Keil5编译环境搭建----教程目录
keil5----生成hex文件
具体步骤如下:

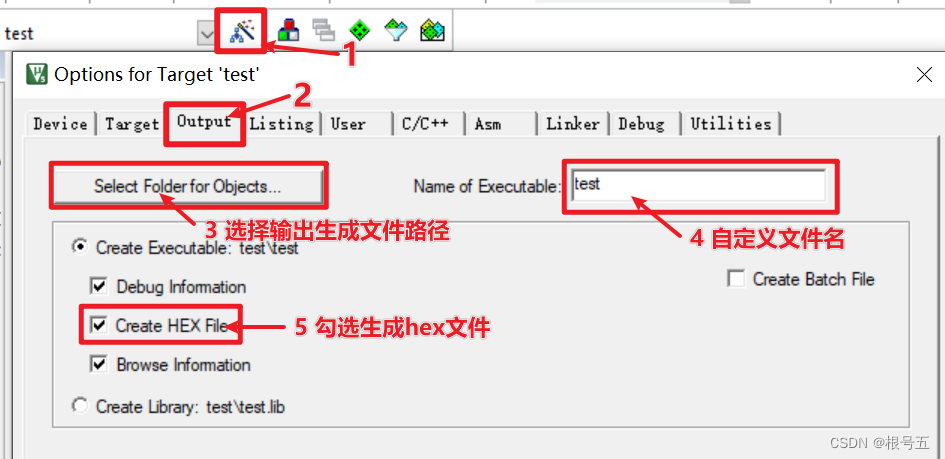
- 步骤1: 点击 魔法棒 “Options for Target” 。
- 步骤2: 单击 Output。
- 步骤3: 选择输出生成文件的路径。
- 步骤4: 自定义生成的hex文件名。
- 步骤5: 勾选生成Hex文件 Create HEX File 。
- 步骤6: 点击 OK。
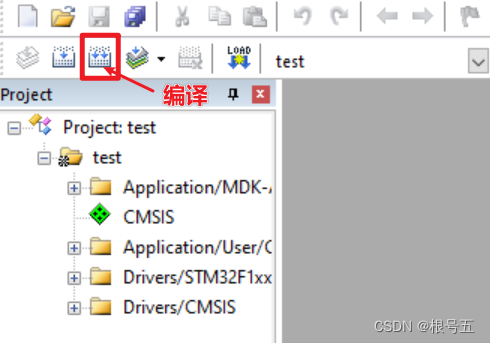
然后点击 编译,便可以生成hex文件了。

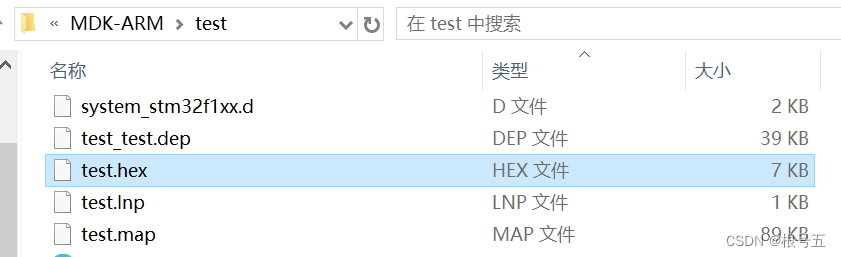
hex文件在工程文件 MDK-ARM 中的刚新建的test文件中。

keil5----生成bin文件
具体步骤如下:

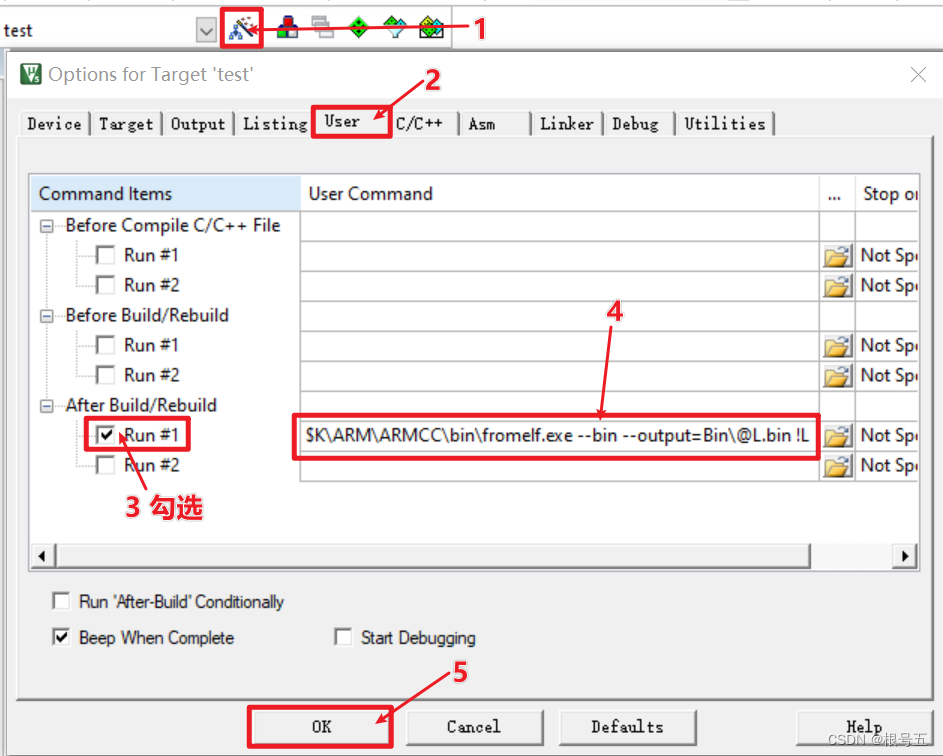
- 步骤1: 点击 魔法棒 “Options for Target” 。
- 步骤2: 单击 User。
- 步骤3: 勾选 Run #1。
- 步骤4: 输入生成bin文件指令
$K\ARM\ARMCC\bin\fromelf.exe --bin --output=Bin\@L.bin !L - 步骤5: 点击 OK。
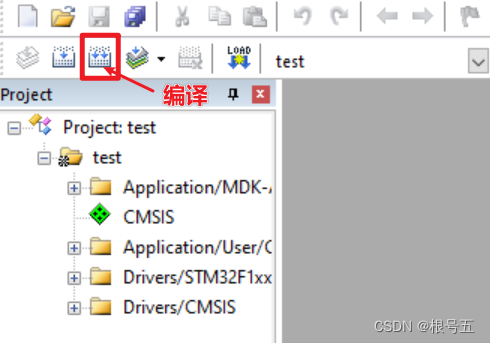
然后点击 编译

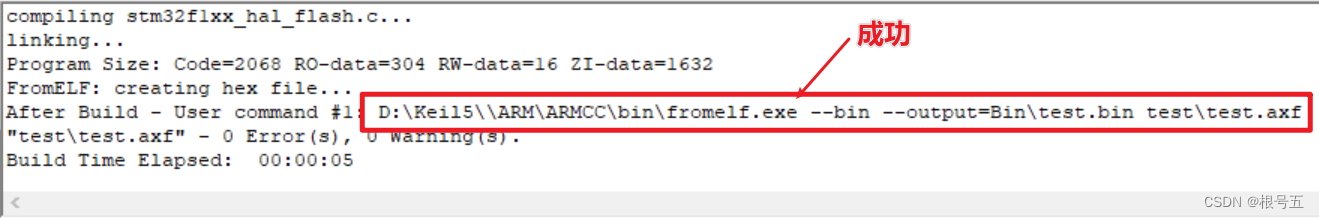
编译结果如下,便可以生成 bin 文件。

bin文件在工程文件 MDK-ARM 中的刚新建的Bin文件中。