步骤:
- 准备容器
- 引包(开发版本/生产版本)
- 创建实例
new Vue() - 添加配置项
el指定挂载点data提供数据
准备容器
就是新建一个div标签
引包
vue2版本中文文档:https://v2.cn.vuejs.org/v2/guide/
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
我目前也是初学者,所以我导入开发环境版本。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
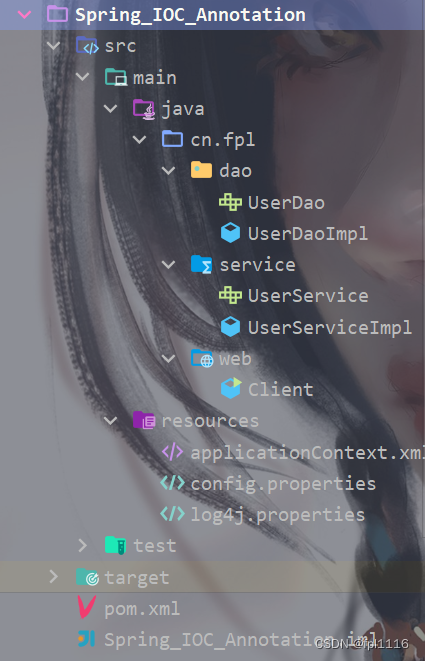
创建实例
先实现一个最基本的helloworld。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">{{ message }}
</div>
<script>const app=new Vue({//通过el配置选择器,指定vue管理的是哪个盒子el:'#app',//通过data提供数据data:{message:'hello world'}})
</script>
我写的div标签是在两个js脚本之间。
实际上,div只要放在最后一个会修改它的script脚本之前就可以。
插值表达式
作用:利用表达式进行插值,渲染到页面中
表达式:可以被求值的代码
语法:{{表达式}}
支持的是表达式,不是语句,比如if和for。
不能在标签属性中使用插值表达式。
VSCode分栏显示

这需要安装扩展Live Preview。
直接在扩展商店搜索即可。
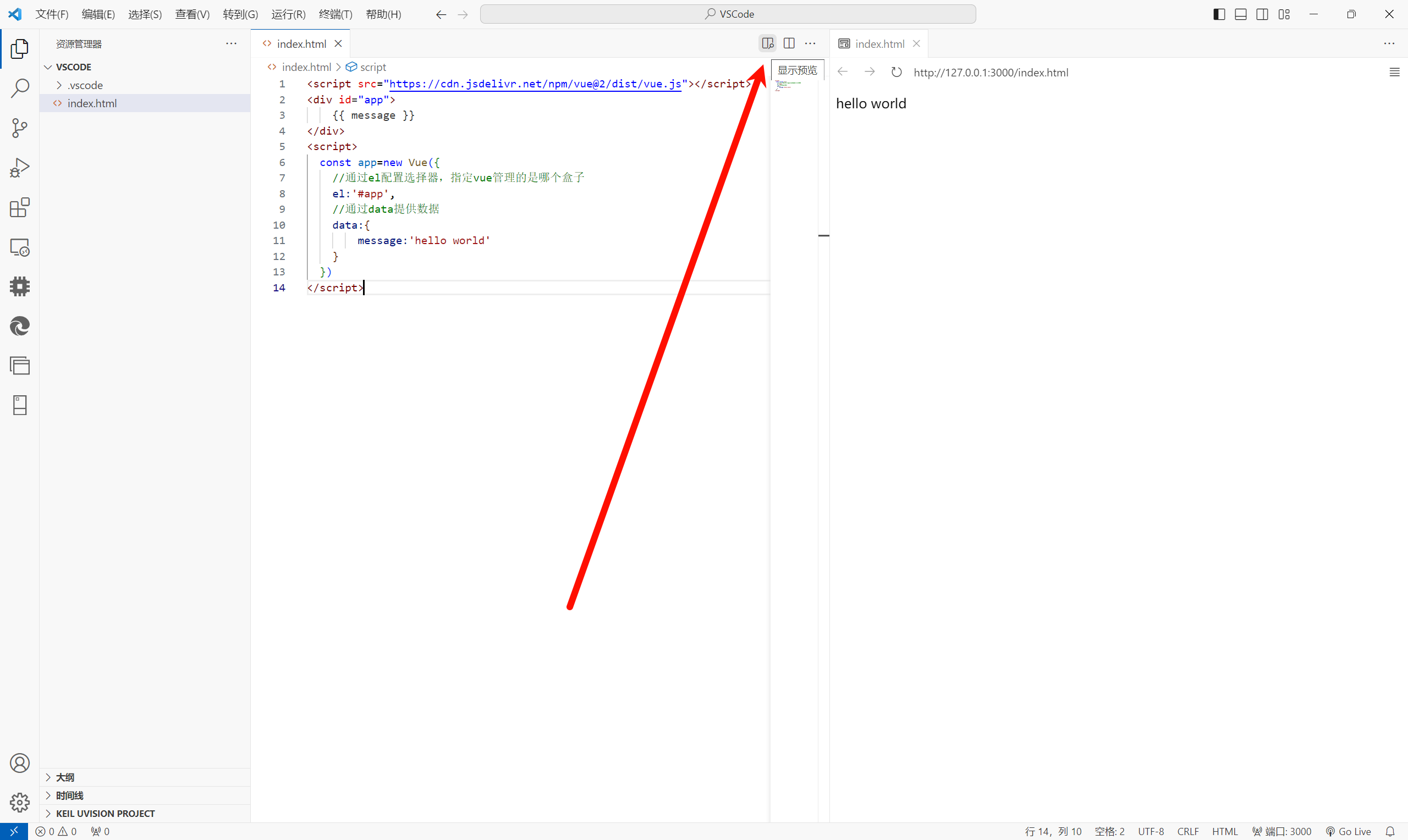
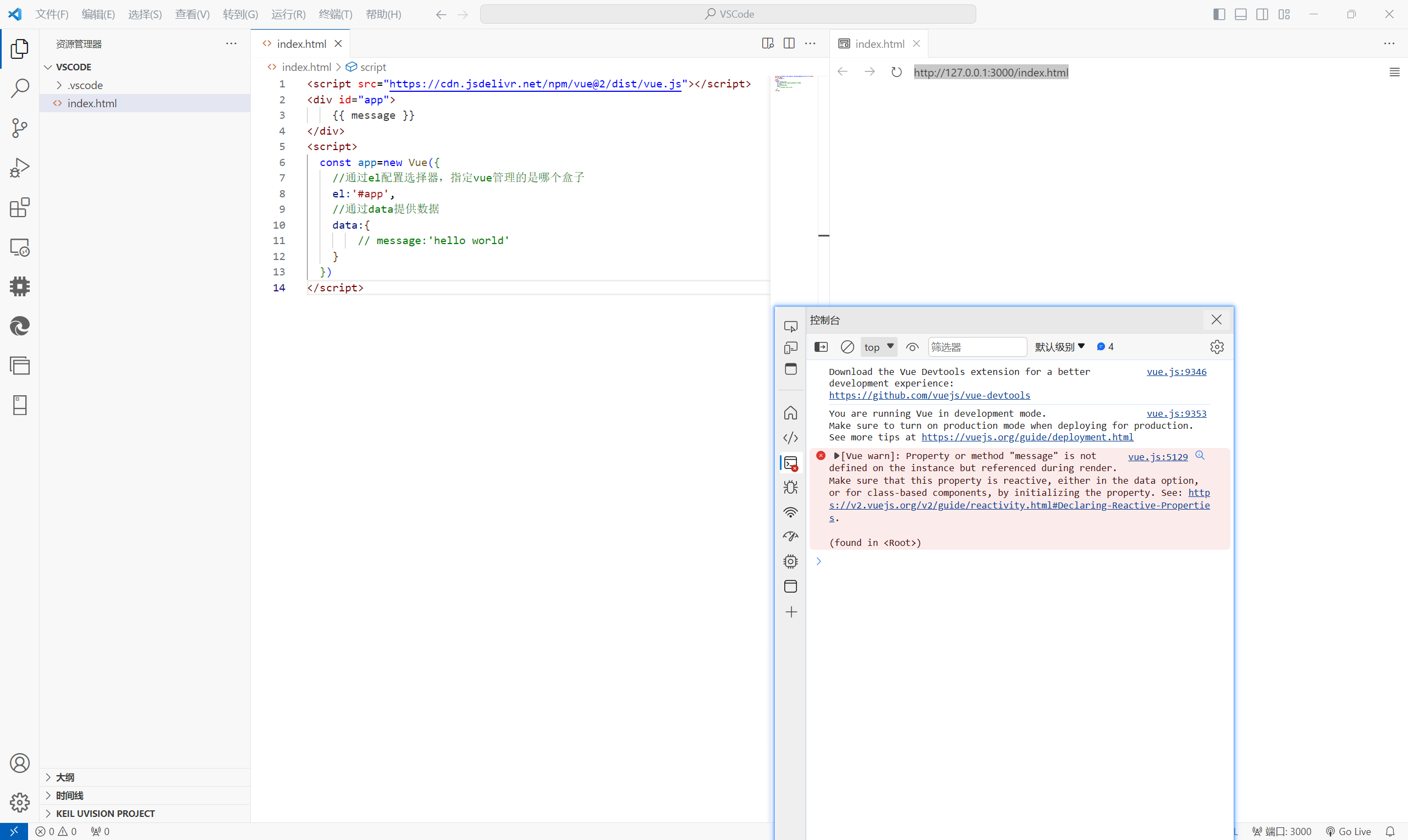
使用的数据需要存在
如果使用了不存在数据,会报未定义的错误。

响应式数据
响应式:数据改变,视图会自动更新。
data中的数据会被添加到实例上:
访问数据,通过:实例名.属性名
修改数据,通过:实例名.属性名=新值
通过控制台命令修改
app.message
'hello world'
app.message="HelloWorld"
'HelloWorld'

Vue调试插件
这个软件可以直接在edge加载项中搜索。
如果是chrome,应用商店也有。

添加之后可以直接在Vue栏修改数据。