今日学习Element-plus组件
首先供上我们的element plus 行为指导库
https://element-plus.org/zh-CN
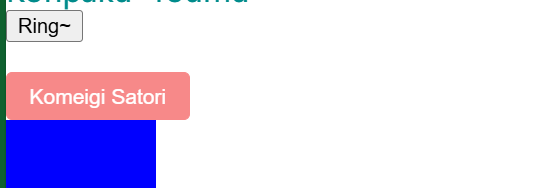
el-button
<div><el-button color="rgb(247, 137.4, 137.4)" plain style="color: white" > Komeigi Satori</el-button></div>
icon
<div style="color: plum"><el-icon size="20" style="top: 2px"><View /></el-icon><el-button icon="delete"></el-button></div>
自定义主题
首先下载四个插件
npm i sass@1.71.1npm i unplugin-auto-import -Dnpm i unplugin-element-plus -Dnpm i unplugin-vue-components -D然后再assets中新建index.scss
/* just override what you need */
@forward 'element-plus/theme-chalk/src/common/var.scss' with ($colors: ('primary': ('base': blue),"success":('base':green),"warning":('base': yellow),"danger":('base':red),"info":('base',purple),)
);之后在vite.congig.js 中配置
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueDevTools from 'vite-plugin-vue-devtools'import AutoImprot from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import ElementPlus from 'unplugin-element-plus/vite'// https://vite.dev/config/
export default defineConfig({plugins: [vue(),// use unplugin-vue-components// Components({// resolvers: [// ElementPlusResolver({// importStyle: "sass",// // directives: true,// // version: "2.1.5",// }),// ],// }),// or use unplugin-element-plusElementPlus({useSource: true,}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))},},css: {preprocessorOptions: {scss: {additionalData: `@use "~/styles/element/index.scss" as *;`,},},},
})