目录
- 1、任务概述
- 2、环境安装
- 2.1 创建虚拟环境
- 2.2 安装依赖库
- 3、程序开发
- 3.1 框架搭建
- 3.2 读取图像
- 3.3 图像处理
- 4、打包部署
- 5、小结
1、任务概述
本篇博文将通过PyQT5来实现一个简单的图像处理应用,并完成打包部署。
本文开发平台:Windows10 64位系统。部署平台:Windows7 64位系统。
具体实现效果如下:

由于PyQT依赖Python,因此在学习下面的章节前,请先安装好Python。本教程使用的Python版本为3.8.0(由于部署平台为Windows7,因此不能使用Python3.8以上版本)。
2、环境安装
2.1 创建虚拟环境
为方便后面打包部署,我们将相关Python的依赖库存放到虚拟环境中,因此需要先创建一个虚拟环境。
Windows平台下的虚拟环境需要使用第三方工具virtualenv来创建,打开命令终端,输入下面的命令即可完成安装:
pip install virtualenv -i https://mirror.baidu.com/pypi/simple
创建一个项目文件夹demo,我们现在的目标就是在这个demo项目中创建python虚拟环境,这个虚拟环境是专门为demo项目成立的。在命令行终端中通过cd命令进入项目目录中(假设demo文件夹位于D:\code目录下):
输入下面的命令用来创建名为venv的虚拟环境:
virtualenv env
这样我们就在demo文件夹下有了一个名为env的子文件夹,它保存了一个全新的虚拟环境,其中有一个私有的Python解释器位于demo/env/Scripts,在该虚拟环境中安装的python包会存放在demo/env/Lib路径下。
最后,在Windows平台下激活并使用该虚拟环境:
env\Scripts\activate
如下图所示:
![]()
成功激活之后,虚拟环境解释器的路径就被加入PATH中,但这种改变不是永久的,他只会影响当前的命令行终端。
2.2 安装依赖库
在虚拟环境中安装pyqt5和opencv:
pip install pyqt5 opencv-python -i https://mirror.baidu.com/pypi/simple
其中pyqt5用于开发界面程序,而opencv用于图像处理算法操作。
3、程序开发
3.1 框架搭建
在demo文件夹下面创建一个名为main.py的脚本,内容如下:
# -*- coding:utf-8 -*-
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton, QLabel, QFileDialog
from PyQt5.QtCore import QRect,QCoreApplication,Qt
from PyQt5.QtGui import QPixmap,QImageclass MainWindow(QMainWindow):def __init__(self, parent=None):super(MainWindow, self).__init__(parent)# 调整窗体self.resize(500, 300) # 主窗体宽高设置self.setWindowTitle("示例程序") # 主窗体名称# 创建2个图像标签self.preImgLabel = QLabel("", self)self.preImgLabel.setGeometry(QRect(30, 30, 200, 200))self.preImgLabel.setStyleSheet("background-color: rgb(232, 232, 232);")self.preImgLabel.setScaledContents(True)self.aftImgLabel = QLabel("", self)self.aftImgLabel.setGeometry(QRect(270, 30, 200, 200))self.aftImgLabel.setStyleSheet("background-color: rgb(232, 232, 232);")self.aftImgLabel.setScaledContents(True)# 创建2个按钮组件self.chooseBtn = QPushButton("选择图片", self)self.chooseBtn.clicked.connect(self.choosePic)self.chooseBtn.setGeometry(QRect(170, 250, 60, 30))self.processBtn = QPushButton("图片处理", self)self.processBtn.clicked.connect(self.imgProcess)self.processBtn.setGeometry(QRect(270, 250, 60, 30))self.imgName = ''def choosePic(self):"""选择图片"""passdef imgProcess(self):"""图片处理"""passself.aftImgLabel.setStyleSheet("border: 2px solid red")if __name__ == "__main__":"""程序主入口"""QCoreApplication.setAttribute(Qt.AA_EnableHighDpiScaling) # 设置屏幕分辨率自适应app = QApplication(sys.argv) # 创建应用main = MainWindow() # 创建主窗体main.show() # 显示主窗体sys.exit(app.exec()) # 进入主窗体生命周期上述脚本创建了一个主窗体,包括2个label组件、2个按钮组件,同时对两个按钮组件创建了对应的槽函数choosePic和imgProcess。
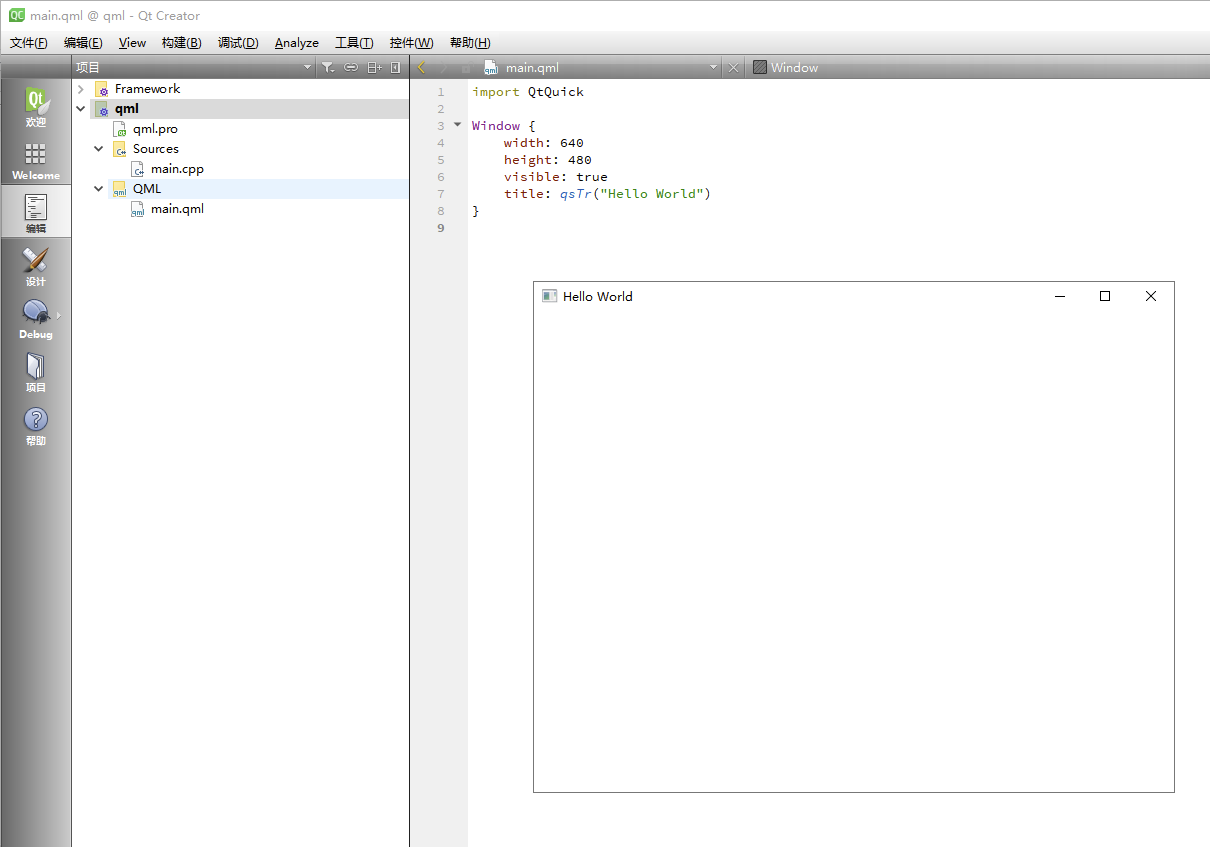
运行该脚本,效果如下图所示:

可以看到,使用PySide6来开发界面程序非常简单,代码量很少。
3.2 读取图像
下面完善main.py文件的代码,单击选择图片按钮可以浏览本地计算机里的图像,并且将图像显示到左侧图像面板中。
具体的,只需要修改choosePic函数即可:
def choosePic(self):"""选择图片"""self.imgName, _ = QFileDialog.getOpenFileName(self, "打开图片", "", "*.jpg;;*.png;;All Files(*)")if self.imgName == '':returnpix = QPixmap(self.imgName)self.preImgLabel.setPixmap(pix)self.preImgLabel.setStyleSheet("border: 2px solid blue")
3.3 图像处理
这里我们将使用opencv完成图像gamma矫正,提升图像整体亮度,完整代码如下:
# -*- coding:utf-8 -*-
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton, QLabel, QFileDialog
from PyQt5.QtCore import QRect,QCoreApplication,Qt
from PyQt5.QtGui import QPixmap,QImage
import cv2
import numpy as npdef adjust_gamma(image, gamma=1.0):'''gamma矫正'''invGamma = 1.0 / gammatable = np.array([((i / 255.0) ** invGamma) * 255 for i in np.arange(0, 256)]).astype("uint8")return cv2.LUT(image, table)class MainWindow(QMainWindow):def __init__(self, parent=None):super(MainWindow, self).__init__(parent)# 调整窗体self.resize(500, 300) # 主窗体宽高设置self.setWindowTitle("示例程序") # 主窗体名称# 创建2个图像标签self.preImgLabel = QLabel("", self)self.preImgLabel.setGeometry(QRect(30, 30, 200, 200))self.preImgLabel.setStyleSheet("background-color: rgb(232, 232, 232);")self.preImgLabel.setScaledContents(True)self.aftImgLabel = QLabel("", self)self.aftImgLabel.setGeometry(QRect(270, 30, 200, 200))self.aftImgLabel.setStyleSheet("background-color: rgb(232, 232, 232);")self.aftImgLabel.setScaledContents(True)# 创建2个按钮组件self.chooseBtn = QPushButton("选择图片", self)self.chooseBtn.clicked.connect(self.choosePic)self.chooseBtn.setGeometry(QRect(170, 250, 60, 30))self.processBtn = QPushButton("图片处理", self)self.processBtn.clicked.connect(self.imgProcess)self.processBtn.setGeometry(QRect(270, 250, 60, 30))self.imgName = ''def choosePic(self):"""选择图片"""self.imgName, _ = QFileDialog.getOpenFileName(self, "打开图片", "", "*.jpg;;*.png;;All Files(*)")if self.imgName == '':returnpix = QPixmap(self.imgName)self.preImgLabel.setPixmap(pix)self.preImgLabel.setStyleSheet("border: 2px solid blue")def imgProcess(self):"""图片处理"""# 读取图像img = cv2.imread(self.imgName) # OpenCV 读取图像if img is None:print('图像读取失败')return# gamma矫正img = adjust_gamma(img, gamma=1.8)# 转qt格式qtImg = QImage(img.data, img.shape[1], img.shape[0], QImage.Format_RGB888).rgbSwapped() self.aftImgLabel.setPixmap((QPixmap.fromImage(qtImg))) self.aftImgLabel.setStyleSheet("border: 2px solid red")if __name__ == "__main__":"""程序主入口"""QCoreApplication.setAttribute(Qt.AA_EnableHighDpiScaling) # 设置屏幕分辨率自适应app = QApplication(sys.argv) # 创建应用main = MainWindow() # 创建主窗体main.show() # 显示主窗体sys.exit(app.exec()) # 进入主窗体生命周期
运行效果如本文开篇图片所示。
4、打包部署
我们最终希望交给用户是一个纯粹的exe可执行文件(可以包含一些dll之类的动态库或配置文件),用户不需要安装Python依赖,直接双击就可以运行展示。下面我们来实现最后的这个环节。
首选安装打包工具:
pip install pyinstaller auto-py-to-exe -i https://mirror.baidu.com/pypi/simple
在终端中运行:auto-py-to-exe,会自动打开浏览器,然后进入打包部署配置页面。对于本项目按照下图所示进行勾选即可:

最后单击执行即可。打包好的程序位于demo/output/main文件夹中,如下图所示:

其中main.exe就是最后的可执行程序,_internal就是该程序的依赖库。部署时将整个main文件夹拷贝到部署机器上运行即可。
部署运行时部分机器可能会出现下图所示错误:

这里只需要下载一个64位的api-ms-win-core-path-l1-1-0.dll文件然后将其拷贝到输出目录的main/_internal文件夹下面即可。
5、小结
使用PyQT开发界面程序可以充分利用python简洁易用的特性,开发效率较高。缺点就是部署文件夹比较大,并且代码的安全性(版权)要比C++等弱一些。