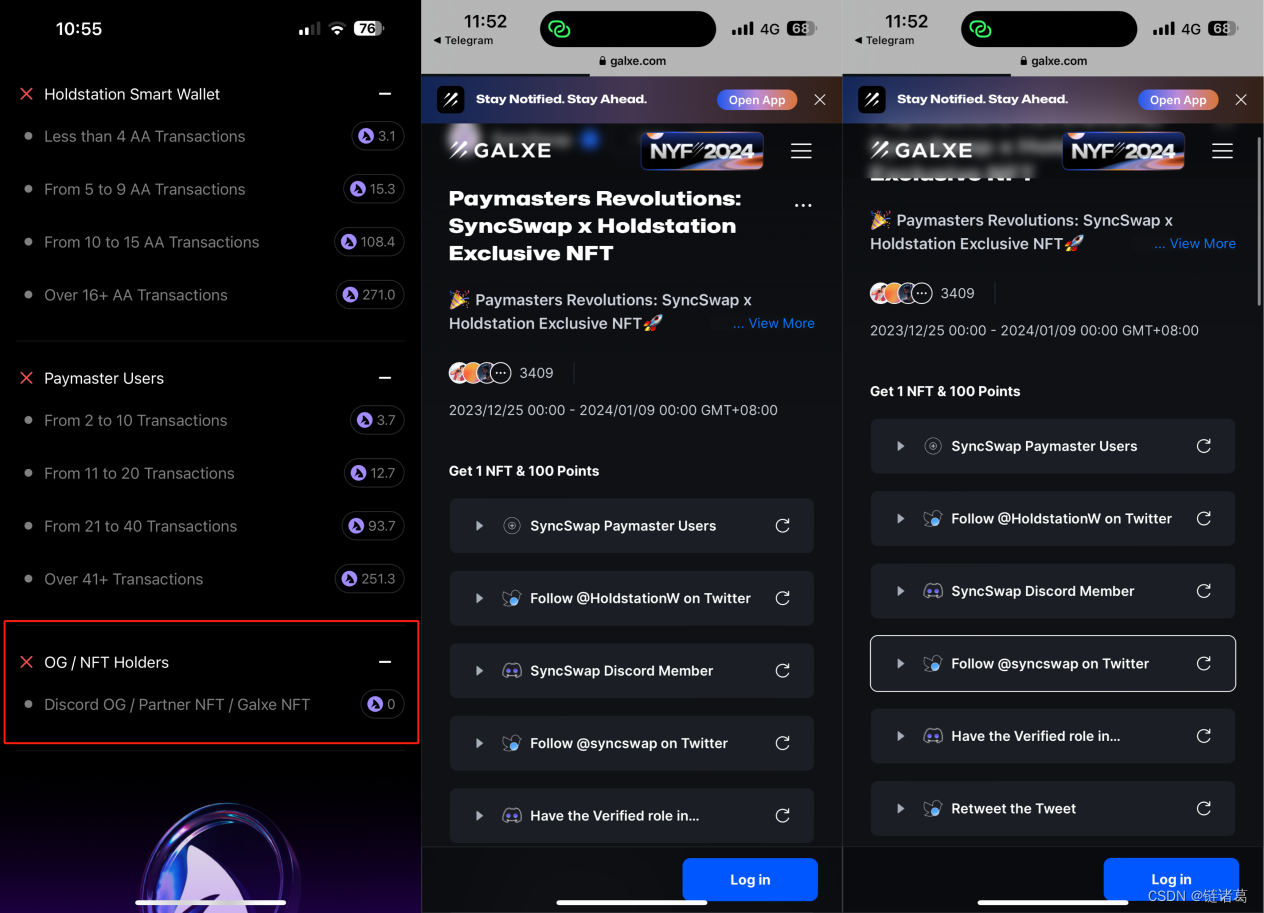
效果图

VUE
<template>
<view><view class="wp-80 pd-tb-40 mg-auto"><button type="warn" @click="showDrawer('showRight')">筛选</button></view><!-- 筛选-uni-drawer --><uni-drawer ref="showRight" mode="right" :width="300" :top="44"@change="change($event,'showRight')"><view class="dra_position safe_area"><scroll-view class="scroll-view-box dra_position" scroll-y="true"><view class="pd-25"><block v-for="(item,n) in drawer_list" :key="n"><view class="pd-b-20">{{item.title}}</view><view class="fss flex-wrap scroll-view-div"><block v-for="(aitem,index) in item.options" :key="index"><view class="radius5 fcc" :class="subIndex[n] == index?'active':''"@click="chooseItem(n,aitem.name,index)"><text>{{aitem.name}}</text></view></block></view></block></view></scroll-view><view class="dra_close fbc bg-fff"><view class="btns wp-47 radius50" @click="reset">重置</view><view class="btns1 wp-47 radius50" @click="closeDrawer('showRight')">确定</view></view></view></uni-drawer>
</view>
</template><script>
import uniDrawer from "@/components/uni-drawer/uni-drawer.vue"
export default {components: { uniDrawer },data() {return {drawer_list: [{ "title": "客户来源", "name": "source",options:[{ id: 25, "name": "百度贴吧" },{ id: 26, "name": "淘宝" },{ id: 27, "name": "抖音粉丝" },{ id: 28, "name": "官网客服" },{ id: 29, "name": "百度点击" },]},{ "title": "客户级别", "name": "level",options:[{ id: 22, "name": "意向极高" },{ id: 23, "name": "中等意向" },{ id: 24, "name": "一般意向" },]},{ "title": "客服", "name": "kefu",options:[{ id: 1, "name": "男客服" },{ id: 2, "name": "女客服" },]}],selectArr: [],subIndex: [],}},methods: {chooseItem( _pIndex, _name, index) {if (this.selectArr[_pIndex] != _name) {this.$set(this.selectArr, _pIndex, _name);this.$set(this.subIndex, _pIndex, index);} else {this.$set(this.selectArr, _pIndex, '');this.$set(this.subIndex, _pIndex, -1); //去掉选中颜色}console.log(this.selectArr)},// 抽屉状态发生变化触发change(e, type) { this[type] = e },// 打开抽屉showDrawer(e) { this.$refs[e].open() },// 关闭抽屉closeDrawer(e) { this.$refs[e].close() },// 重置reset() {this.selectArr=[]this.subIndex=[]},}
}
</script><style lang="scss">
.wp-80{ width: 80%; }
.wp-47{ width: 47%; }
.mg-auto{ margin: 0 auto; }
.pd-25{ padding: 25rpx; }
.pd-b-20{ padding: 0 0 20rpx; }
.pd-tb-40{ padding: 40rpx 0; }
.bg-fff{ background-color: #FFFFFF; }
.radius5{ border-radius: 5rpx; }
.radius50{ border-radius: 50rpx; }
.flex-wrap{ flex-wrap: wrap; }
.fss{display: flex;justify-content: flex-start;align-items: flex-start;
}
.fbc{display: flex;justify-content: space-between;align-items: center;
}
.fcc{display: flex;justify-content: center;align-items: center;
}
.safe_area{margin-bottom: constant(safe-area-inset-bottom); margin-bottom: env(safe-area-inset-bottom);
}
.dra_position{position: absolute;top: 0;bottom: 0;width: 100%;height: auto;
}
.scroll-view-box{ font-size: 28rpx; bottom: 84rpx; }
.dra_close{box-sizing: border-box;position: absolute;bottom: 0;width: 100%;padding: 15rpx 30rpx 20rpx;>view{height: 68rpx;line-height: 68rpx;text-align: center;}.btns{ color: #a12a30; border: 1px solid #a12a30; }.btns1{ color: #FFFFFF; background-color: #a12a30; }
}
.scroll-view-div{>view:nth-child(3n-1){ margin: 0 10rpx; }>view{width: 32%;height: 72rpx;margin-bottom: 16rpx;text-align: center;background-color: #F5F5F5;}.active{color: #ff000b;background-color: #fff4f3;}
}
</style>