什么是路由守卫
路由守卫,就是在 路由跳转 的过程中,
可以进行一些拦截,做一些逻辑判断,
控制该路由是否可以正常跳转的函数。
常用的路由守卫有三个 :
beforeEach(): 前置守卫,在路由 跳转前 就会被拦截;
beforeResolve(): 解析守卫,对路由的中的做元数据解析判断等逻辑处理;【常用】
afterEach(): 后置守卫,路由跳转之后的操作,这个用的较少。
本文对上述三个路由守卫进行一下简单的使用,供大家参考。
重点是看 路由的配置 和 效果截图。
路由守卫的基本信息
路由守卫 就是一个函数,
这个函数有固定的两个参数 :第一个是 目标路由对象,第二个是 来源路由对象;
返回值 : 当返回为 undefine 或这 true 时,会继续正常跳转;当返回值为 false 时,路由会被停止;也可以返回一个对象,重定向到某个路由对象。
下面是路由守卫的简单使用案例
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入两个组件
import componentA from "./componentA.vue";
import componentB from "./componentB.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/a',name:'aroute',component:componentA},{path:'/b',name:'broute',component:componentB},{path:'/b2',name:'b2route',redirect:{name:'aroute'}},]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 前置守卫
routerConfigObj.beforeEach((to,from)=>{console.log('前置守卫 : to : ',to)console.log('前置守卫 :from : ',from)console.log('------')// if(to.fullPath != '/b'){// //return '/b'// //return {path:'/b'}// //return {name:'broute'}// }return true;
})// 全局解析守卫
routerConfigObj.beforeResolve((to,from)=>{console.log('解析守卫 : to : ',to)console.log('解析守卫 :from : ',from)console.log('------')if(to.fullPath != '/b'){return '/b'//return {path:'/b'}//return {name:'broute'}}// return true
})// 后置守卫
routerConfigObj.afterEach((to,from)=>{console.log('后置守卫 : to : ',to)console.log('后置守卫 :from : ',from)console.log('------')
})// 导出路由的对象
export default routerConfigObj;
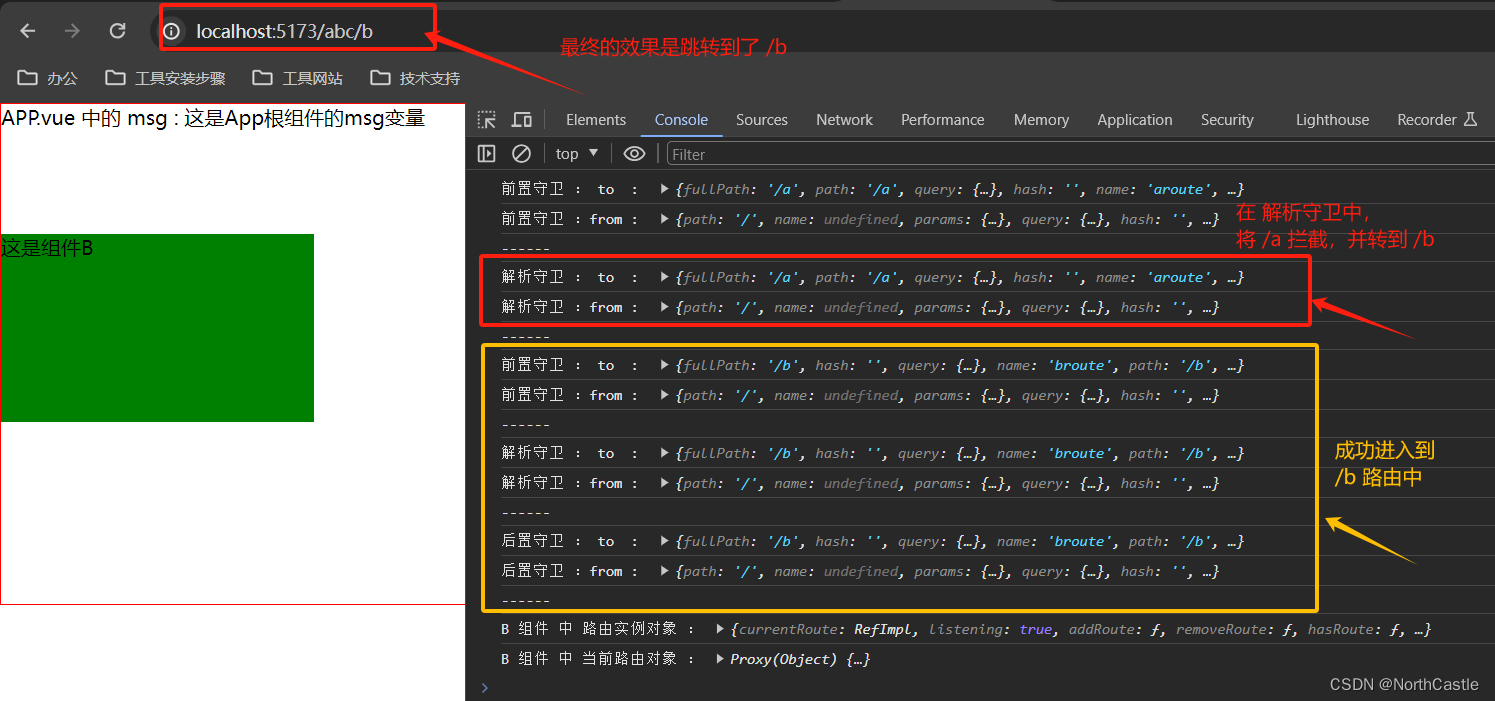
》 运行效果
在每个路由守卫中,
都可以获取到 源路由对象 和 目标路由对象,
从而进行逻辑处理。