基础知识
Vertex(顶点)
define the location of primitives in space, and consists of vertex stream.
顶点用于定义空间中基本图形(primitives)的位置。它包含了一个顶点流(vertex stream),通常这个顶点流包含了多个顶点。每个顶点包括了定义其在三维空间中位置的坐标信息,以及可能包括颜色、纹理坐标和法线等其他属性。
Primitive
-
the result of the interpretation of a vertex stream, as part of Primitive Assembly 作为图元装配(Primitive Assembly)的一部分,图元是顶点流解释的结果。简单地说,图元是由顶点通过特定的规则连接起来形成的基本图形,如点、线和三角形。
-
the interpretation scheme used by opengl to determine what a stream of vertices represents when being rendered. 在OpenGL中,图元也指定了如何解释顶点流来渲染。OpenGL根据定义的图元类型(例如点、线段、三角形)来决定如何将一连串的顶点组合成图形。
Fragment
a fragment is a collection of values produced by the Rasterization. Each fragment represents a sample-sized segment of a rasterized primitive. 片元是光栅化(Rasterization)过程产生的值的集合。每个片元代表了光栅化图元的一个样本大小的部分。 片元包含了用于最终像素颜色计算的所有数据,比如颜色、深度以及其他可能的属性。在图形管线中,片元着色器(Fragment Shader)会处理这些片元,以生成最终在屏幕上显示的像素颜色。
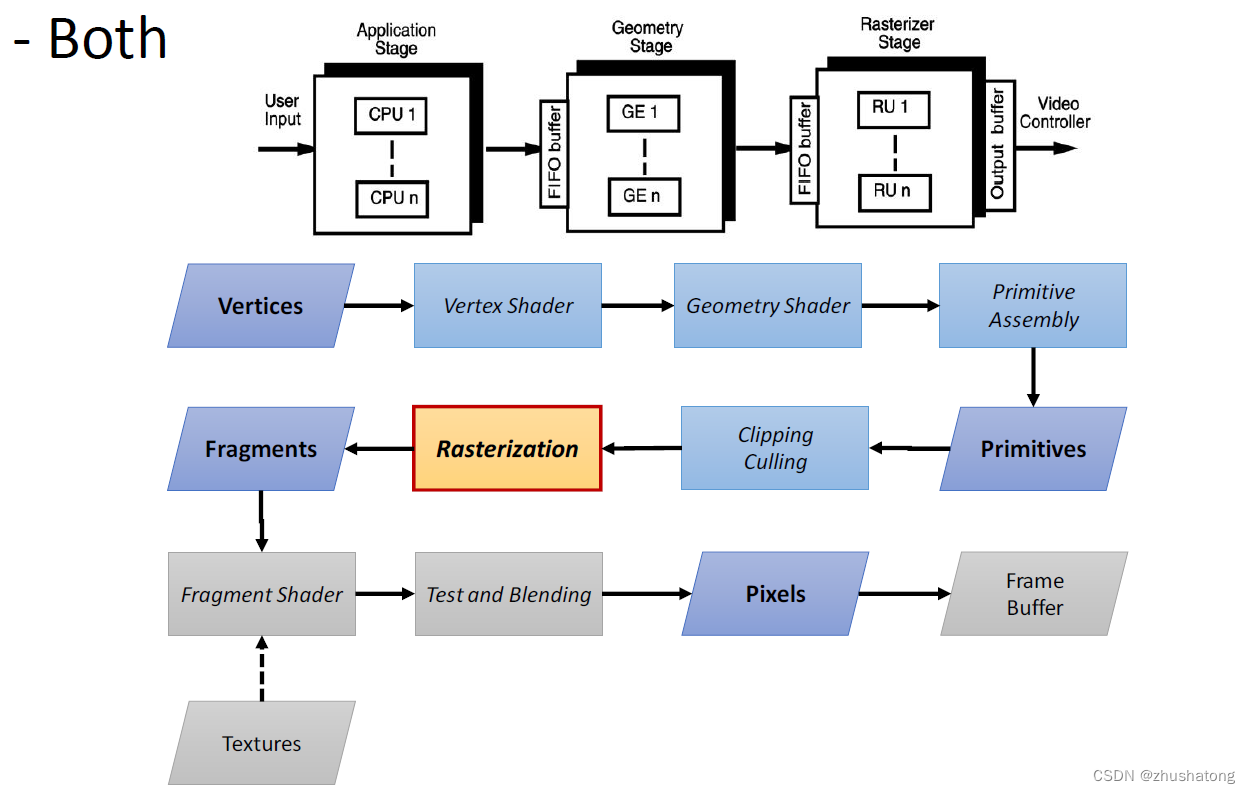
Graphics Pipeline
There are three stages
• Application Stage
• Geometry Stage
• Rasterization Stage


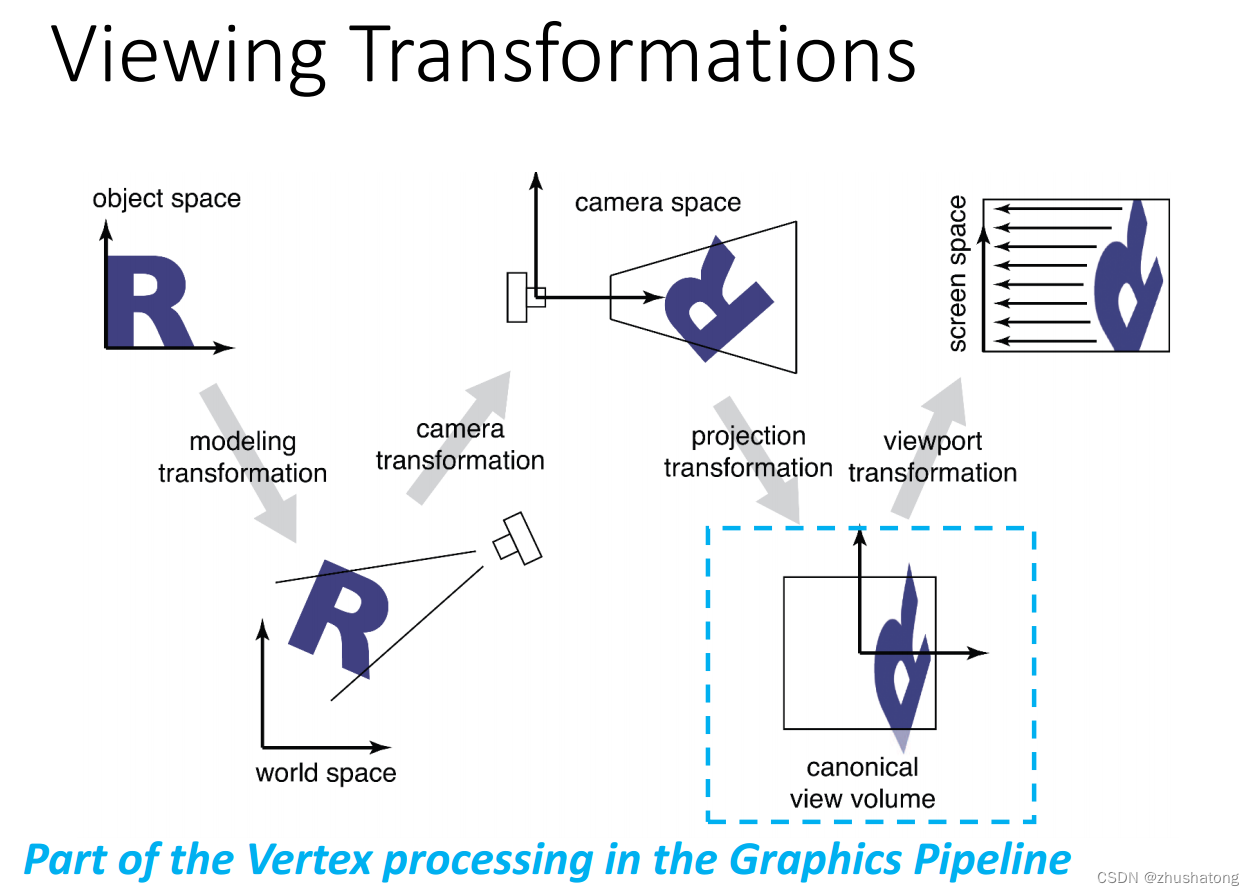
Viewing process 视图处理过程
 • Transform into camera coordinates.
• Transform into camera coordinates.
• Perform projection into view volume.
• Clip geometry outside the view volume.
• Perform Perspective-division into NDC.
• Remove hidden surfaces
Local space -> world space -> camera space -> clipping space -> NDC -> viewport
1 Zooming
Adjusting the viewport can implement zooming 调整视口大小和位置可以实现缩放功能。缩放时,你实际上是改变了最终图像在屏幕上显示的尺寸。
Adjusting the clipping window can implement broadening or shrinking what we see 调整裁剪窗口(即在裁剪空间中决定哪些部分是可见的)可以实现对可见场景的扩大或缩小,从而改变用户看到的场景范围。
2 View Volume
术语“view volume”(视图体积)和“clipping volume”(裁剪体积)通常可以视为相同的概念,在某些情况下可以互换使用。

2.1 Orthographic view volume
• Preserves both distances and angles
• Shapes preserved
• Can be used for measurements
• Building plans
• Manuals
• Cannot see what object really looks like because many surfaces are hidden from view
• Often we add isometric
2.2 Perspective view volume
• Objects further from viewer are projected smaller than the same sized objects closer to the viewer (diminution) • Looks realistic
• Equal distances along a line are not projected into equal distances (nonuniform foreshortening)
• Angles preserved only in planes parallel to the projection plane
• More difficult to construct by hand than parallel projections (but not more difficult by computer)
3 Normalized Device coordinates (NDC)
4 Geometry vs Topology
geometry: locations of the vertices
topology: organization of the vertices and edges
Topology holds even if geometry changes.
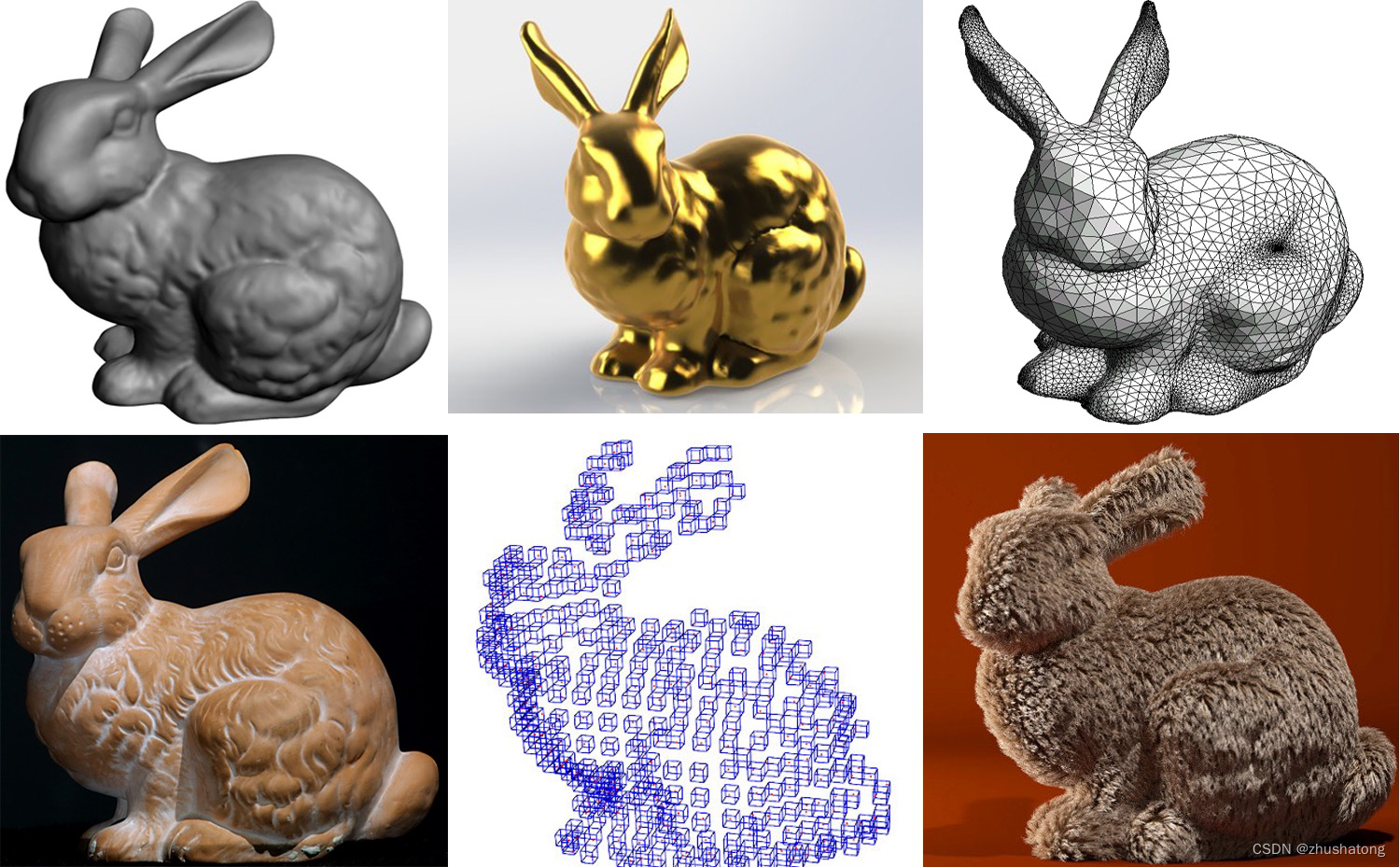
Solid modeling
Surfaced based & volume based
1 Surface based
1.1 Mesh Based 边界表示(Boundary Representation, B-rep)
The size and shape is defined by the faces, edges and vertices which consists of its boundary.
(low-dimensional elements)
• Pros: flexible and computers can render them quickly. The vast majority of 3D models today are built as textured polygonal models
• Cons: polygons are planar and need approximate curved surfaces using many polygons, representation is not unique
很难闭合
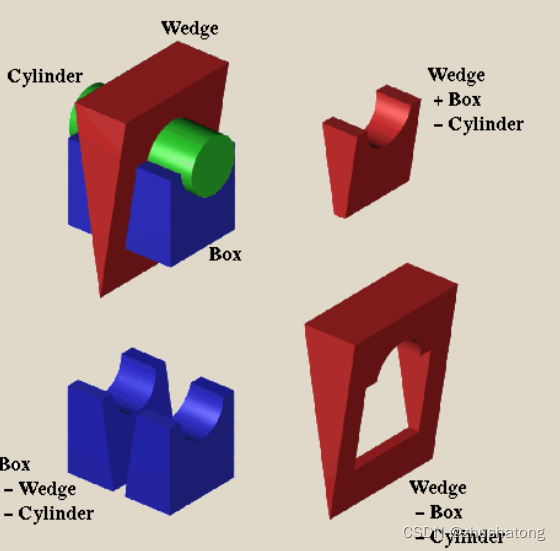
1.2 Constructive solid geometry(CSG) 构造实体几何
A solid is defined as the result of a sequence of regularized Boolean operations.
• Pros: Computer-Aided Manufacturing: a brick with a hole drilled through it is represented as “just
that” and CSG can easily assure that objects are “solid” or water-tight
• Cons: Relationships between objects might be very complex (search the entire tree) Real world objects may get very complex

2 Volume based
Spatial decomposition: voxel octree BSP 体素(voxels)、八叉树(octree)和二叉空间分割(Binary Space Partitioning, BSP)等技术
2.1 Voxels: a volume element
Pros:
• Modelling continues phenomena: medicine, geology, body, etc.
• Regular data
• Easy to compute volume, make slices
Cons:
• Massive data for high resolution
• The surface is always somehow “rough”
3 Point based
3.1 Point cloud
• Easily accessed with laser scanning, range camera or
stereo image matching
• No connectivity
• Widely used!
GLSL
1 Vertex shader
• Transform vertices
• Model, View and projection transformations
• Custom transformation
• Morphing
• Wave motion
• Lighting
• Color
• Normal
• Other per-vertex properties
顶点着色器可以执行多种任务,比如变换顶点的位置、处理顶点的颜色和纹理坐标、计算光照等。
通常,它会将顶点从一个坐标系统转换到另一个坐标系统,例如从模型坐标转换到视图坐标。
2 Fragment shader
• Compute the color of a fragment/pixel
• The input data is from rasterization and textures and other values
确定每个片元的最终颜色和其他属性。这个过程可能包括纹理映射、光照和阴影计算、颜色混合等。
3 VAO VBO EBO
-
VAO(顶点数组对象,Vertex Array Object):
-
VAO是一个对象,它存储了所有的顶点属性状态(如顶点属性的布局)和与这些属性相关的VBO。
-
使用VAO的目的是为了保存顶点属性的配置和数据源。当配置顶点属性指针时,这些配置会存储在当前绑定的VAO中。
-
在渲染时,只需绑定相应的VAO,就可以使用其中的顶点属性配置和数据。
-
-
VBO(顶点缓冲对象,Vertex Buffer Object):
-
VBO用于在GPU内存中存储大量顶点的数据,如顶点坐标、纹理坐标、法线、颜色等。
-
VBO的使用可以大幅减少CPU到GPU的通信,提高渲染效率,因为顶点数据可以在渲染之前发送到GPU,然后在渲染时直接从GPU内存中获取。
-
在使用VBO时,顶点数据只需上传一次到GPU,之后可以多次用于渲染,这对于动画和复杂场景渲染非常有效。
-
-
EBO(元素缓冲对象,Element Buffer Object):
-
EBO也称为索引缓冲对象(Index Buffer Object),用于存储顶点索引。
-
使用EBO可以重用顶点数据,定义哪些顶点会组成一个图元(如三角形)。这样,相同的顶点可以被多次引用,减少了内存的使用和数据传输。
-
EBO通常与VBO一起使用,VBO存储顶点数据,EBO存储构成图元的顶点索引。
-