一、HTML 文本格式化
加粗文本
斜体文本电脑自动输出
这是 下标 和 上标
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML文本格式化</title>
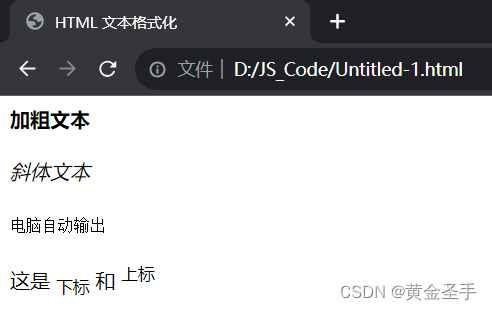
</head><body><b>加粗文本</b><br><br><i>斜体文本</i><br><br><code>电脑自动输出</code><br><br>这是 <sub> 下标</sub> 和 <sup> 上标</sup></body></html>运行结果:

二、HTML 格式化标签
- HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
- 这些HTML标签被称为格式化标签(请查看底部完整标签参考手册)。
- 通常标签 <strong> 替换加粗标签 <b> 来使用
- <em> 替换斜体 <i>标签使用。
- 然而,这些标签的含义是不同的:
- <b> 与<i> 定义粗体或斜体文本。
- <strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。
三、实例
1、文本格式化
此例演示如何在一个 HTML 文件中对文本进行格式化
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML文本格式</title>
</head><body><b>这个文本是加粗的</b><br /><strong>这个文本是加粗的</strong><br /><big>这个文本字体放大</big><br /><em>这个文本是斜体的</em><br /><i>这个文本是斜体的</i><br /><small>这个文本是缩小的</small><br />这个文本包含<sub>下标</sub><br />这个文本包含<sup>上标</sup></body></html>运行结果:

2、预格式文本
此例演示如何使用 pre 标签对空行和空格进行控制。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>pre 标签对空格进行控制</title>
</head><body><pre>此例演示如何使用 pre 标签对空行和 空格进行控制</pre></body></html>运行结果:

3、"计算机输出"标签
此例演示不同的"计算机输出"标签的显示效果。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>"计算机输出"标签</title>
</head><body><code>计算机输出</code><br /><kbd>键盘输入</kbd><br /><tt>打字机文本</tt><br /><samp>计算机代码样本</samp><br /><var>计算机变量</var><br /><p><b>注释:</b>这些标签常用于显示计算机/编程代码。</p></body></html>运行结果:

4、如何在HTML 文件中写地址
此例演示如何在 HTML 文件中写地址。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>如何在HTML 文件中写地址</title>
</head><body><address>Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>Visit us at:<br>Example.com<br>Box 564, Disneyland<br>USA</address></body></html>运行结果:

5、缩写和首字母缩写
此例演示如何实现缩写或首字母缩写。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>缩写和首字母缩写</title>
</head><body><abbr title="etcetera">etc.</abbr><br /><acronym title="World Wide Web">WWW</acronym><p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p><p>仅对于 IE 5 中的 acronym 元素有效。</p><p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p></body></html>运行结果:

注:当把鼠标放到etc和WWW缩略词语上时会显示完整的title内容:
etceteraWorld Wide Web6、文字方向
此例演示如何改变文字的方向。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文字方向</title>
</head><body><p>该段落文字从左到右显示。</p><p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p></body></html>运行结果:

7、块引用
此例演示如何实现长短不一的引用语。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>块引用</title>
</head><body><p>WWF's goal is to:<q>Build a future where people live in harmony with nature.</q>We hope they succeed.</p></body></html>运行结果:

<q></q>直接引用一段话
8、删除字效果和插入字效果
此例演示如何标记删除文本和插入文本。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>删除字效果和插入字效果</title>
</head><body><p>My favorite color is <del>blue</del> <ins>red</ins>!</p></body></html>运行结果: