OpenTofu 是什么?
OpenTofu 是一个开源的基础设施即代码(IaC)框架,被提出作为 Terraform 的替代方案,并由 Linux 基金会管理。OpenTofu 的问世为应对 HashiCorp 将 Terraform 的许可证从 Mozilla Public License v2.0(MPLv2)更改为 Business Source License v1.1 而开发的。OpenTofu 的目标是提供可靠且公正的基础设施即代码管理选项,确保其在稳定的许可证下保持真正的开源。
在 Linux 基金会的指导下,OpenTofu 可以无缝地替代 Terraform v1.6.x,同时确保与 Terraform v1.5.x 及其之前的版本完全向后兼容。
自 OpenTofu 创建以来,该项目引起了极大的关注。截至本文撰写时,OpenTofu 项目在 GitHub 上拥有超过16,800个星标,而 OpenTofu Manifesto 项目则有超过36,200个星标。
在 Walrus 中集成 OpenTofu
默认情况下,Walrus 使用 Terraform 作为其部署引擎。由于 OpenTofu 是 Terraform 的直接代替,您可以在 Walrus 系统中无需任何代码更改地轻松设置 OpenTofu。
按照快速入门指南(https://seal-io.github.io/docs/zh/quickstart) 部署 Walrus 服务器,并在 Kubernetes 集群中设置容器服务。
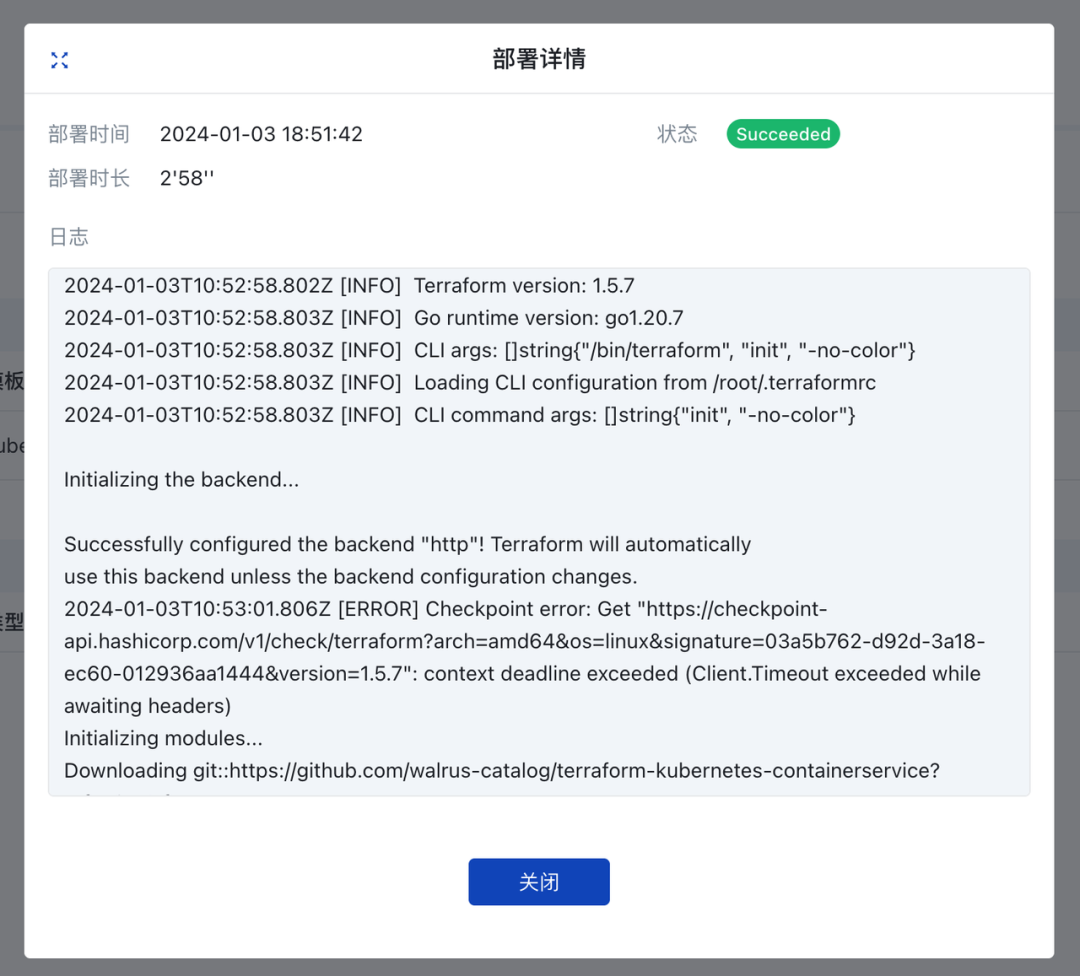
首先,检查服务的部署日志。

可以看到这里使用 Terraform 执行部署。

接下来,通过以下步骤切换到 OpenTofu:
- 在左侧导航菜单中点击
系统设置。 - 点击
部署管理。 - 点击
基础设置旁边的编辑按钮。 - 将运行
镜像更改为sealio/opentoufu-deployer:v1.6.0-beta5-1。 - 点击
保存。

接下来,Walrus 将使用 OpenTofu 作为部署引擎。让我们通过以下步骤创建另一个服务:
- 在左侧导航菜单中点击
应用管理。 - 点击进入 dev 环境详细页面。
- 点击
新建并选择服务。 - 输入名称为
myapp-tofu。 - 选择容器服务模板。
- 在
Image字段中填入nginx。 - 点击保存并部署。
部署完成后,让我们再次查看部署日志。

日志中显示了 OpenTofu 的版本和调用信息,说明这一次 Walrus 使用了 OpenTofu 执行部署。细心的读者会发现在 CLI 参数中还有 terraform 的字样,这是因为在该镜像中,我们给 tofu 设置了 terraform 的别名。
未来展望
通过上述教程,我们可以体验到 Walrus 的灵活性,此外它还可以集成到任意 CI/CD 流水线中,帮助您简化应用部署和应用交付。
在 HashiCorp 宣布修改 Terraform 的开源许可证之后,OpenTofu 一直被业界视为 Terraform 的最佳开源替代项目。OpenTofu 在其官方博客(https://opentofu.org/blog/opentofu-release-candidate-is-out) 中宣布将于本月发布首个稳定版本。
对于用户来说,从 Terraform 切换到 OpenTofu 自然不是为了一时新鲜,而是期望借助一个稳定的开源项目实现 IaC。我们会持续关注 OpenTofu 的项目进展,期待借助 OpenTofu 所带来的创新方案为用户解决当前面临的问题与挑战。