1、简述
OFD.js 是一个由开源社区维护的 JavaScript 库,专注于在浏览器中渲染和处理 OFD 文件。OFD 作为一种开放式的文档格式,被广泛应用于电子政务、电子合同等领域。OFD.js 的出现为开发者提供了一个强大的工具,使得在前端实现 OFD 文件的展示和交互变得更加简单和灵活。
2、技术特点
-
OFD 标准支持
OFD.js 严格遵循 OFD 标准,能够准确解析 OFD 文件,实现对各种 OFD 版本和规范的兼容性。 -
基于 Web 技术
OFD.js 利用 HTML5、Canvas 等标准的 Web 技术,实现在浏览器中高效渲染 OFD 文件。这种基于 Web 的设计使得 OFD.js 具备良好的跨平台性和兼容性。 -
多层次渲染
OFD 文件通常包含多个层次的图形元素,例如文字、图片、矢量图等。OFD.js 提供了多层次的渲染能力,确保在展示 OFD 文件时保持图像的清晰和准确。 -
交互性
OFD.js 支持对 OFD 文件中的交互元素进行处理,如超链接、表单等,使得用户能够在浏览器中更加直观地与 OFD 文件进行交互。
3、下载
OFD.js 作为一个开源项目,得到了全球开发者社区的关注和支持。这意味着你可以从开源社区中获得反馈、解决问题,并参与到 OFD.js 的开发和改进中。 网络上的版本很多,但是真正一直维护的比较少,这边推荐的也是比较经常维护的:
Gitee 地址:https://gitee.com/Donal/ofd.js

直接点击下载或者通过git指令下载:
git clone https://gitee.com/Donal/ofd.js.git
当前ofd预览有些以图片为主的ofd文件兼容性不是很好,如果有遇到这种Ofd无法打开可以使用以下开源插件:
git clone https://gitee.com/gaoxingzaq/ofdview.git
这个有水印和页数限制,能不能破解看你自己了哈,都是js脚本。
4、应用
OFD.js 设计简洁,以轻量化为目标,使得在浏览器中加载和渲染 OFD 文件时能够保持高性能。首先要在本地安装Nodejs环境。
4.1 本地打开
通过npm指令来运行当前vue的页面UI:
npm install
然后通过run指令来运行:
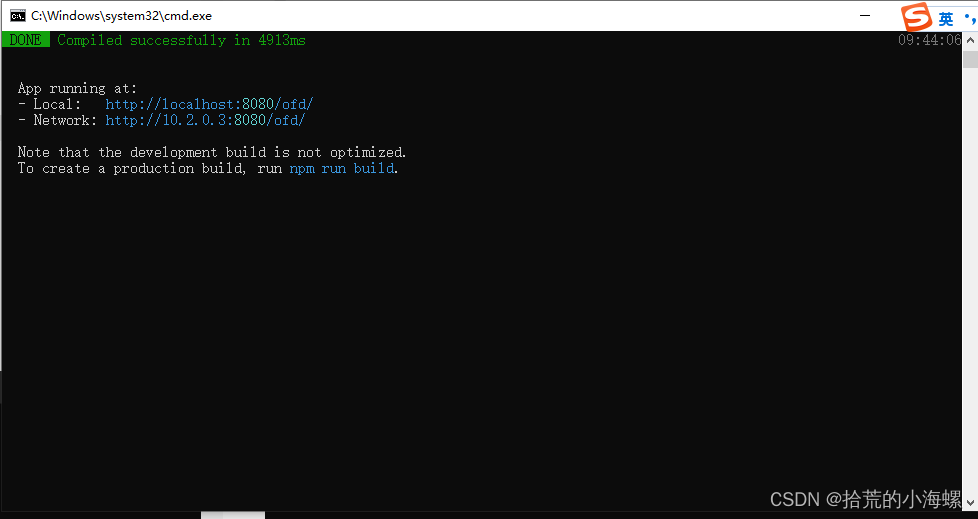
npm run serve

运行完成后,通过当前提供的地址访问:http://localhost:8080/ofd/

4.2 OFD.js库
- 引入OFD.js 库
首先在项目VUE引入OFD.js的JavaScript文件:
import {parseOfdDocument, renderOfd, renderOfdByScale, digestCheck, getPageScale, setPageScale} from "@/utils/ofd/ofd";
import * as JSZipUtils from "jszip-utils";
- 解析
通过OFD提供的parseOfdDocument方法来解析当前OFD文件:
let that = this;
let t = new Date().getTime();
this.loading = true;
parseOfdDocument({ofd: file,success(res) {that.ofdObj = res[0];//OfD对象that.pageCount = res[0].pages.length;//渲染当前OFD文件到前端DIV上const divs = renderOfd(screenWidth, res[0]);that.displayOfdDiv(divs);that.loading = false;},fail(error) {that.loading = false;that.$alert('OFD打开失败', error, {confirmButtonText: '确定',callback: action => {this.$message({type: 'info',message: `action: ${ action }`});}});}
});
- 缩放
通过 getPageScale, setPageScale来获取和设置当前缩放值,然后重新去渲染当前OFD对象:
//this.ofdObj上面保存解析后的OFD对象
setPageScale(++this.scale);
const divs = renderOfdByScale(this.ofdObj);
this.displayOfdDiv(divs);
- 页切换
当前页的切换主要是通过DIV容器子节点列表下标来切换:
let contentDiv = document.getElementById('content');
let ele = contentDiv.children.item(this.pageIndex-2);
ele?.scrollIntoView(true);
ele?this.pageIndex=this.pageIndex-1:'';
5、结语
OFD.js 作为一个开源的前端 OFD 文件渲染库,通过其对 OFD 标准的支持、基于 Web 技术的设计、轻量化的特点以及开源社区的支持,为开发者提供了一个优秀的工具,使得在浏览器中处理和展示 OFD 文件变得更加简便和高效。如果你正在寻找一个可靠的前端 OFD 文件渲染解决方案,OFD.js 绝对值得你深入了解和尝试,为你的项目带来更好的体验和灵活性。










![【算法每日一练]-dfs bfs(保姆级教程 篇8 )#01迷宫 #血色先锋队 #求先序排列 #取数游戏 #数的划分](https://img-blog.csdnimg.cn/direct/b9dd8791346b497db2e12195a5584b04.png)