欢迎来到程序小院
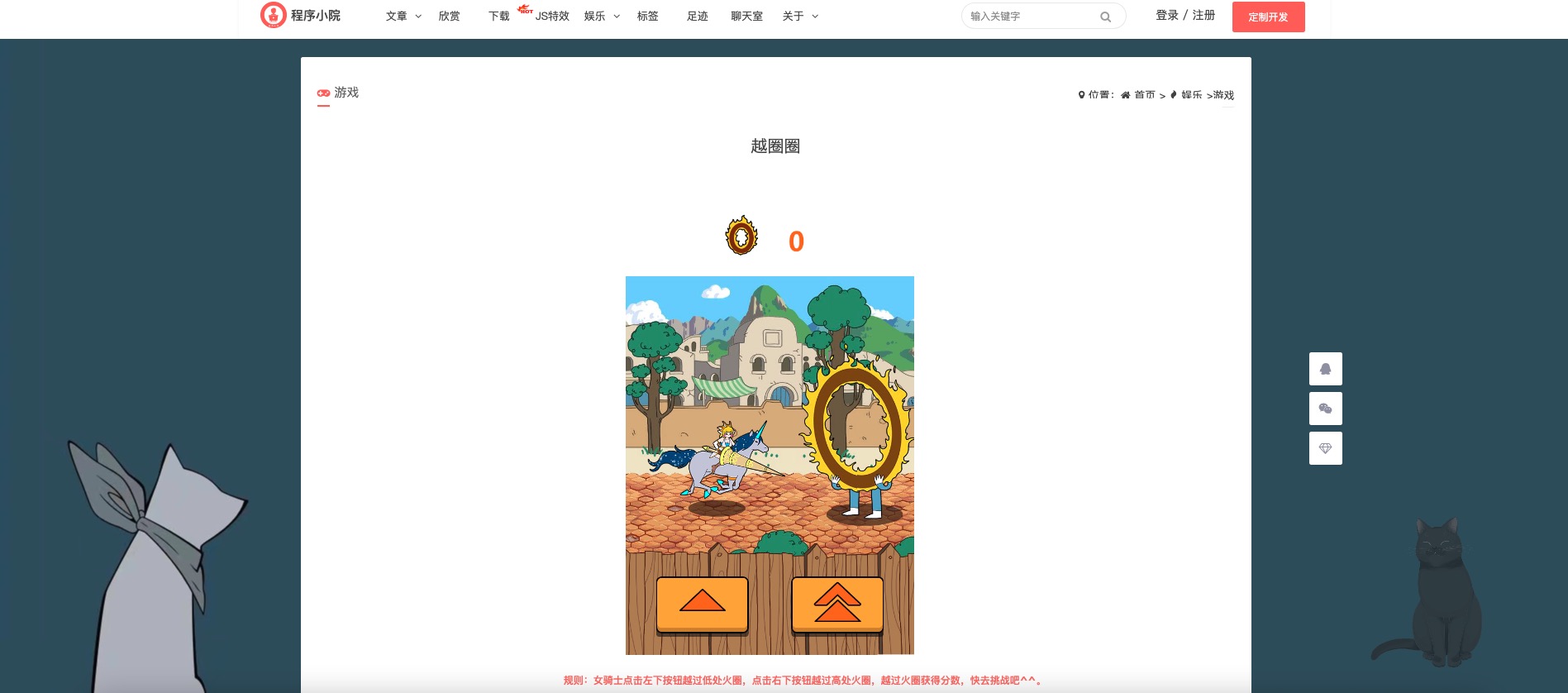
跳圈圈
玩法:女骑士点击左下按钮越过低处火圈,点击右下按钮越过高处火圈,越过火圈获得分数,快去挑战吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/235
https://www.ormcc.com/play/gameStart/235

html
<div id="loadicon"><img id="img1"/><br/><img id="img2"/><br/><img id="img3"/></div>
<canvas id="gameCanvas" width="640" height="1008"></canvas>
css
#loadicon{margin-top: 250px; }
#orient{margin-top:50px;}
p{color:#FFFFFF; font-size: 24}
js
GD.SHOWLEVEL = 0;
GD.SCORE = 0;
GD.NUM = 0;
var winSize, centerPos;
GD.word = ["0", "1"];
var BitNumLayer = cc.Layer.extend({timeLabel: null,scoreLabel: null,time: null,timeAction: null,ctor: function() {this._super()},step: function(a) {this.time += a},init: function() {this._super();trace("res.num_png");var a = cc.Sprite.create("#time.png");this.timeLabel = cc.LabelAtlas.create("0", res.num_png, 36, 67, "0");this.timeLabel._textAlign = cc.TEXT_ALIGNMENT_LEFT;a.x = 0.1 * winSize.width;this.timeLabel.anchorX = 0.5;this.timeLabel.x = 0.3 * winSize.width;this.timeLabel.y = -110 + winSize.height;var b = cc.Sprite.create("#quan.png");this.addChild(b);b.x = 0.4 * winSize.width;b.y = -77 + winSize.height;a.y = -77 + winSize.height;this.scoreLabel = cc.LabelAtlas.create("0", res.num_png, 36, 67, "0");this.addChild(this.scoreLabel);this.scoreLabel.anchorX = 0.6;this.scoreLabel.x = 0.6 * winSize.width;this.scoreLabel.y = -130 + winSize.height;a = cc.ScaleBy.create(0.1, 1.1);this.scoreLabel.scale = 1.2;this.timeAction = cc.Sequence.create(a, a.reverse())},setNum: function(a, b) {GD.SCORE += a + b;GD.NUM += a;this.scoreLabel.scale = 1;trace(GD.NUM);this.scoreLabel.setString(GD.NUM +"");this.scoreLabel.scale = 1.2},setTimeNum: function(a) {this.timeLabel.setString(a + '"')}});BitNumLayer.create = function() {var a = new BitNumLayer;a.init();return a};var Fire = cc.Node.extend({_bgs: null,_start: null,_list: [],_lfire: null,_lfireA: null,_rfire: null,_lefttx: -350,_fid: 0,_bid: 0,_foot: null,_foot2: null,_kind: 0,_x: 0,_action: null,_showspeed: 0,_isPassed: !1,ctor: function(a) {this._super()},step: function(a) {this.time += a},init: function() {this._super();this._lfire = new cc.Sprite.create;this._foot = new cc.Sprite.create("#mfire.png");this._foot2 = new cc.Sprite.create("#mfire2.png");this._foot2.x = this._foot.x = 80;this._foot2.y = -230;this._foot.y = -180;this._lfire.addChild(this._foot,0);this._foot.visible = !1;this._lfire.addChild(this._foot2, 0);this._foot2.visible = !1;for (var a = [], b = 1; 3 >= b; b++) {var c = "lfire000" + b + ".png",c = cc.spriteFrameCache.getSpriteFrame(c);a.push(c)}this._lfireA = new cc.Sprite.create;this._action = cc.RepeatForever.create(cc.Animate.create(cc.Animation.create(a, 0.1)));this._lfireA.runAction(this._action);this._lfire.addChild(this._lfireA);this._rfire = new cc.Sprite.create("#rfire0001.png");a = [];for (b = 1; 3 >= b; b++) c = "rfire000" + b + ".png", c = cc.spriteFrameCache.getSpriteFrame(c),a.push(c);a = cc.RepeatForever.create(cc.Animate.create(cc.Animation.create(a, 0.1)));this._rfire.runAction(a)},setKind: function(a) {this._kind = a;0 == a ? (this._foot.visible = !0, this._foot2.visible = !1, this._lfire.y = this._rfire.y = winSize.height / 2 + 20) : (this._foot.visible = !1, this._foot2.visible = !0, this._lfire.y = this._rfire.y = winSize.height / 2 + 130);this._lfire.y += 1},setX: function(a) {this._x = a;this._lfire.x = a;this._rfire.x = a + 134},update: function() {this._lfire.x = this._x;this._rfire.x = this._x + 130}});Fire.create = function() {var a = new Fire;a.init();return a};var Helo = cc.Sprite.extend({eID: 0,active: !0,direct: 1,zOrder: 30,hurtAction: null,standAction: null,attactActionList: [],lock: !1,potList: [[-20, 19],[-80, 32],[-20, 40],[0, 0],[12, -6]],frameObj: {},frameActionObj: null,frameList: [],state: "no",isAim: !1,dx: 0,dy: 0,oriy: 0,_isDouble: !1,powerx: 10,actiondata: [[[1, 2, 3, 4, 5, 6], "run"],[[7, 8], "up"],[[9, 9, 10, 10], "jump"],[[15, 15, 16, 16, 16, 17, 17], "jump2"],[[12, 12, 13, 14], "down"],[[21, 22, 23, 24, 25, 26, 27, 28], "ready"],[[23, 24, 25, 26, 27, 28], "die"]],ctor: function() {this._super("#role0021.png");this.install();this.anchorX = 0.5;this.anchorY = 0;this.g = 0.5;this.t = this.time = 0;this.lock = !0;this.state = "ready";this.runAction(this.frameObj.ready)},
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/