
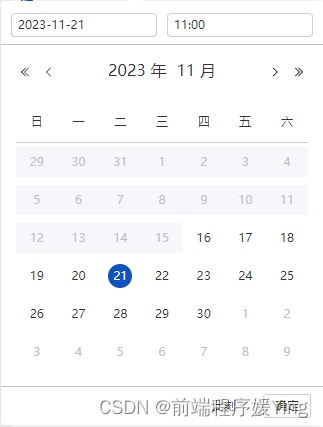
业务场景:需要限制日期时间选择器可选择的日期,有两种模式,
一种是已知范围,只能选已知范围内的日期,
另一种是知道最近天数,只能选今天往前的天数内的日期,超出不能选。
<el-date-picker v-model="formData.getTime" :disabledDate="disabledDateOptions"type="datetime" :clearable="false"@change="changeDateTime"format='YYYY-MM-DD HH:mm'value-format="YYYY-MM-DD HH:mm:ss"placeholder="采集时间"/>disabledDateOptions: (date) => {if (state.modeChoice == '1') {// 时间范围模式 例如在"2023-11-16"到"2024-01-04"这段期间可以选,否则不可以选const startDate = new Date(moment("2023-11-16").format('YYYY-MM-DD 00:00:00'));const endDate = new Date(moment("2024-01-04").format('YYYY-MM-DD 23:59:59'));return date.getTime() < startDate.getTime() || date.getTime() > endDate.getTime();} else {// 最近天数模式 例如state.timedays = 3, 那就是从今天起3天前的可以选,其他日期不能选return date.getTime() > Date.now() || date.getTime() < Date.now() - 24 * 60 * 60 * 1000 * state.timedays}
}





![[redis] redis的安装,配置与简单操作](https://img-blog.csdnimg.cn/direct/7c1cb14e52334df3b728494c88338278.png)