文章目录
- 一、❄️什么是JavaScript?
- 二、❄️JavaScript的特点
- 三、❄️JavaScript的组成
- 🧫1、核心(ECMAScript)
- 🧿2、文档对象模型(DOM)
- 🥏3、浏览器对象模型(BOM)
一、❄️什么是JavaScript?
JavaScript是一门跨平台、面向对象的脚本语言(不需要编译,直接解释运行即可),来控制网页的行为,它能使网页可交互
W3C标准:网页主要由三部分构成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是在基础语法上类似。
JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准。
ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
二、❄️JavaScript的特点
JavaScript的特点:
1.JavaScript主要用来向html页面添加交互行为。
2.JavaScript是一种脚本语言,语法和C语言系列的语法类似,属于弱语言类型。
3.JavaScript一般用来编写客户端脚本,如node.js。
4.JavaScript是一种解释型语言,边执行边解释无需另外编译。
JavaScript的用途
JavaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。
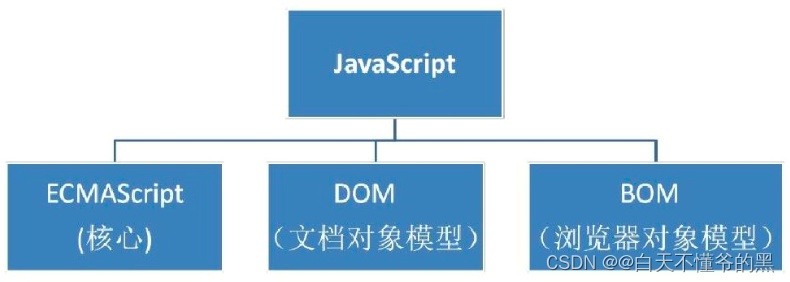
三、❄️JavaScript的组成
JavaScript组成部分:

🧫1、核心(ECMAScript)
主要定义了JavaScript的语言基础部分,各个浏览器都严格遵守该规范,没有兼容性问题,ECMAScript规范由ECMA制订。组成部分:语法、类型、语句、关键字、保留字、操作符、对象等。
🧿2、文档对象模型(DOM)
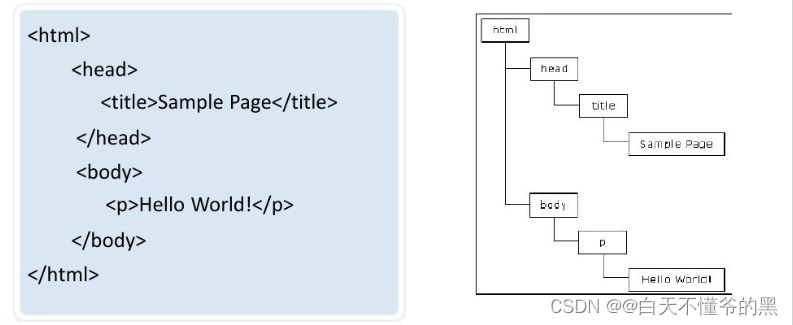
文档对象模型(Document object Model)主要定义了如何将HTML转换成一颗符合DOM规范的树,并且如何对这棵树进行相应的操作。该规范由W3c定义,但是,部分浏览器没有严格遵守该规范,写代码时需要考虑兼容性问题。
HTML和XML的应用程序接口(API)。
把整个页面规划为层级式的节点结构。

🥏3、浏览器对象模型(BOM)
浏览器对象模型(Browser Object Model)内置了一些对象,用来操作窗口,这些对象包括window、screen、location、navigator、document、xmlhttprequet,虽然该部分没有规范,但是,各个浏览器都支持这些对象。开发人员使用BOM可以控制浏览器显示页面以外的部分。
可对浏览器窗口进行访问和操作,包括:
- 弹出新的浏览器窗口。
- 移动、关闭浏览器窗口及调节浏览器窗口大小。
- 获取用户屏幕分辨率的屏幕对象。
- web浏览器详细的定位对象。
⭐最后⭐
🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言