1 数据管理概述
在移动互联网蓬勃发展的今天,移动应用给我们生活带来了极大的便利,这些便利的本质在于数据的互联互通。因此在应用的开发中数据存储占据了非常重要的位置,HarmonyOS 应用开发也不例外。

本文将为您介绍 HarmonyOS 提供的数据管理能力之一首选项。
2 什么是首选项
首选项为应用提供 Key-Value 键值型的数据存储能力,支持应用持久化轻量级数据,并对其进行增删改查等。该存储对象中的数据会被缓存在内存中,因此它可以获得更快的存取速度,下面详细介绍下首选项的开发过程。
3 首选项运作机制
首选项的特点是:
1、以 Key-Value 形式存储数据
Key 是不重复的关键字,Value 是数据值。
2、非关系型数据库
区别于关系型数据库,它不保证遵循 ACID(Atomicity, Consistency, Isolation and Durability)特性,数据之间无关系。
进程中每个文件仅存在一个 Preferences 实例,应用获取到实例后,可以从中读取数据,或者将数据存入实例中。通过调用 flush 方法可以将实例中的数据回写到文件里。

与关系数据库的区别
| 分类 | 关系型数据库 | 首选项 |
|---|---|---|
| 数据库类型 | 关系型 | 非关系型 |
| 使用场景 | 提供复杂场景下的本地数据库管理机制 | 对 Key-Value 结构的数据进行存取和持久化操作 |
| 存储方式 | SQLite 数据库 | 文件 |
| 约束与限制 | 1. 连接池最大 4 个 2. 同一时间只支持一个写操作 | 1. 建议数据不超一万条 2.Key 为 string 型 |
4 常用接口介绍
常用接口有:保存数据(put)、获取数据(get)、是否包含指定的 key(has)、删除数据(delete)、数据持久化(flush)等,后面依次详细介绍接口使用。
常用接口使用前提
1、需要导入@ohos.data.preferences 模块到 PreferencesUtil 开发环境中,实例名字命名为 dataPreferences,同时定义两个常量 PREFERENCES_NAME 和 KEY_APP_FONT_SIZE。(注:把常用接口封装在 PreferencesUtil 工具类里面,为了方便后面代码直接调用)相关代码实现如下:
// PreferencesUtil.ets
import dataPreferences from '@ohos.data.preferences';...const PREFERENCES_NAME = 'myPreferences'; // 首选项名字const KEY_APP_FONT_SIZE = 'appFontSize'; // 首选项 Key 字段
2、需要在 entryAbility 的 onCreate 方法获取首选项实例,以便后续能进行保存、读取、删除等操作,获取实例需要上下文 context 和文件名字 PREFERENCES_NAME,相关代码实现如下:
// entryAbility.ets onCreate(want, launchParam) {Logger.info(TAG, 'onCreate');globalThis.abilityWant = want;// 创建首选项PreferencesUtil.createFontPreferences(this.context);...}
// PreferencesUtil.ets createFontPreferences(context) {globalThis.getFontPreferences = (() => {// 获取首选项实例let preferences: Promise = dataPreferences.getPreferences(context, PREFERENCES_NAME);return preferences;});}
保存数据(put)
1、在 entryAbility 的 onCreate 方法,调用 PreferencesUtil.saveDefaultFontSize 保存默认数据,先用 has 方法判断当前 key 是否有存在,如果没有就通过 put 方法把用户数据保存起来,该方法通过 key-value 键值对方式保存,常量 KEY_APP_FONT_SIZE 作为 key,用户数据 fontSize 作为 value,再通过 flush 方法把数据保存到文件,相关代码实现如下:
// entryAbility.ets onCreate(want, launchParam) {Logger.info(TAG, 'onCreate');globalThis.abilityWant = want;...// 设置字体默认大小PreferencesUtil.saveDefaultFontSize(Constants.SET_SIZE_STANDARD);}
// PreferencesUtil.ets saveDefaultFontSize(fontSize: number) {globalThis.getFontPreferences().then((preferences) => {// 判断保存的 key 是否存在preferences.has(KEY_APP_FONT_SIZE).then(async (isExist) => {Logger.info(TAG, 'preferences has changeFontSize is ' + isExist);if (!isExist) {// 保存数据await preferences.put(KEY_APP_FONT_SIZE, fontSize);preferences.flush();}}).catch((err) => {Logger.error(TAG, 'Has the value failed with err: ' + err);});}).catch((err) => {Logger.error(TAG, 'Get the preferences failed, err: ' + err);});}
2、在 SetFontSizePage 页面,当手指移动 Slider 滑动条时,在 onChange 方法回调当前进度值,把当前进度值通过 PreferencesUtil.saveChangeFontSize 方法保存起来,再通过 flush 方法把数据保存到文件,相关代码实现如下:
// SetFontSizePage.etsbuild() {Row() {Slider({...}).onChange((value: number) => {// 保存当前进度值PreferencesUtil.saveChangeFontSize(this.changeFontSize);})}}
// PreferencesUtil.ets saveChangeFontSize(fontSize: number) {globalThis.getFontPreferences().then(async (preferences) => {// 保存数据await preferences.put(KEY_APP_FONT_SIZE, fontSize);preferences.flush();}).catch((err) => {Logger.error(TAG, 'put the preferences failed, err: ' + err);});}
获取数据(get)
在 HomePage 的 onPageShow 方法,调用 PreferencesUtil.getChangeFontSize 方法获取用户数据,调用 get 方法获取,该方法通过 key-value 键值对方式读取,常量 KEY_APP_FONT_SIZE 作为 key,默认数据 fontSize 作为 value,把的到的结果赋值给变量 fontSize,通过 return 方式把值返回去,相关代码实现如下:
// HomePage.etsonPageShow() {PreferencesUtil.getChangeFontSize().then((value) => {this.changeFontSize = value;Logger.info(TAG, 'Get the value of changeFontSize: ' + this.changeFontSize);});}
// PreferencesUtil.ets async getChangeFontSize() {let fontSize: number = 0;const preferences = await globalThis.getFontPreferences();fontSize = await preferences.get(KEY_APP_FONT_SIZE, fontSize);return fontSize;}
是否包含指定的 key(has)
通过 has 方法判断首选项中是否包含指定的 key,保证指定的 key 不会被重复保存,相关代码实现如下:
// PreferencesUtil.ets saveDefaultFontSize(fontSize: number) {globalThis.getFontPreferences().then((preferences) => {// 判断保存的 key 是否存在preferences.has(KEY_APP_FONT_SIZE).then(async (isExist) => {Logger.info(TAG, 'preferences has changeFontSize is ' + isExist);}).catch((err) => {Logger.error(TAG, 'Has the value failed with err: ' + err);});}).catch((err) => {Logger.error(TAG, 'Get the preferences failed, err: ' + err);});}
数据持久化(flush)
通过 flush 方法把应用数据保存到文件中,使得应用数据保存期限变长,相关代码实现如下:
// PreferencesUtil.ets saveChangeFontSize(fontSize: number) {globalThis.getFontPreferences().then(async (preferences) => {// 保存数据await preferences.put(KEY_APP_FONT_SIZE, fontSize);// 数据持久化preferences.flush();}).catch((err) => {Logger.error(TAG, 'put the preferences failed, err: ' + err);});}
删除数据(delete)
删除首选项数据需要获取 preferences 实例,用 delete 方法删除指定的 key 所对应的值,常量 KEY_APP_FONT_SIZE 作为 key,通过 Promise 异步回调是否删除成功,相关代码实现如下:
// PreferencesUtil.ets async deleteChangeFontSize() {const preferences: dataPreferences.Preferences = await globalThis.getFontPreferences();// 删除数据let deleteValue = preferences.delete(KEY_APP_FONT_SIZE);deleteValue.then(() => {Logger.info(TAG, 'Succeeded in deleting the key appFontSize.');}).catch((err) => {Logger.error(TAG, 'Failed to delete the key appFontSize. Cause: ' + err);});}
5 案例:应用内字体大小调节

简介
本篇 Codelab 将介绍如何使用基础组件 Slider,通过拖动滑块调节应用内字体大小。要求完成以下功能:
- 实现两个页面的 UX:主页面和字体大小调节页面。
- 拖动滑块改变字体大小系数,列表页和调节页面字体大小同步变化。往右拖动滑块字体变大,反之变小。
- 字体大小支持持久化存储,再次启动时,应用内字体仍是调节后的字体大小。
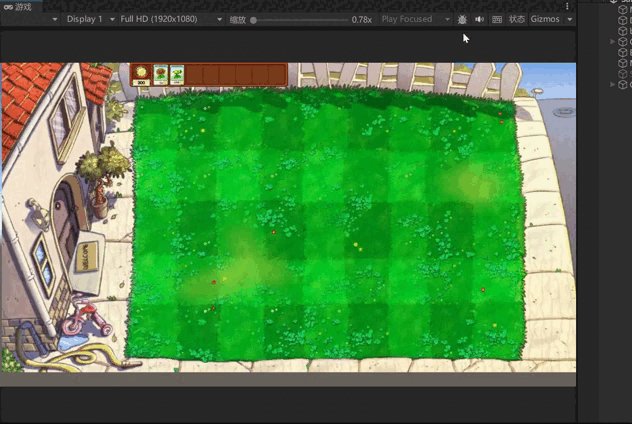
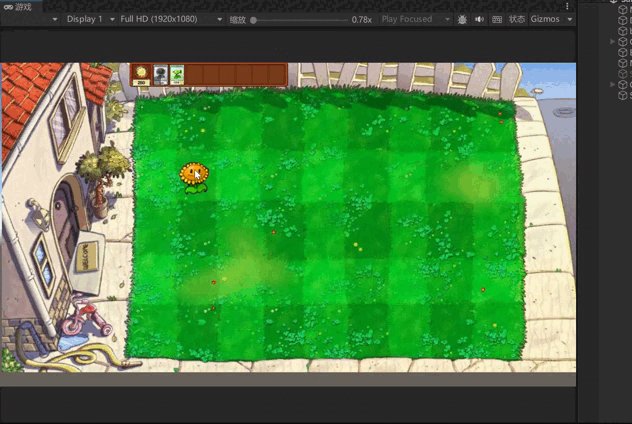
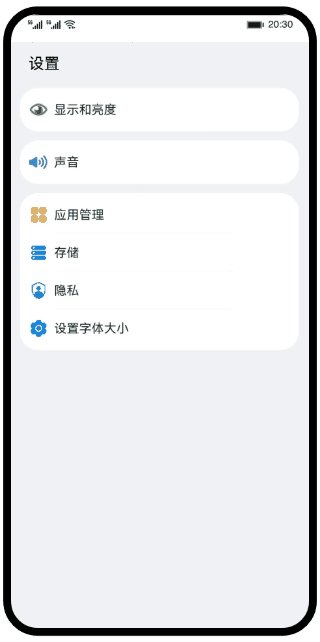
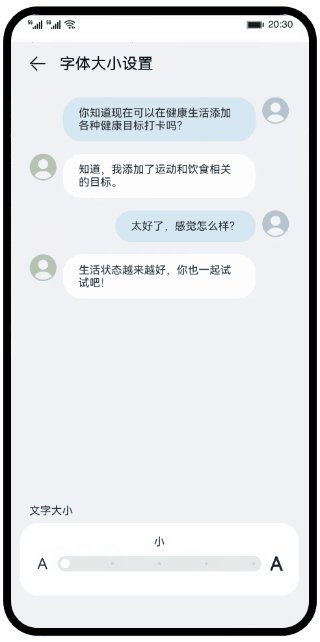
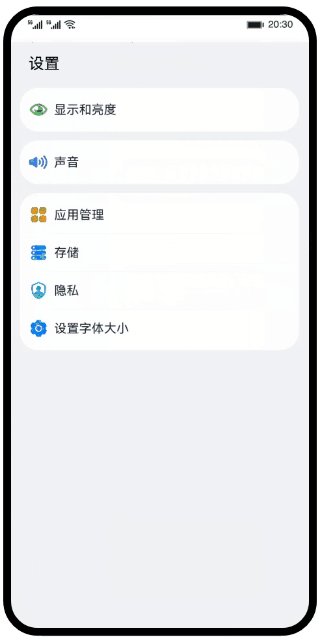
最终效果图如图所示:

相关概念
- 字体大小调节原理 :通过组件 Slider 滑动,获取滑动数值,将这个值通过首选项进行持久化,页面的字体通过这个值去改变大小。
- 首选项: 首选项为应用提供 Key-Value 键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。
相关权限
不涉及
使用说明
- 应用包含“设置”、“字体大小设置”两个页面。
- 通过点击设置页的“设置字体大小”项,可以进入到字体大小设置页。
- 在字体大小设置页拖动滑块,设置页的设置项文字以及字体大小设置页的聊天文字大小会同步变化。
约束与限制
- 本示例仅支持标准系统上运行,支持设备:华为手机或运行在 DevEco Studio 上的华为手机设备模拟器。
- 本示例为 Stage 模型,支持 API version 9。
- 本示例需要使用 DevEco Studio 3.1 Release 版本进行编译运行。
源码地址
在公众号「Android指南」后台发消息「字体大小」即可获取。


![FileZilla的使用及主动模式与被动模式[FileZilla]](https://img-blog.csdnimg.cn/direct/add96a35b116442db7ce9c4dec83d6fc.png)