MySQL之CRUD、常见函数及union查询
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/322119.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
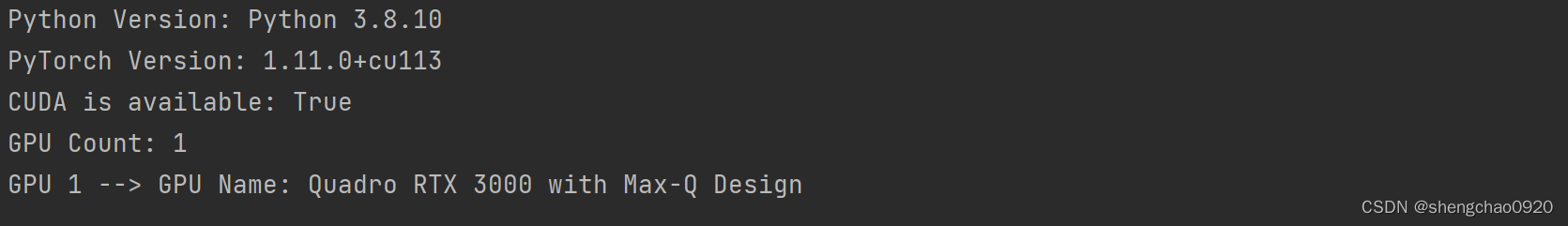
Python打印Python环境、PyTorch和CUDA版本、GPU数量名称等信息
代码:
import torch
import platformgpu_num torch.cuda.device_count()
torch_version torch.__version__
python_version platform.python_version()print("Python Version: Python %s" % python_version)
print("PyTorch Version: %s" %…
软件测试之自动化测试的四个阶段
第一阶段:API自动化
之前的想法是:通过API创建数据,访问数据,进行数据操作,存储数据库,通过模拟前端的操作来想象API的访问流程。
然后,验证数据库是否存储正确。后来发现该想法流程就是错误的…
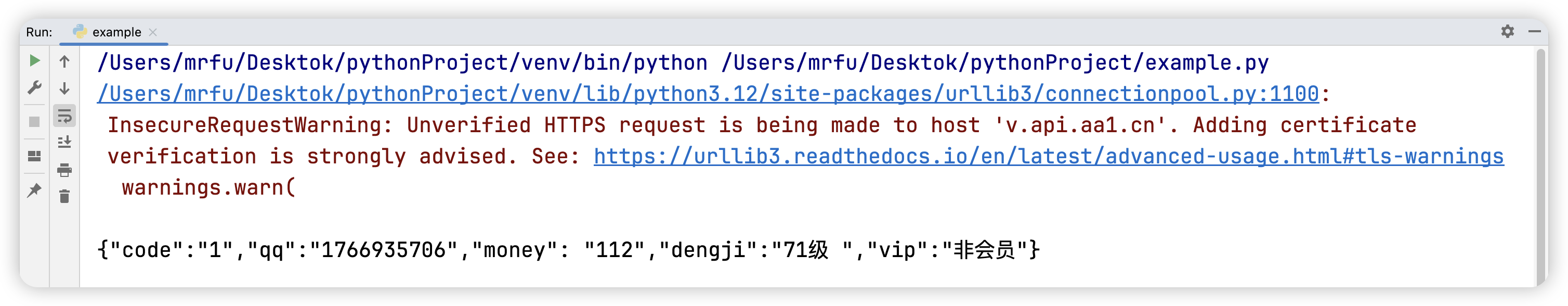
可狱可囚的爬虫系列课程 09:通过 API 接口抓取数据
前面已经讲解过 Requests 结合 BeautifulSoup4 库抓取数据,这种方式在抓取数据时还是比较方便快捷的,但是这并不意味着所有的网站都适合这种方式,并且这也不是抓取数据的最快方式,今天我们来讲一种更快速的获取数据的方式…
Vue开发中使用Element UI过程中遇到的问题及解决方案Missing required prop: “value”
一、vue中使用el-table的typeindex有时不显示序号
Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据&…
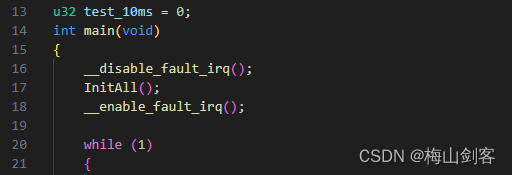
ARM Cortex-Mx 权威指南笔记
用于中断或异常屏蔽特殊寄存器细节
1、PRIMASK
在许多应用中,可能都需要暂时禁止所有中断以执行一些时序关键的任务,此时可以使用PRIMASK寄存器。PRIMASK寄存器只能在特权状态访问。PRIMASK 用于禁止除NMI和 HardFault 外的所有异常它实际上是将当前优先级改为0(最…
基于注解的IOC配置
目录
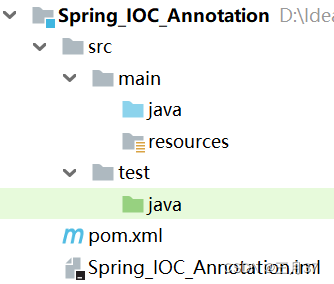
1.创建工程
1.1.pom.xml
1.2.dao
1.3.service
2.IOC
2.1.applicationContext.xml
2.2.dao
2.3.service
3.DI
3.1.service
3.2.测试
4.常用注解
4.1.用于创建对象的
4.1.1.Controller
4.1.2.Service
4.1.3.Repository
4.1.4.Component
4.1.5.Scope
4.2.…
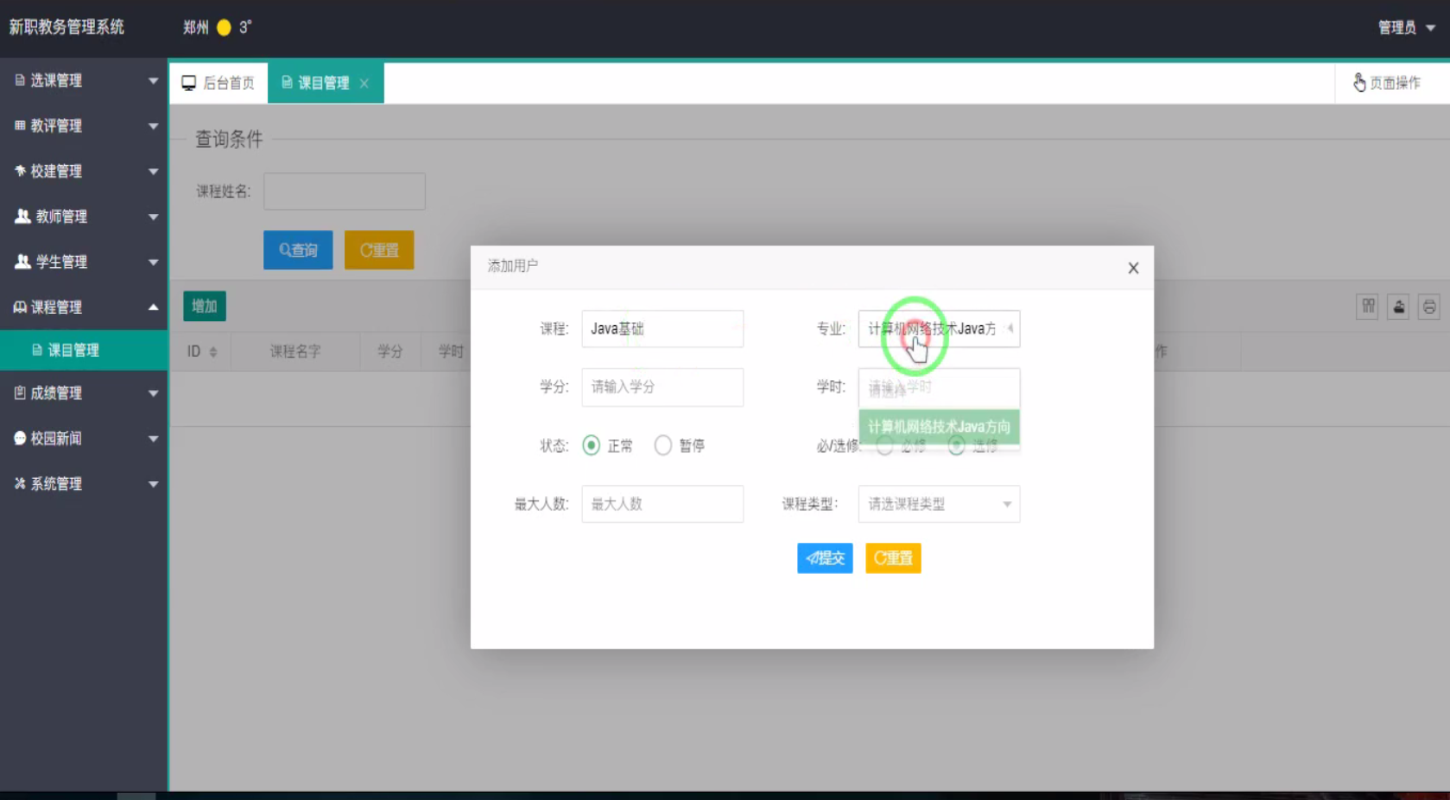
Java学校教务管理系统源码带微信小程序
运行环境:jdk8mysql5.7IntelliJ IDEAmaven 技术:springbootmybatislayuishirojquery 教务管理系统是一个基于网络的在线管理平台, 帮助学校管理教务系统,用一个帐号解决学校教务教学管理, 灵活的定制符合学校自己实际情况的教务系…
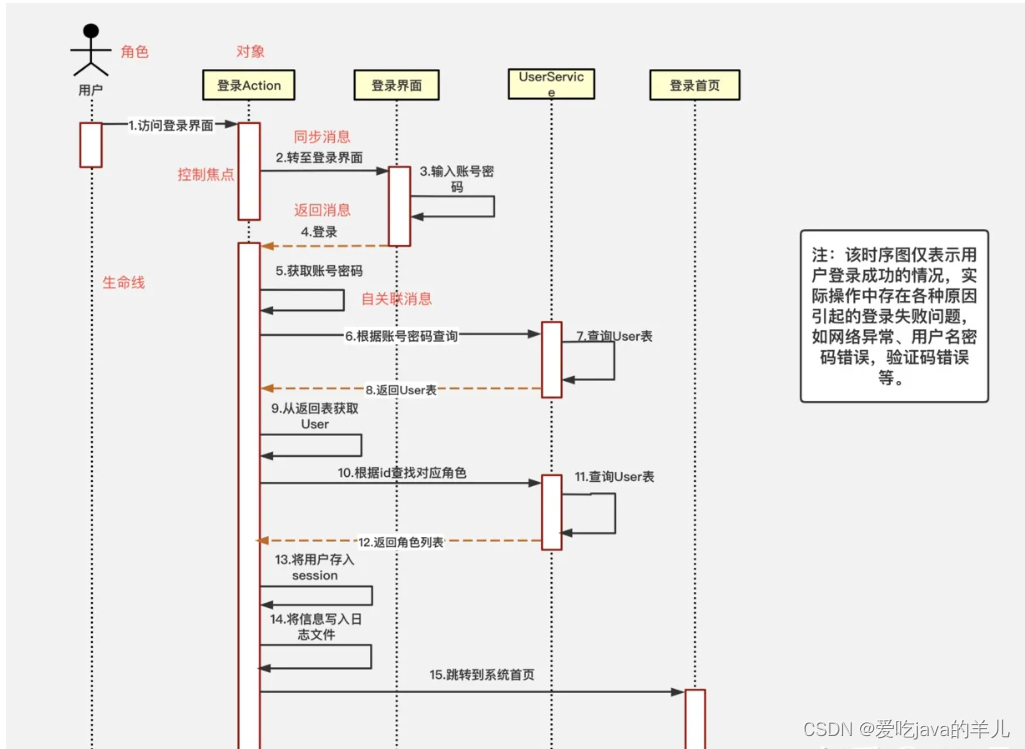
任务需求分析中的流程图、用例图、er图、类图、时序图线段、图形的作用意义
任务需求分析中的流程图、用例图、er图、类图、时序图线段、图形的作用意义
流程图
流程图中各种图形的含义及用法解析 连接线符号
连接各要素,表示流程的顺序或过程的方向。 批注符号
批注或说明,也可以做条件叙述。 子流程
流程中一部分图形的逻辑…
【Mac】Mac新机配置前端环境教程
1、先安装谷歌浏览器,稳定版
作为一名前端程序员,和浏览器打交道肯定是必不可少的。Chrome,Edge 都有着丰富的扩展资源。你可以下载插件帮助你更好的在工作中调试代码。
React Developer Tools Vue.js devtools GraphQL developer tools
如…
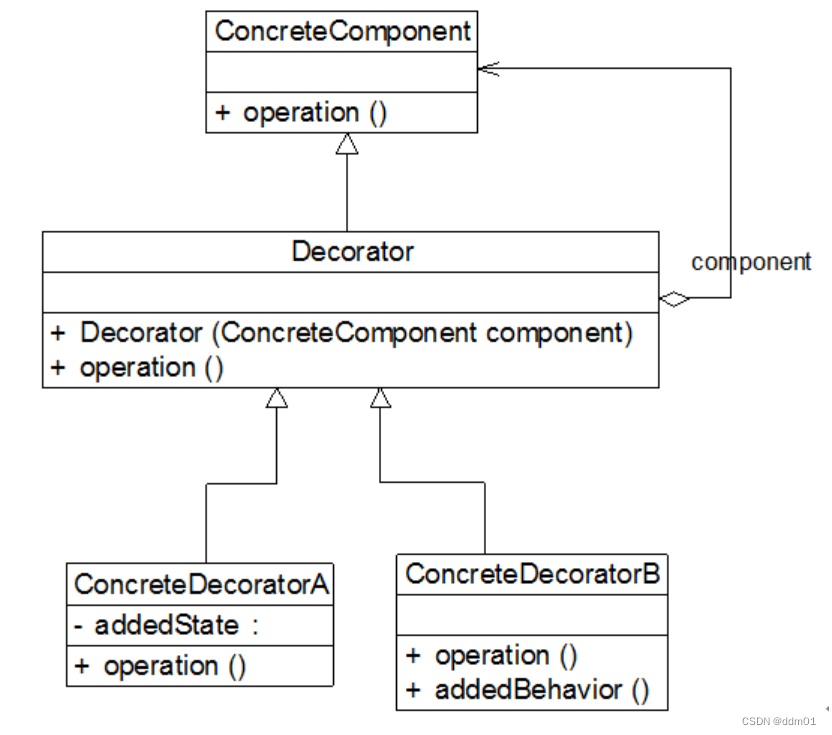
设计模式——装饰模式(Decorator Pattern)
概述 装饰模式可以在不改变一个对象本身功能的基础上给对象增加额外的新行为,装饰模式是一种用于替代继承的技术,它通过一种无须定义子类的方式来给对象动态增加职责,使用对象之间的关联关系取代类之间的继承关系。在装饰模式中引入了装饰类&…