前言
地图开发中都会用一些GeoJSON数据进行渲染,这是用就会需要加载GeoJSON数据,这时就可以使用leaflet-ajax进行数据的获取
数据准备
本文通过阿里云的地图选择器(DataV.GeoAtlas官网)可以找到云南省的GeoJSON数据,访问链接如下https://geo.datav.aliyun.com/areas_v3/bound/530000_full.json
下载leaflet-ajax
本文依旧使用npm下载
npm i leaflet-ajax
使用
本来我以为可以直接用了,但是使用报错,发现leaflet里面的确有L.GeoJSON.AJAX,但是那个L.GeoJSON.AJAX不是我们真正要使用的L.GeoJSON.AJAX,所以必须要重新import,覆盖掉它原来的L.GeoJSON.AJAX,使用的时候才不会报错
//加载geoJson数据//要先引用import一下leaflet-ajax才能覆盖leaflet带的L.GeoJSON.AJAXlet geoJsonLayer = new L.GeoJSON.AJAX("https://geo.datav.aliyun.com/areas_v3/bound/530000_full.json");geoJsonLayer.addTo(this.mainMap);
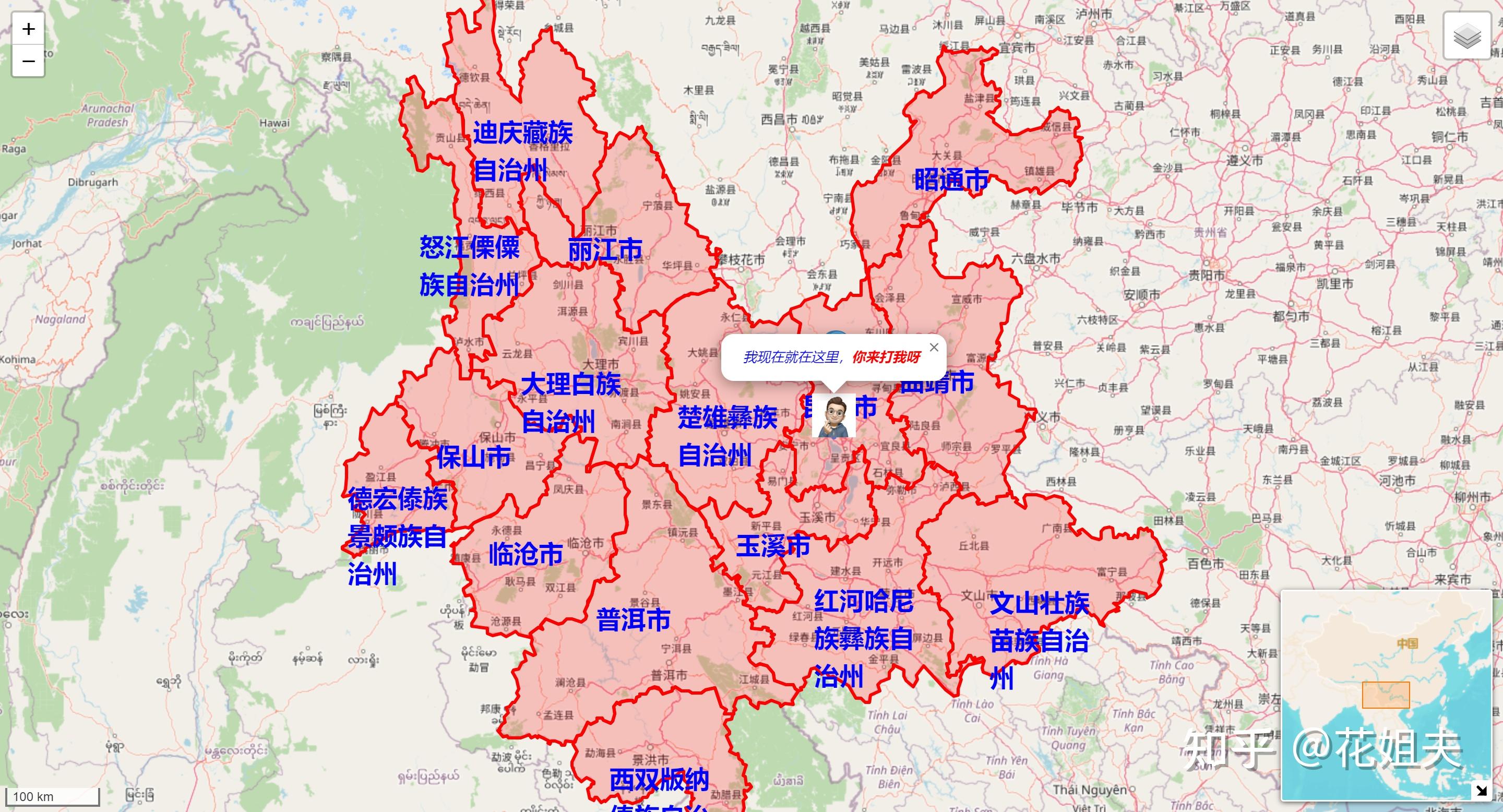
效果如下

完成代码如下
<template><div id="mainMap"></div>
</template><script>
import MiniMap from 'leaflet-minimap';
import 'leaflet-ajax';
import "leaflet-minimap/dist/Control.MiniMap.min.css";export default {name: "MainMap",data: () => {return {centerLatLng: [25, 102.7],mainMap: null}},methods: {},mounted() {this.mainMap = L.map('mainMap', {center: [25, 102.7], // 地图中心zoom: 14, //缩放比列zoomControl: true, //禁用 + - 按钮doubleClickZoom: true, // 禁用双击放大attributionControl: false, // 移除右下角leaflet标识});//添加瓦片图层(作为底图备选)let openstreetmapLayer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar'}).addTo(this.mainMap);let somedomainLayer = L.tileLayer('http://{s}.somedomain.com/{foo}/{z}/{x}/{y}.png', {foo: 'bar'});// 定义一个图层(注意:小地图的layer不能和地图上共用一个,否则无法加载)const minilayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}`);let circle = L.circle(this.centerLatLng, {radius: 100, fillColor: 'red'});let littleton = L.marker([25.61, 102.7]).bindPopup('This is Littleton, CO.');let denver = L.marker([25.61, 102.71]).bindPopup('This is Denver, CO.');let aurora = L.marker([25.61, 102.72]).bindPopup('This is Aurora, CO.');let golden = L.marker([25.61, 102.73]).bindPopup('This is Golden, CO.');//相当于arcgis的featureLayerlet featureGroup = L.featureGroup([circle, littleton, denver, aurora, golden]);featureGroup.addTo(this.mainMap);//聚焦所有的markerlet bound = featureGroup.getBounds();this.mainMap.fitBounds(bound);//基础底图(每次只能有一个)let baseLayers = {openstreetmapLayer,somedomainLayer,};//覆盖图层let overlays = {// circle,// littleton,// denver,// aurora,// golden,'<i style="color:red;">layerGroup</i>': featureGroup};//添加图层管理组件let layerControl = L.control.layers(baseLayers, overlays, {position: 'topright'}).addTo(this.mainMap);//比例尺组件let scaleControl = L.control.scale({imperial: false}).addTo(this.mainMap);let miniMap = new MiniMap(minilayer, {// 鹰眼图配置项,参数非必须,可以忽略使用默认配置width: 200, // 鹰眼图宽度height: 200, // 鹰眼图高度toggleDisplay: true, // 是否显示最小化按钮minimized: false, // 是否最小化位置开始}).addTo(this.mainMap);//自定义图片markerlet myIcon = L.icon({iconUrl: '/icon/test_icon.jpg',iconSize: [42, 42],iconAnchor: [21, 21],popupAnchor: [0, -20],//注意坐标轴的方向// shadowUrl: 'my-icon-shadow.png',// shadowSize: [68, 95],// shadowAnchor: [22, 94]});let customIconMarker = L.marker([25.2, 102.7], {icon: myIcon}).addTo(this.mainMap);customIconMarker.bindPopup('<i style="color:blue;">我现在就在这里,<b style="color: red;">你来打我呀</b></i>');//默认打开popupsetTimeout(() => {customIconMarker.openPopup();});//加载geoJson数据//要先引用import一下leaflet-ajax才能覆盖leaflet带的L.GeoJSON.AJAXlet geoJsonLayer = new L.GeoJSON.AJAX("https://geo.datav.aliyun.com/areas_v3/bound/530000_full.json", {style: {color: 'red'}, onEachFeature: (feature, layer) => {//为每一个feature要素添加label(这里就是显示行政区的名称)let latlng = layer?.getBounds().getCenter();if (latlng) {let div_icon = L.divIcon({html: feature?.properties?.name || '', iconSize: [100], className: 'divIconLabel'});L.marker(latlng, {icon: div_icon}).addTo(this.mainMap);}}});geoJsonLayer.addTo(this.mainMap);}
}
</script><style scoped>#mainMap {width: 100vw;height: 100vh;
}/deep/ .divIconLabel {font-size: 24px;font-weight: bolder;color: blue;
}
</style>
本文只是做了一个简单的引入和基本加载操作,具体的渲染问题,后面会在详细讲述
本文为学习笔记,仅供参考







![python调用openai api报错self._sslobj.do_handshake()OSError: [Errno 0] Error](https://img-blog.csdnimg.cn/direct/edd1e8c626554ae09829c83f4874e811.png#pic_center)