一、样式表
为了美化窗口或控件的外观,可以通过窗口或控件的调色板给窗口或控件按照角色和分组设置颜色,还可以对窗口或控件的每个部分进行更细致的控制,这涉及窗口或控件的样式表(Qt style sheets, QSS),它是从 HTML 的层叠样式表(cascading style sheets, CSS)演化而来的。样式表由固定格式的文本构成,用窗口或控件的 setStyleSheet(styleSheet:str) 方法设置样式,其中参数 styleSheet 是样式格式符。
我们可以在终端中使用 pip 安装 pyside6 模块。
pip install pyside6
定义样式表的一般规则是用 "样式属性:值" 的形式定义样式属性的值,多个样式的 "样式属性:值" 对之间用分号 “;” 隔开。如果是对某一类控件进行设置,需要先说明控件的类,然后后面跟一对 “{}”,把 “样式属性:值” 放到 “{}” 中。
setStyleSheet("QPushButton{font:20pt, color:rgb(255, 0, 0), background-color:rgb(100, 100, 100)}")
二、选择器
样式表除了类名、对象名和属性名外,一般不区分大小写。样式表由 选择器(selector)和 声明(declaration)两部分构成,选择器用于选择某种类型或多个类型的控件,声明是要设置的属性和属性的值。
选择器的使用方法如下所示:
| 选择器 | 说明 | col3 |
|---|---|---|
| * | 全局选择器,选择所有控件 | |
| 类名 | 类型选择器,匹配所有的该类以及子类的实例 | |
| 类名[属性名="属性值"] | 属性选择器,匹配该该属性名等于属性值的类的实例,属性可以是自定义的 | |
| #对象名称 | ID 选择器,匹配指定对象名称的实例,这里的对象名称是通过 setObjectName() 方法设置的 | |
| .类名 | 匹配指定类的所有实例,不包含子类 | |
| 父控件类名 子控件类名 | 后代选择器,匹配父控件中直接或间接包含的所有子控件 | |
| 父控件类名>子控件类名 | 子选择器,匹配父控件中直接包含的所有子控件 |
三、子控件
一些复合型控件,例如 QSpinBox,由 QLineEdit 、向上的箭头 和 向下的箭头构成,向上的箭头和向下的箭头可以称为子控件。对子控件的引用是在控件和子控件之间用两个连续的冒号 :: 隔开;QSpinBox 控件的向上调节按钮控件和向下调节按钮控件可以分别通过 ::up-button 和 ::down-button 获取到。
四、伪状态
控件会根据用户的不同操作呈现出不同的状态,这些状态也被称为 “伪状态”。一个控件有多种状态,例如 活跃(active)、激活(enabled)、失效(disabled)、鼠标悬停(hover)、选中(checked)、未选中(unchecked) 和 可编辑(editable)等,根据控件所处的状态,可以给控件设置不同的外观。样式表的格式字符串中,控件与状态之间用冒号 : 隔开,例如 "QPushButton:active{...}" 设置激活时的外观;可以同时对多个状态进行设置,例如 "QPushButton:active:hover{...}" 设置激活或者光标悬停时的外观;可以在状态前加 !,表示相反的状态。
五、盒子模型
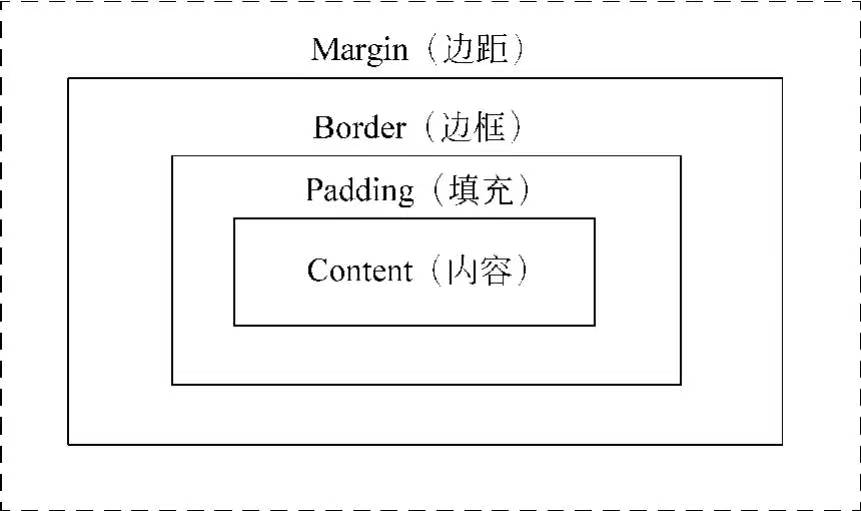
大多数控件都是长方形的,一个长方形控件由 Content、Padding、Border 和 Margin 4 部分构成,每个部分都是矩形。Content 矩形是除掉边距、边框和填充之后的部分,默认情况下,边距、边框和填充的距离都为 0,因此这 4 个矩形是重合的。可以用样式表分别设置这四个矩形之间的距离、边框的颜色。

Content 是输入内容的区域,可以设置 Content 区域宽度和高度的最大值和最小值,属性名称分别为 max-width、max-height、min-width 和 min-height。
对于 Padding 区域,用 padding 属性可以分别设置 Padding 与 Content 在上、右、下和左方向的距离,也可用padding-top、padding-right、padding-bottom 和 padding-left 属性分别设置距离。
Border 区域可以设置的属性比较多,如下所示。
| 属性名称 | 类型 | 说明 |
|---|---|---|
| border | Border | 设置边框的简写方法,相当于指定 border-color、border-style 和 border-width |
| border-top | Border | 设置控件顶部边框的简写方法,相当于指定 border-top-color、border-top-style 和 border-top-width |
| border-right | Border | 设置控件右边框的简写方法,相当于指定 border-right-color、border-right-style 和 border-right-width |
| border-bottom | Border | 设置控件底部边框的简写方法,相当于指定 border-bottom-color、border-bottom-style 和 border-bottom-width |
| border-left | Border | 设置控件左边框的简写方法,相当于指定 border-left-color、border-left-style 和 border-left-width |
| border-color | BoxColors | 边框边界的颜色,相当于指定 border-top-color、border-right-color、border-bottom-color 和 border-left-color,默认值为控件的前景色 |
| border-top-color | Brush | 边框顶部边界线的颜色 |
| border-right-color | Brush | 边框右边界线的颜色 |
| border-bottom-color | Brush | 边框底部边界线的颜色 |
| border-left-color | Brush | 边框左边界线的颜色 |
| border-radius | Radius | 边框角落的圆角半径,相当于指定 border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 bordedr-bottom-left-radius,默认值为 0 |
| border-top-left-radius | Radius | 边框左上角圆角的半径 |
| border-top-right-radius | Radius | 边框右上角圆角的半径 |
| border-bottom-right-radius | Radius | 边框右下角圆角的半径 |
| bordedr-bottom-left-radius | Radius | 边框左下角圆角的半径 |
| border-style | BorderStyle | 边框边界线的样式(虚线、实线、点划线等),默认为 None |
| border-top-style | BorderStyle | 边框顶部边界线的样式 |
| border-right-style | BorderStyle | 边框右侧边界线的样式 |
| border-bottom-style | BorderStyle | 边框底部边界线的样式 |
| border-left-style | BorderStyle | 边框左侧边界线的样式 |
| border-width | BorderLengths | 边框的宽度,相当于指定 border-top-width、border-right-width、border-bottom-width 和 border-left-width |
| border-top-width | Length | 边框顶部边界线的宽度 |
| border-right-width | Length | 边框右侧边界线的宽度 |
| border-bottom-width | Length | 边框底部边界线的宽度 |
| border-left-width | Length | 边框左侧边界线的宽度 |
| border-image | BorderImage | 填充边框的图像,该图像被分割成 9 个部分,并在必要时适当的拉伸 |
对于 Margin 区域可以设置页边距。margin 属性设置控件的边距,等效于指定 margin-top、margin-right、margin-bottom、margin-left,默认为 0,margin-top、margin-right、margin-bottom、margin-left 分别设置控件的上、右、下和左侧的边距。
六、定位
对于子控件,可以设置其在父控件中的位置,与此有关的属性名称如下所示。
| 属性名称 | 类型 | 说明 |
|---|---|---|
| subcontrol-origin | Origin | 子控件的矩形原点,默认为 padding |
| subcontrol-position | Alignment | 子控件在 subcontrol-origin 属性指定的矩形内的对齐方式,默认取决于子控件 |
| position | Relative Absolute | 使用 left、right、top、bottom 属性的偏移是相对坐标还是绝对坐标,默认为 relative |
| spacing | Length | 控件的内部间距,默认值取决于当前风格 |
| top、right、bottom、left | Length | 以 bottom 属性为例,若 position 属性是 relative(默认值),则将子控件向上移动;若 position 是 absolute(绝对的),则 bottom 属性是指子控件的下边缘的距离,该距离与 subcontrol-origin 属性有关,默认为 0 |
| height、width | Length | 子空间的高度/宽度,默认值取决于当前样式。除非另有特别规定,否则在控件上设置此属性无效。若想要控件上有一个固定的高度,应将 min-height 和 max-heigth 的值设置为相同,宽度类似 |
| max-height | Length | 控件或子控件的最大高度 |
| max-width | Length | 控件或子控件的最大宽度 |
| min-height | Length | 控件或子控件的最小高度,默认依赖与控件的内容和风格 |
| min-width | Length | 控件或子控件的最小宽度,默认依赖与控件的内容和风格控件或子控件的最大高 |