首先安装node.js环境,没有node.js环境,便没有npm命令。
1、Vue3创建执行命令
D:\TABLE\test>npm create vue@latestVue.js - The Progressive JavaScript Framework√ 请输入项目名称: ... vue_test
√ 是否使用 TypeScript 语法? ... 否 / 是 (选择 是)
√ 是否启用 JSX 支持? ... 否 / 是 (选择 否)
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是 (选择 否)
√ 是否引入 Pinia 用于状态管理? ... 否 / 是 (选择 否)
√ 是否引入 Vitest 用于单元测试? ... 否 / 是 (选择 否)
√ 是否要引入一款端到端(End to End)测试工具? » 不需要 (选择 不需要)
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是 (选择 否)正在构建项目 D:\TABLE\test\vue_test...项目构建完成,可执行以下命令:cd vue_testnpm installnpm run dev2、打开项目,在终端输入npm i 安装所有依赖。

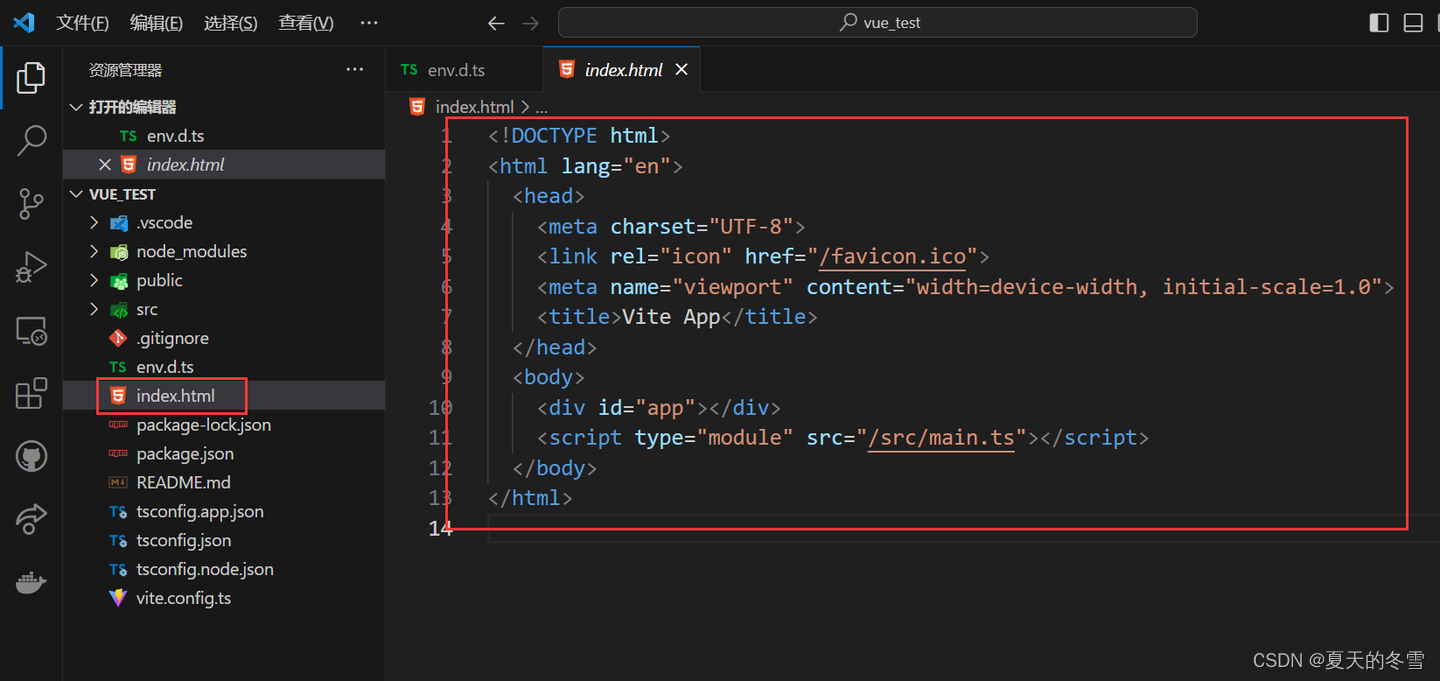
3、入口文件是 index.html

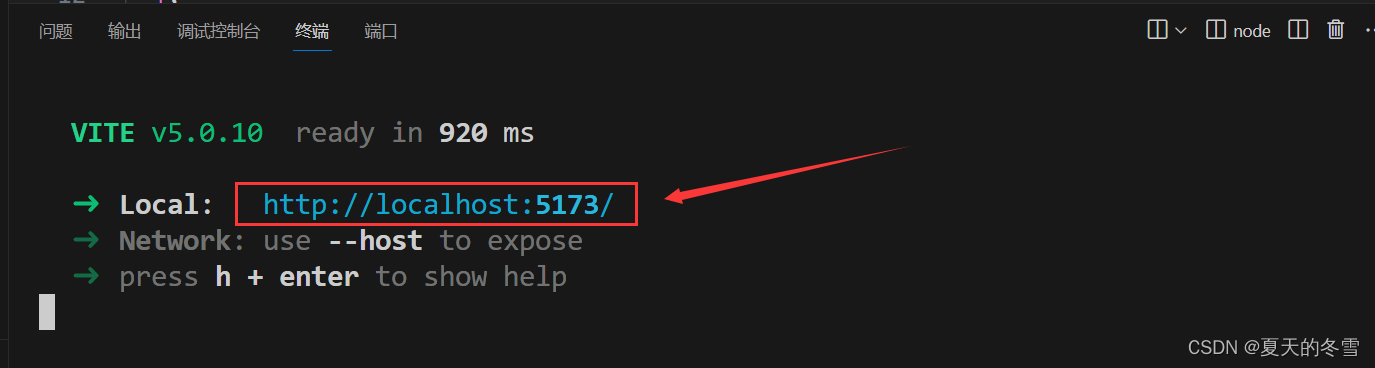
4、启动项目 npm run dev

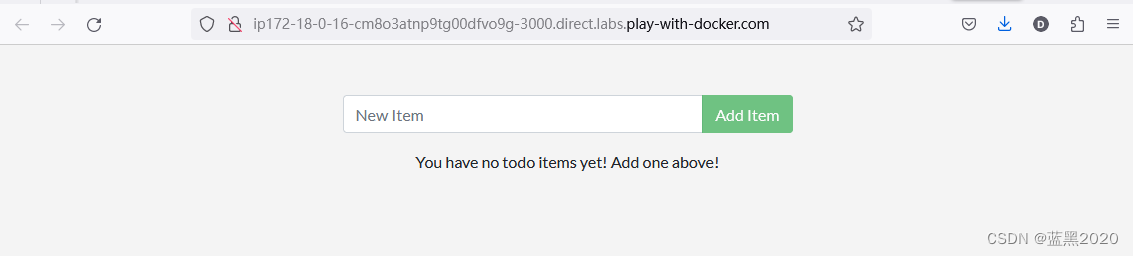
5、点击链接访问

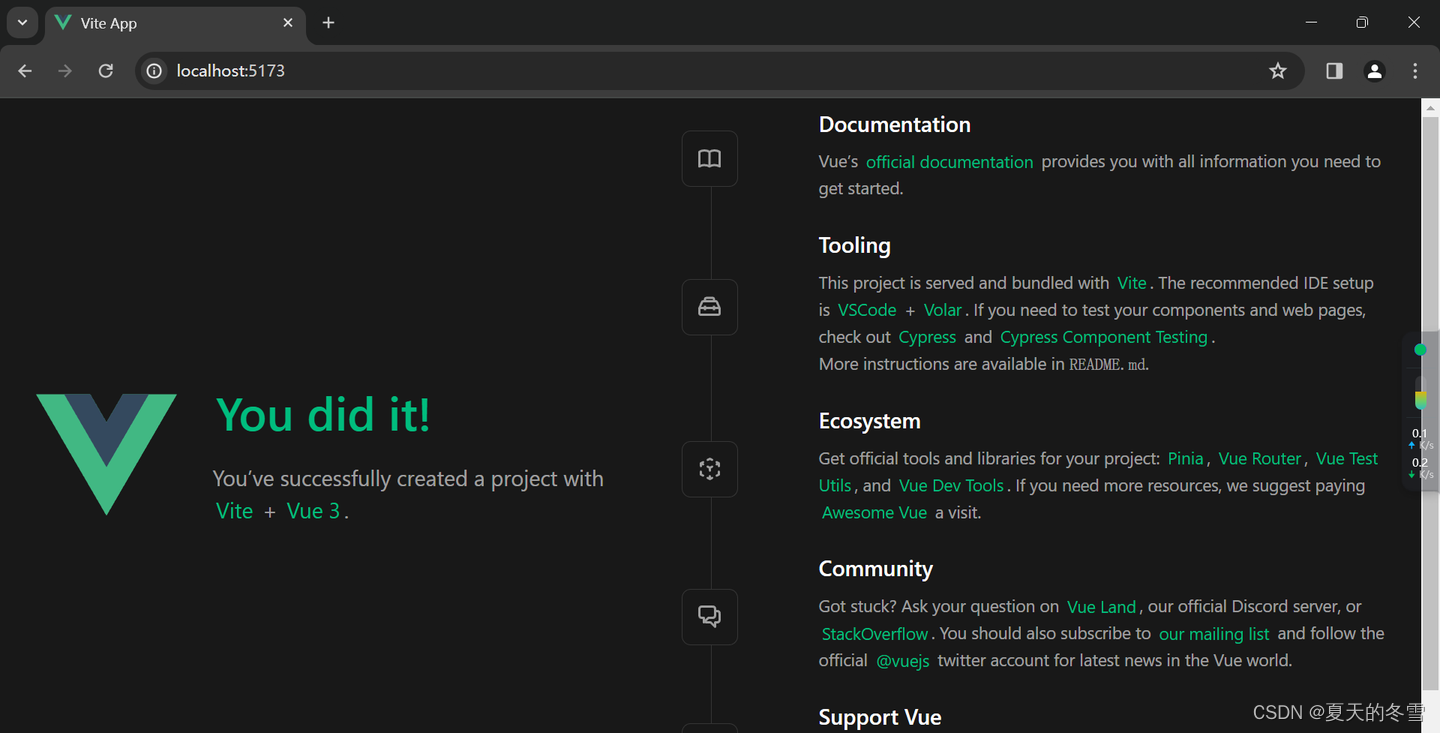
6、访问效果

power by 尚硅谷