在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
位移贴图是一种纹理映射技术,通过改变顶点的位置来模拟细节和几何体的细微变化。在纺织品设计中,位移贴图可以模拟不同织物表面: 通过位移贴图,可以模拟出棉、丝绸、羊毛等各种纤维材料的表面特性和纹理。
- 创造自然纹理和图案: 使用位移贴图,设计师可以实现各种自然纹理,如皱褶、纹路、线条,使布料看起来更加真实。
- 个性化定制设计: 利用位移贴图技术,可以根据客户需求创建个性化的纹理和图案,满足不同市场和产品定位的需求。
1. 细节增强
- 皱纹和肌肉纹理: 位移贴图可以用于在角色模型的皮肤表面添加皱纹、肌肉纹理等微小细节,使角色看起来更加生动和有层次感。
- 衣物褶皱: 游戏中的角色通常穿着各种服装,位移贴图可以被用来模拟衣物的褶皱,使服装看起来更逼真。
2. 模型形状调整
- 个性化角色: 通过位移贴图,可以根据游戏中角色的不同状态或特征,实时调整模型的形状,例如表达角色的情绪或动作。
- 装备添加: 在角色换装时,位移贴图可以帮助模拟不同装备对角色外观的影响,而无需修改模型的基本几何结构。
3. 优化性能
- 资源消耗: 相较于修改模型的几何结构,使用位移贴图在一定程度上减少了性能消耗,特别是在移动端或对性能要求较高的游戏场景中。
- 动态效果: 通过动态更新位移贴图,可以实现一些动态效果,如角色受伤时的皮肤凹陷效果,而不需要重新渲染整个模型。
本文将讲解如何使用GLTF 编辑器 -NSDT 在线材质编辑工具为动物3D模型设置逼真的毛发效果,在开始之前我们先了解下纹理里纹理贴图的一些基本概念。
1、位移贴图的作用和原理
位移贴图(Displacement Map)是一种用于在三维图形渲染中创建表面细节和形状的技术。它通过在表面上应用灰度图像来调整顶点的位置,从而改变模型的几何形状。以下是关于位移贴图的详细介绍:
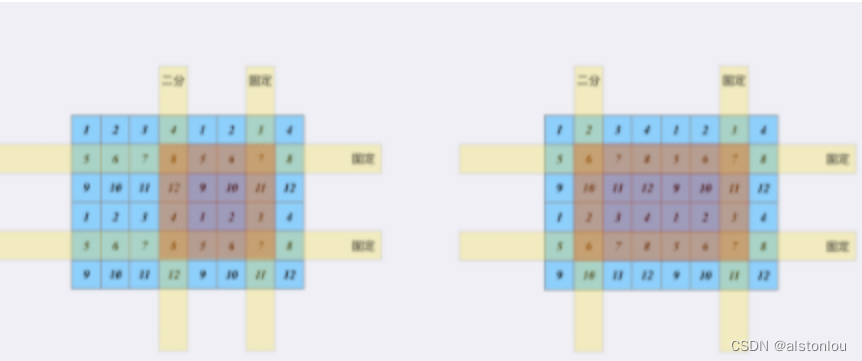
- 原理: 位移贴图利用灰度图像的不同灰度值来表示不同高度,通过将这些高度信息应用于模型表面上的顶点,实现对模型几何结构的细致调整。
- 作用: 主要用于在渲染过程中增加模型的细节,使其表面呈现出更加真实和复杂的外观。这对于模拟真实世界中的表面细节和形状变化非常有用。
2、位移贴图的有点和应用场景
优点:
- 提高模型细节,使其更真实。
- 相对于几何细分,消耗较少的计算资源。
应用场景:
- 角色建模:为角色模型添加皱纹、肌肉纹理等细节。
- 场景建模:在地面上添加石块、草丛等自然元素的细节。
- 游戏开发、电影制作等领域中广泛应用。
3、GLTF 编辑器
在选择合适的纹理工具时,请考虑项目的复杂性和您对软件的熟悉程度。初学者倾向于 GLTF 编辑器 -NSDT,GLTF 编辑器是一款专门用于3D模型纹理贴图的工具,它支持3D模型各种材质纹理贴图的编辑修改,包括:颜色、粗糙度、金属度、贴图、顶点颜色、自发光贴图、透明贴图、凹凸贴图、法线贴图、位移贴图、粗糙贴图、金属贴图、光照贴图、透明度等。

4、GLTF 编辑器如何实现3D电影角色
使用专业的建模软件来设置模型的纹理贴图确实是个不错的选择,但是对于新手小白来说却是不那么友好了,软件的安装、使用都比较麻烦,而GLTF 编辑器 -NSDT 作为一款在线材质纹理编辑工具,基于Three.js 开发,可以在任意支持webGL的浏览器运行,不需要安装下载额外的插件或者以来,打开浏览器就能使用。
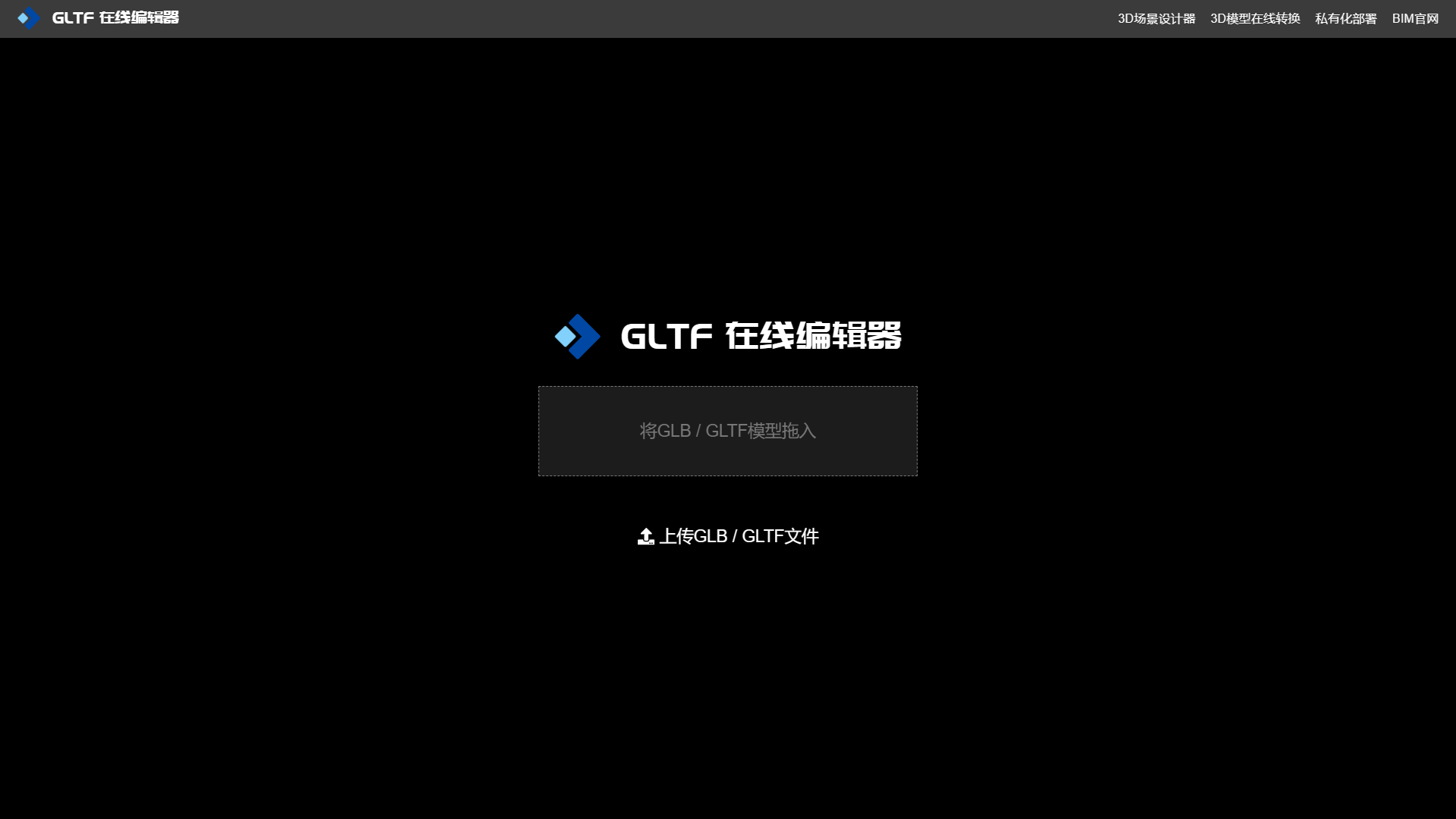
以下是如何使用 GLTF 编辑器 -NSDT 设置纹理贴图的方法和步骤:
在浏览器中打开GLTF 编辑器,将模型导入编辑器中,如何模型本身带有材质,软件的右侧面板中会读取模型的材质信息并展示,右侧的材质面板信息支持对材质的编辑和修改,如下图:

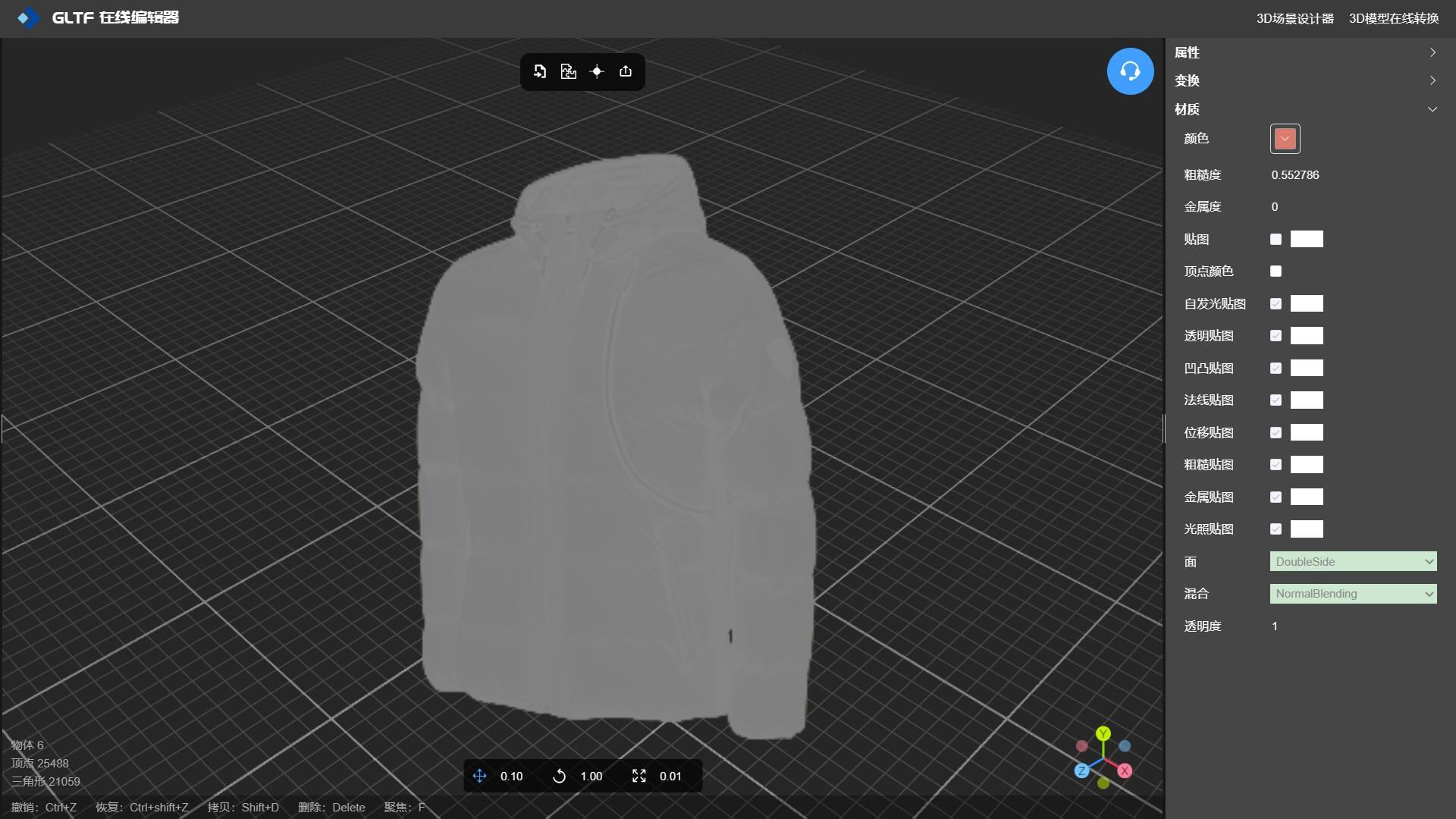
在本文中,我们将尝试用GLTF 编辑器 -NSDT 还原目前市面上最火手游王者荣耀中中的几个角色模型,我们先导入没有材质纹理贴图3D模型:

模型没有纹理贴图的时候整个呈现一个灰黑色,为了展现模型更真实的外观和细节,让模型看起来更加真实,现在我们为模型添加纹理贴图,纹理贴图大家可以在网上搜索,这类资源还是比较多的,如3D TEXTURES | Free seamless PBR textures with Diffuse, Normal, Displacement, Occlusion and Roughness Maps.:

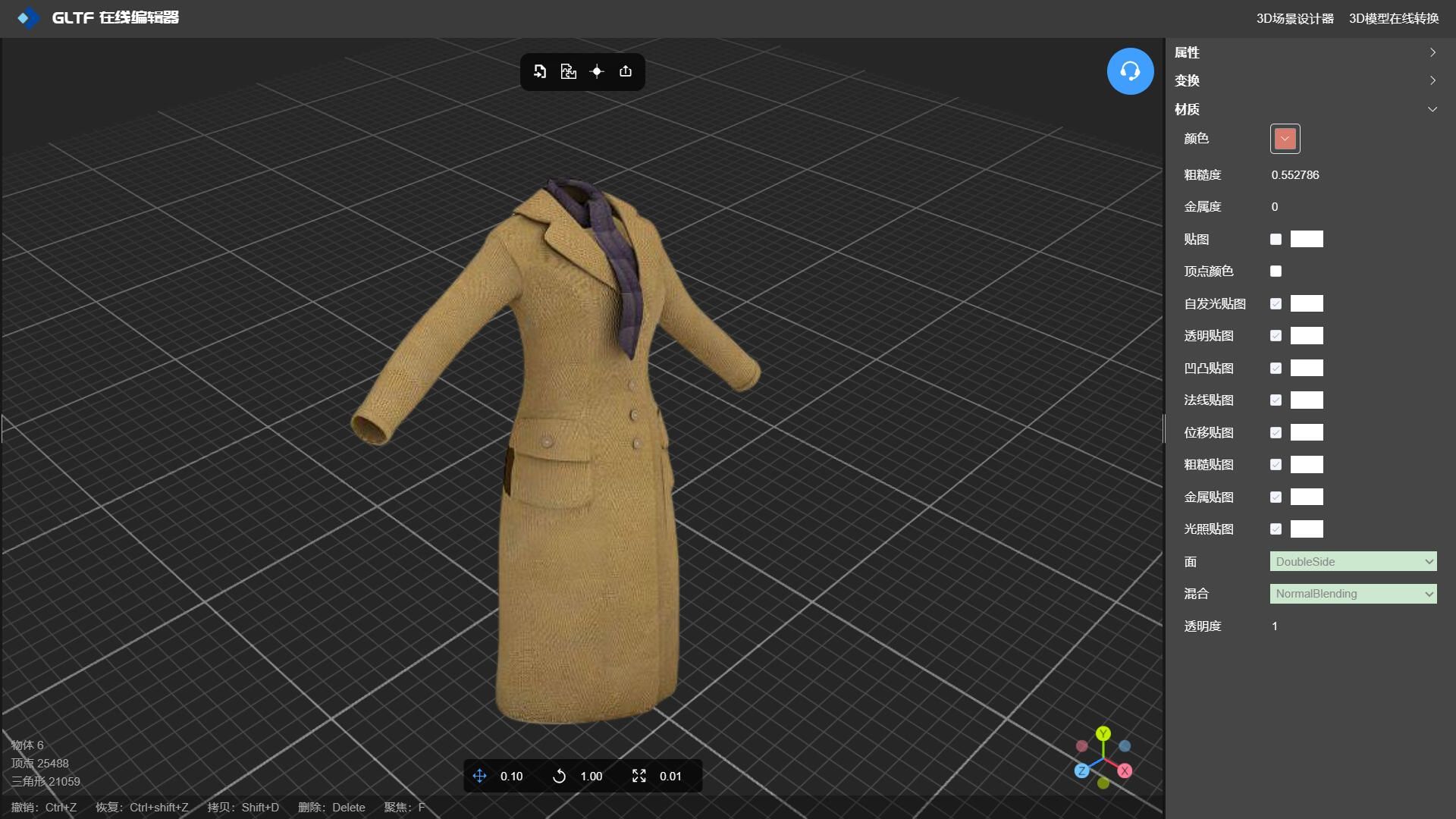
找到对用的纹理贴图文件后,在右侧的材质面板中选择贴图类型,将纹理贴图上传,系统会自动计算UV,将纹理贴图完美的映射到3D模型上,如下图:

按照以上方式,实现其他几个角色模型,如图所示:


GLTF 编辑器 -NSDT 不仅可以设置3D模型纹理贴图,还可以设置模型的几何原点、以及对有相同材质属性的mesh进行合并,实现模型轻量化,是一款不可多得的实用型在线模型编辑工具。
性能考虑:
通过合理使用位移贴图,可以使三维模型在视觉上更富有细节和真实感。
转载:GLTF编辑器设置3D纺织纹理贴图 (mvrlink.com)