文章目录
- 前言
- 1.软件安装完成后,打开Everything
- 2.登录cpolar官网 设置空白数据隧道
- 3.将空白数据隧道与本地Everything软件结合起来
- 总结
前言
要搭建一个在线资料库,我们需要两个软件的支持,分别是cpolar(用于搭建内网穿透数据隧道,让我们能在公共互联网上访问到本地电脑)和Everything(用于快速检索本地电脑的资料,并提供下载服务)。这两款软件的下载地址如下。
- Cpolar:*https://www.cpolar.com/download*
- Everything:*https://www.voidtools.com/zh-cn/downloads/*
软件下载完成后,就可以直接进行安装

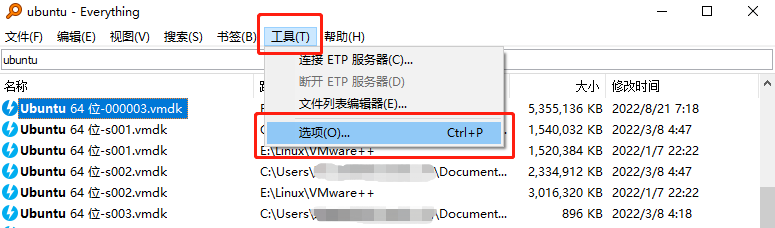
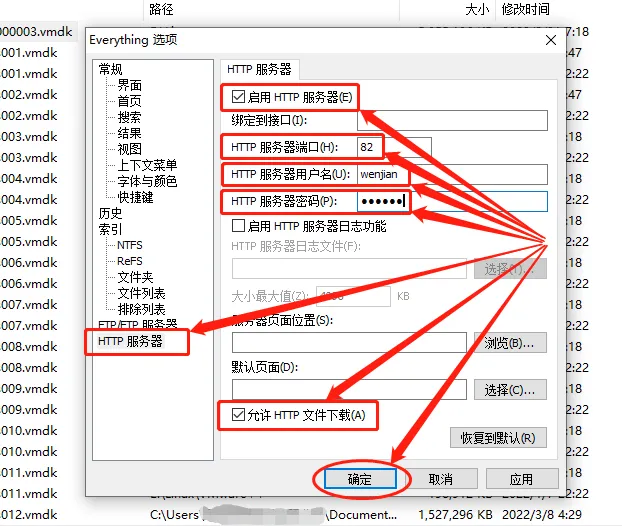
1.软件安装完成后,打开Everything
软件安装完成后,我们先打开Everything,对文件服务器进行简单设定,即在Everything软件中开启http服务。为保证本地文件的安全,还可以对访问者设定用户名和密码。


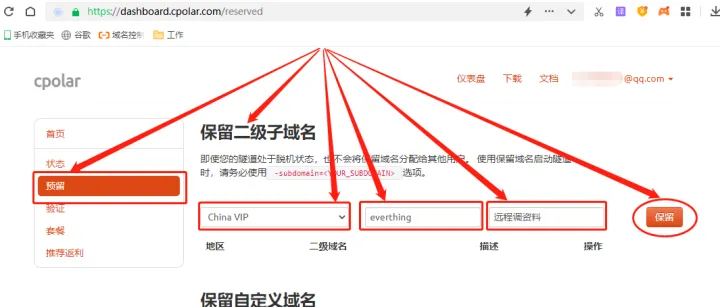
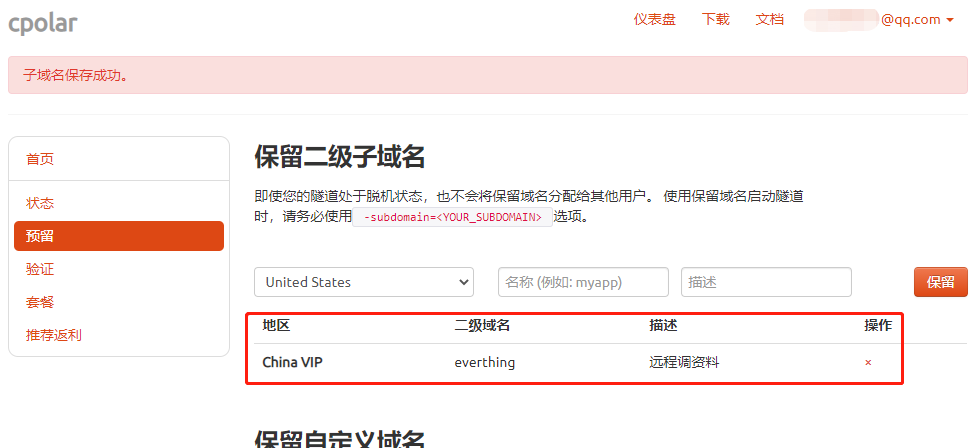
2.登录cpolar官网 设置空白数据隧道
在完成Everything软件的设置后,我们就可以着手搭建能从公共互联网访问本地Everything的数据隧道。首先登录cpolar的官网,设置一条空白数据隧道,为之后的Everything公网发布做好准备。


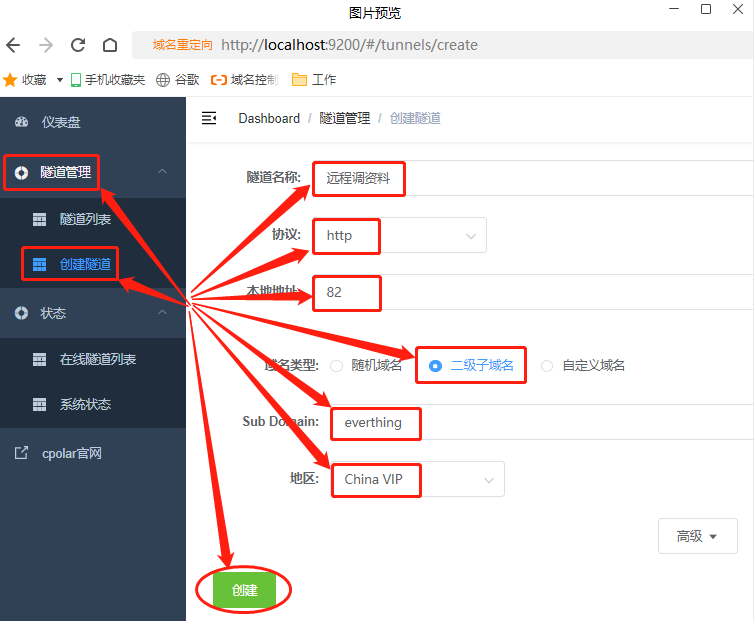
3.将空白数据隧道与本地Everything软件结合起来
在完成cpolar云端的空白数据隧道设置后,就要转回本地电脑的cpolar客户端,将空白数据隧道与本地Everything软件结合起来。与cpolar云端设置空白数据隧道一样,在cpolar客户端也需要进行几项设置。

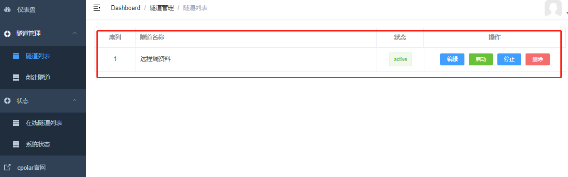
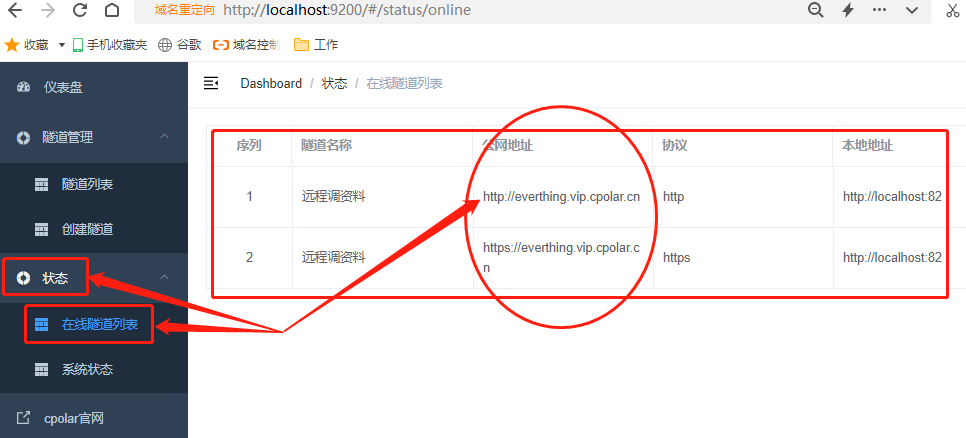
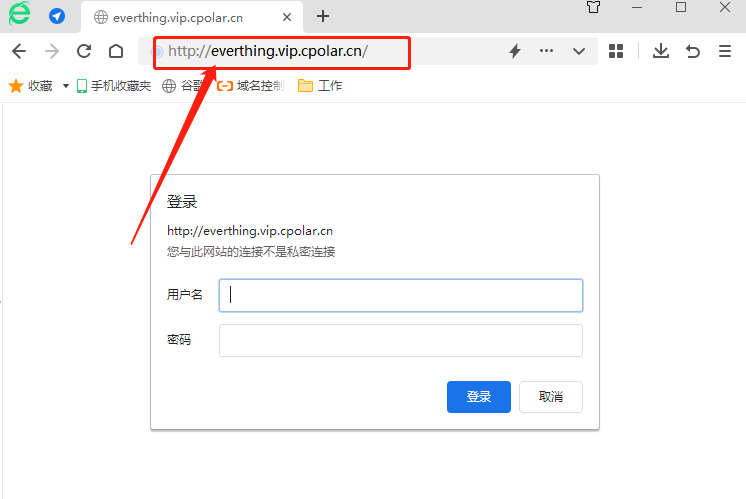
完成设置并创建数据隧道后,可以在“状态”项下的“在线隧道列表”中找到本地Everything的公共互联网地址。通过这个地址,我们能轻松查找并下载本地电脑上的文件和数据。



总结
至此,我们安装在本地电脑上的Everything软件,就能在公共互联网上访问到。并方便的搜索和下载所需文件资料。通过加载购买的自定义域名和安全证书,在cpolar客户端设置自定义域名或使用https协议,能让这条资料搜索的数据隧道变得更易记忆和安全。而使用cpolar发布本地电脑上的文件,只是cpolar内网穿透功能的一个应用场景,cpolar创建的数据隧道还能应用在更多场景中。