

- WAN: Wide Area Network(跨区域),LAN: Local Area Network
- WAN MAC, 用来连接上级网络, LAN MAC, 用于内部网路。

- LAN & WAN
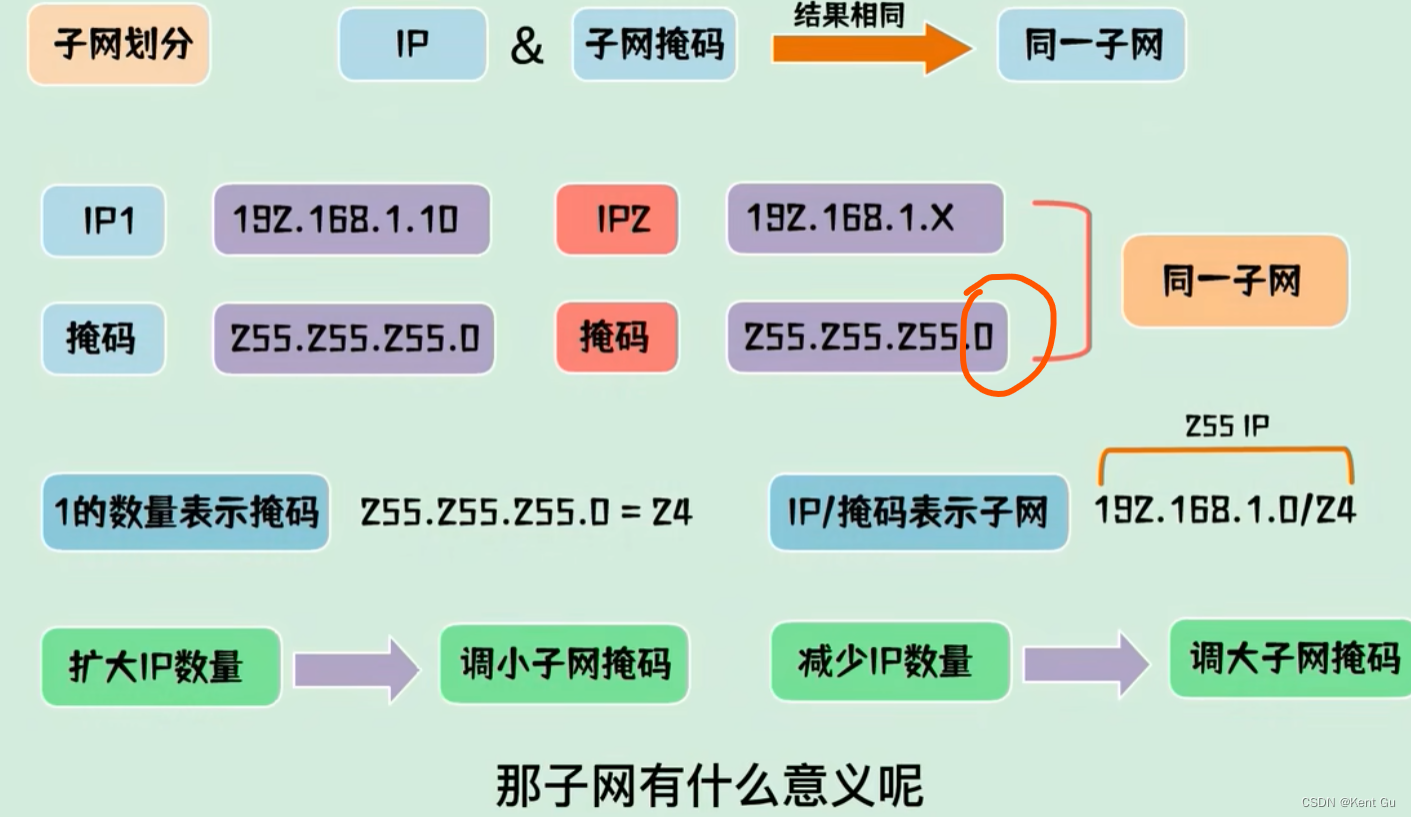
3.1,LAN表示子网,通过掩码来筛选子网内主机数量, 只有子网内的设备能直接通信
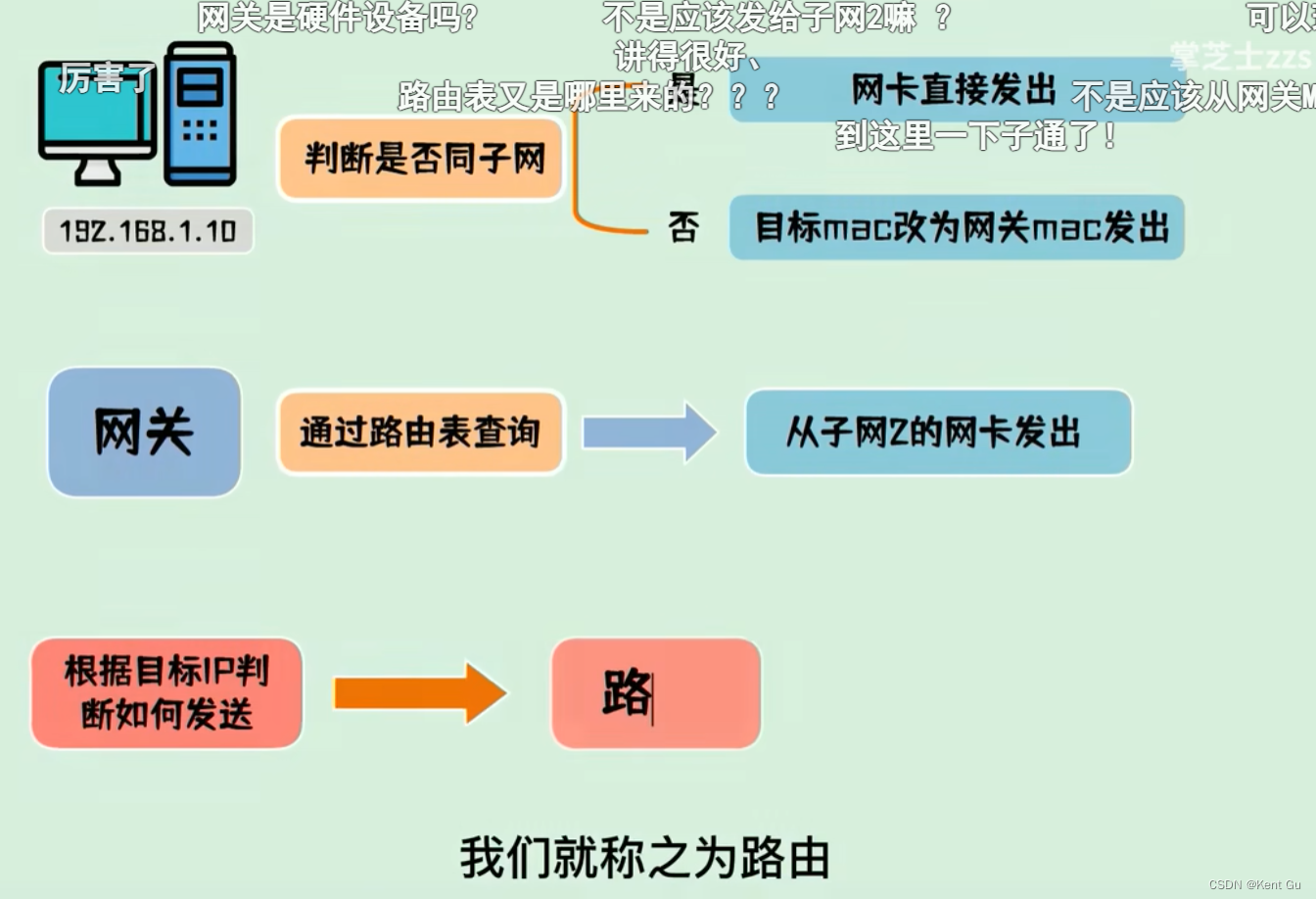
3.2,路由器,连接两个子网。路由器有连个MAC,一个给内部子网用,一个给外部WAN用。




3.3,LAN内部设备:交换机(只关心MAC地址,不关心IP地址,是处于数据链路层) ,集线器(连接所有的线路在一块,是广播模式)
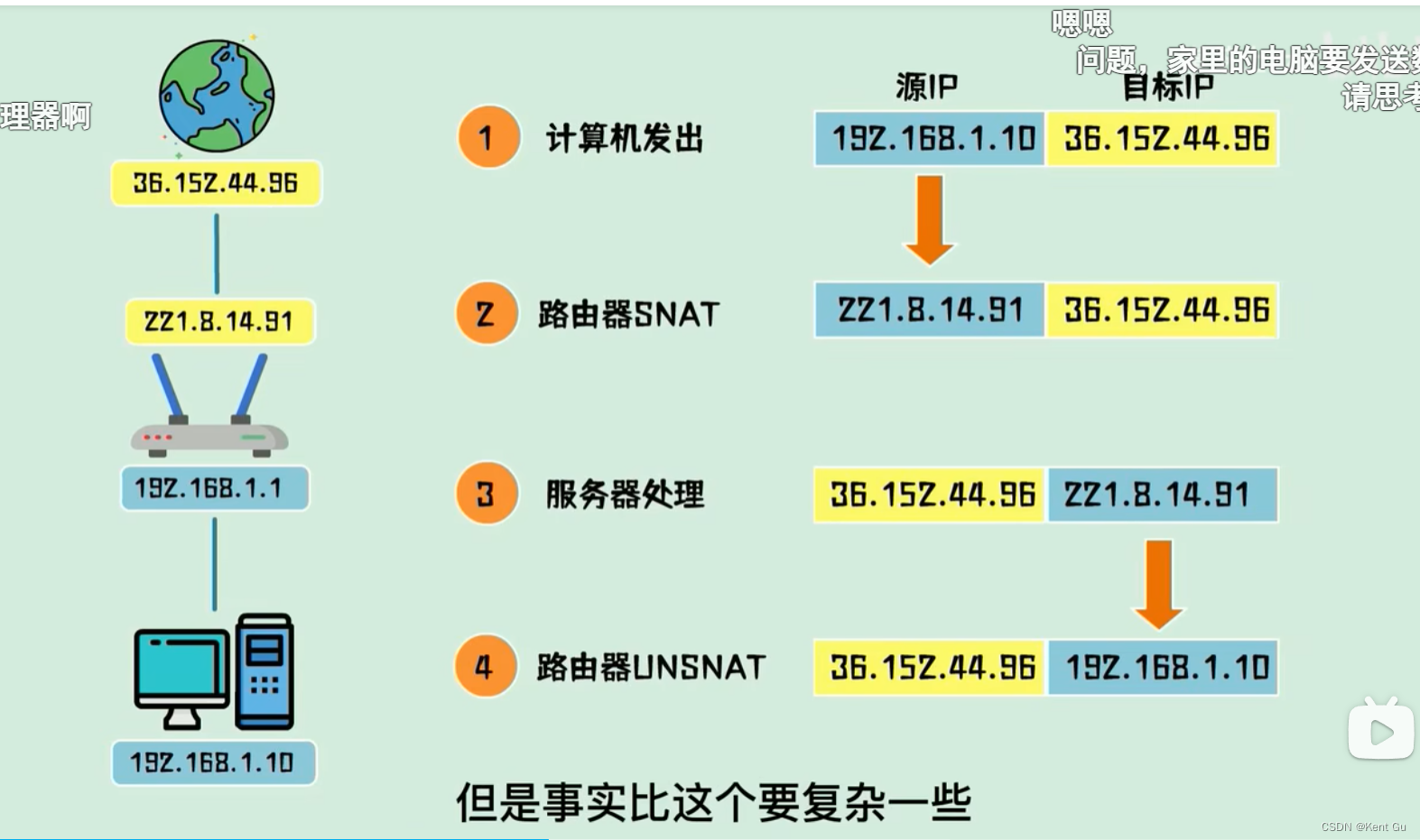
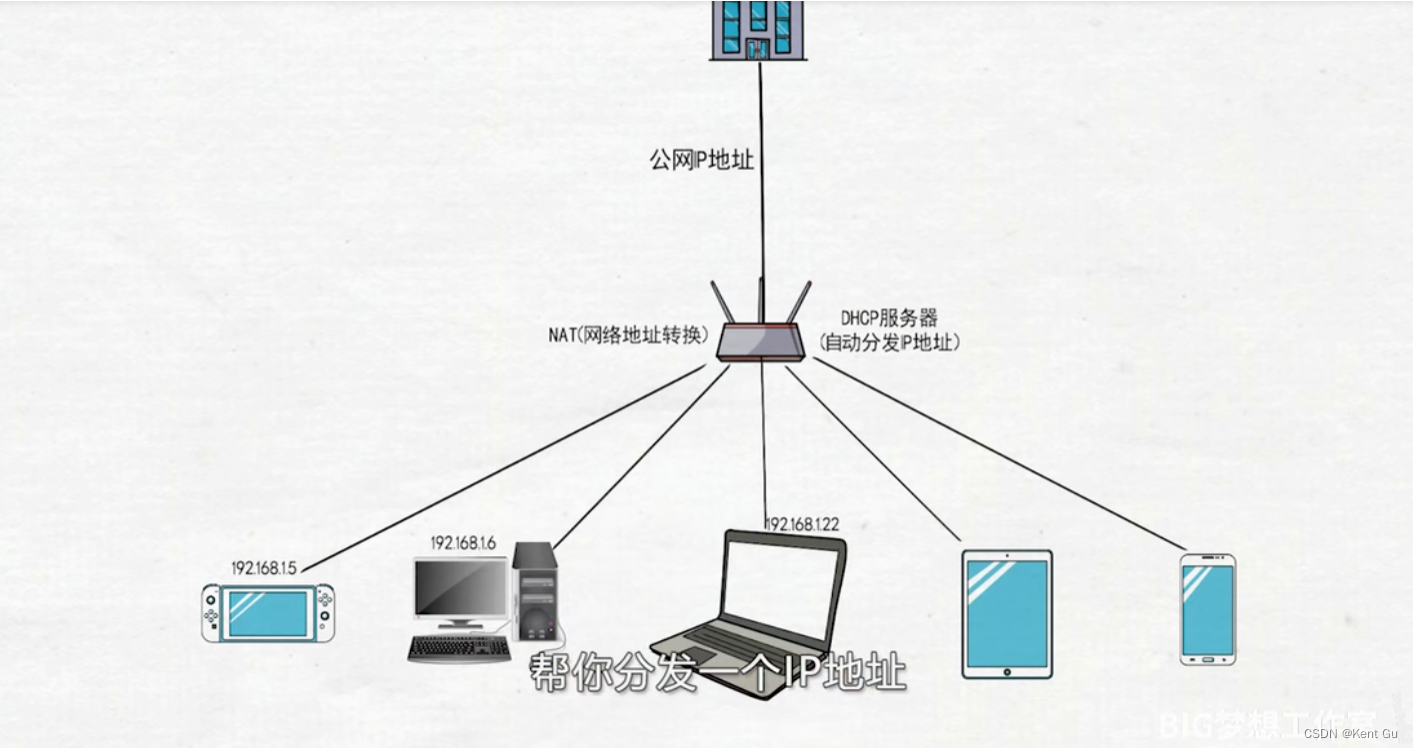
3.4, WAN设备:路由器,集成了光猫, 路由的功能。 NAT(net address transfer), DHCP


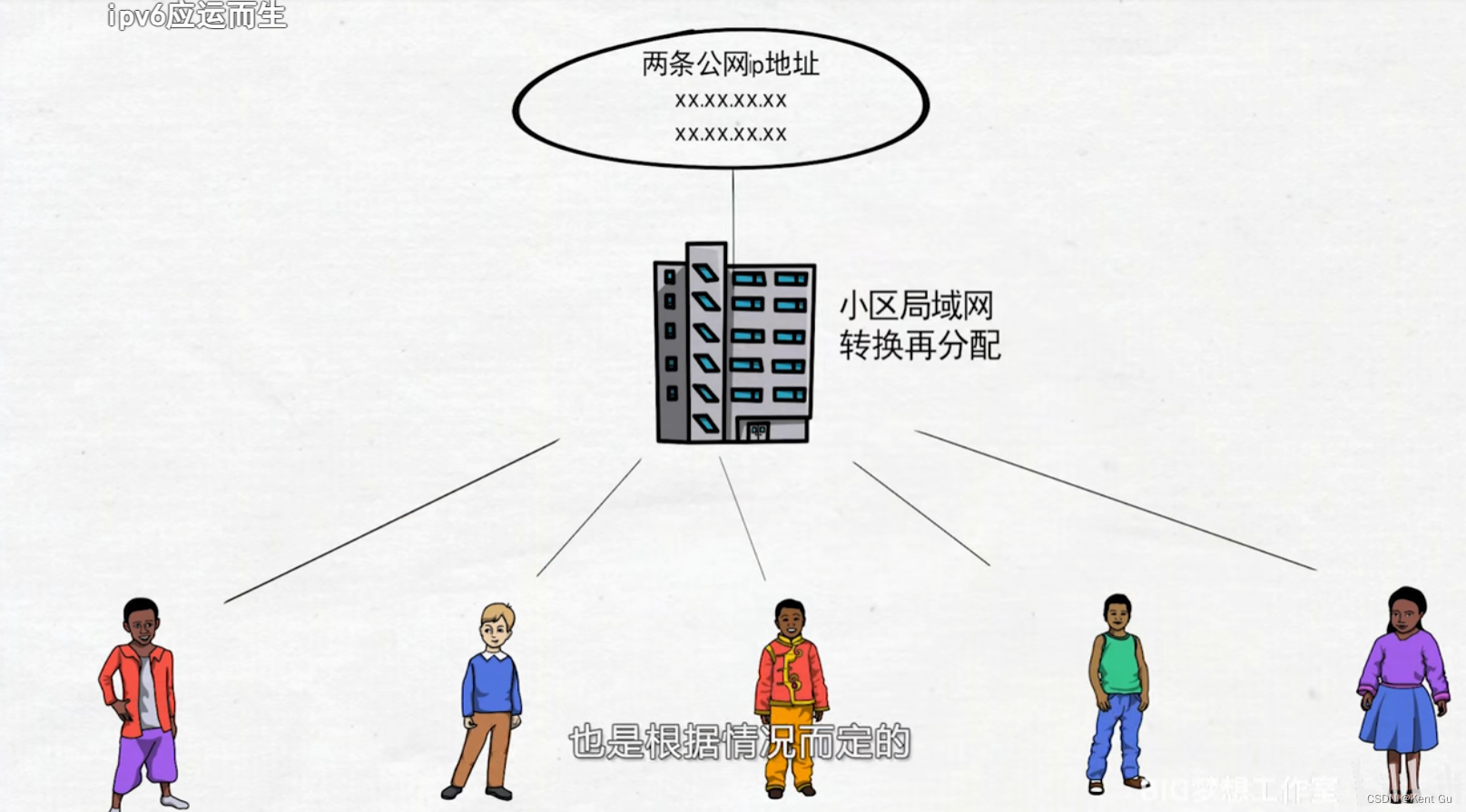
IP4, 4版的IP地址,都已经用完了。
IP6,6版的IP地址,很多很多。。。
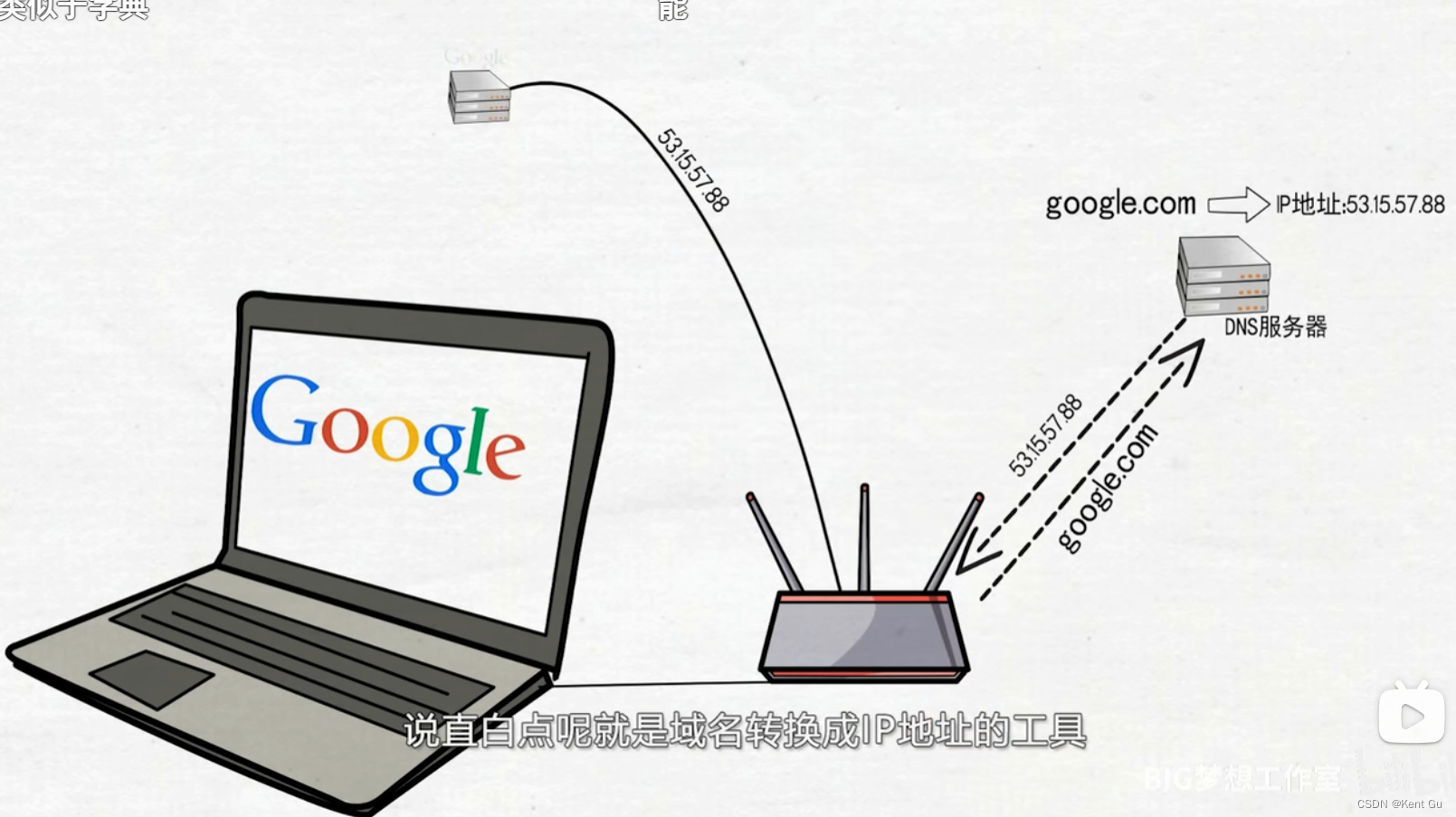
3.5 DNS服务器(Domain net server):域名转换IP地址,如把Google网址转为对应的IP地址

网关:在子网内通信就不需要网关。可以用交换机,路由器配成网关。
3.6,端口号
对应不同的应用不同的端口,只要就可以匹配成主机+ 应用 = IP + 端口号

开启 UPnP (Universal Plug and Play,通用即插即用)功能后,局域网中的计算机可以请求路由器自动进行端口转换。这样,互联网上的计算机就能在需要时访问局域网计算机上的资源(如 MSN Messenger 或迅雷、BT、PPTV 等支持 UPnP 协议的应用程序),让您在观看在线视频或使用多点下载等方面的软件时,享受更加稳定的网络
WAN(Wide Area Network,广域网)和LAN(Local Area Network,局域网)在多个方面存在显著的区别:
覆盖范围:WAN的覆盖范围相对较大,可以跨越城市、国家甚至全球,连接不同地区的网络。相比之下,LAN的覆盖范围较小,通常限制在一个特定的地理区域内,如学校、办公楼或家庭等。
传输方式:WAN通常通过公共网络(如互联网)进行传输,需要使用各种通信协议和技术(如TCP/IP、ATM、帧中继等)来确保数据的可靠传输。而LAN则通过私有网络进行传输,使用以太网技术(如Ethernet、Token Ring等)连接设备,数据传输速度相对较快。
设备与连接:WAN连接的是不同地区的网络设备,包括路由器、交换机、调制解调器等,需要配置相应的网络地址(如IP地址)和路由信息。而LAN连接的是同一区域内的设备,如电脑、打印机、服务器等,通过交换机或集线器实现设备之间的连接。
WAN MAC和LAN MAC是路由器上的两种不同端口所对应的MAC地址。
WAN MAC是路由器的外部MAC地址,用于连接猫、光猫、入户网线或上级网络,是在外网使用的物理地址。而LAN MAC是路由器的内部MAC地址,用于连接电脑,是在内部局域网使用的物理地址。
在实际使用中,要注意WAN口只能够用来连接猫、光猫、入户网线,或者上级网络,不能够用来连接电脑,否则会造成路由器无法上网。而LAN口只能够用来连接电脑,不能连接猫、光猫、入户网线
路由器:路由器是连接因特网中各局域网、广域网的设备。它根据信道的情况自动选择和设定路由,以最佳路径,按前后顺序发送信号。
交换机:交换机是一种用于电(光)信号转发的网络设备。它可以为接入交换机的任意两个网络节点提供独享的电信号通路,把传输的信息送到符合要求的相应路由上。
集线器:集线器是指将多条以太网双绞线或光纤集合连接在同一段物理介质下的设备。 集线器发生在物理层。