自定义html5中日期选取器的样式
- 1. 前言
- 1.1 关于 h5 的新特性
- 1.2 使用浏览器
- 2. html5中日期选取器默认样式
- 3. 自定义日期样式
- 3.1 简单定义
- 3.2 花式样式定义
- 4. 改变日期格式
- 5. 参考
- 6. 关于低版本浏览器隐藏小三角
1. 前言
1.1 关于 h5 的新特性
-
可看下面的文章
HTML5 新特性之HTML5 的输入(input)类型(h5没有vue也能实现你想要的炫酷).H5新特性之h5的新标签 以及 全局属性contenteditable.
1.2 使用浏览器
- 说明:
下面都是在谷歌浏览器上测试的,其他浏览器可能不一样,自己测试看
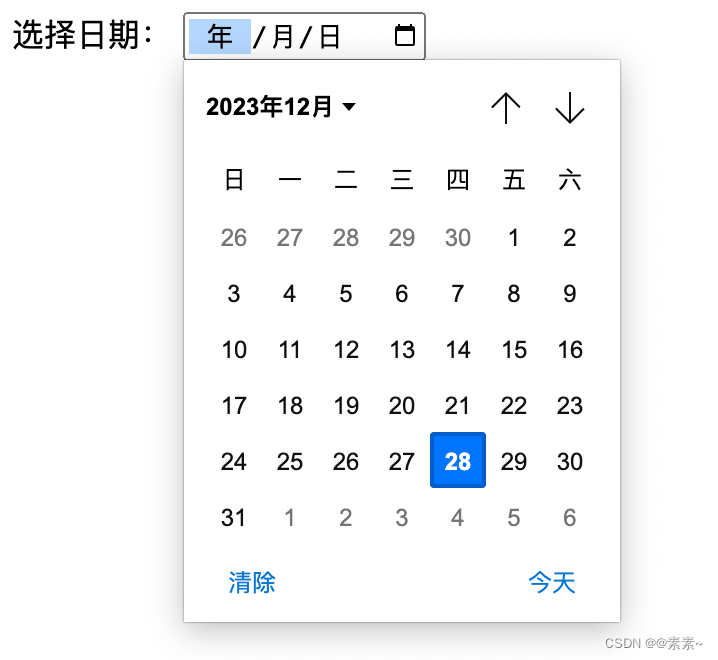
2. html5中日期选取器默认样式
- 默认样式如下:
<input type="date" id="myDate">

3. 自定义日期样式
3.1 简单定义
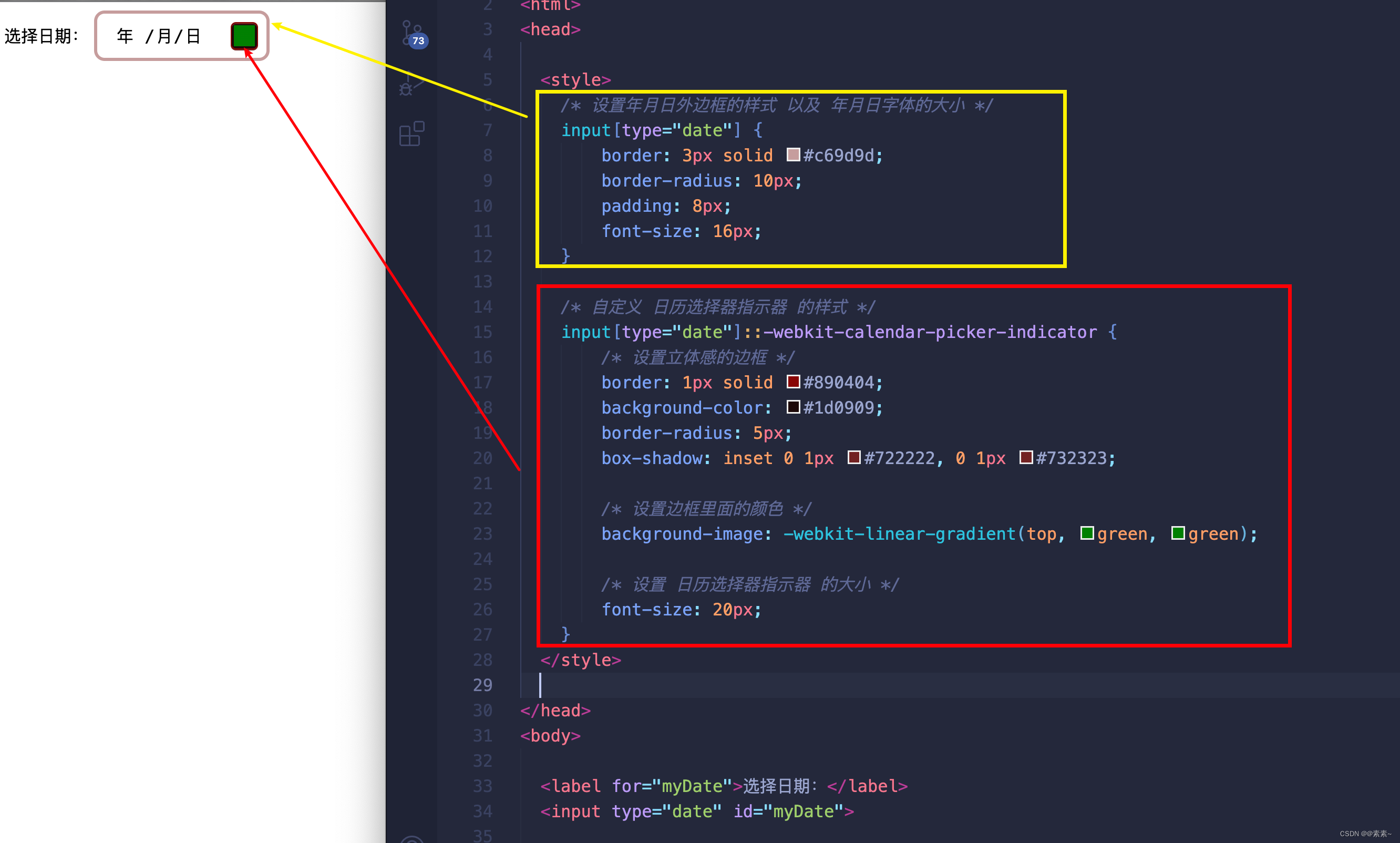
- 简单修改日期样式的代码如下:
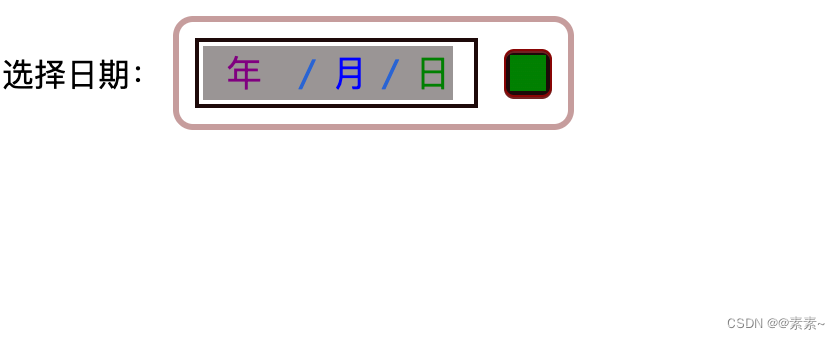
<style>/* 设置 整个日期选择器 外边框的样式 + 年月日字体及日历选择器指示器的大小 */input[type="date"] {border: 3px solid #c69d9d;border-radius: 10px;padding: 8px;font-size: 16px;}/* 自定义 日历选择器指示器 的样式 */input[type="date"]::-webkit-calendar-picker-indicator { /* 设置立体感的边框 */border: 1px solid #890404;background-color: #1d0909;border-radius: 5px;box-shadow: inset 0 1px #722222, 0 1px #732323;/* 设置边框里面的颜色 */background-image: -webkit-linear-gradient(top, green, green);/* 设置 日历选择器指示器 的大小,如果这里不指定就取上面设置的16px */font-size: 20px;}</style><label for="myDate">选择日期:</label><input type="date" id="myDate"> - 效果如下:

3.2 花式样式定义
- 感觉没必要,但是可以了解,效果如下:

- 完整代码如下:
<!DOCTYPE html> <html> <head><style>/* 设置 整个日期选择器 外边框的样式 以及 年月日字体的大小 */input[type="date"] {border: 3px solid #c69d9d;border-radius: 10px;padding: 8px;font-size: 18px;}/* 设置年月日的外边框为黑色边框 */input[type="date"]::-webkit-datetime-edit { padding: 2px; /* background: #000000; */border: #1d0909 solid 2px;margin-right: 13px;/* 设置 年月日 的大小,如果这里不指定就取上面设置的18px *//* font-size: 20px; */} /* 设置年月日的背景 */input[type="date"]::-webkit-datetime-edit-fields-wrapper { background-color: #9a9595; /* padding-right: 12px; */} /* text的padding(年月日的padding) */input[type="date"]::-webkit-datetime-edit-text { padding: 0.3em; /* 年月日分隔符“/”的颜色 */color: #2964d3; /* direction: rtl; *//* unicode-bidi: bidi-override; */} /* 年的颜色 */input[type="date"]::-webkit-datetime-edit-year-field { color: purple; } /* 月的颜色 */input[type="date"]::-webkit-datetime-edit-month-field { color: blue; } /* 日的颜色 */input[type="date"]::-webkit-datetime-edit-day-field { color: green; } /* 隐藏按钮 注意,-webkit-inner-spin-button只适用于Webkit浏览器,如果要实现在其他浏览器中隐藏箭头按钮,可能需要使用其他方法或属性。*//* input[type="date"]::-webkit-inner-spin-button { visibility: hidden; } *//* 自定义 日历选择器指示器 的样式 */input[type="date"]::-webkit-calendar-picker-indicator { /* 设置立体感的边框 */border: 1px solid #890404;background-color: #1d0909;border-radius: 5px;box-shadow: inset 0 1px #722222, 0 1px #732323;/* 设置边框里面的颜色 */background-image: -webkit-linear-gradient(top, green, green);/* 设置 日历选择器指示器 的大小,如果这里不指定就取上面设置的18px *//* font-size: 25px; */}</style> </head> <body><label for="myDate">选择日期:</label><input type="date" id="myDate"></body> </html>
4. 改变日期格式
- 想实现渲染成yyyy-MM-dd的格式,但是没实现,不知道怎么在原控件中实现。
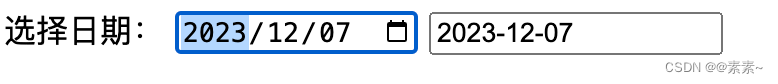
- 也可以用一个很low的方式暂且凑合,如下:
<body><form><label for="myDate">选择日期:</label><input type="date" id="myDate"><input type="text" id="formattedDate"></form><script>document.getElementById('myDate').addEventListener('input', function() {var inputDate = this.value;// var formattedDate = inputDate.split('-').reverse().join('-');// document.getElementById('formattedDate').innerText = formattedDate;var formattedDate = inputDate.split('-').join('-');document.getElementById('formattedDate').value = formattedDate;});</script></body>
5. 参考
- html如何改变日期样式,html如何修改日期样式.
6. 关于低版本浏览器隐藏小三角
-
代码实现如下:
<!DOCTYPE html> <html> <head><style>/* input[type="date"] {position: relative;} *//* 隐藏上下小箭头三角 */input[type="date"]::-webkit-inner-spin-button{visibility: hidden;}/* 设置透明度 隐藏 日历选择器指示器 的小三角 */input[type="date"]::-webkit-calendar-picker-indicator { position: relative;/* width: 45px;height: 35px; *//* 设置透明度 */opacity:0;/* 这里要大于背景图 */z-index:1;}input[type="date"]::after{content: '';position: absolute;width: 5%; height: 5%;/* top: 20px; *//* right: 19px;top: 5px; */padding-left: 105px;background: url('date.png') no-repeat right center;}</style> </head> <body><label for="myDate">选择日期:</label><input type="date" id="myDate"></body> </html> -
我这里是高版本的浏览器,没有那个小箭头,所以,具体可参考下面的一篇文章:
input type为date时,设置背景图片并隐藏小三角和小箭头.