本系列文章:
移动神器RAX3000M路由器变身家庭云之一:开通SSH,安装新软件包
移动神器RAX3000M路由器变身家庭云之二:安装vsftpd
移动神器RAX3000M路由器变身家庭云之三:外网访问家庭云
移动神器RAX3000M路由器变身家庭云之四:开放LuCI管理界面,网站服务
移动神器RAX3000M路由器不刷固件变身家庭云之五(高级应用):设置成maven私服
移动神器RAX3000M路由器不刷固件变身家庭云之六(高级应用):设置https
前面把路由uhttpd, vsftpd服务设置好了,增加了maven私服功能,不过,maven从3.6以后的版本已经不支持http服务了,以前我会把maven降级到3.6,但这次趁有空,折腾成功了https,再也不用告诉每个同事去降级maven了。
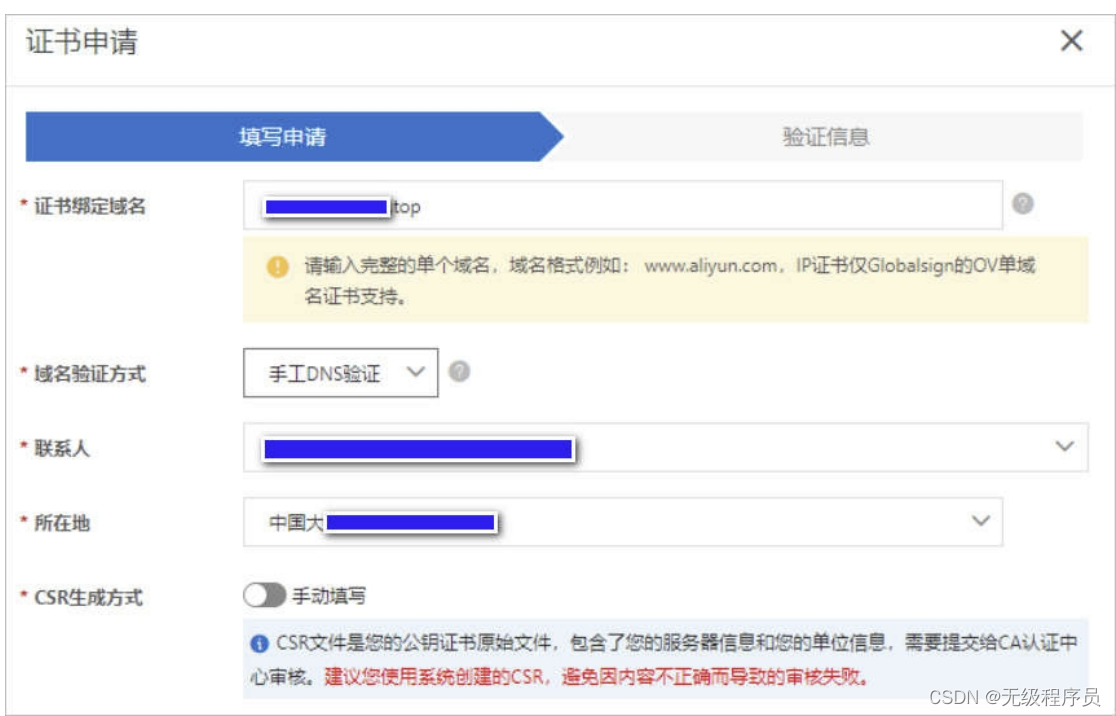
1、去阿里云平台申请一个ssl证书
阿里平台有免费的ssl证书, 去这里申请。

假定你已经按前面推荐的,申请了dynv6的ddns,页面域名就填你的二级域名,如xxx.dynv6.net

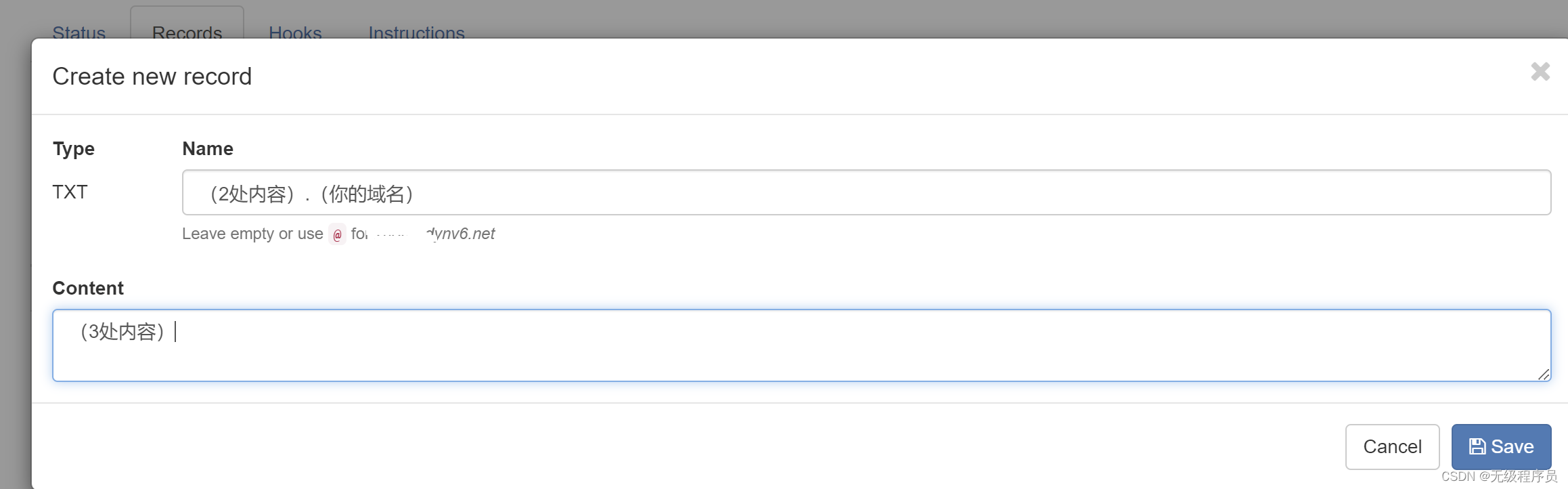
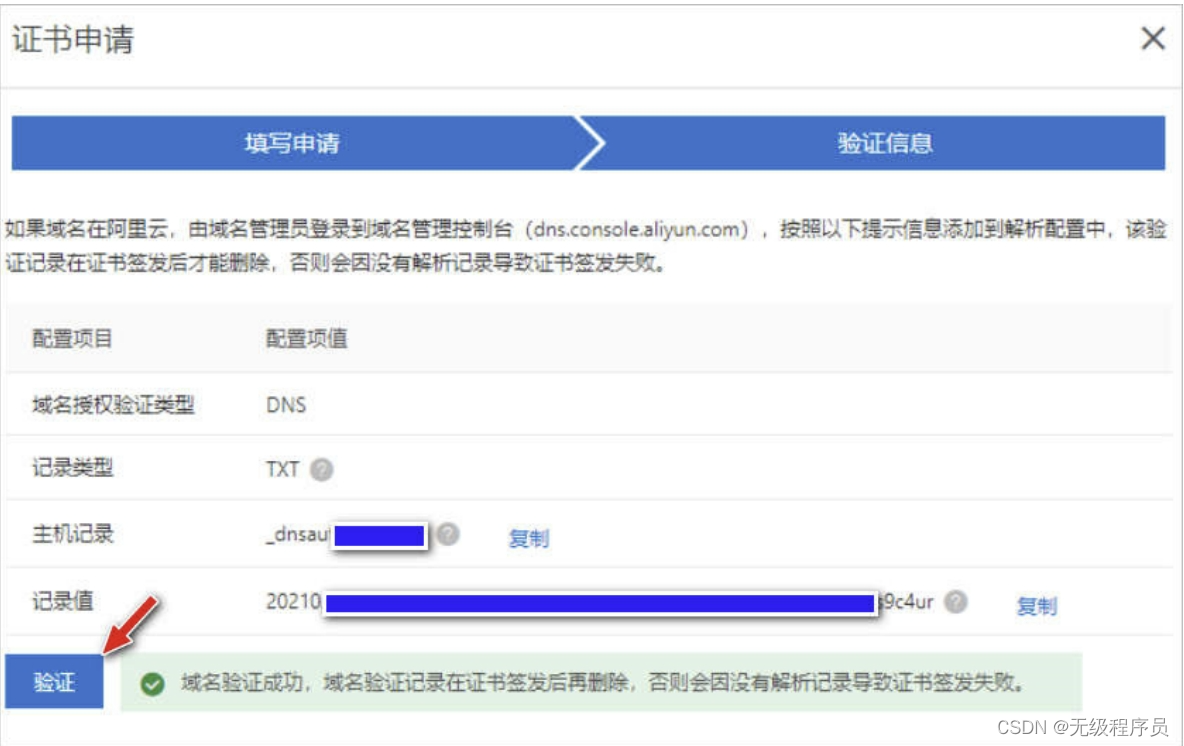
提交后,得到如下信息, 记住下面 1、2、3 三处内容,复制到记事本待用。

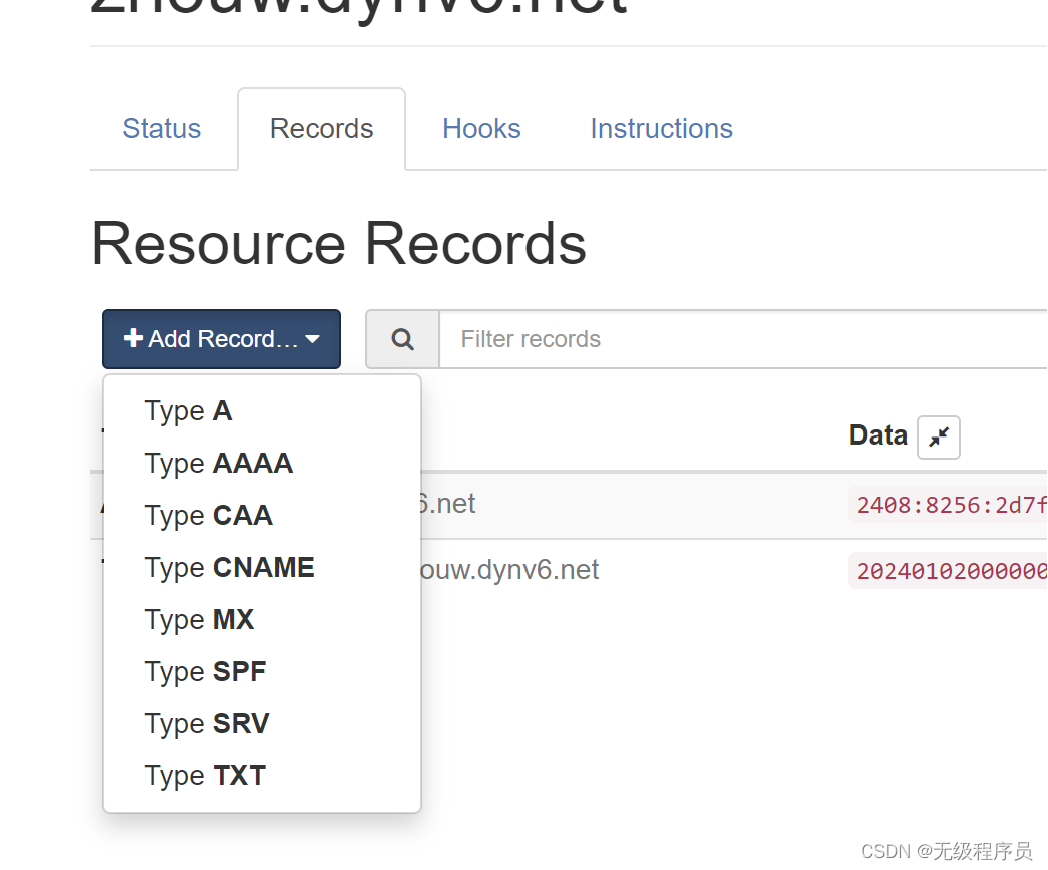
2. 到域名服务商页面添加记录
去dnyv6.com,登录,进入您的域名,添加一条TXT记录:


3、回去阿里平台认证
1、到证书申请页面点“验证”

立刻,SSL 证书的申请审核就会通过,如下图:

2、点下载,在弹出窗口中选择其它证书下载。
阿里云申请的证书文件压缩包里有两个文件,
分别是.key 和.pen 后缀。
3、把他们的文件名和后缀做修改,改成
uhttpd.key 和 uhttpd.crt
4、把这两个证书文件上传到路由的/etc/目录下
3、设置uhttpd
vi /etc/conf/uhttpd
config uhttpd 'main'option enabled 1list listen_http '0.0.0.0:8080'list listen_http '[::]:8080'list listen_https '0.0.0.0:8443'list listen_https '[::]:8443'option redirect_https '0'option home '/w3'option rfc1918_filter '1'option max_requests '3'option max_connections '100'option cert '/etc/uhttpd.crt' #这两行要修改option key '/etc/uhttpd.key'完成后重启uhttpd服务。
/etc/init.d/uhttpd restart
好了,这时你可以通过https://xxx.dynv6.net:8443/来访问你的服务了。
记得把maven配置库路径的http://xxx.dynvt.net:8080/mvn/改成https://xxx.dynv6.net:8443/mvn
移动神器RAX3000M路由器变身家庭云之一:开通SSH,安装新软件包
移动神器RAX3000M路由器变身家庭云之二:安装vsftpd
移动神器RAX3000M路由器变身家庭云之三:外网访问家庭云
移动神器RAX3000M路由器变身家庭云之四:开放LuCI管理界面,网站服务
移动神器RAX3000M路由器不刷固件变身家庭云之五(高级应用):设置成maven私服





![[C#]使用OpenCvSharp实现区域文字提取](https://img-blog.csdnimg.cn/direct/aa3eee9c50d74aefb61436e097c74ae2.jpeg)