1、描述
TextClock组件通过文本将当前系统时间显示在设备上。支持不同时区的时间显示,最高精度到秒级。
2、接口
TextClock(options?: {timeZoneOffset?: number, controller?: TextClockController})
3、参数
| 参数名称 | 参数类型 | 必填 | 描述 |
| timeZoneOffset | number | 否 | 设置时区偏移量。取值范围【-14,,12】表示东十二区到西十二区,其中负值表示东时区,正值表示西时区。如东八区为-8。对横跨国际日界线的国家或地区,用-13(UTC+13)和-14(UTC+14)来保证整个国家或者区域处在相同的时间,当设置的值不在取值范围内时,将使用当前系统的时区偏移量。 默认值:当前系统的时区偏移量 |
| controller | TextClockController | 否 | 绑定一个控制器,用来控制文本时钟的状态。 |
4、属性
Format - string - 设置显示时间的格式(日期间隔符固定为“/”,时间间隔符固定为“:”。如:yyyy/MM/dd hh:mm:ss)。
y:年(yyyy表示完整年份,yy表示年份后两位)
M:月(若想使用01月则使用MM)
d:日(若想使用01日则使用dd)
H:小时(24小时制) h:小时(12小时制)
m:分钟
s:秒
a:上午/下午(当设置小时制式为H时,该参数不生效)
5、事件
onDateChange - 提供时间变化回调,该事件最小回到间隔为秒。
6、TextClockController
TextClockController是TextClock组件的控制器。可以将控制器绑定到TextClock组件中,通过它控制文本时钟的启动与停止。一个TextClock组件仅支持绑定一个控制器。
导入对象
controller: TextClockController = new TextClockController();
start() - 启动文本时钟
stop() - 停止文本时钟
7、实例
import router from '@ohos.router'@Entry
@Component
struct TextClockPage {@State message: string = 'TextClock组件通过文本将当前系统时间显示在设备上。支持不同时区的时间显示,最高精度到秒级。'controller: TextClockController = new TextClockController()build() {Row() {Scroll() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold).width('96%')Blank(12)TextClock().fontSize(20).fontColor(Color.Red).format('yyyy-MM-dd hh:mm:ss')Blank(12)TextClock().fontSize(20).fontColor(Color.Red).format('yyyy年MM月dd日 HH:mm:ss')Blank(12)TextClock({ controller: this.controller }).fontSize(20).fontColor(Color.Red).format('yy年MM月dd日 HH:mm:ss').fontSize(20).fontColor(Color.Red).format('yyyy年MM月dd日 HH:mm:ss')Blank(12)Button("启动文本时钟").fontSize(20).width('96%').onClick(() => {this.controller.start()})Blank(12)Button("停止文本时钟").fontSize(20).width('96%').onClick(() => {this.controller.stop()})Blank(12)Button("TextClock文本文档").fontSize(20).backgroundColor('#007DFF').width('96%').onClick(() => {// 处理点击事件逻辑router.pushUrl({url: "pages/baseComponent/textClock/TextClockDesc",})})}.width('100%')}}.padding({ top: 12, bottom: 12 })}
}
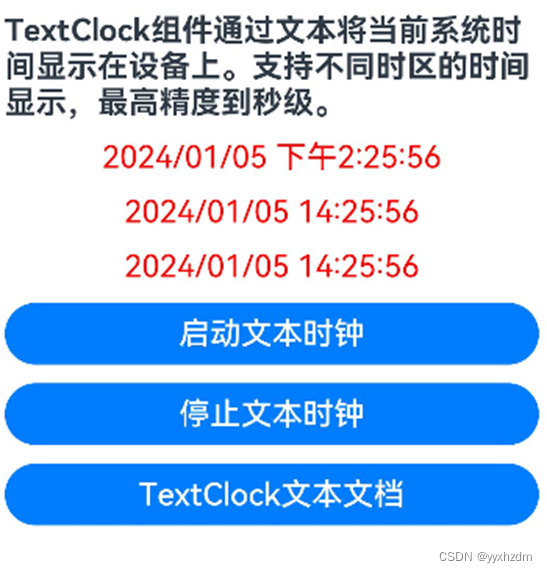
8、效果图