本文章仅供参考,由于个软件版本不同可能会有偏差。
























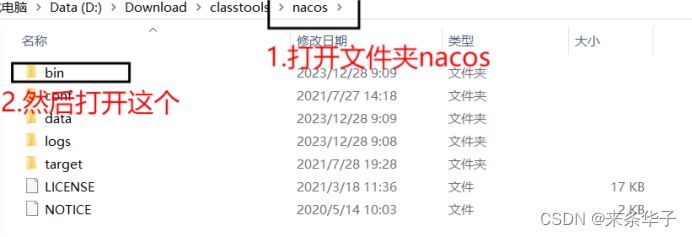
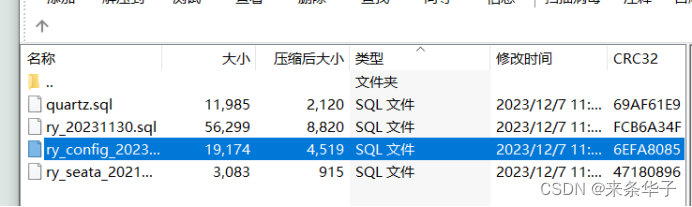
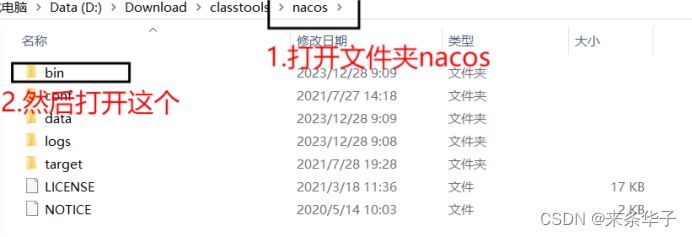
 编辑文件
编辑文件




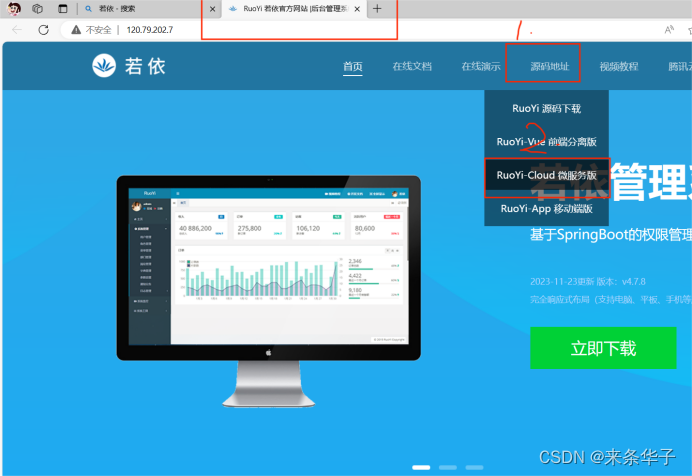
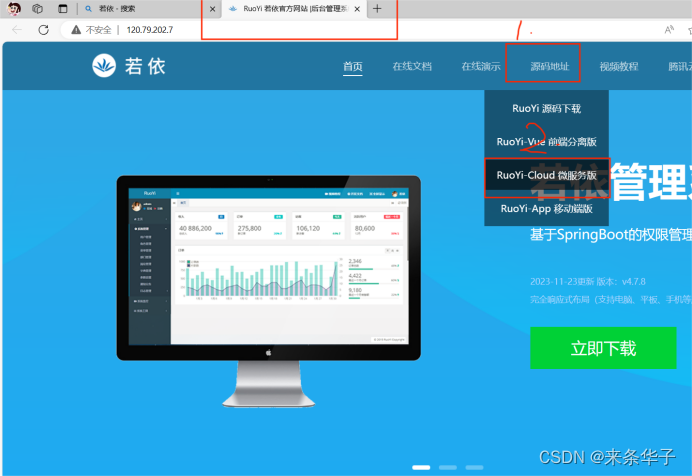
 这些文件分别打开,打开后在浏览器会出现若依管理系统后台,输入账号 admin 密码 123456即可进入后台。
这些文件分别打开,打开后在浏览器会出现若依管理系统后台,输入账号 admin 密码 123456即可进入后台。本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/323327.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!