导语
pygame是一个跨平台Python库(pygame news),专门用来开发游戏。pygame主要为开发、设计2D电子游戏而生,提供图像模块(image)、声音模块(mixer)、输入/输出(鼠标、键盘、显示屏)模块等。使用pygame,理论上可以开发设计市面上所有的2D类型游戏。
优点:pygame免费、开源,支持多种操作系统,具有良好的跨平台性。
适用范围:pygame适合小型2D游戏开发,比如飞机大战、贪吃蛇、扫雷等。游戏越大,开发越困难。
另外,在使用pygame之前需要先安装。可以在命令行中通过“pip install pygame”命令安装pygame库。同时,需要了解Surface(表面)、Rect(矩形)、Event(事件)等基本概念和术语。例如,所有的图形都是绘制在Surface对象上的;所有图形都是使用矩形表示的;所有操作都是通过事件来实现的。
一、初始化和创造窗口
pygame.display.set_mode(size=(0,0),flags=0,depth=0,display=0,vsync=0)
黄色这部分感觉基本上也用不到,也就flags能够看一下,想深入了解的看一下官方文档吧😂
import pygame #导包
pygame.init() #初始化
screen = pygame.display.set_mode((1024,768))
#绘制一个1024*768的框框| flags=FULLSCREEN | 创建一个全屏显示 |
| flags=DOUBLEBUF | 仅适用于OPENGL |
| flags=HWSURFACE | (在pygame 2中已过时)硬件加速,仅在全屏模式下 |
| flags=OPENGL | 创建一个 OPENGL 渲染的显示 |
| flags=RESIZABLE | 创建一个可调整尺寸的窗口 |
| flags=NOFRAME | 创建一个没有边框和控制按钮的窗口 |
| flags=SCALED | 分辨率取决于桌面大小和图形比例 |
| flags=SHOWN | 窗口以可见模式打开(默认) |
| flags=HIDDEN | 窗口以隐藏模式打开 |
也可以通过以下代码来设计窗口的大小:
import pygame
pygame.init()
screen_width=1024
screen_height=768
screen=pygame.display.set_mode([screen_width, screen_height])二、打印字体
pygame.font.Font() #获取的是当前文件的字体文件
pygame.font.Font(None,11) #可以向pygame.font.Font()构造函数提供一个TrueType字体,但是,使用None (不带引号)将会导致使用默认的Pygame字体。(平时采用其他字体时要用 “” )
推荐一个查找颜色的网站:WEB标准颜色表_RGB颜色对照表_常用网页配色表_html安全色色卡_中英文色彩名称大全 - 桔子SEO
black=0,0,0
lightgreen=144,238,144print(pygame.font.get_fonts())#获取看一下本机支持哪些字体
myfont = pygame.font.SysFont('arialblack',100)#使用“arialblack”字体,并采取100的字号
textImage = myfont.render("Hello",True,lightgreen)
#第一个参数是文本信息,第二个参数是抗锯齿字体的一个标志,第三个参数是颜色(一个RGB值)。
三、循环(保持窗口显示)
运用以上代码后发现,窗口一闪而过,看不清发生什么就消失了,所以需要循环代码
while True:for event in pygame.event.get():if event.type in (QUIT,KEYDOWN):sys.exit()#python的退出程序四、整体代码
import pygame #导包
from pygame.locals import*
import sysblack=0,0,0
lightgreen=144,238,144pygame.init() #初始化
screen = pygame.display.set_mode((500,500))
#绘制一个1024*768的框框print(pygame.font.get_fonts())#获取看一下本机支持哪些字体
myfont = pygame.font.SysFont('arialblack',100)#使用“arialblack”字体,并采取100的字号
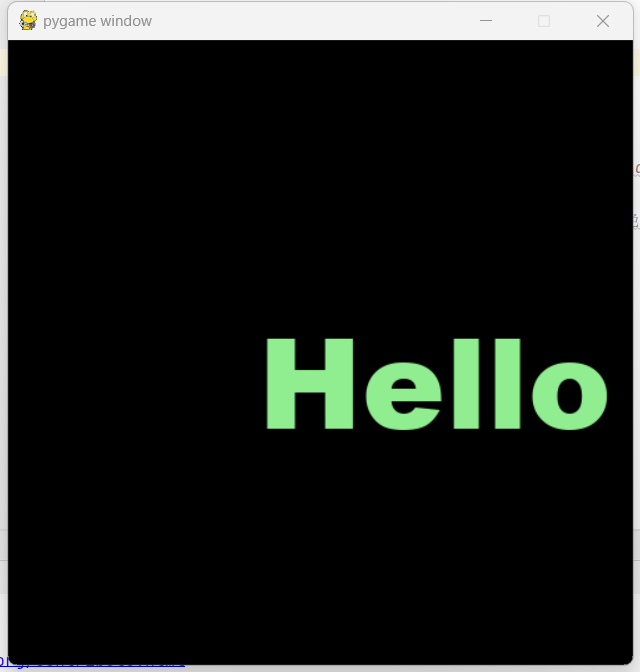
textImage = myfont.render("Hello",True,lightgreen)
#第一个参数是文本信息,第二个参数是抗锯齿字体的一个标志,第三个参数是颜色(一个RGB值)。while True:for event in pygame.event.get():if event.type in (QUIT,KEYDOWN):sys.exit()#python的退出程序
#循环screen.fill(black)#清除屏幕screen.blit(textImage,(200,200))#绘制图像pygame.display.update()#刷新展示
小结
本篇文章总结了pygame库的导包、初始化、窗口的设置(边框设置、大小等)、打印文字(位置、颜色等方面得设置)。