Jmeter 是Apache 组织开发的基于JAVA 的压力测试工具,用于对软件做压力测试,特别适合于WEB 应用测试(包括压力,接口测试)
今天简单介绍Jemeter的入门相关概念的理解
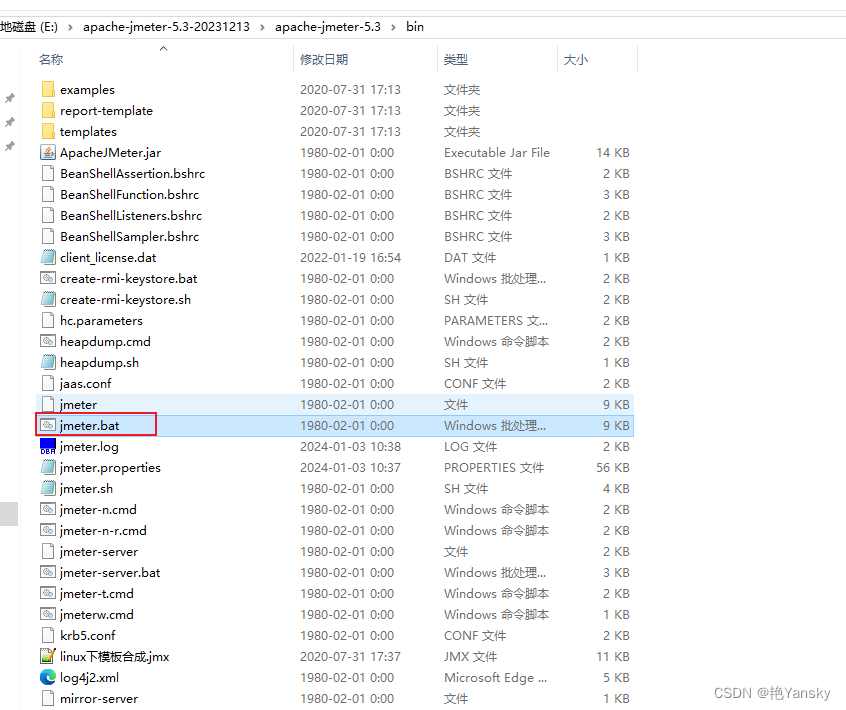
一、在安装目录下有一个Bin\Jmeter.bat 双击打开

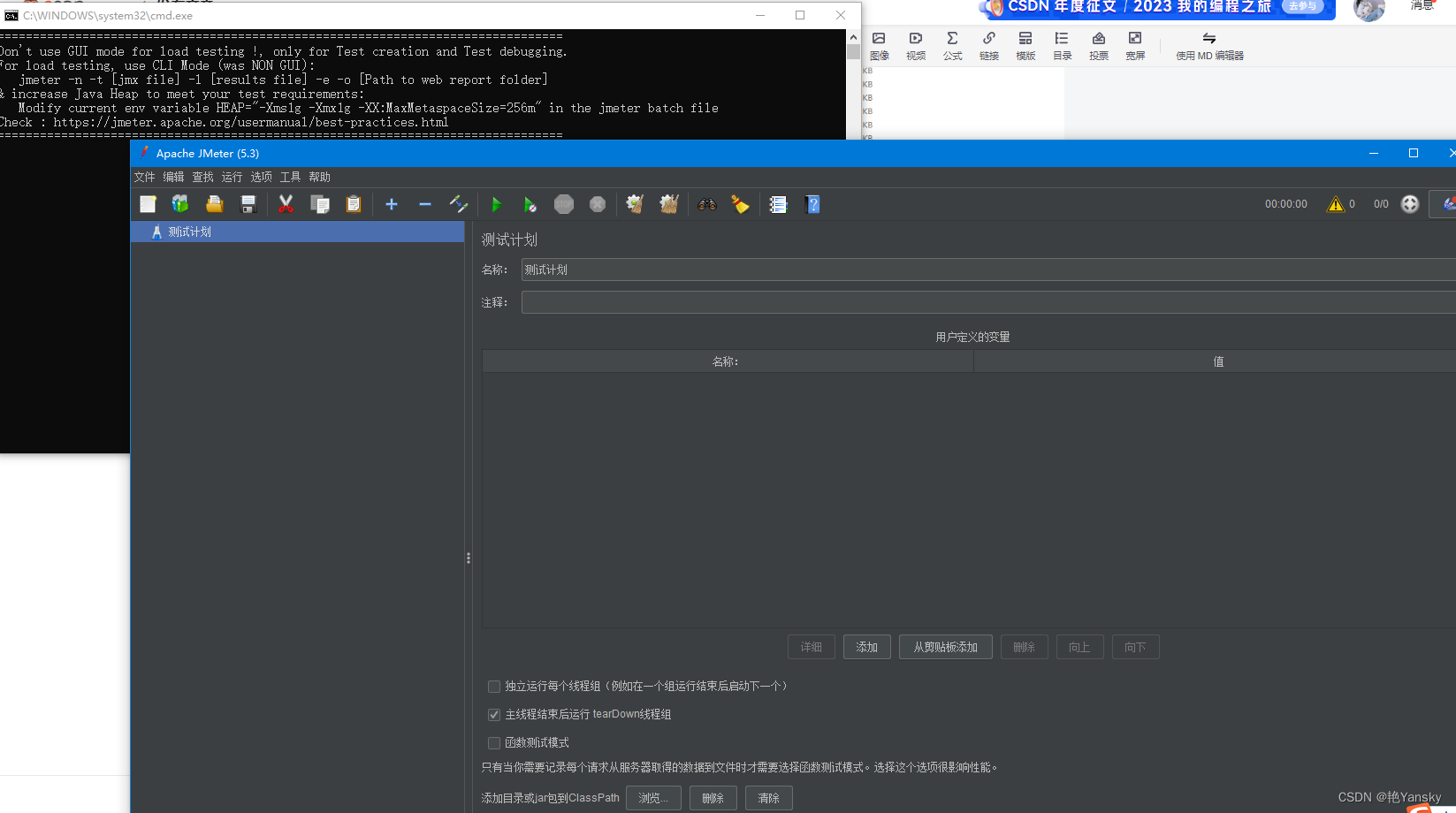
打开之后是一个这样的界面

二、测试计划
1、添加和删除元件
在一个树上通过右击可以添加元件到一个测试计划 ,并且从"添加"列表中选择 一个新元件。另外,元件可以从文件加载并且通过选择"打开"选项添加。 为了删除元件,确保元件被选中,正确在元件上右击,并且选择"删除"选项

2、加载和保存元件
为了从文件加载元件,右击将要加载元件到的已经存在的树元件,并选择"打开" 选项。选择你的元件保存的文件。JMeter 会加载元件到树中。为了保存树元件,在一个元件上右击,选择"保存"选项。JMeter 会保存已选的元件,加上所有下面的子元件。用这种方法,你能够保存测试树的片段,单独元件,或者整个测试计划。
ps:工作台不会自动保存测试计划,但是它可以同上被单独保存
3、保存测试计划
虽然这不是必须的,我们推荐你在运行前保存测试计划。为了保存测试计划,从 文件菜单选择保存测试计划(使用最新版本,你不再需要首先选择测试计划元件). JMeter 允许你保存整个测试计划树或者仅它的一部分.为了仅 保存测试计划树中特殊"支"位置的元件,从从这个"支"开始的 地方选择树中的测试计划元件 , 然后右击鼠标访问保存菜单项.另外选择合适的测试计划元件并从编辑菜单选择保存。
4 、运行一个测试计划
为了运行一个测试计划,从"运行"菜单项选择"开始"。为了停止你的测试计划, 从同样的菜单选择"停止"。JMeter 不会自动给它是否正在运行任何显示。如果 JMeter 运行,一些监听器使它变明显,但是唯一确定的方法是检查"运行"菜单。 如果"开始"不可用,"停止" 可用,证明 JMeter 正在运行你的测试计划(或者, 至少,它认为它是)。

5、作用域规则
JMeter 测试树包含元件总是分等级和顺序的。在测试树中的一些元件是严格分 级(监听器,配置元件,后置处理器,前置处理器,断言,定时器),一 些主要 软件测试互动交流群:152015953 是有序的(控制器,取样器)。当你创建测试计划时,你将创建一个有序的取样请 求(通过取样器&#x