文章目录
-
目录
文章目录
本章目标
一.CSS3概述
CSS函数概述
二.CSS3变形
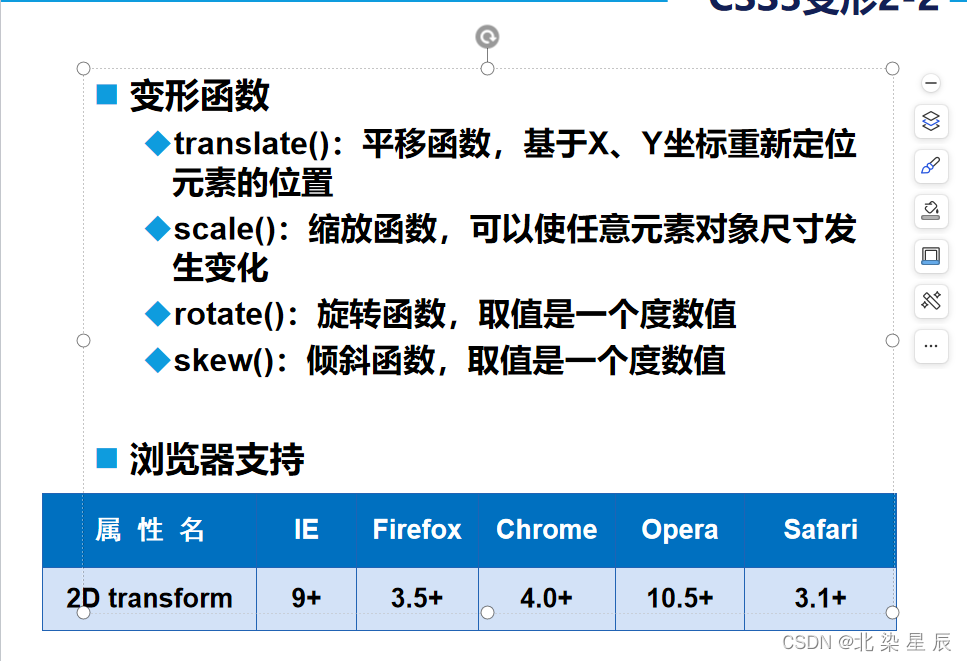
transform属性
translate():平移函数
scale():缩放函数
rotate():旋转函数
skew():倾斜函数
三.CSS3过渡
四.CSS动画
练习
旋转按钮
本章目标
- 会使用transfoem 2D 变形设置网页元元素
- 会使用transition制作过渡动画
- 会使用animation制作网页动画
一.CSS3概述
CSS3是HTML的样式语言,它用于描述和控制HTML文档的外观和布局。CSS3是CSS的最新版本,引入了一些新的特性和模块,以增强样式表的功能和灵活性。
CSS函数概述
CSS函数是一种用于处理CSS属性值的特殊函数。它们可以接受特定的指令(输入参数),并执行指令的相应动作,并返回执行结果,然后将该结果用作CSS属性的值。
函数名(参数1, 参数2, ...)函数名称:函数的名称用于识别和调用特定的函数。例如,rgb()是一个用于设置颜色的函数。参数:函数接受一个或多个参数,用于指定函数执行时的数据。参数可以是固定值(如数字或字符串),也可以是变量或其他表达式。参数之间用逗号分隔。返回值:函数的执行结果可以作为值返回。返回值可以是一个具体的值(如颜色值或长度值),也可以是一个变量。二.CSS3变形
transform属性
- CSS3变形是一些效果的集合,如平移,旋转,缩放,倾斜效果。
- 每个效果都可以称为变形(transform),可以分别操控元素发生平移,旋转,缩放,倾斜等变化。
语法:
transform:[变形函数] *;变形函数:

- 演示案例:
-
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><style type="text/css">li{list-style: none;float: left;width: 80px;line-height: 40px;background-color: orange;border-radius: 6px;font-size: 16px;margin-left: 3px;}li a{text-decoration: none;/**去除下划线**/color: #fff;display: block;/**将行元素改变为块元素从而设置高度**/text-align: center;height: 40px;}li a:hover{background-color: rgba(242, 88, 6, 0.87);border-radius: 6px;}</style></head><body><ul><li><a href="#">服装城</a></li><li><a href="#">美妆馆</a></li><li><a href="#">超市</a></li><li><a href="#">全球购</a></li><li><a href="#">闪购</a></li><li><a href="#">团购</a></li><li><a href="#">拍卖</a></li><li><a href="#">金融</a></li></ul></body> </html>
translate():平移函数
语法:
- 正号:右,下/ 负号:左,上
li a:hover{ /**正号:右,下 负号:左,上**/transform: translate(4px,4px);}
设置平移函数后点击图标后图标向右下方发生平移,效果如上图。
scale():缩放函数
语法:
- 正号:放大/ 负号:缩小
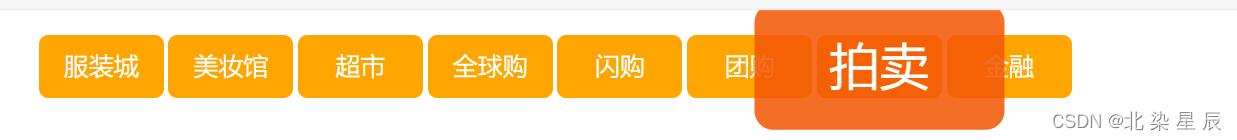
li a:hover{ /**正号:放大 负号:缩小**/transform: scale(2);}
设置缩放函数后点击图标后图标放大2倍,如上图所示。
rotate():旋转函数
语法:
<style type="text/css">img:hover{transform: rotate(-90deg);}
</style>演示案例:

设置旋转函数后点击图片后,图片逆时针旋转90°。效果如下图。

skew():倾斜函数
语法:
li a:hover{transform: skew(40deg,0deg);}
设置倾斜函数后点击图标后图标倾斜,效果如上图所示。
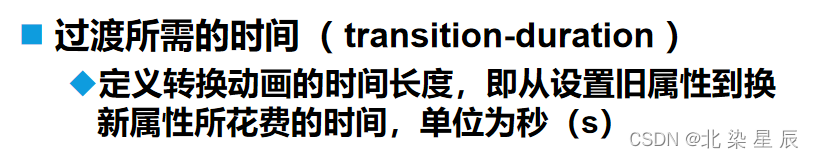
三.CSS3过渡
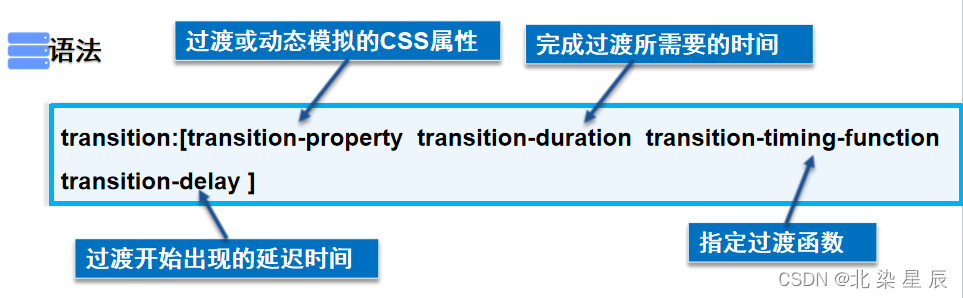
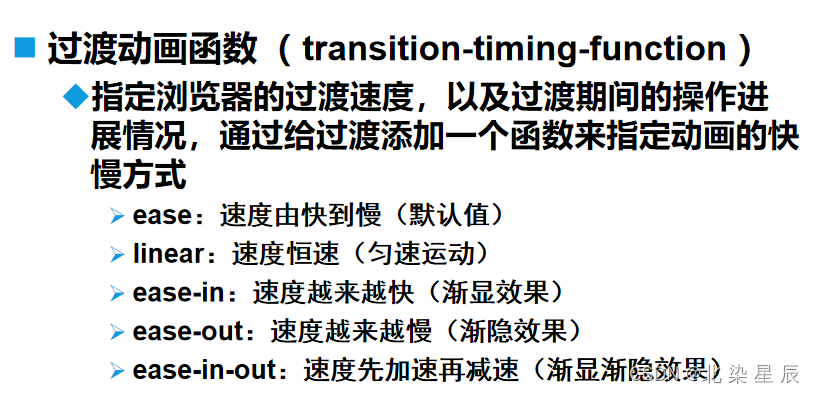
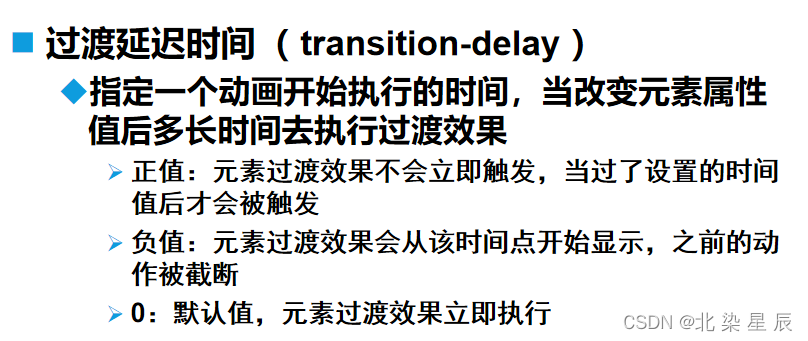
transition
- transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
- CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡

- 函数




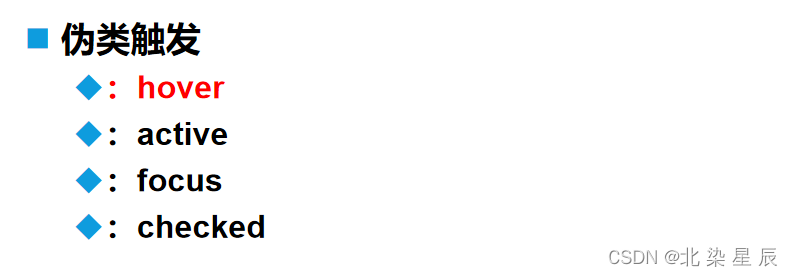
触发机制:

演示案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div{width: 500px;height: 31.25rem;background-color: blue;/**针对背景颜色设置过渡动画效果**/transition: background-color 4s ease-in-out 5s ;}/**引入过渡动画效果**/div:hover{background-color: red;}</style></head><body><div></div></body>
</html>上述代码执行后,边框背景颜色将由蓝色经过5s延迟,最终经过执行时间4s后变为红色。
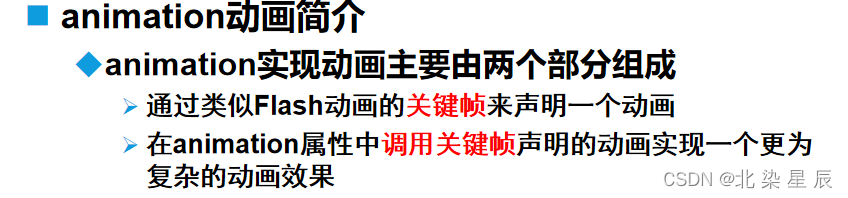
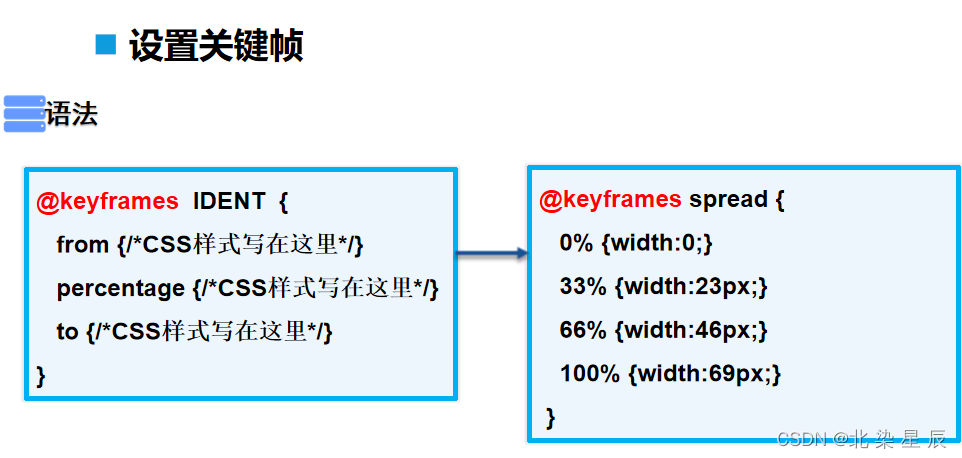
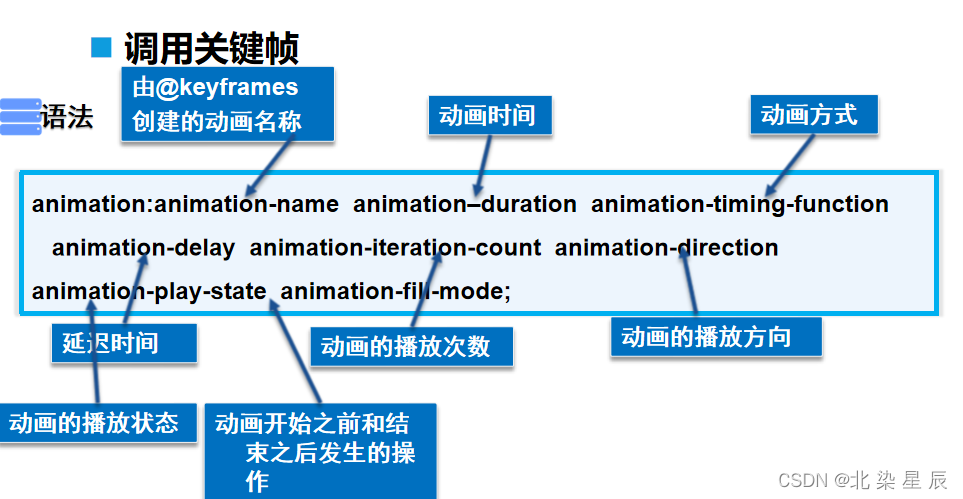
四.CSS动画



| 动画名称 | 关键帧 帧名 |
| 动画播放状态 | 设置动画重新播放或暂停 |
| 动画方式 | 动画实实现的方式(参考过渡动画) |
| 动画开始前/结束后的操作 | 设置动画开始/结束后执行的操作 |
| 动画播放方向 | 设置动画正序或倒序播放 |
演示案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div{width: 200px;height: 200px; background-color: aquamarine;/**调用关键帧**/animation: sp1 3s linear infinite;}/**创建动画关键帧**/@keyframes sp1{0%{transform: translate(100px,0px);}50%{transform: translate(300px,0px);}100%{transform: translate(100px,100px);}}</style></head><body><div></div></body>
</html>执行后,网页中的框图将从左👉右👉左下👉回到起点。
tupia
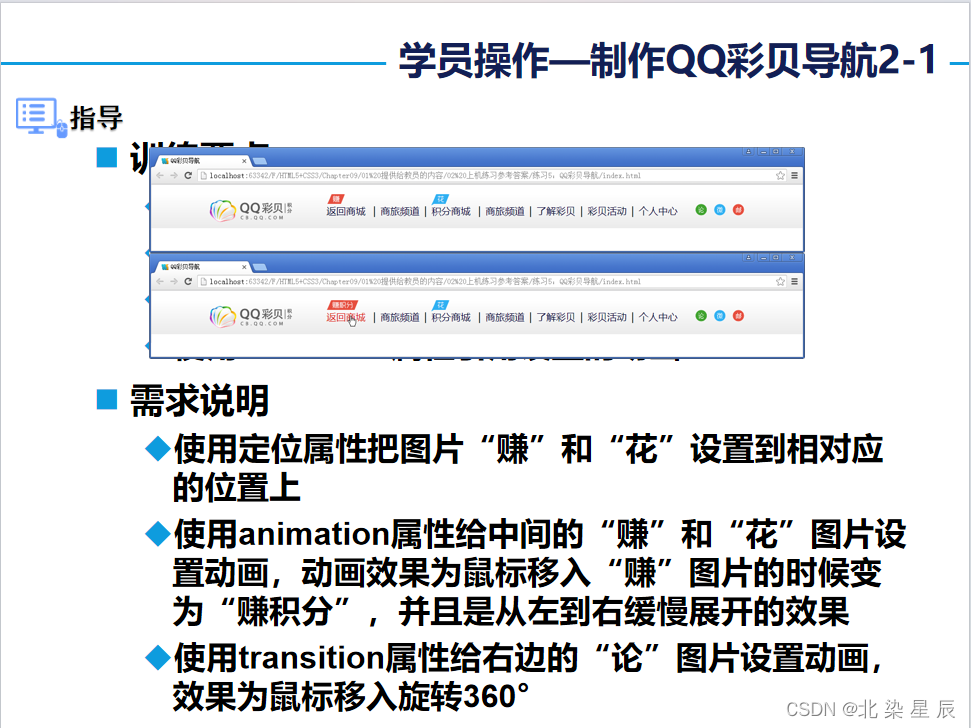
练习

<html><head><meta charset="utf-8"><title></title><style type="text/css">/**使用结构伪类选择器选中所有偶数子元素 even:偶数的集合**/div img:nth-child(even){width: 200px;}div img:nth-child(odd){width: 300px;}.box{width: 960px;margin: 200px auto;/**盒子居中**/position: relative;}.box img{border: 1px solid #ddd;padding: 10px;/**针对所有img设置绝对定位,使用img浮动**/position: absolute;background: #fff;z-index: 1;transition: all 0.5s ease-in-out; }.box img:nth-child(1){/**针对浮动后的img单独设置偏移量**/top: 0px;left: 300px;transform: rotate(-15deg);/**旋转函数**/}.box img:nth-child(2) {top:-50px;left: 600px;transform: rotate(-20deg);}.box img:nth-child(3) {bottom: 0;right: 0;transform: rotate(15deg);}.box img:nth-child(4) {bottom: 0;left: 400px;transform: rotate(-20deg);}.box img:nth-child(5) {bottom: 0;left: 0;transform: rotate(-30deg);}.box img:nth-child(6) {top: 0;left: 0;transform: rotate(20deg);}.box img:nth-child(7) {top: 0;left: 700px;transform: rotate(20deg);}.box img:nth-child(8) {bottom: -20px;right: 500px;transform: rotate(30deg);}.box img:nth-child(9) {top: 90px;left: 550px;transform: rotate(15deg);}.box img:nth-child(10) {left: 180px;top: 20px;transform: rotate(-10deg);} .box img:hover{/**设置鼠标选中后的样式**//**设置堆叠的优先级:鼠标点击后优先展示**/z-index: 2;box-shadow: 5px 5px 5px #ddd;/**针对所有的img设置动画样式**/transform: rotate(0deg) scale(1.5); } </style></head><body><div class="box" id="box"><img src="image/1.jpg" alt=""/><img src="image/2.jpg" alt=""/><img src="image/3.jpg" alt=""/><img src="image/4.jpg" alt=""/><img src="image/5.jpg" alt=""/><img src="image/6.jpg" alt=""/><img src="image/7.jpg" alt=""/><img src="image/8.jpg" alt=""/><img src="image/9.jpg" alt=""/><img src="image/10.jpg" alt=""/></div></body>
</html>旋转按钮
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div{width: 200px; height: 200px;border: 5px solid white;margin: 200px auto;border-radius: 200px;overflow: hidden;transition:transform 4s ease-in-out 4s;}div:hover{transform: scale(2) rotate(270deg);}</style></head><body><div><img src="index1.png" width="200px" height="200px"></div></body>
</html>
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">*{/*针对所有元素设置内外边距*/padding: 0px;margin: 0px;}body{padding :20px 0px 0px;}li{/*去除无序列表样式:去除列表前的点号*/list-style: none;}#father{width: 665px;margin: 0px auto;font-size: 12px;border: 1px solid #CCCCCC;}#father:after{/**使用after伪类防止父级边框塌陷**/content: '';display: block;clear: both;}#left{float: left;width: 223px;} #left h3{/*使用结构伪类选择器针对 left边框中所有h3标签设置样式*/font-size: 14px;color: #4b4b4b;margin: 40px 0px 0px 20px;}#left p{margin: 20px 0px 0px 20px;}#left img{margin: 60px 0px 20px 40px;}#right{float: left;width: 440px;}#right li{float: left;width: 218px;height: 150px;border-bottom: 1px solid #CCCCCC;border-left: 1px solid #CCCCCC;}.text{float: left;}.text h3{font-size: 14px;color: #4b4b4b;margin: 20px 0px 0px 20px;}.text p{margin: 10px 0px 0px 20px;}.img{float: right;margin-top: 30px;transition: all 1s ease-in-out ;}.img:hover{transform: translate(-12px,0px);}</style></head><body><div id="father"><div id="left"><h3>超级信用卡</h3><p>线上线下课累计彩贝积分</p><img src="1.bmp"/></div><div id="right"><ul><li><div class="text"><h3>彩贝抢霸</h3><p>每天10点更新</p></div><div class="img"><img src="2.bmp"/></div></li><li><div class="text"><h3>热门优惠券</h3><p>全场免费领取</p></div><div class="img"><img src="3.bmp"/></div></li><li><div class="text"><h3>促销活动</h3><p>汇集全网优惠</p></div><div class="img"><img src="4.bmp"/></div></li><li><div class="text"><h3>精挑细选</h3><p>给你最好的选择</p></div><div class="img"><img src="5.bmp"/></div></li></ul></div></div></body>
</html>