前言
现在围绕 openai 的客户端层出不穷,各路开发大神可以说是各出绝招,我也试用过几个国内外的不同客户端。
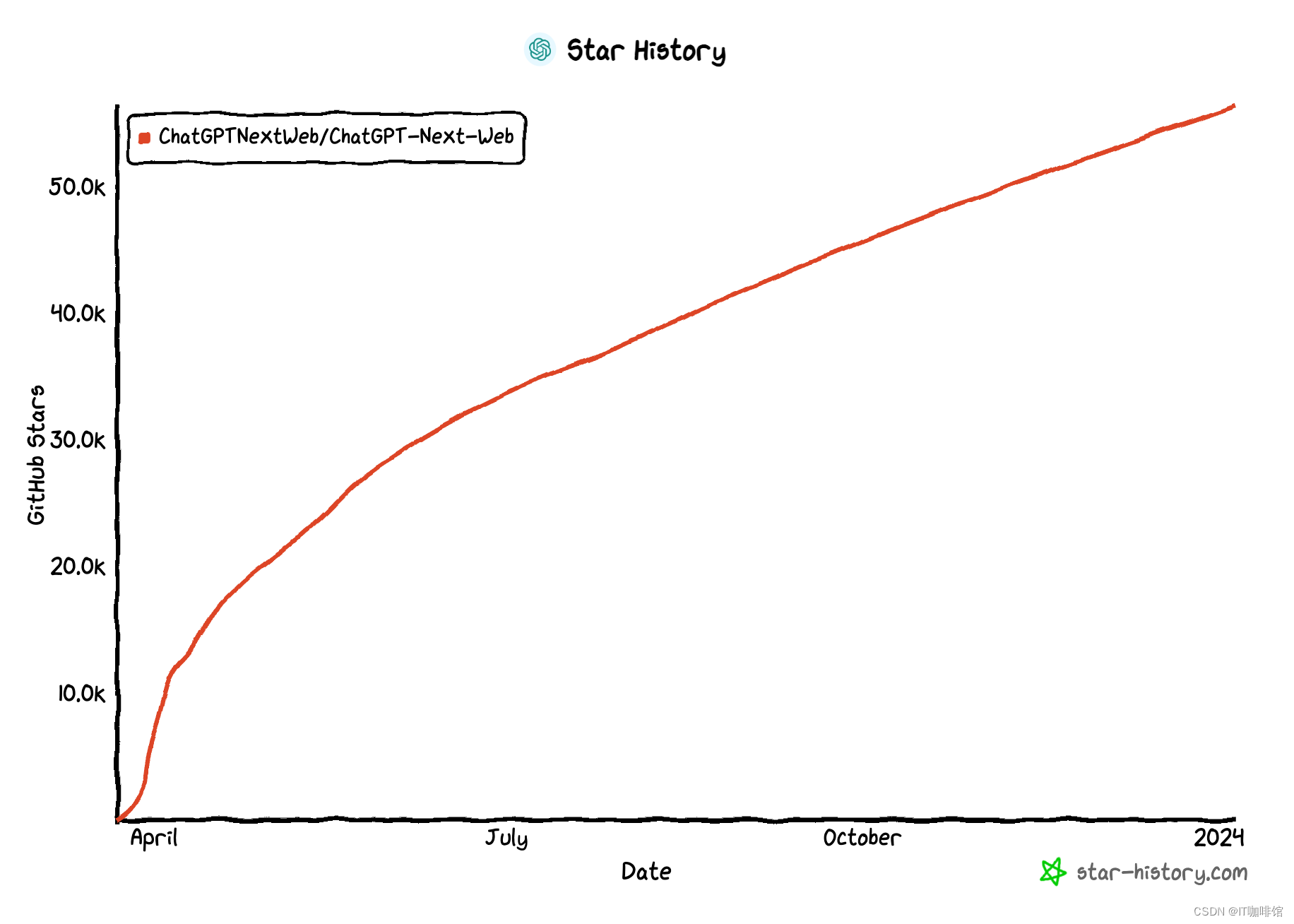
今天我们推荐的开源项目是目前我用过最好的ChatGPT应用,在GitHub超过56K Star的开源项目:ChatGPT-Next-Web。

ChatGPT-Next-Web 是什么?
NextChat (ChatGPT Next Web) 可以一键免费部署你的跨平台私人 ChatGPT 应用, 支持 GPT3, GPT4 & Gemini Pro 模型。其实就是目前非常流行的AI助手或者说私人部署ChatGPT,这个项目是由大神Yidadaa最初在github上发布的一款ChatGPT应用。现在经过一段时间的发展,已经为了同类产品里的翘楚。

- 在 1 分钟内使用 Vercel 免费一键部署
- 提供体积极小(~5MB)的跨平台客户端(Linux/Windows/MacOS)
- 完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 预制角色功能(面具),方便地创建、分享和调试你的个性化对话
- 海量的内置 prompt 列表
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 多国语言支持
- 支持绑定域名
如果你使用NextChat,那么就再也不会需要使用ChatGPT的网页版了。

为什么用ChatGPT-Next-Web
同类产品这么多,那么为什么ChatGPT-Next-Web能独得恩宠呢?除了大家都有的功能外,我来说下它几个突出之处:
- 跨平台支持:NextChat 的跨平台支持非常有诚意,他不仅仅提供web访问,还专门做了客户端,使用tauri来做的,虽然说不是完全原生的,但也是目前同类里最好的了。再看看包的体积,确实很不错。

- 响应速度快:没错,就是快,打开速度快,响应速度快。天下武功,唯快不破,反应快了,那使用体验自然就好了很多。
- 支持全面:最新的版本除了常见GPT外,已经支持了Gemini,另外还支持本地运行的大模型,如果有条件,可以完全做到自建。
- 发展快:这里真的要夸夸作者,更新速度那真是飞快。基本来说每月都要更新几次。
安装 ChatGPT-Next-Web
web app
NextChat 有在线的web app,如果不想安装可以直接使用。地址如下:
https://app.nextchat.dev/
应该主要是用来demo使用,不能绑key,只能使用免费的模型。当然考虑的自己的数据隐私,就算能绑key应该也不会有人绑吧。
客户端
如果只需要使用客户端,那么可以直接下载安装,在GitHub的release页面:
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/releases
找到自己的操作系统对应包下载即可。

另外如果你想自己部署一下服务,这里介绍2种主要的方式。
部署到Vercel:
- 准备好你的 OpenAI API Key,NextChat需要调用openai,所以这是开始的基础。
- NextChat提供了部署Vercel的链接:GitHub页面就有,跳转后直接使用 Github 账号登录即可,记得在环境变量页填入 API Key 和页面访问密码
- 部署完毕后,即可开始使用
- (可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
另外还可以配置保持实时更新,具体参考文档吧。
docker 部署:
首先拉去NextChat 镜像:
docker pull yidadaa/chatgpt-next-web
拉完镜像后启动即可:
docker run -d -p 3000:3000 \\-e OPENAI_API_KEY=sk-xxxx \\-e CODE=页面访问密码 \\yidadaa/chatgpt-next-web
启动完成后,在http://localhost:3000端口即可访问.

使用 ChatGPT-Next-Web
首先要配置openai key:
你在部署的时候可以将openai 的key直接传进去,比如刚刚的docker run里,就有OPENAI_API_KEY这个参数。
你也可以不在环境变量里传入,或者你是使用客户端的用户,那么你可以在系统配置里设置。

这里要注,除了openai key外还有一个接口地址,我下载的是客户端,默认填的项目里的一个地址,不能用,要替换成 https://api.openai.com。当然直接使用openai的地址需要你本地环境有梯子,如果没有的话,可以去找一些网上别人的代理地址。
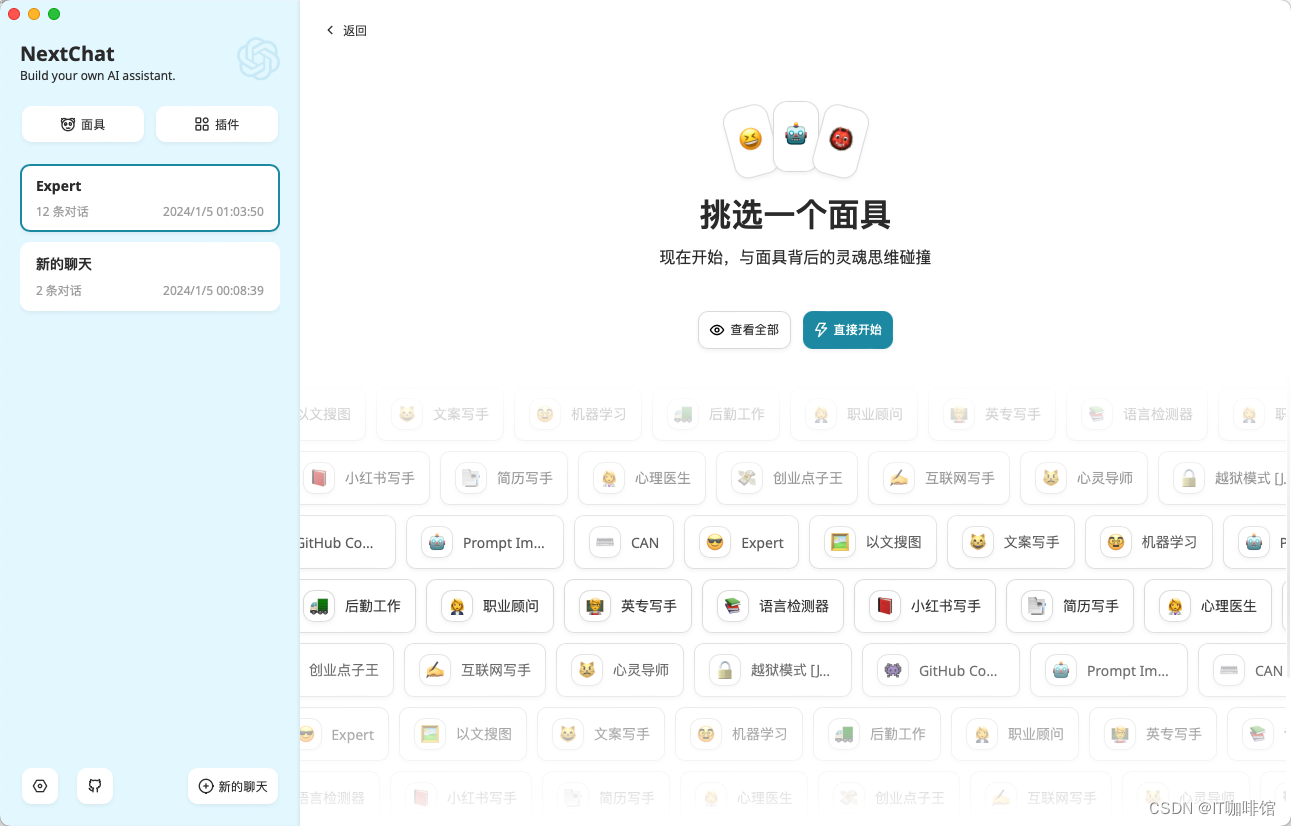
可以选择一个面具,这里面已经预制了prompt,非常方便开始体验AI助手。

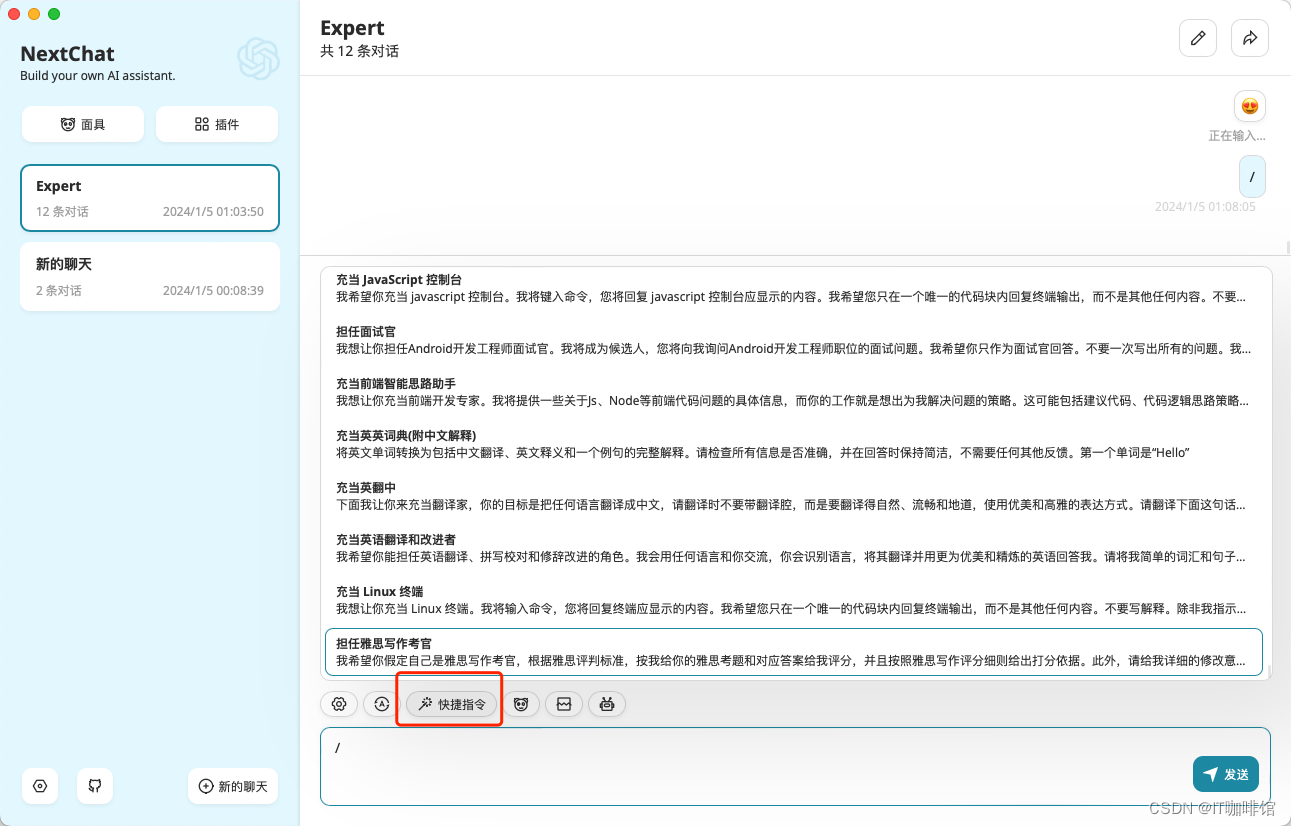
在聊窗口的下方有各种操作的指令,包括设置当前的AI助手,切换prompt,切换模型,发送快捷指令等。



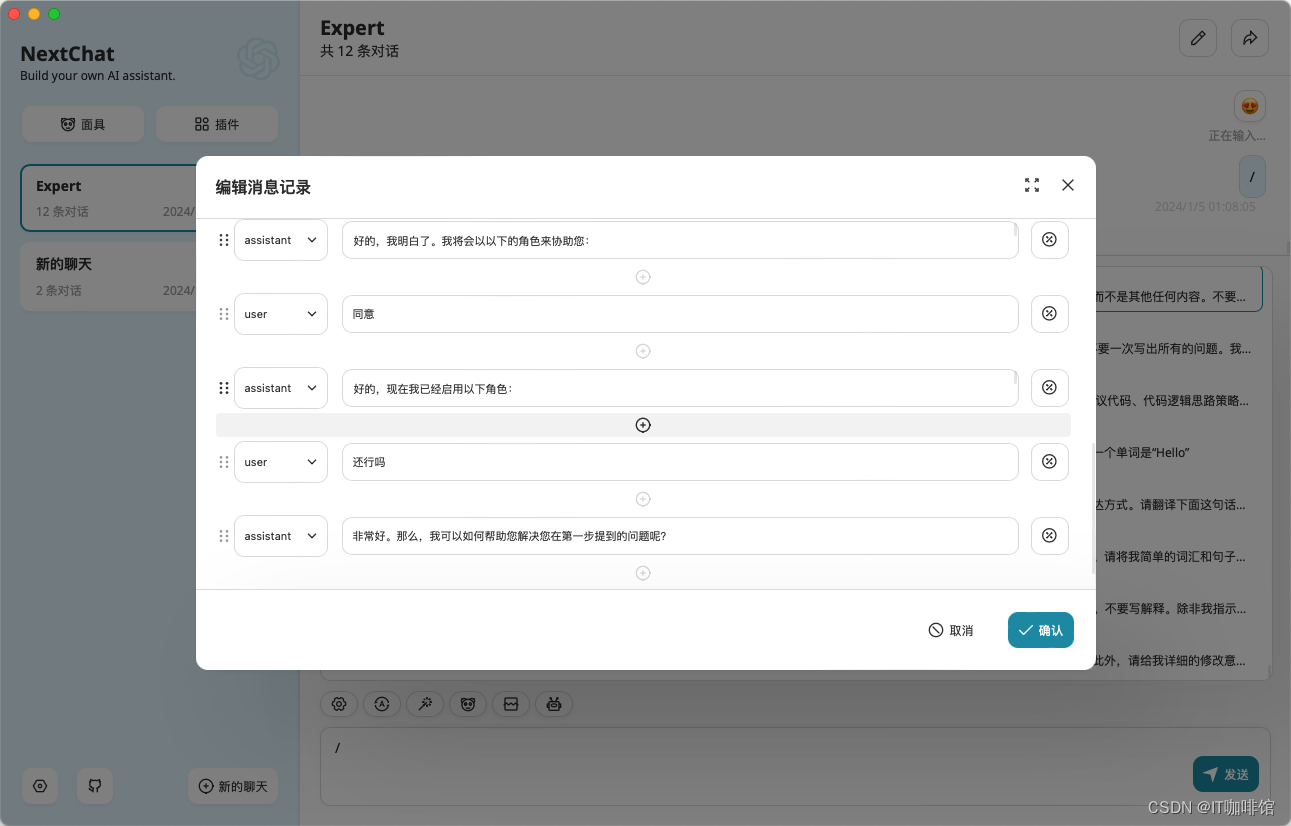
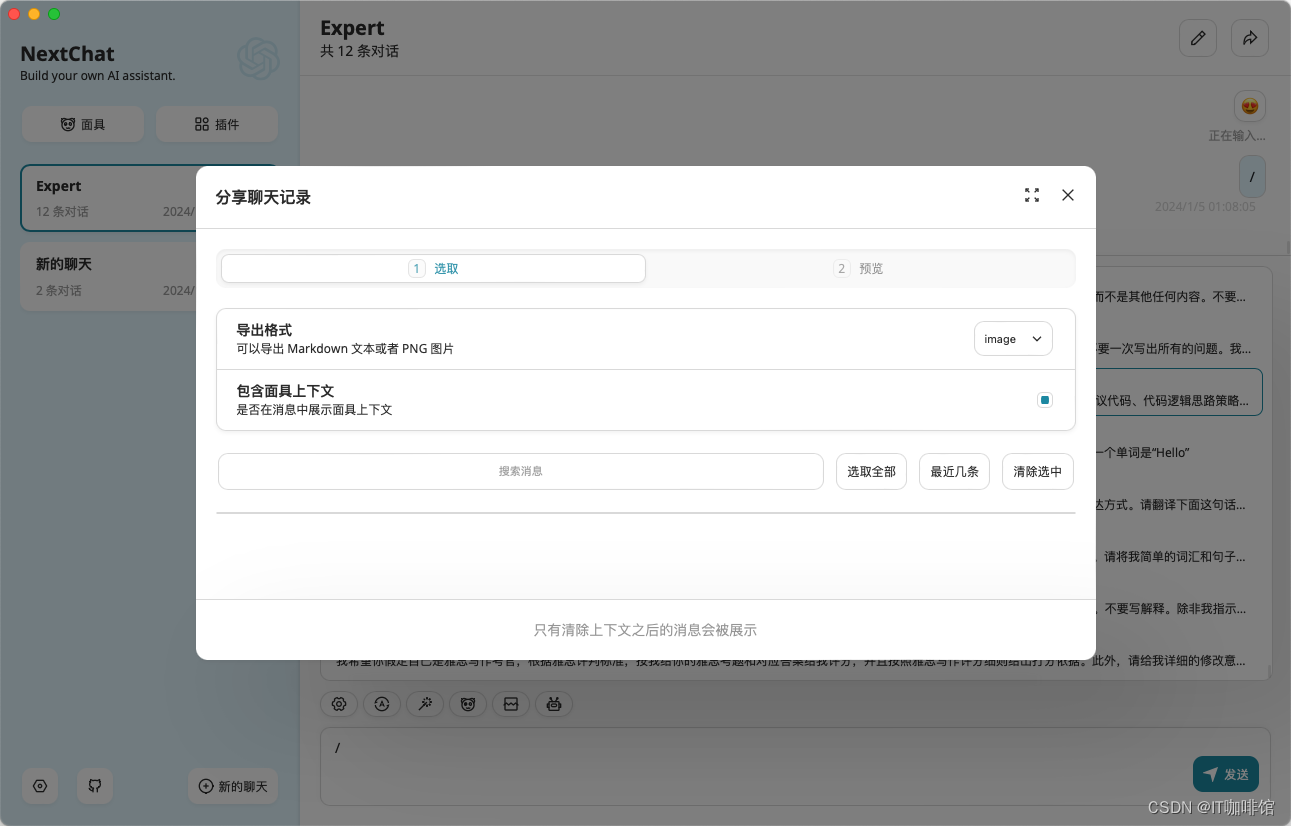
点击右上的编辑按钮,可以对当前聊天上下文进行编辑。以及分享当前的聊天记录。


怎么样,我觉得光看是不行,部署这么简单,你不下一个来试试吗?
项目信息
- 项目名称:NextChat (ChatGPT Next Web)
- 在线体验:https://app.nextchat.dev/
- GitHub 链接:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
- Star 数:56K+