.default_content()注意:frame之间不能互相切换,只能主页面和frame之间进行切换
10.多窗口切换
在Selenium中封装了获取当前窗口包柄、获取所有窗口句柄和切换到指定句柄窗口的方法句柄:
英文handle,窗口的唯一识别码
方法:
1). driver. current_window_handle -->获取当前窗口句柄2). drhver.window_handles -->获取所有窗口句柄
3). driver.switch_to.window( handle) -->切换指定句柄窗口
任意一个窗口都有唯一的一个句柄值,可以通过句柄值完成窗口切换操作
from selenium import webdriver
from selenium.webdriver.common.by import By
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.implicitly_wait(10)driver.get("https://www.baidu.com/")driver.find_element(By.CSS_SELECTOR,'a[href="http://tieba.baidu.com/"]').click()print('当前页面的句柄值:',driver.current_window_handle)#切换窗口操作handles=driver.window_handlesdriver.switch_to.window(handles[-1])driver.find_element(By.ID,'wd1').send_keys('抗压背锅')driver.find_element(By.XPATH,'//*[@id="tb_header_search_form"]/span[1]/a').click()time.sleep(2)driver.quit() 注意:如果关闭了当前页面,你需要切换到原页面才能进行相应的操作,否则会报错
注意:如果关闭了当前页面,你需要切换到原页面才能进行相应的操作,否则会报错
11.截图操作
from selenium import webdriver
from selenium.webdriver.common.by import By
import time,osif __name__ == '__main__':if not os.path.exists('./img'):os.mkdir('./img')driver=webdriver.Chrome()driver.maximize_window()driver.implicitly_wait(10)driver.get("https://www.baidu.com/")driver.find_element(By.ID,'kw').send_keys('woshi')driver.find_element(By.ID,'su').click()time.sleep(2)#推荐使用png#使用时间戳来标记文件,windows系统文件名不支持特殊符号,尽量只是用下划线cur_time=time.strftime('%Y%m%d_%H%M%S')driver.get_screenshot_as_file('./img/info_{}.png'.format(cur_time))driver.quit() 12.验证码处理
12.验证码处理
在web应用中,大部分系统在用户登录注册的时候都要求输入验证码,而我们在设计自动化测试脚本的时候,就需要面临处理验证码的问题。
说明: Selenium中并没有对验证码处理的方法,在这里我们介绍一下针对验证码的几种常用处理方式
方式:
- 去掉验证码(测试环境下-采用)
- 设置万能验证码(生产环境和测试环境下-采用)
- 验证码识别技术(通过Python-tesseract来识别图片类型验证码;识别率很难达到100%)
- 记录cookie(通过记录cookie进行跳过登录)
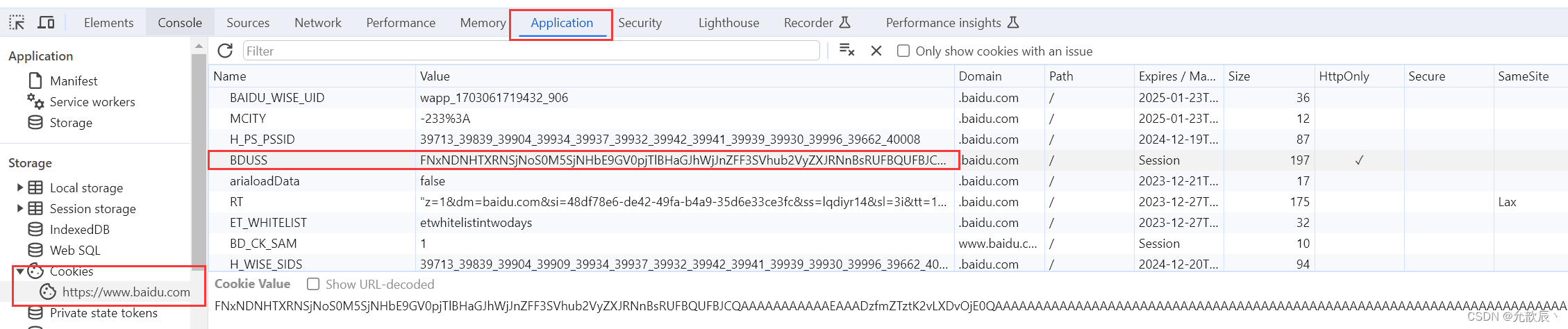
什么是cookie
- Cookie是由web服务器生成的,并且保存在用户浏览器上的小文本文件,它可以包含用户相关的信息。
- Cookie数据格式:键值对组成(python中的字典)
- Cookie产生:客户端请求服务器,如果服务器需要记录该用户状态,就向客户端浏览器颁发一个Cookie数据
- Cookie使用:当浏览器再次请求该网站时,浏览器把请求的数据和Cookie数据一同提交给服务器,服务器检查该Cookie,以此来辨认用户状态。

cookie绕过验证码登录的原理:
说明:客户端登录账号后,将登录状态相关的cookie 信息发送给服务器保存,在发送请求,携带的cookie 信息如果和服务器保留的一致,则服务器任务客户端为登录状态
应用场景:
- 实现会话跟踪,记录用户登录状态
- 实现记住密码和自动登录的功能
- 用户未登录的状态下,记录购物车中的商品
现在进行代码实验:
字段数据的key必须为name和value
from selenium import webdriver
import timeif __name__ == '__main__':driver=webdriver.Chrome()driver.maximize_window()driver.implicitly_wait(10)driver.get("https://www.baidu.com/")cookie_dict={'name':'BDUSS','value':'FNxNDNHTXRNSjNoS0M5SjNHbE9GV0pjTlBHaGJhWjJnZFF3SVhub2VyZXJRNnBsRUFBQUFBJCQAAAAAAAAAAAEAAADzfmQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKu2gJlU'}driver.add_cookie(cookie_dict)#刷新页面,发送cookie信息给服务器进行验证driver.refresh()time.sleep(2)driver.quit()
注意:
- 本地浏览器中登录的账号,不能退出,否则cookie信息过期,需要重新获取
- 不同项目的能够进行登录功能绕过的 cookie字段信息都不相同,具体需要询问开发
- 利用cookie 绕过登录,则不能对登录功能本身进行测试
- 个别项如果想要绕过登录,有可能需要添加多个cookie字段