文章目录
- 1.设计来源
- 1.1 博客主页界面
- 1.2 博主信息界面
- 1.3 我的文章界面
- 1.4 我的相册界面
- 1.5 我的工具界面
- 1.6 我的源码界面
- 1.7 我的日记界面
- 1.8 我的留言板界面
- 1.9 联系博主界面
- 2.演示效果和结构及源码
- 2.1 效果演示
- 2.2 目录结构
- 2.3 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/135414356
HTML5大作业-精致版个人博客空间模板源码,杨洋个人博客,大作业,大作业源码,个人空间源码,个人主页源码。模板界面主题分为博客主页、博主信息、我的文章、我的相册、我的工具、我的源码、我的日记、我的留言板、联系博主等页面,在此基础上可根据博客模板,扩展更多的功能,统一的风格,代码上手简单,代码独立,可以直接使用。也可直接预览效果。如有代码问题可以私信联系博主,帮忙解决。
1.设计来源
1.1 博客主页界面
博客主页界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.2 博主信息界面
博主信息界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.3 我的文章界面
我的日记界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.4 我的相册界面
我的相册界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.5 我的工具界面
我的工具界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.6 我的源码界面
我的源码界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.7 我的日记界面
我的日记界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.8 我的留言板界面
我的留言板界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.9 联系博主界面
联系博主界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
这里分了三种联系方式,第一种可以根据博客、QQ、微信等软件联系;第二种可以通过位置,直接上门访问;第三种,可以直接从当前位置发消息。

2.演示效果和结构及源码
2.1 效果演示
这里是完整的效果演示,源码是个人博客模板,内含博客所需基础框架,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人博客。
HTML5大作业-精致版个人博客空间模板源码
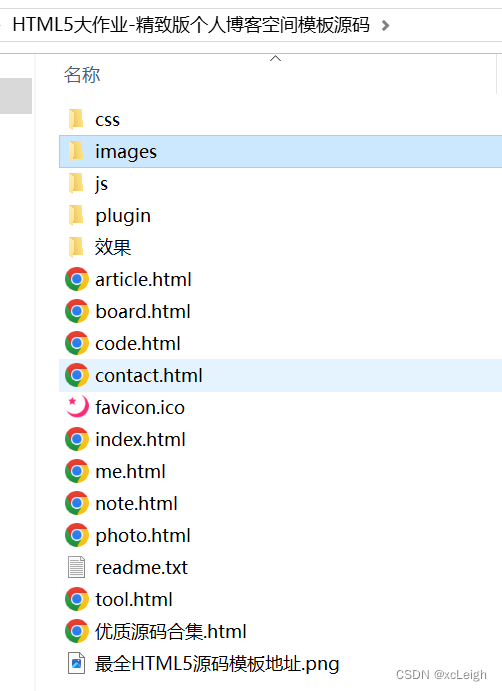
2.2 目录结构

2.3 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>杨洋 - 个人博客</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="个人博客">
<meta name="description" content="一个专注源码生产的个人博客。">
<LINK rel="Bookmark" href="favicon.ico" >
<LINK rel="Shortcut Icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="plugin/h-ui/css/H-ui.min.css" />
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<header style="position: fixed;top:0px; z-index: 99;"><nav id="nav"><ul><li><a href="index.html" id="nav_current">博客主页</a></li><li><a href="me.html">博主信息</a></li><li><a href="article.html">我的文章</a></li> <li><a href="photo.html">我的相册</a></li> <li><a href="tool.html">我的工具</a></li> <li><a href="code.html">我的源码</a></li> <li><a href="note.html">我的日记</a></li> <li><a href="board.html">我的留言板</a></li><li><a href="contact.html">联系博主</a></li></ul></nav>
</header>
<div class="mainContent"><aside><div class="avatar" style="margin-left: 55px; margin-top: 20px;"><a href="index.html"><span>杨洋</span></a></div><section class="topspaceinfo"><h1 style="padding: 0;">杨洋 | 全栈工程师</h1><p>我有我个性,我由我主宰,我有自己的一片天空。我有我自己创造的未来。</p></section><div class="userinfo"> <p class="q-fans"> 粉丝:<a href="/" target="_blank">1314</a> | 关注:<a href="/" target="_blank">520</a></p> <p class="btns"><a href="article.html" title="1314篇">文章</a><a href="note.html" title="1314篇">日记</a><a href="tool.html" title="1314个">工具</a><a href="code.html" title="1314个">源码</a></p> </div><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">我的文章 - TOP5</h2><div class="tab-category-item"><ul class="index_recd clickTop"><li>01. <a href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">好看的邀请函模板源码</a><p class="hits">💬 5200 </p></li><li>02. <a href="https://blog.csdn.net/weixin_43151418/article/details/127964115" target="_blank">恋爱表白模板源码</a><p class="hits">💬 4255 </p></li><li>03. <a href="https://blog.csdn.net/weixin_43151418/article/details/128288153" target="_blank">清新的个人博客源码</a><p class="hits">💬 3522 </p></li><li>04. <a href="https://blog.csdn.net/weixin_43151418/article/details/135054910" target="_blank">商城网站源码</a><p class="hits">💬 2586 </p></li><li>05. <a href="https://blog.csdn.net/weixin_43151418/article/details/134899691" target="_blank">视频网站源码</a><p class="hits">💬 2286 </p></li></ul></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">我的工具 - TOP5</h2><div class="tab-category-item"><ul class="index_recd"><li>01. <a href="https://blog.csdn.net/weixin_43151418/article/details/134458927" target="_blank">二维码生成</a><p class="hits">💬 1314 </p></li><li >02. <a href="https://blog.csdn.net/weixin_43151418/article/details/134437021" target="_blank">图片处理</a><p class="hits">💬 520 </p></li><li >03. <a href="https://blog.csdn.net/weixin_43151418/article/details/134613121" target="_blank">瀑布流源码</a><p class="hits">💬 888 </p></li><li >04. <a href="https://blog.csdn.net/weixin_43151418/article/details/131412565" target="_blank">各种导航菜单合集</a><p class="hits">💬 666 </p></li><li >05. <a href="https://blog.csdn.net/weixin_43151418/article/details/134467729" target="_blank">翻页相册源码</a><p class="hits">💬 2020 </p></li></ul></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">我的源码 - TOP5</h2><div class="tab-category-item"><ul class="index_recd clickTop"><li>01. <a href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">好看的邀请函模板源码</a><p class="hits">💬 52000 </p></li><li>02. <a href="https://blog.csdn.net/weixin_43151418/article/details/127964115" target="_blank">恋爱表白模板源码</a><p class="hits">💬 42355 </p></li><li>03. <a href="https://blog.csdn.net/weixin_43151418/article/details/128288153" target="_blank">清新的个人博客源码</a><p class="hits">💬 35622 </p></li><li>04. <a href="https://blog.csdn.net/weixin_43151418/article/details/135054910" target="_blank">商城网站源码</a><p class="hits">💬 25586 </p></li><li>05. <a href="https://blog.csdn.net/weixin_43151418/article/details/134899691" target="_blank">视频网站源码</a><p class="hits">💬 22486 </p></li></ul></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">扫码关注</h2><div class="tab-category-item" style="margin: 20px 0; border: 0;"><img src="images/csdn.png" data-original="images/csdn.png" style="width: 100%;" alt="xcLeigh"></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">最近访客</h2><div style="display: flex; flex-direction: row; flex-wrap: wrap; margin-left: 10px; margin-top: 20px;"><img class="itemImg" src="images/b1.png" alt=""><img class="itemImg" src="images/b2.png" alt=""><img class="itemImg" src="images/b3.png" alt=""><img class="itemImg" src="images/b4.png" alt=""><img class="itemImg" src="images/b5.png" alt=""><img class="itemImg" src="images/b6.png" alt=""><img class="itemImg" src="images/b7.png" alt=""><img class="itemImg" src="images/b8.png" alt=""><img class="itemImg" src="images/b9.png" alt=""><img class="itemImg" src="images/b10.png" alt=""><img class="itemImg" src="images/b11.png" alt=""><img class="itemImg" src="images/b12.png" alt=""><img class="itemImg" src="images/b13.png" alt=""><img class="itemImg" src="images/b14.png" alt=""></div></section></aside><div class="blogitem"><div style="margin: 10px 10px;"><!-- 轮播图 --><div class="slider_main"><div class="slider"><div class="bd"><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134467729" title="爱情纪念册源码" target="_blank"><img src="images/banner3.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" title="实用的个人主页" target="_blank"><img src="images/banner2.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/131495285" title="漂亮的个人简历" target="_blank"><img src="images/banner4.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134899691" title="动漫影视网站源码" target="_blank"><img src="images/banner1.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134617864" title="我的家乡北京网站源码" target="_blank"><img src="images/banner5.jpg"></a></li></ul></div><ol class="hd cl dots"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ol><a class="slider-arrow prev" href="javascript:void(0)"></a><a class="slider-arrow next" href="javascript:void(0)"></a></div><div style="margin-top: 10px; font-size: 16px; border-bottom: 2px solid rgba(164,12,12); display: flex;"><div style="background-color: rgba(164,12,12); cursor: pointer; padding: 6px 18px; color: white;">我的文章</div><div style="background-color: rgba(164,12,12,0.3); cursor: pointer; padding: 6px 18px; color: white; margin-left: 4px;">我的日记</div><div style="background-color: rgba(164,12,12,0.3); cursor: pointer; padding: 6px 18px; color: white; margin-left: 4px;">我的工具</div><div style="background-color: rgba(164,12,12,0.3); cursor: pointer; padding: 6px 18px; color: white; margin-left: 4px;">我的源码</div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div></div><div style="margin-top: 200px;"></div></div> </div></div>
<footer><div class="footavatar"><img src="images/photo.jpg" class="footphoto"><ul class="footinfo"><p class="fname"><a href="/dancesmile" >杨洋</a> </p><p class="finfo">年龄:30岁 住址:北京市、朝阳区</p></div><section class="visitor"></section><div class="Copyright"><ul><a href="index.html">博客主页</a><a href="me.html">博主信息</a><a href="article.html">我的文章</a><a href="photo.html">我的相册</a><a href="tool.html">我的工具</a><a href="code.html">我的源码</a><a href="note.html">我的日记</a><a href="board.html">我的留言板</a><a href="contact.html">联系博主</a></ul><div style="margin-top: 30px;"></div><p>Copyright © 2023 - 2028<br><a href="#" target="_blank">京ICP备2023号-1</a> | 个人博客 | xcLeigh | <a href="https://blog.csdn.net/weixin_43151418/article/details/134682321" target="_blank">源码模板</a><br></p></div></footer><script type="text/javascript" src="plugin/jquery/1.9.1/jquery.min.js"></script><script type="text/javascript" src="plugin/jquery.SuperSlide/2.1.1/jquery.SuperSlide.min.js"></script><script>$(function(){//幻灯片jQuery(".slider_main .slider").slide({mainCell: ".bd ul", titCell: ".hd li", trigger: "mouseover", effect: "leftLoop", autoPlay: true, delayTime: 700, interTime: 2000, pnLoop: true, titOnClassName: "active"})});</script>
</body>
</html>
源码下载
HTML5大作业-精致版个人博客空间模板(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/135414356(防止抄袭,原文地址不可删除)