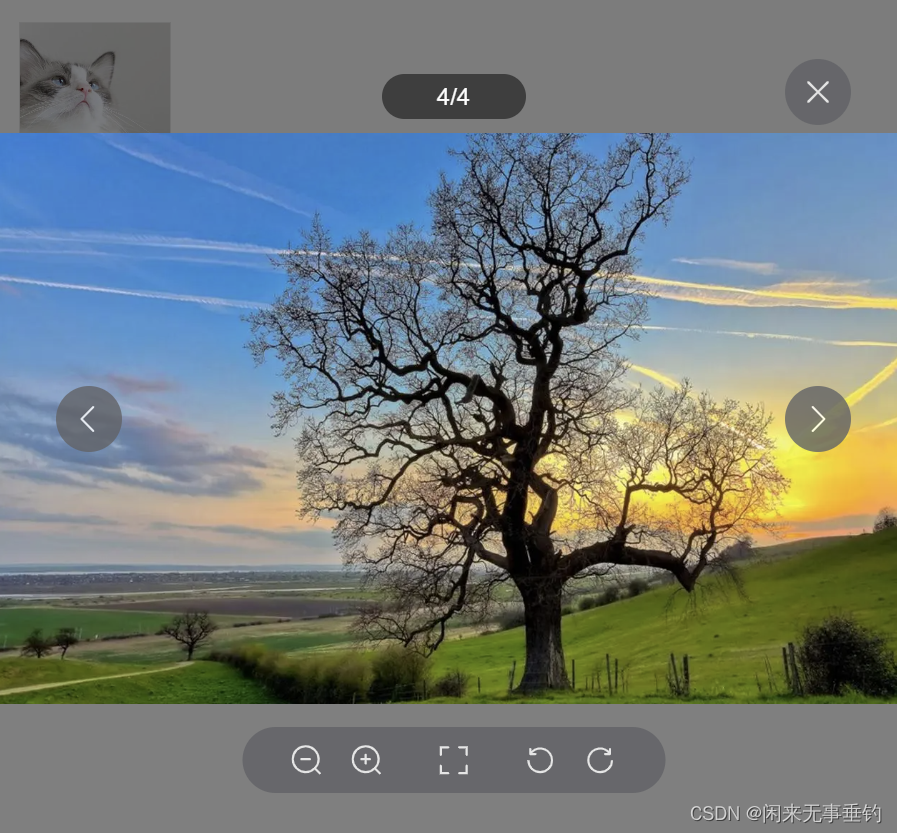
vue3、element-plus项目中,点击预览图片,并显示页码效果如图


安装 | Element Plus
<div class="image__preview"><el-imagestyle="width: 100px; height: 100px":src="imgListArr[0]":zoom-rate="1.2":max-scale="7":min-scale="0.2":preview-src-list="imgListArr":initial-index="0"fit="cover"@switch="onSwitch"@close="closePreview"><template #viewer ><div class="preview-page" >{{imgCur}}/{{imgListArr.length}}</div></template></el-image></div><script setup>
//预览图片的数组
const imgListArr = ref(['https://img1.baidu.com/it/u=1461245034,737626739&fm=253&fmt=auto&app=138&f=JPEG?w=751&h=500','https://img0.baidu.com/it/u=1272888261,2716721561&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500','https://img1.baidu.com/it/u=3390302890,2011160393&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500','https://img0.baidu.com/it/u=3944258063,3004524010&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800',
])//页码默认1开始
const imgCur = ref(1)//监听当前切换的图片
const onSwitch = (index) =>{imgCur.value = index+1
}
//监听预览的关闭
const closePreview = () =>{//关闭时需要把页码重置1,要不然切换到比如5、6时关闭预览,下次打开就是5、6imgCur.value = 1
}</script><style scoped lang="less">
.image__preview{float: left;.el-image {border:1px solid rgb(204 204 204 / .5);}.preview-page{position: absolute;background:rgb(0 0 0 / .5);text-align: center;color:#fff;left: 50%;bottom:80px;transform: translateX(-50%);width:50px;height:30px;padding: 0 23px;border-radius:15px;line-height:30px;}
}
.image__error{display: inline-block;.image-slot {font-size: 30px;.el-icon {font-size: 30px;}}.el-image {width: 100%;height: 200px;}
}
</style>src 默认展示的图片地址
initial-index 默认点开查看的第几个大图的索引
preview-src-list 要预览的图片数组
switch 监听切换图片方法的回调,放回当前预览的图片索引
close 监听关闭预览图片事件
viewer 是官网提供的插槽,官网提供的预览没有页码,可以通过插槽和switch回调来写页码
预览图片官网API:Image 图片 | Element Plus