文章目录
- 前言
- Git仓库
- 基本概念
- 基本环境安装
- 清除原先配置
- 生成秘钥
- 配置Host
- 添加公钥
- Github添加
- Gitee添加
- 测试
- 本地仓库
- 基本概览
- 查看提交日志(log)
- 版本回退
- 添加文件至忽略列表
- 分支
- 分支冲突
- 远程仓库
- 推送到远程仓库
- 从远程仓库中抓取和拉取
- 在Idea中使用Git
- 总结
前言
这里只是对Git的一些基本使用做一个简单地梳理,方便重新快速上手。怎么拉项目,怎么提交,怎么创建分支,怎么合并提交等等基本操作。这玩意说实话太久不用确实会忘记。(适合快速恢复记忆使用)
Git仓库
基本概念
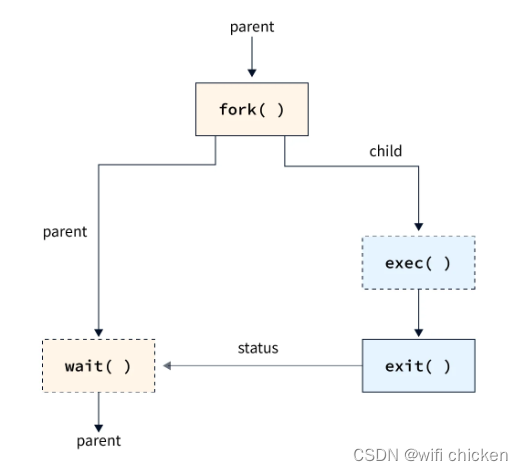
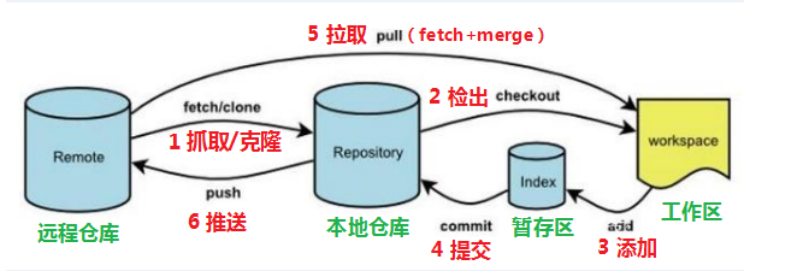
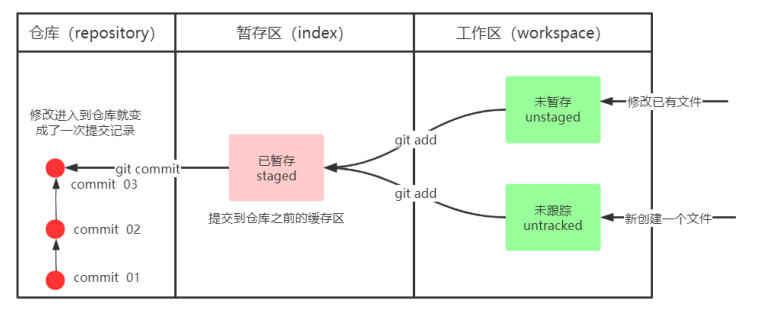
首先基本的概览是这样的:

我们的仓库其实分为好几个部分:
- 工作区:实际写代码的地方
- 暂存区:暂时存放代码的地方
- 本地仓库: 本地仓库具备完整的本地代码管理功能
- 远程仓库:项目共享的远程代码仓库
那么我们的基本操作其实也就是分几部分的操作:
- 在本地创建仓库,本地管理仓库分支
- 提交本地仓库到云端,管理云端的分支
- 拉取云端仓库,在本地各种操作,然后再上传云端,管理各种分支
所以我们的目光就可以,先从工作区到暂存区看齐,然后再从暂存区到本地仓库,之后再由本地仓库到远程仓库看齐。
基本环境安装
okey, 公欲善其器,必先利其器。那么这里的话为了我们能够和github,gitee顺利拉取,推送项目。我们需要配置好一些相应的信息。
这里的话我还是在Windows平台,当然你在Linux也是一样的,反正都是在git环境操作,和你哪个操作系统没啥关系。Mac也一样,不过Mac要注意一下自己的版本,Mac是自带了一个嘛,毕竟人家也是Unix改过来滴,和Ubuntu和其它Linux图形发行版是同门手足嘛。
这里推荐Windows的cmd工具cmder

清除原先配置
如果你是新安装的git跳过,如果不是这样操作
这里是先清除你原来的配置
$ git config --global --unset user.name "你的名字"
$ git config --global --unset user.email "你的邮箱"生成秘钥
git本身也是一个小“Linux”嘛,我们本质上还是类似ssh远程推送文件嘛。
这里生成你的秘钥,例如我这里生成三个。
这里的话先进入你的 git 环境

分别输入以下指令,生成秘钥
ssh-keygen -t rsa -f ~/.ssh/id_rsa.github -C "xxxx@qq.com"
ssh-keygen -t rsa -f ~/.ssh/id_rsa.gitlab -C "xxxx@qq.com"
ssh-keygen -t rsa -f ~/.ssh/id_rsa.gitee -C "xxxx@qq.com"
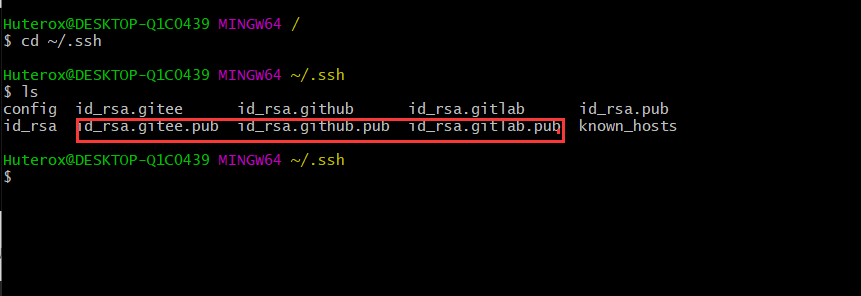
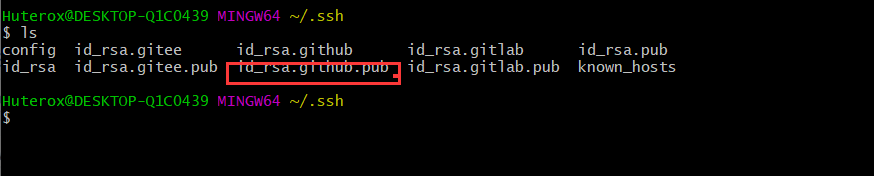
然后你会在这个目录看到这些玩意

配置Host
现在我们生成了三个平台的秘钥(整个过程其实像极了ssh免密登录的操作)
touch ~/.ssh/config
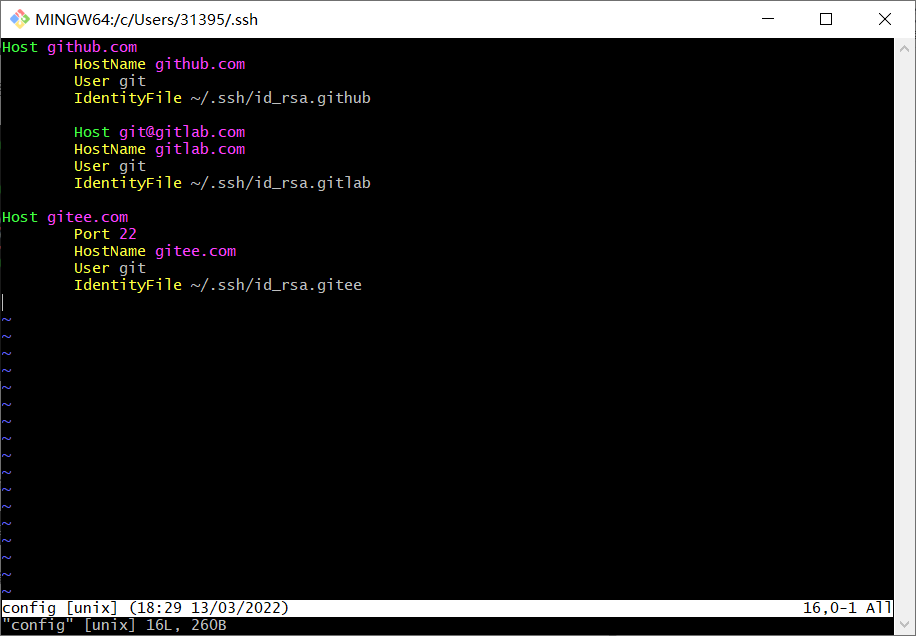
然后我们使用vim直接编辑

Host github.comHostName github.comUser gitIdentityFile ~/.ssh/id_rsa.githubHost git@gitlab.comHostName gitlab.comUser gitIdentityFile ~/.ssh/id_rsa.gitlabHost gitee.comPort 22HostName gitee.comUser gitIdentityFile ~/.ssh/id_rsa.gitee这个一目了然,什么意思嘛,那个Port 22 是啥其实不用写,默认都是。
后面如果你有自己的公司的那个托管平台的话,也是一样配置的
添加公钥
我这里演示两个平台,一个是GitHub还有是gitee
首先是github
Github添加
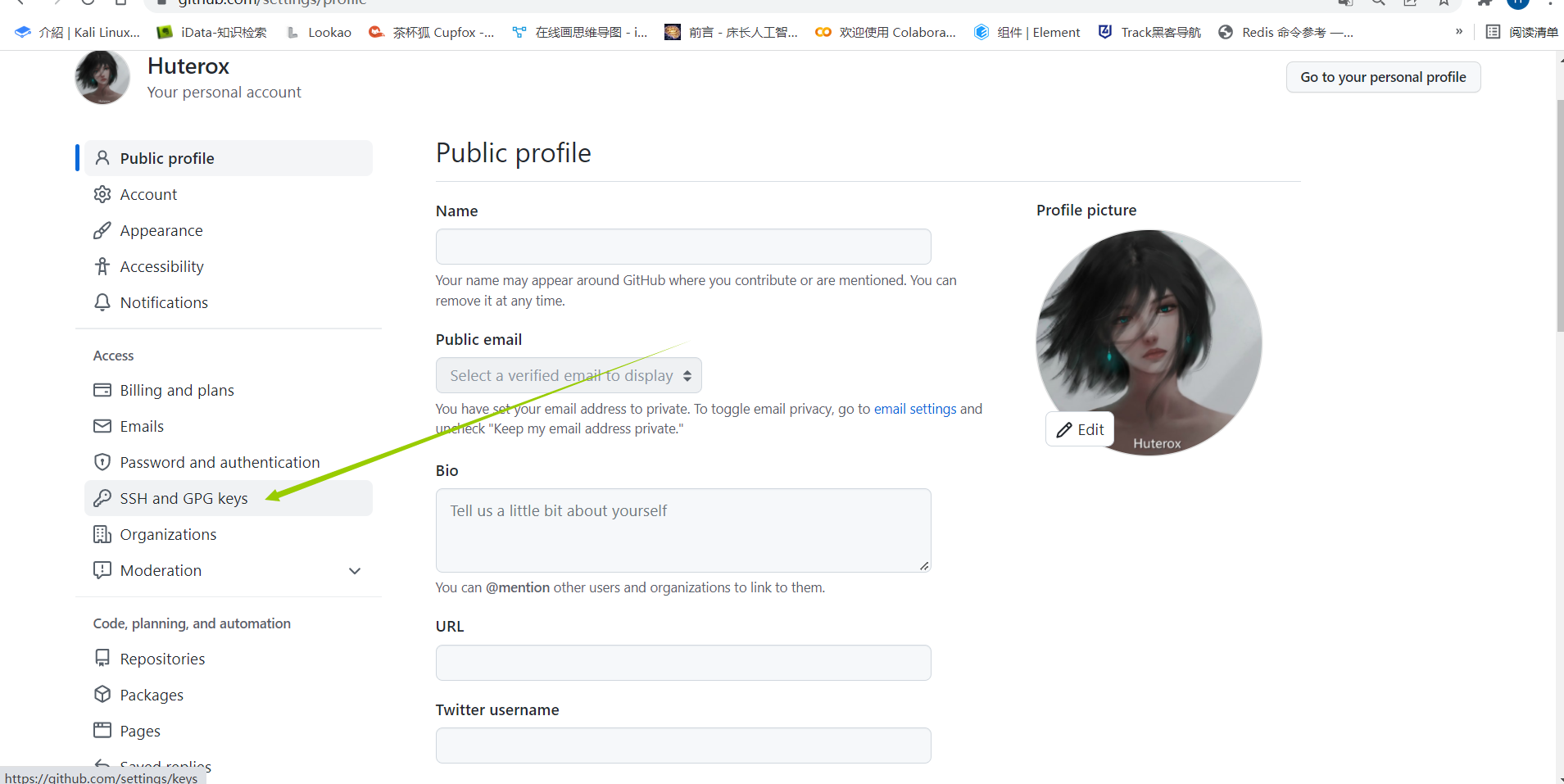
在设置找到这玩意



这个时候回到你的git
由于你要添加的是githu所以你找到这个文件

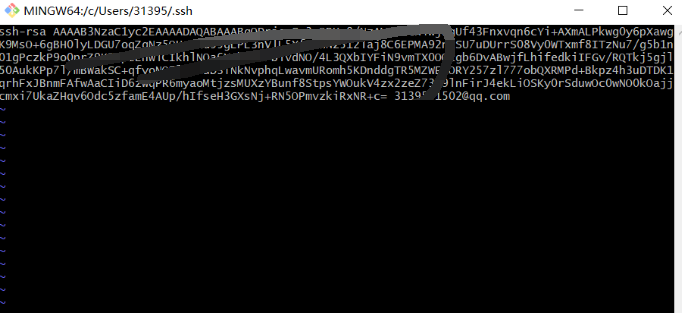
把里面的内容复制

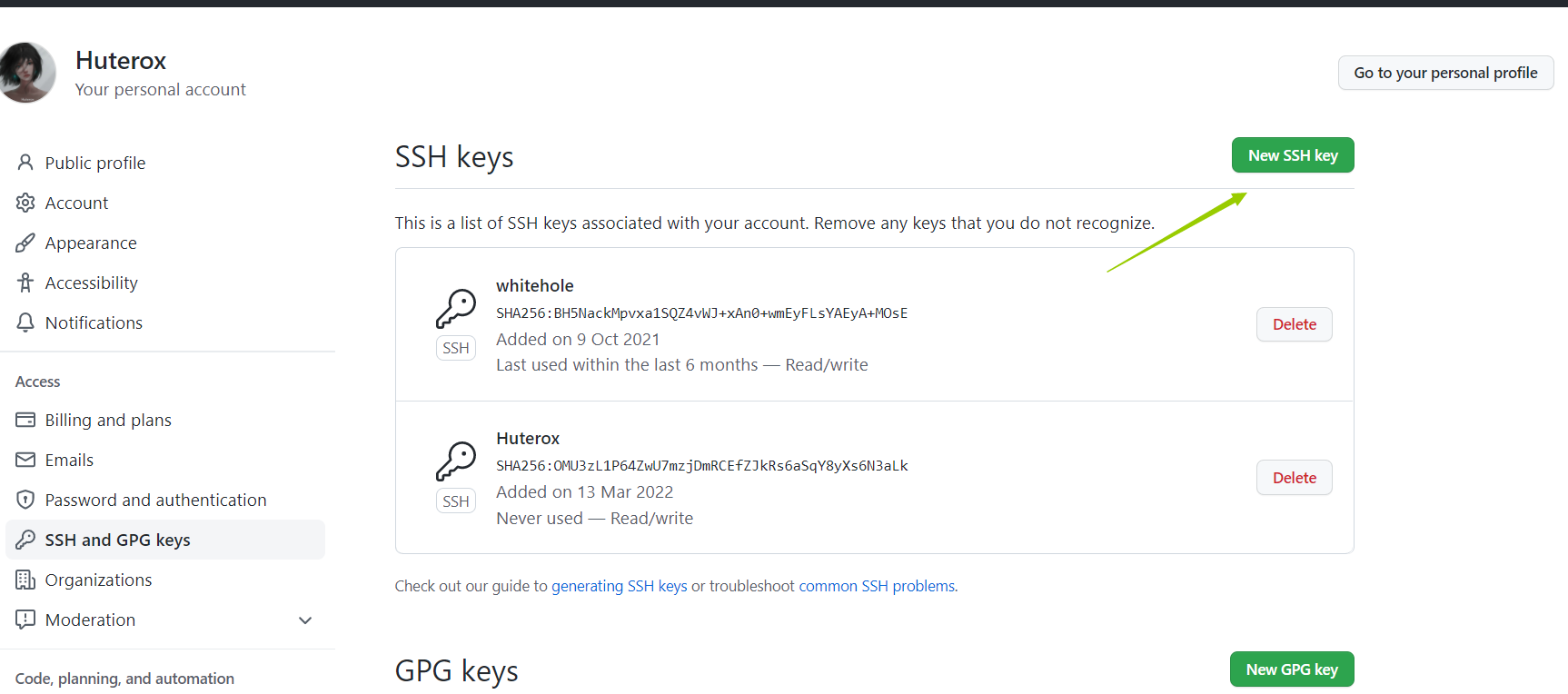
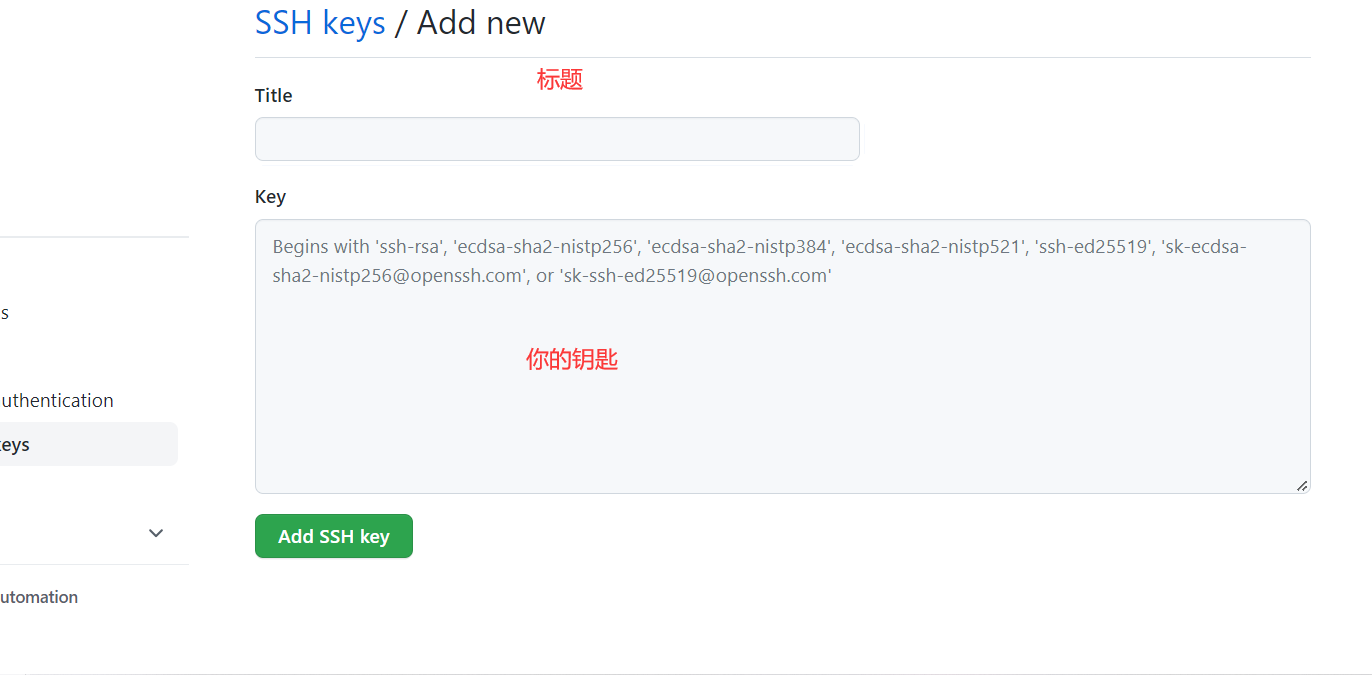
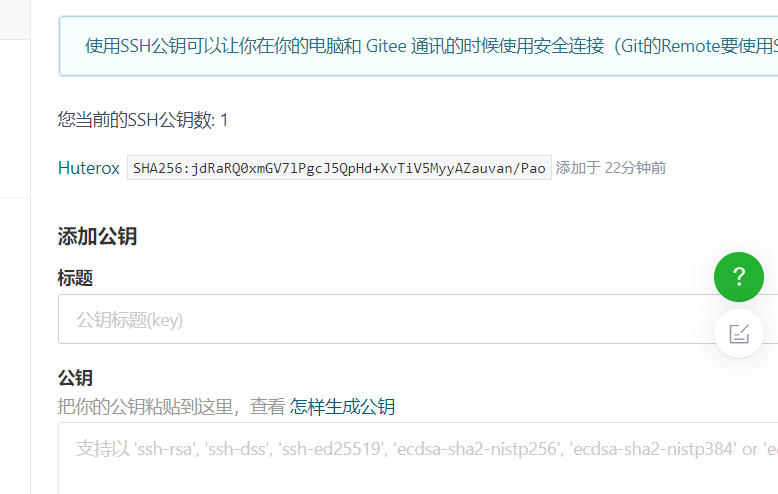
然后在github页面添加
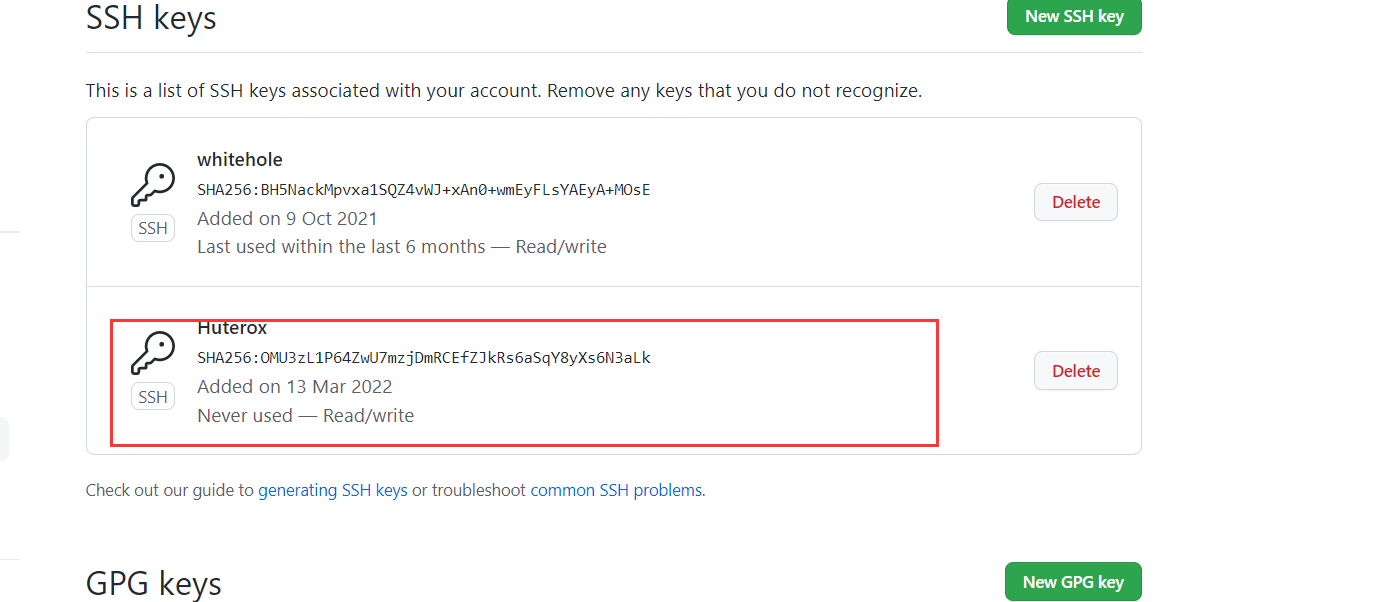
此时我添加了一个

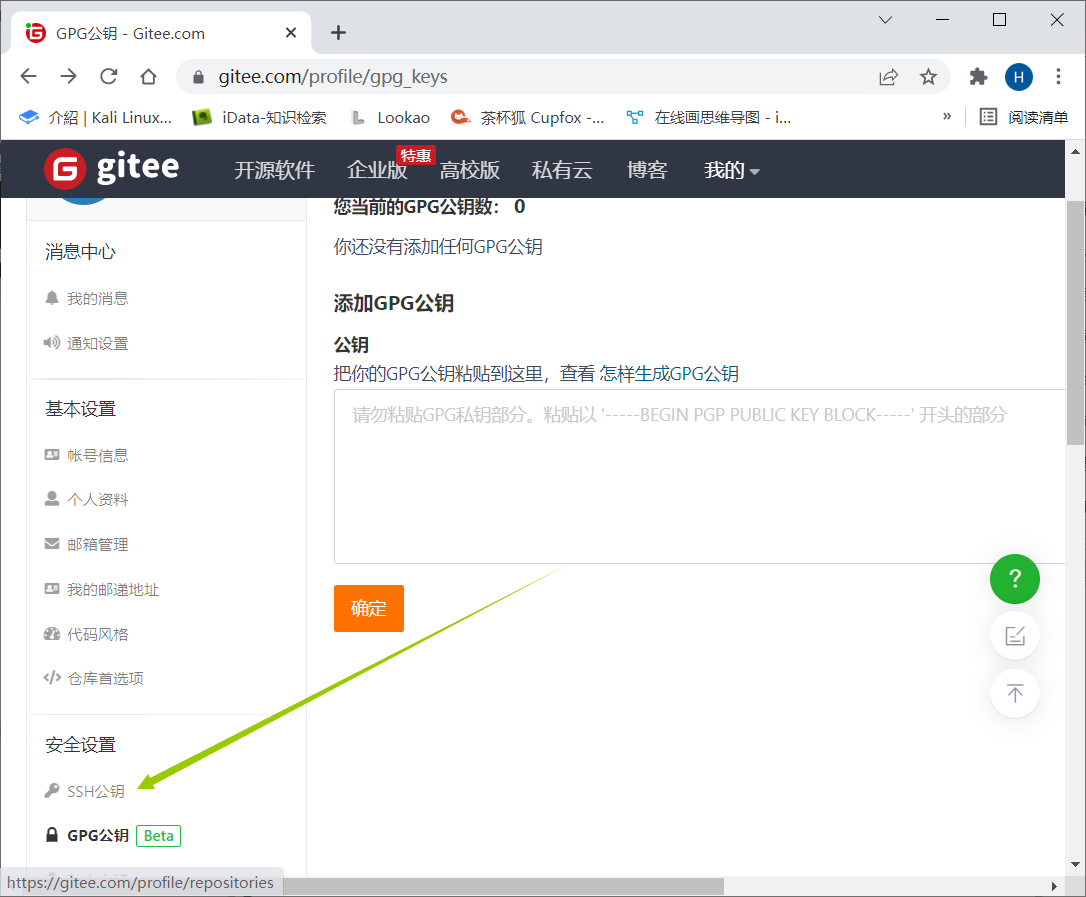
Gitee添加
这个就更简单了


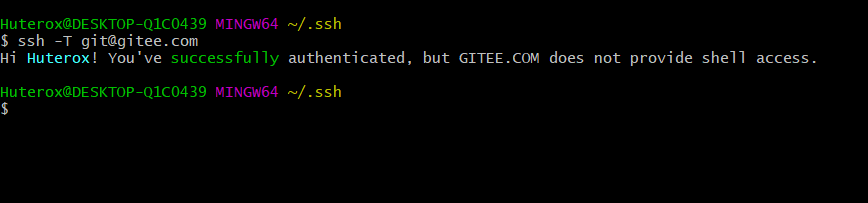
测试
ssh -T git@github.com
ssh -T git@gitlab.com
ssh -T git@gitee.com

这样的话,本地的环境就算是配好了,当然这里省略了安装git工具的流程。
本地仓库
基本概览
okey, 现在的话,把目光看到我们实际的git的操作上面。
首先的话我们还是来看到我们的一个本地仓库的基本操作:
git init 初始化仓库之后:

本地仓库的基本上其实就这些东西。
- git add (工作区 --> 暂存区)
命令形式:git add 单个文件名|通配符
将所有修改加入暂存区:git add . - git commit (暂存区 --> 本地仓库)
作用:提交暂存区内容到本地仓库的当前分支
命令形式:git commit -m ‘注释内容’
.
之后我们可以使用 git statue 来查看我们基本的一个仓库的状态
查看提交日志(log)
查看提交日志是一件非常重要的事情,因为我们通过查看到我们本地的仓库的一个log,可以维护我们的一个仓库。
作用:查看提交记录
命令形式:git log [option]
options
--all 显示所有分支
--pretty=oneline 将提交信息显示为一行
--abbrev-commit 使得输出的commitId更简短
--graph 以图的形式显示
那么这里的话,说一下很常用的指令,但是不好记:
alias git-log='git log --pretty=oneline --all --graph --abbrev-commit'
#用于输出当前目录所有文件及基本信息
alias ll='ls -al'
这里的话,对两个指令取了别名(当然是临时的,你可以修改你都.barchrc文件让这个别名永久可用)
下次使用的时候可用,可以直接git-log 查看到我们整个仓库的提交细节了。这个指令非常直观。
版本回退
作用:版本切换
命令形式:git reset --hard commitIDcommitID 可以使用 git-log 或 git log 指令查看
如何查看已经删除的记录?git reflog这个指令可以看到已经删除的提交记录
添加文件至忽略列表
一般我们总会有些文件无需纳入Git 的管理,也不希望它们总出现在未跟踪文件列表。 通常都是些自动
生成的文件,比如日志文件,或者编译过程中创建的临时文件等。 在这种情况下,我们可以在工作目录
中创建一个名为 .gitignore 的文件(文件名称固定),列出要忽略的文件模式。下面是一个示例:
# no .a files
*.a
# but do track lib.a, even though you're ignoring .a files above
!lib.a
# only ignore the TODO file in the current directory, not subdir/TODO
/TODO
# ignore all files in the build/ directory
build/
# ignore doc/notes.txt, but not doc/server/arch.txt
doc/*.txt
# ignore all .pdf files in the doc/ directory
doc/**/*.pdf
分支
分支是我们这边非常重要的一个模块
我们在实际开发的时候,可能针对不同的开发功能创建不同的分支。当各个功能ok的时候,合并到统一分支。
查看本地分支命令:git branch
创建本地分支命令:git branch 分支名
切换分支(checkout)命令:git checkout 分支名
我们还可以直接切换到一个不存在的分支(创建并切换)命令:git checkout -b 分支名
合并分支(merge)一个分支上的提交可以合并到另一个分支命令:git merge 分支名称
删除分支不能删除当前分支,只能删除其他分支git branch -d b1 删除分支时,需要做各种检查git branch -D b1 不做任何检查,强制删除
分支冲突
当两个分支上对文件的修改可能会存在冲突,例如同时修改了同一个文件的同一行,这时就需要手动解
决冲突,解决冲突步骤如下:
- 处理文件中冲突的地方
- 将解决完冲突的文件加入暂存区(add)
- 提交到仓库(commit)
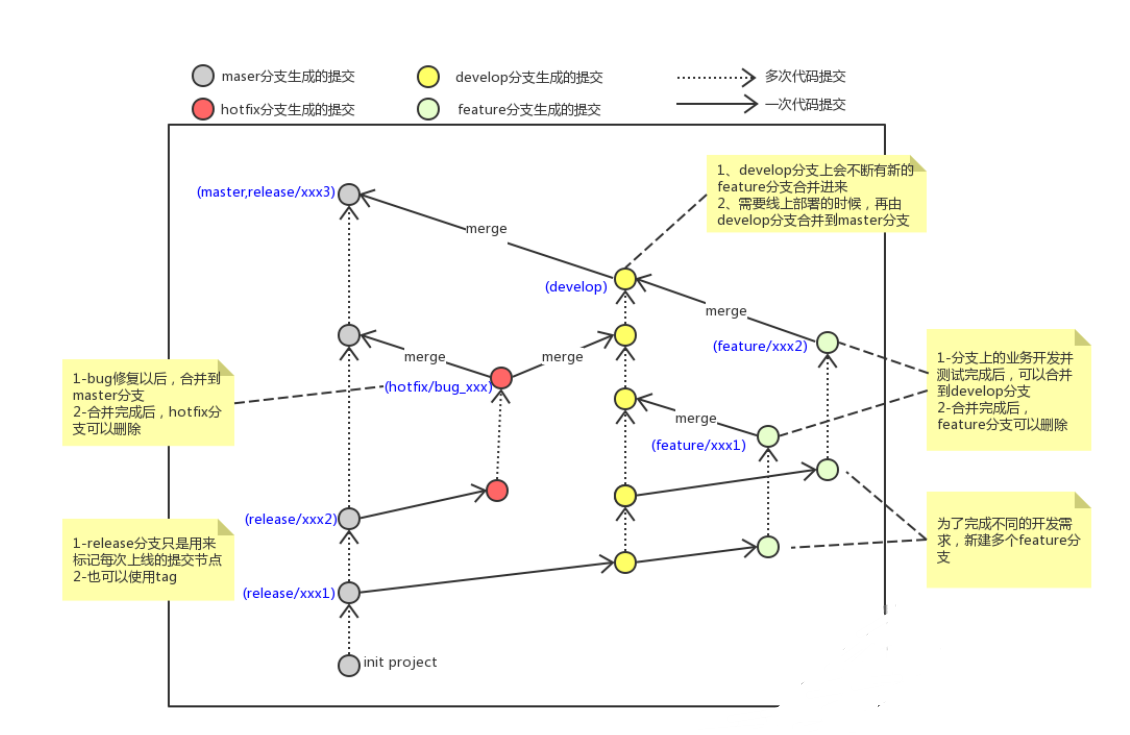
开发中分支使用原则与流程:
在开发中,一般有如下分支使用原则与流程:
:master (生产) 分支
线上分支,主分支,中小规模项目作为线上运行的应用对应的分支;
:develop(开发)分支
是从master创建的分支,一般作为开发部门的主要开发分支,如果没有其他并行开发不同期上线要求,都可以在此版本进行开发,阶段开发完成后,需要是合并到master分支,准备上线。
:feature/xxxx分支
从develop创建的分支,一般是同期并行开发,但不同期上线时创建的分支,分支上的研发任务完
成后合并到develop分支。
:hotfix/xxxx分支,
从master派生的分支,一般作为线上bug修复使用,修复完成后需要合并到master、test、
develop分支。
此外还有一些其他分支,例如test分支(用于代码测试)、pre分支(预上线分支)等等。
大致关系图如下:

远程仓库
这里的话,我们需要注意的是,请在Git仓库章节处,完成密钥的创建。这样的话才能顺利拉取代码。
两个比较重要的指令:
git clone 仓库地址
从远程仓库拉取代码到我们本地git remote add origin 仓库地址
将我们本地的仓库关联到远程仓库,方便后面提交这两个指令可以帮助我们完成本地的一个项目和远程项目的一个关联。
git remote 可以查看到我们的一个远端的仓库
推送到远程仓库
命令:git push [-f] [–set-upstream] [远端名称 [本地分支名][:远端分支名] ]
- 如果远程分支名和本地分支名称相同,则可以只写本地分支
git push origin master
-f 表示强制覆盖
–set-upstream 推送到远端的同时并且建立起和远端分支的关联关系。
git push --set-upstream origin master - 如果当前分支已经和远端分支关联,则可以省略分支名和远端名。
git push 将master分支推送到已关联的远端分支。
此外:git branch -vv 可以查看本地和远端的一个分支关联情况
git branch -u origin/B A 可以将远程的B仓库和本地的A关联起来。
从远程仓库中抓取和拉取
-
抓取 命令:git fetch [remote name] [branch name]
抓取指令就是将仓库里的更新都抓取到本地,不会进行合并
如果不指定远端名称和分支名,则抓取所有分支。 -
拉取 命令:git pull [remote name] [branch name]
拉取指令就是将远端仓库的修改拉到本地并自动进行合并,等同于fetch+merge
如果不指定远端名称和分支名,则抓取所有并更新当前分支。
所以在使用git pull 时,需要注意,这里还执行了 git merge 远程分支 的操作,因此有可能会产生冲突。比如远端仓库当中的分支A与本地分支B同一个文件的同一行不一样。那么这个时候将产生冲突。此时需要手动解决。只能git statue 查看冲突。所以的话创建不同的分支时,请只需负责自己的那部分代码。非要该的话,也先合并一个干净的分支,然后再修改。
在Idea中使用Git
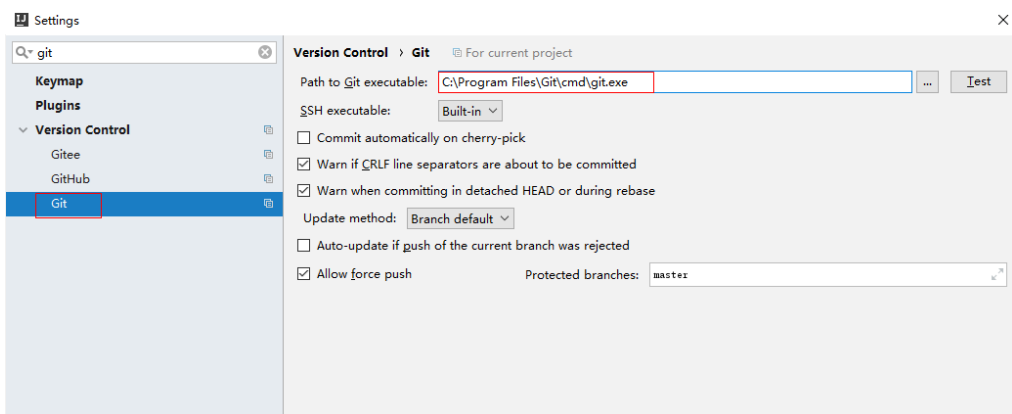
安装好IntelliJ IDEA后,如果Git安装在默认路径下,那么idea会自动找到git的位置,如果更改了Git的安
装位置则需要手动配置下Git的路径。选择File→Settings打开设置窗口,找到Version Control下的git选
项:

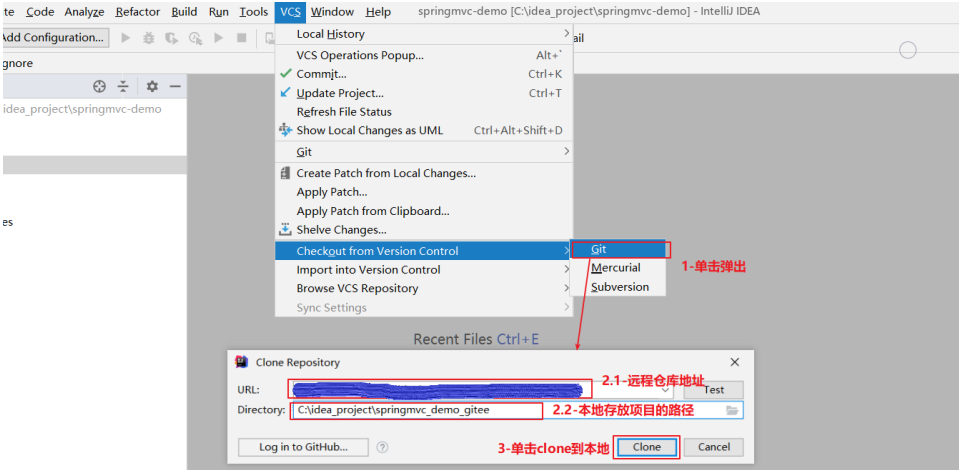
然后克隆远程(本地创建也可以,他会自己识别的)

这个的话,你只要搞清楚git的一些基本概念,看着GUI操作即可,没啥好说的。
总结
2024.1.1 新的一年,开始!