<!DOCTYPE html>
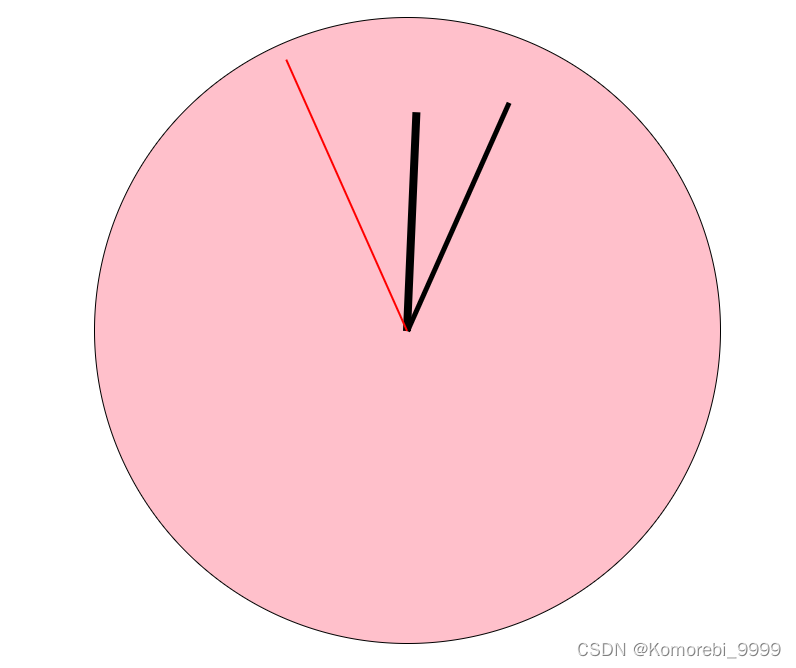
<html lang="en"><head><meta charset="utf-8"><title></title><style>*{margin:0;padding:0;} /*制作表的样式*/.clock{width: 500px;height: 500px;margin:0 auto;margin-top:100px;border-radius: 50%;border:1px solid black;/*父绝子相*/position: relative;/*还可以设置表盘背景*/background-color: pink;}.clock>div{position:absolute;top:0;left:0;right:0;bottom:0;margin:auto;}/*设置时针*/.hour-wrapper{height: 70%;width: 70%;/*linear为匀速运动*/animation: run 7200s linear infinite;}.hour{height: 50%;width: 6px;background-color: #000;margin:0 auto;}/*设置分针*/.min-wrapper{height: 80%;width: 80%;animation: run 600s steps(60) infinite; /*因为秒针设置为10s,所以分钟数为60*10s=600s*/}.min{height: 50%;width: 4px;background-color: #000;margin:0 auto;}/*设置秒针*/.sec-wrapper{height: 95%;width: 95%;animation: run 10s steps(60) infinite;}.sec{height: 50%;width: 2px;background-color: #f00;margin:0 auto;}/*设置动画*/@keyframes run {from{transform:rotateZ(0);}to{transform: rotateZ(360deg);}}</style></head><body><!--在秒针外面设置父元素,因为秒针旋转的轴心是一端,而做出来动画中秒针旋转的轴心是线的中间,所以要设置一个父元素,将线的另一半进行一个遮盖,让视觉效果和真正的秒针一样--><!--创建表的容器--><div class="clock"><!--创建时针--><div class="hour-wrapper"><div class="hour"></div></div><!--设置分针--><div class="min-wrapper"><div class="min"></div></div><!--设置秒针--><div class="sec-wrapper"><div class="sec"></div></div></div></body>
</html>